While Craig of Craig Landscape Architects (CLLA) has been practicing landscape architecture for decades, his brand, messaging, and efforts to market himself were in need of growth.
We worked with Craig to define and articulate his mission, values, and messaging—developing copy for his new website and accompanying collateral materials. In a series of conversations, we discovered the aspects of Craig’s work and approach that make him stand out in his field. The messaging we wrote and curated grew out of his focus on relationship building, out-of-the-box thinking, and dedication to the vocation.



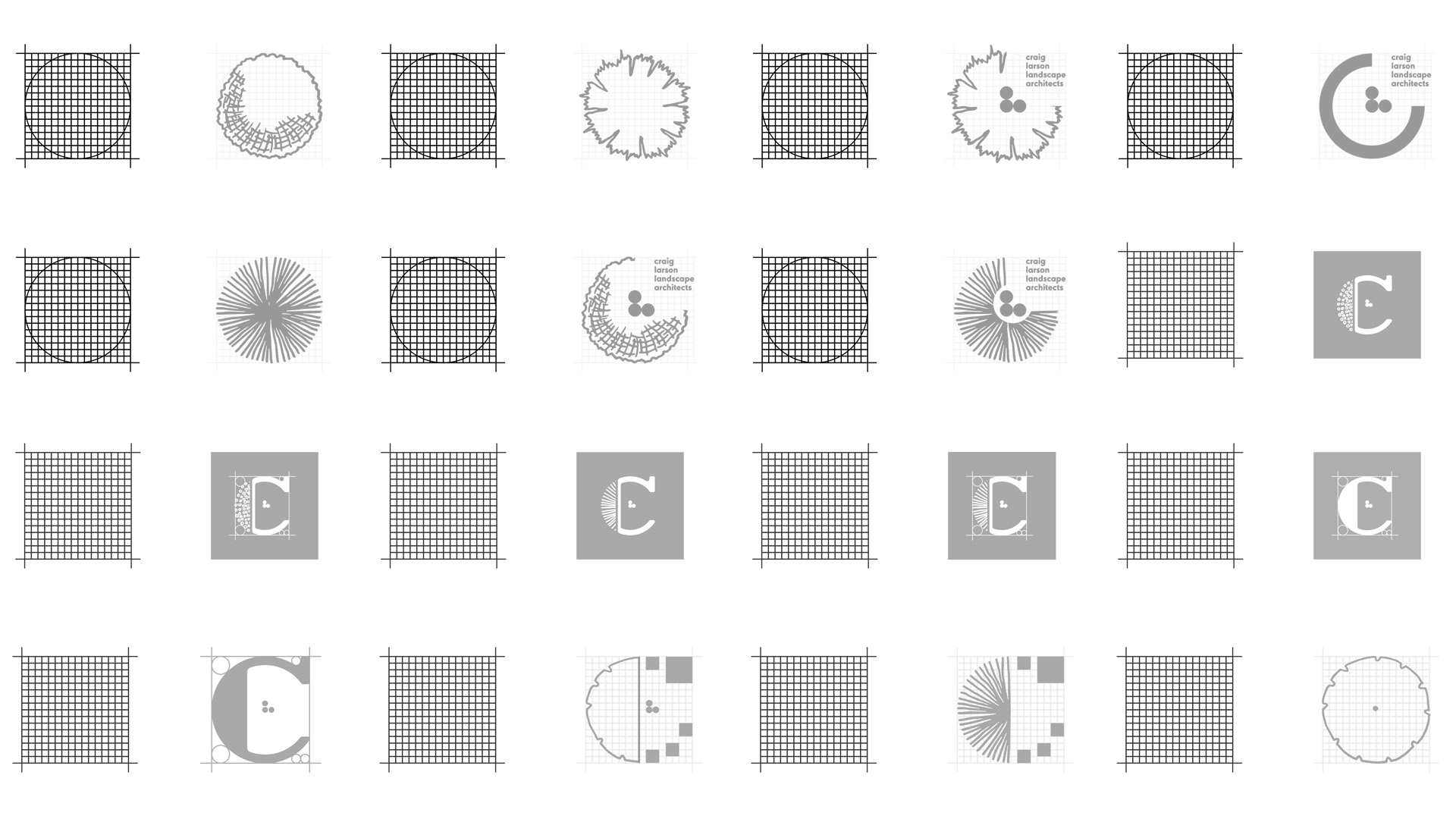
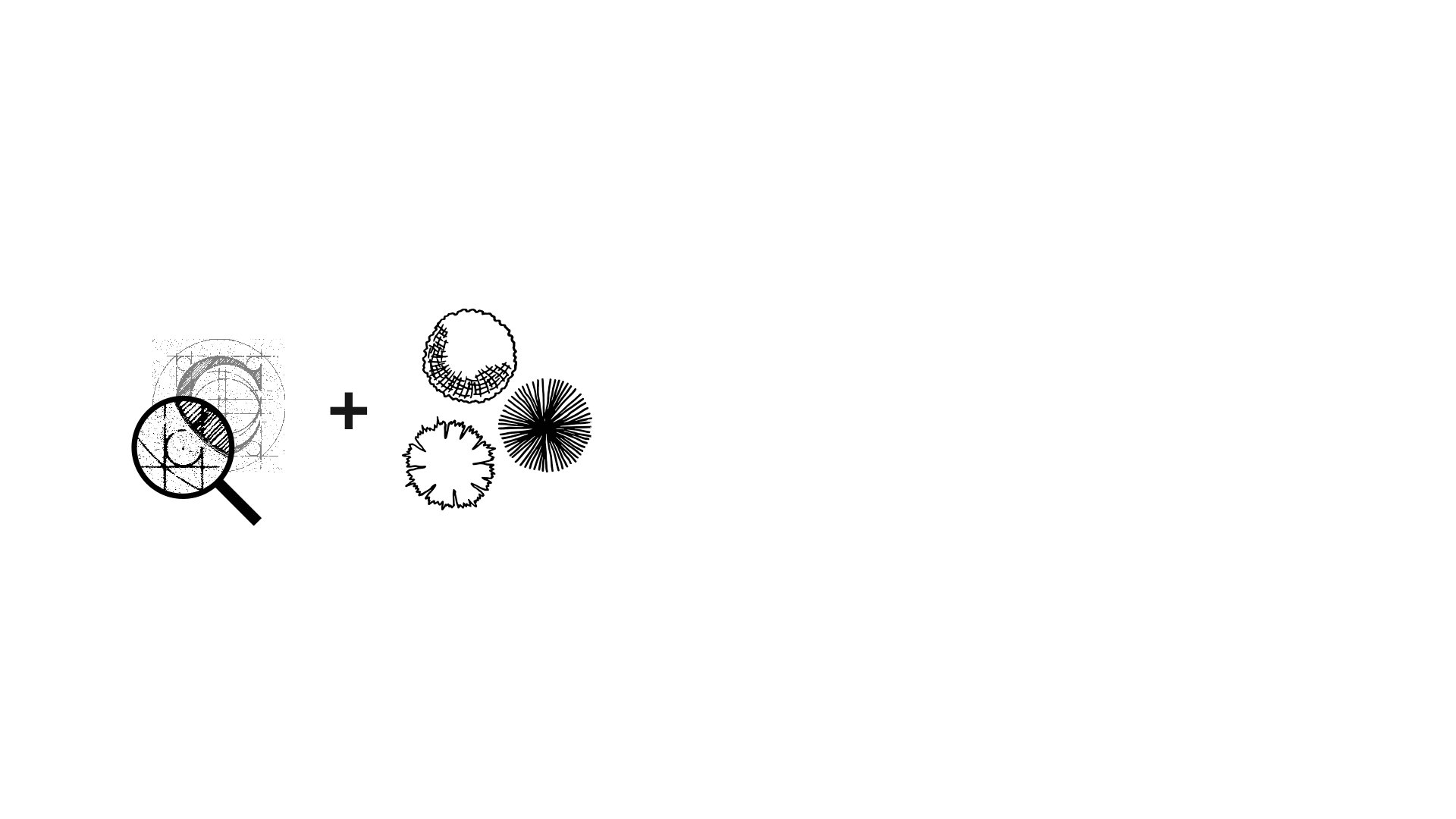
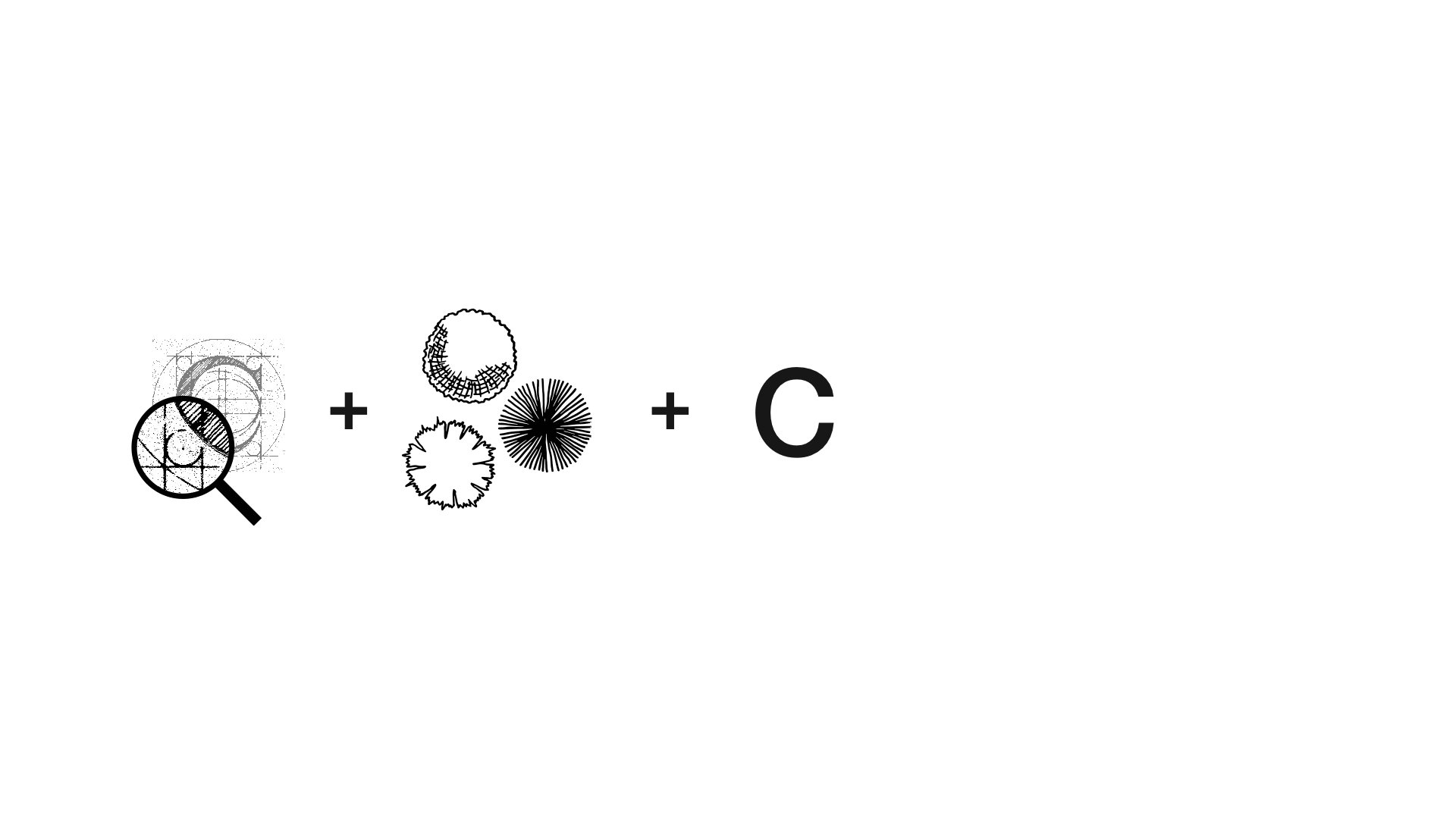
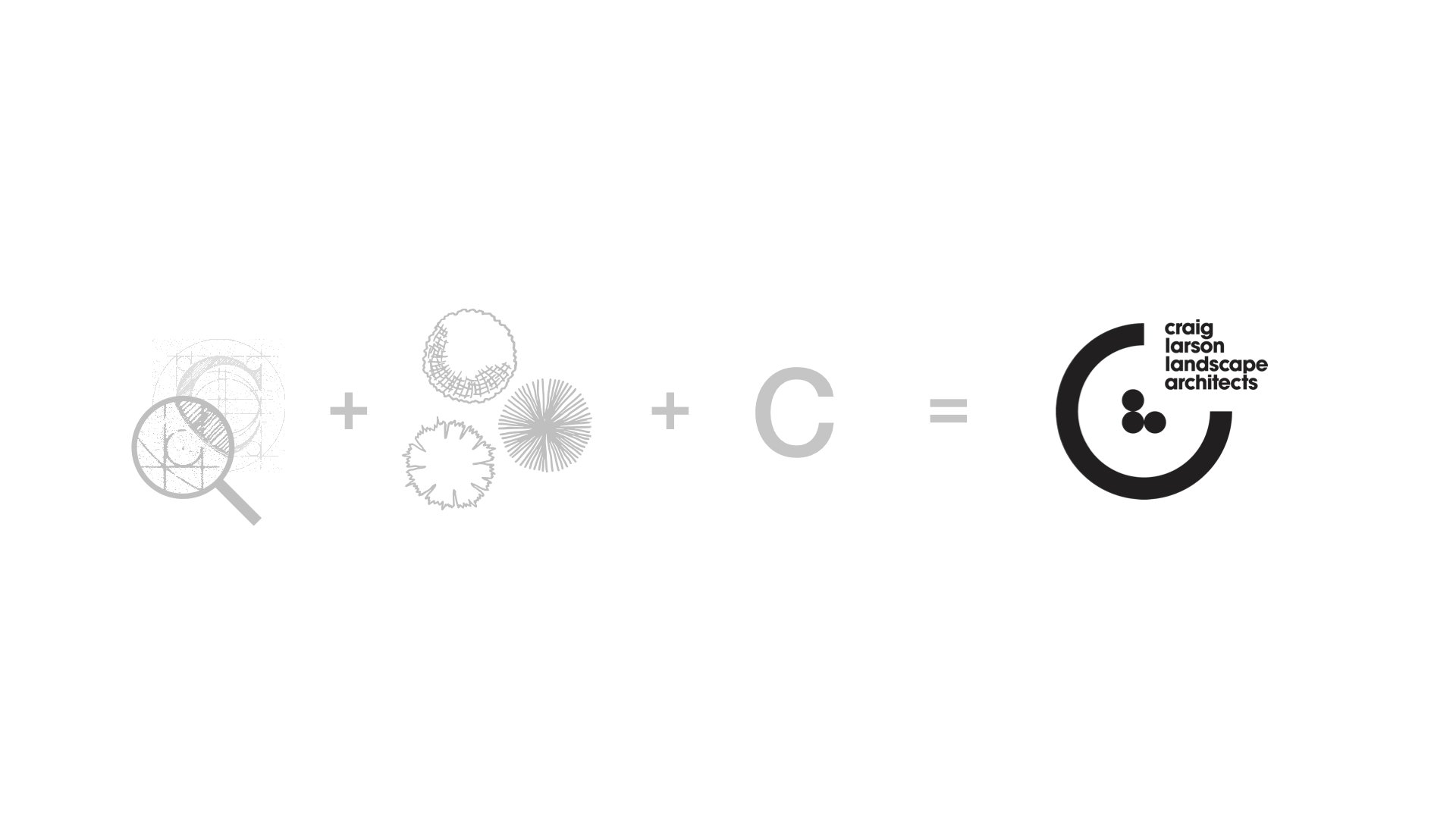
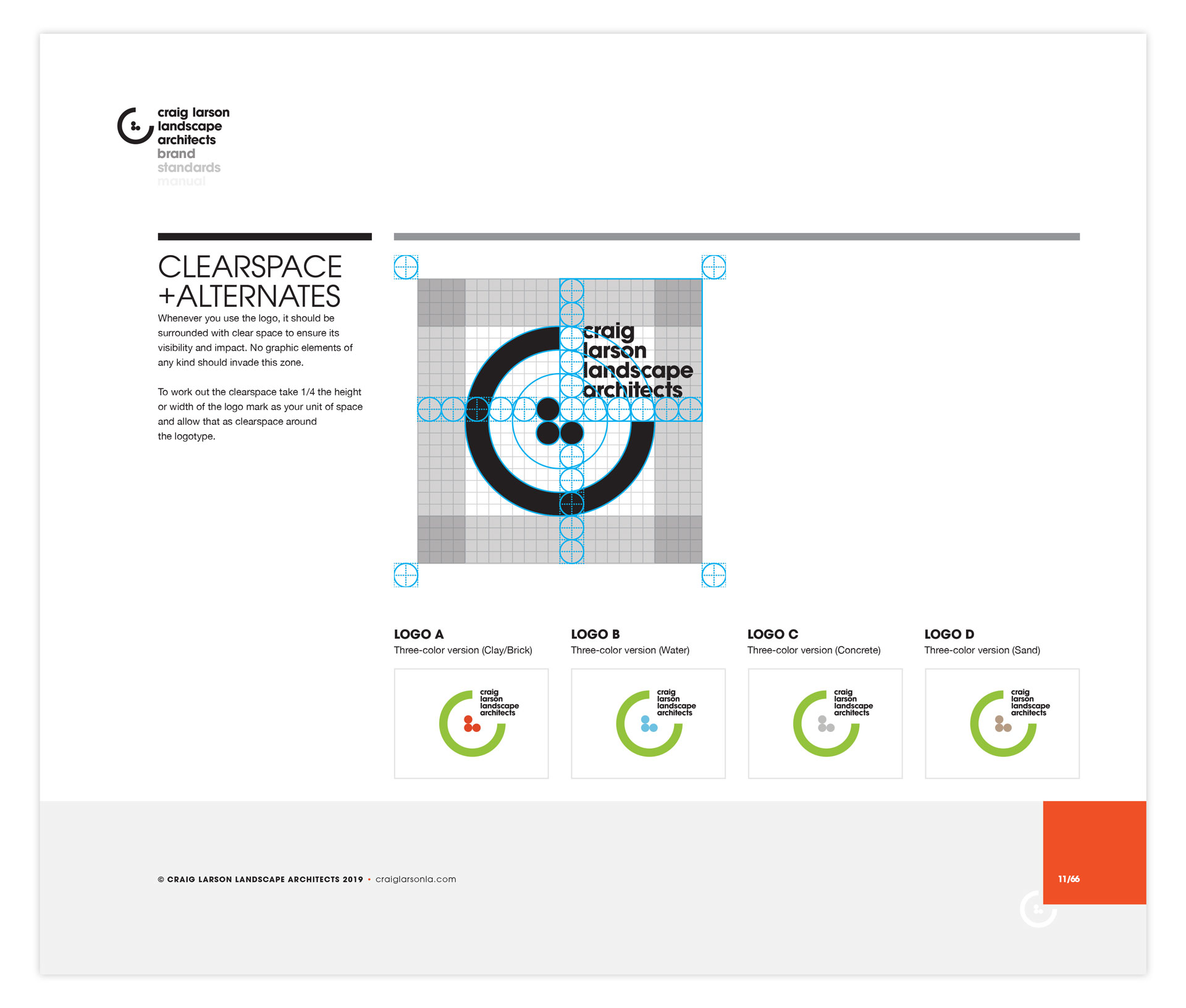
Craig came to us initially with a recycled logo from employment at a previous firm, wanting to take his brand in a more modern and flexible direction while maintaining the familiar “C” element. After exploration into his organization’s ethos, we created an atomic design system with as much flexibility and character as Craig brings to his work.








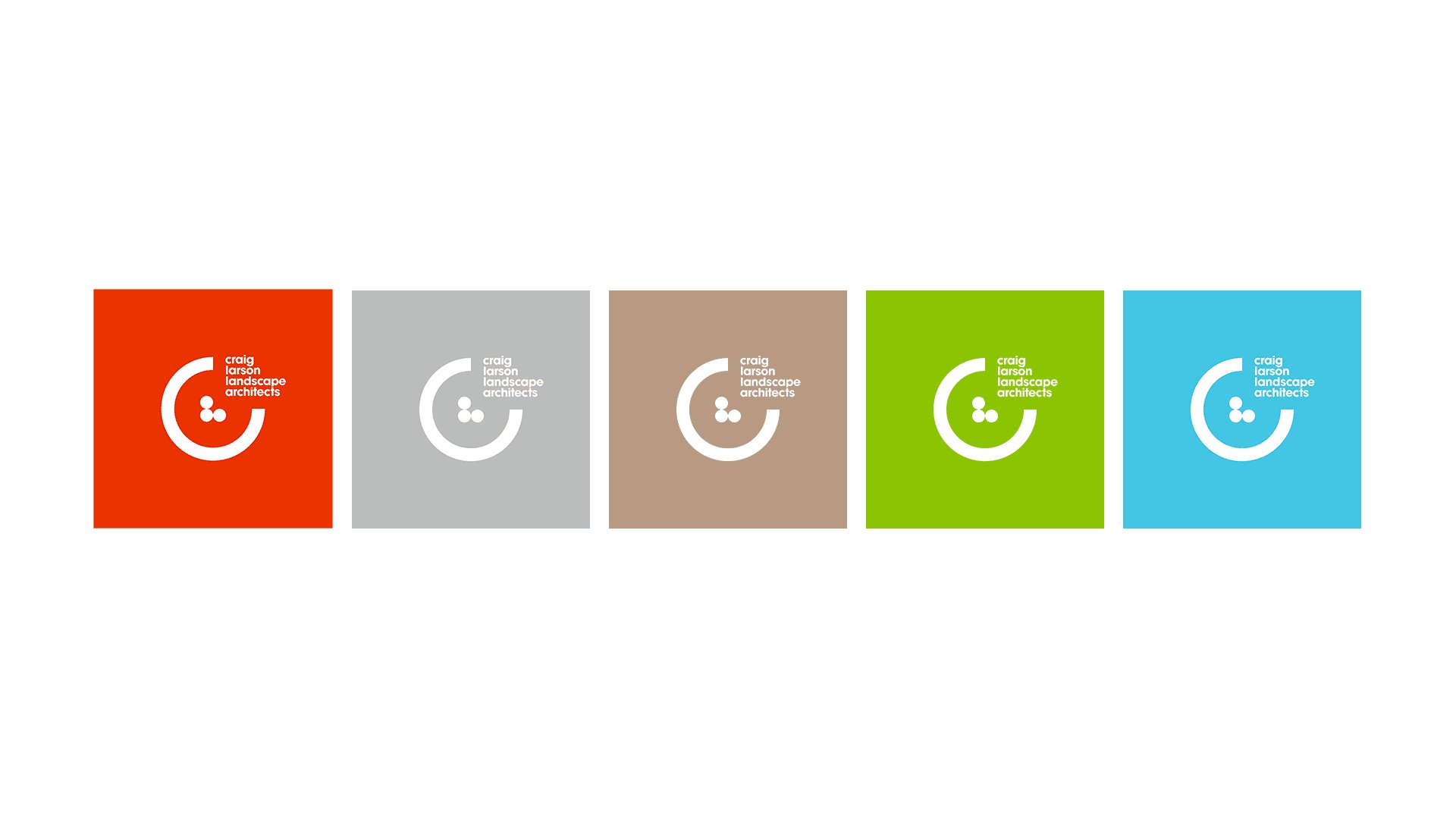
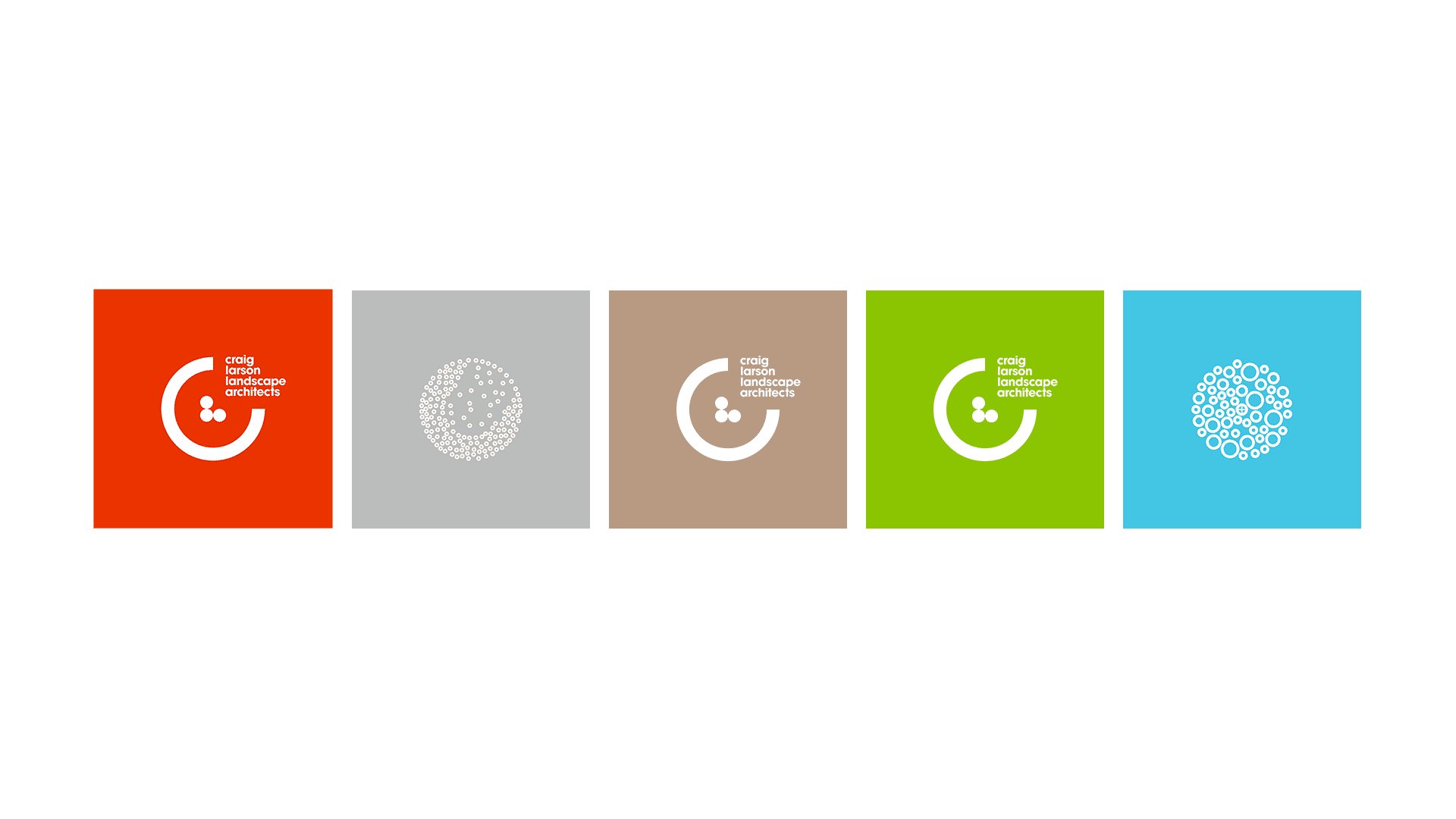
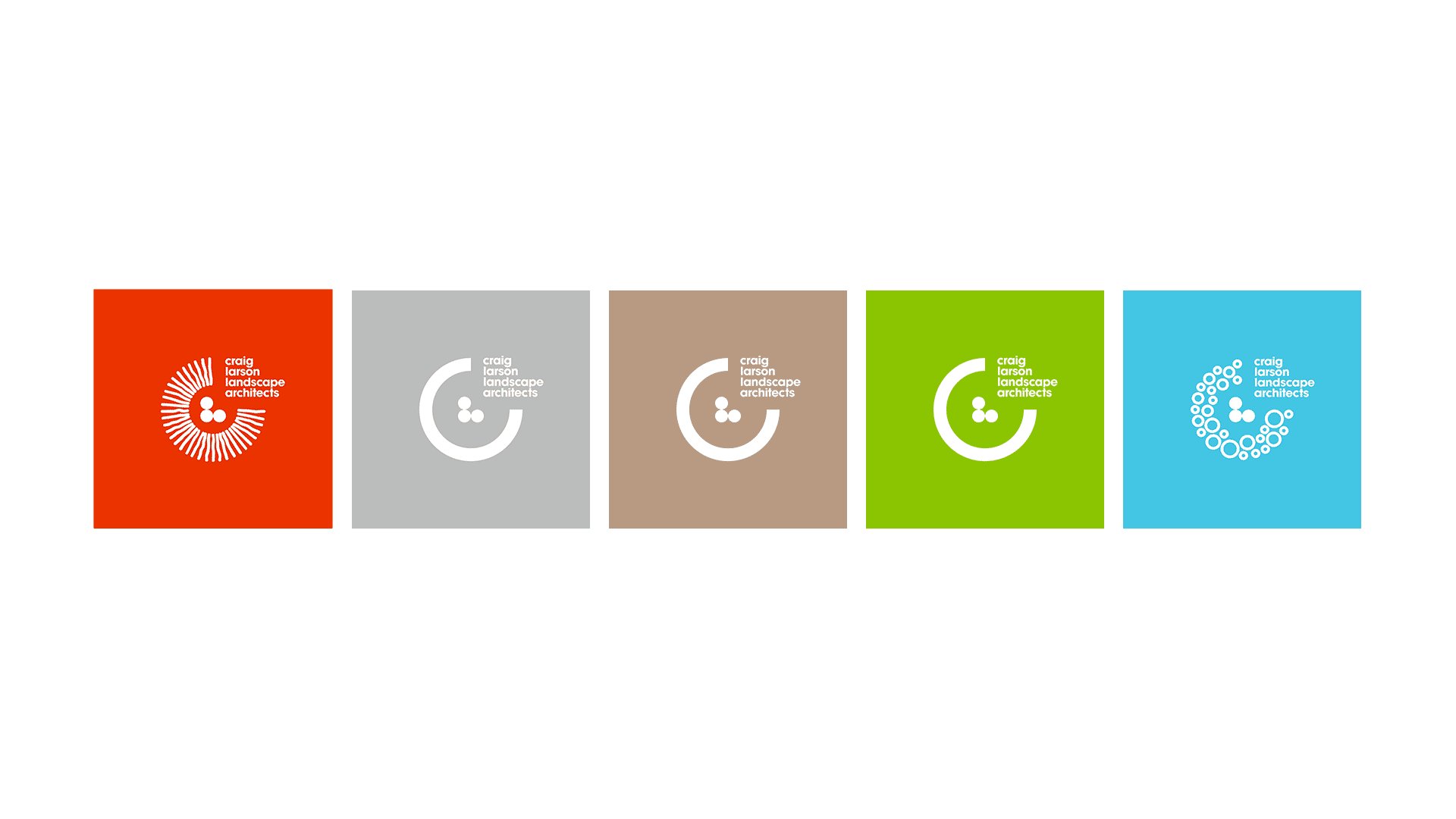
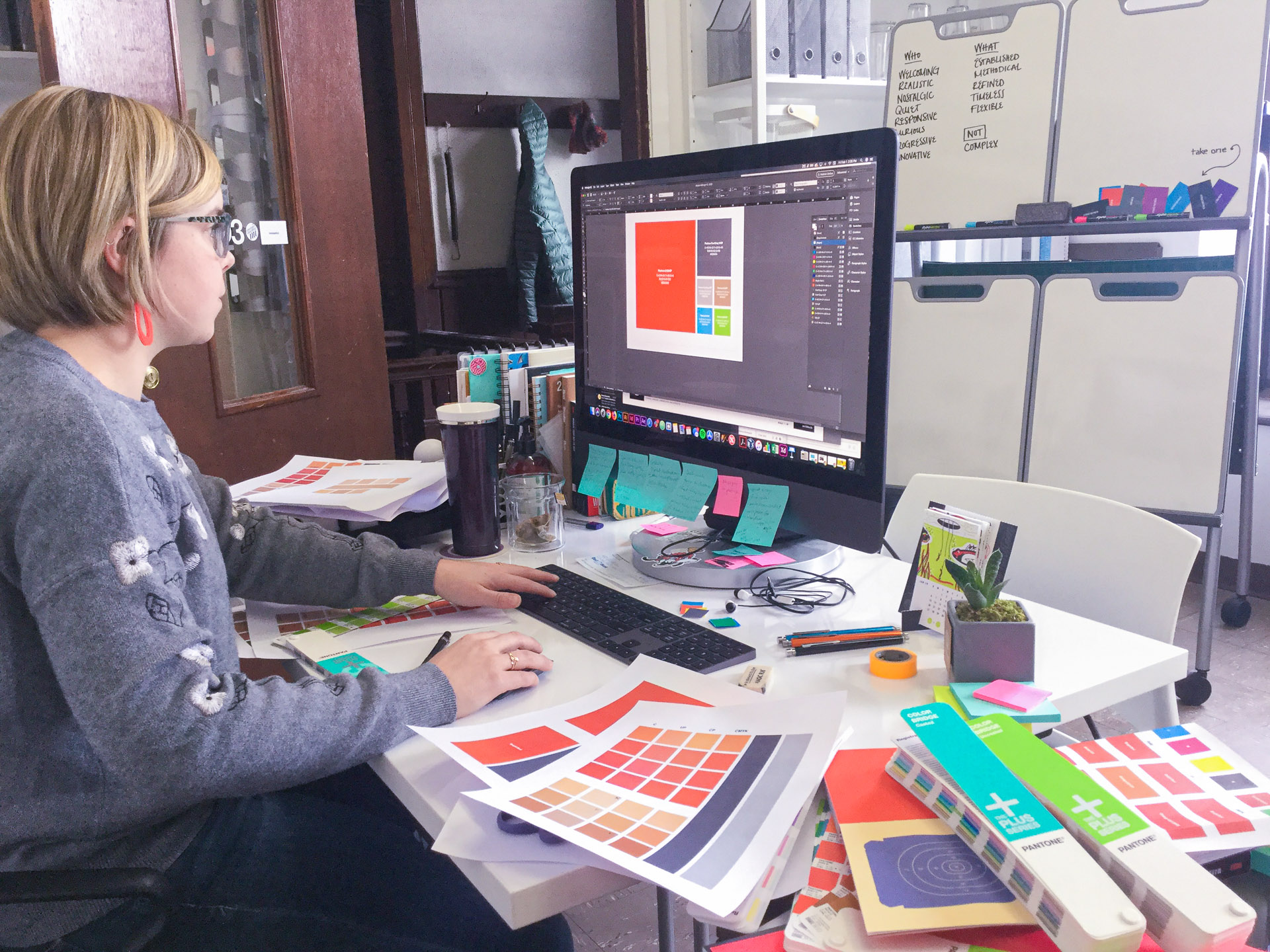
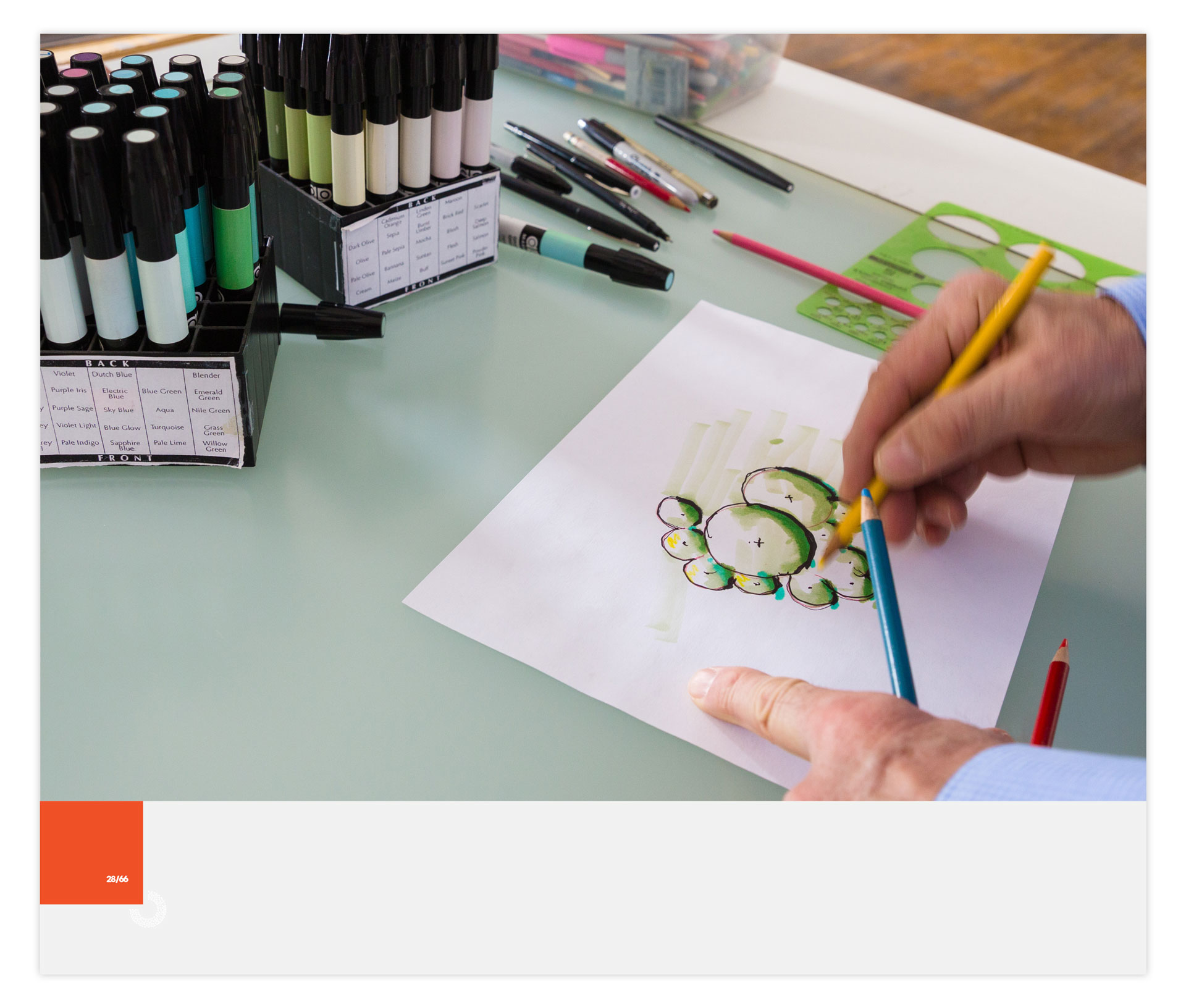
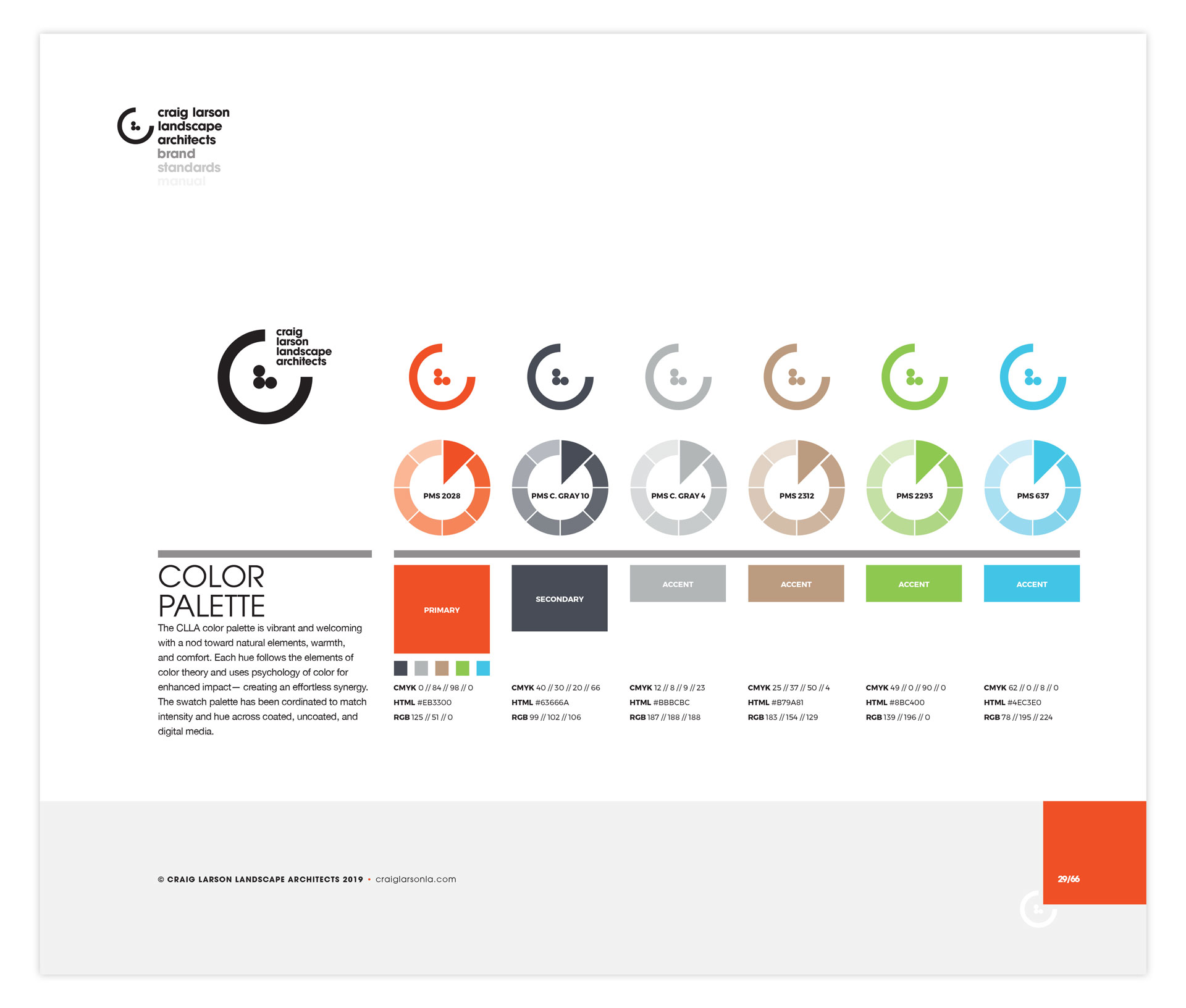
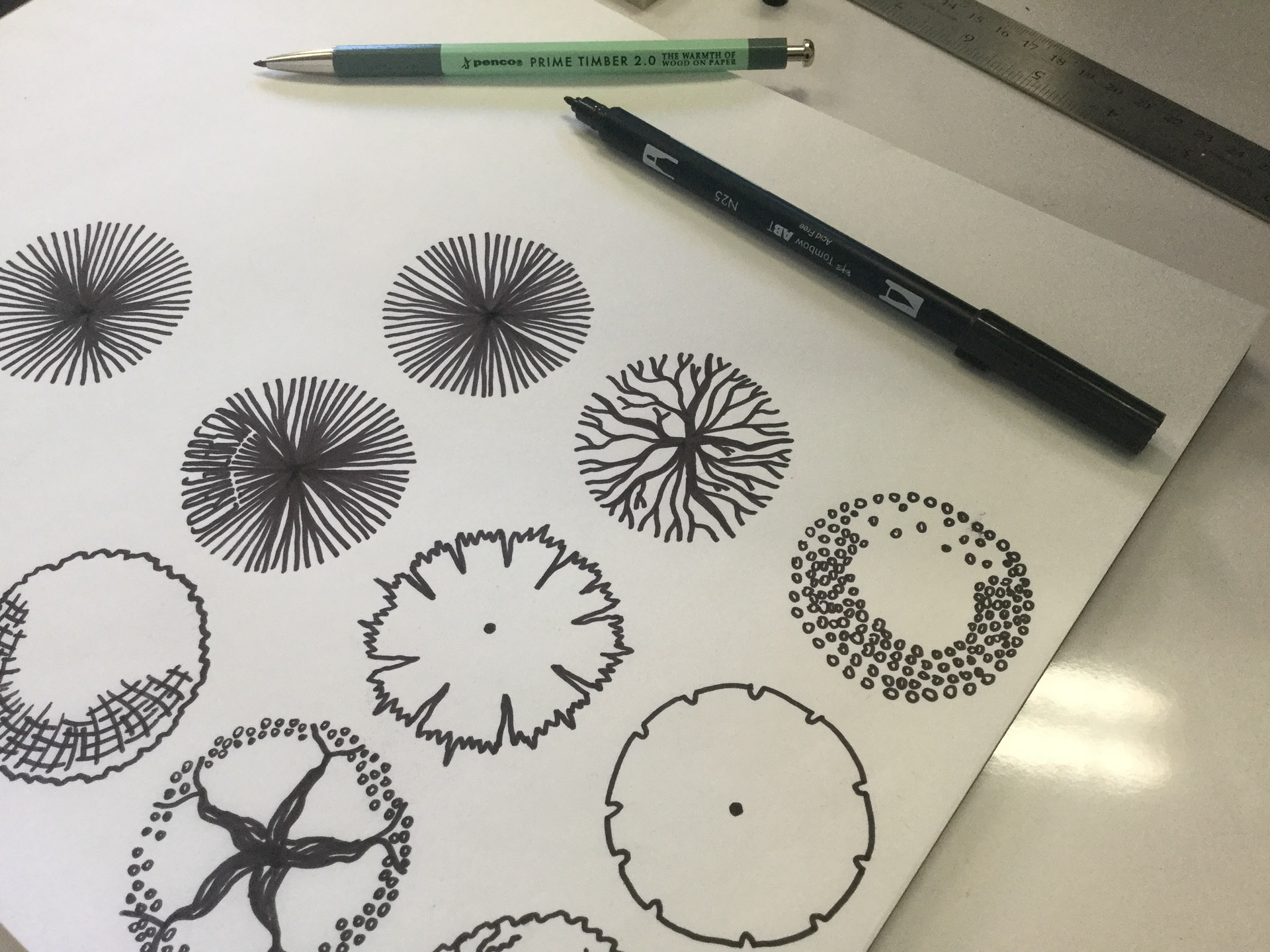
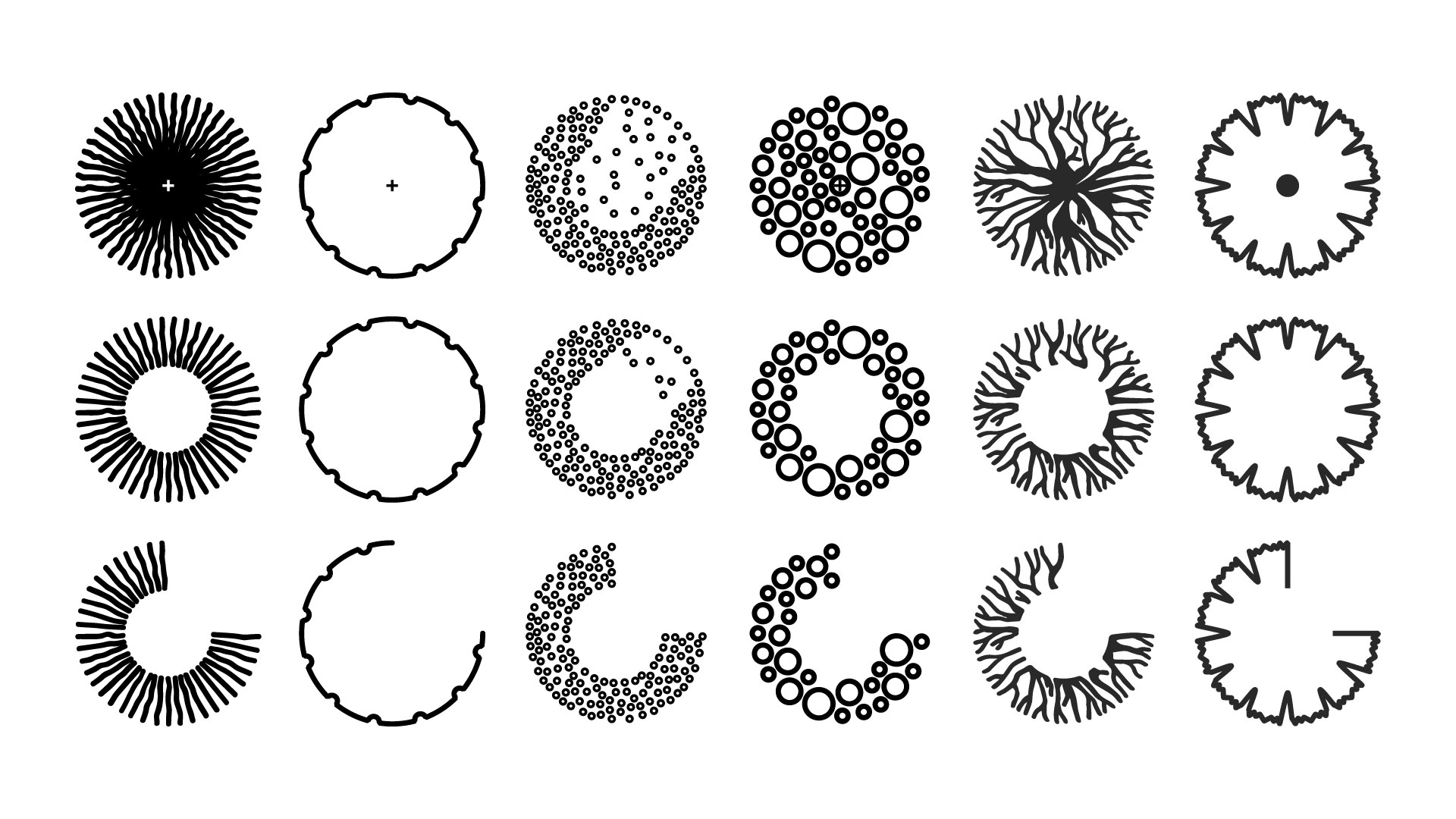
We built a color palette that pays homage to natural elements used in landscape architecture. The system also includes custom illustrations based on some of Craig’s drawings and plans.






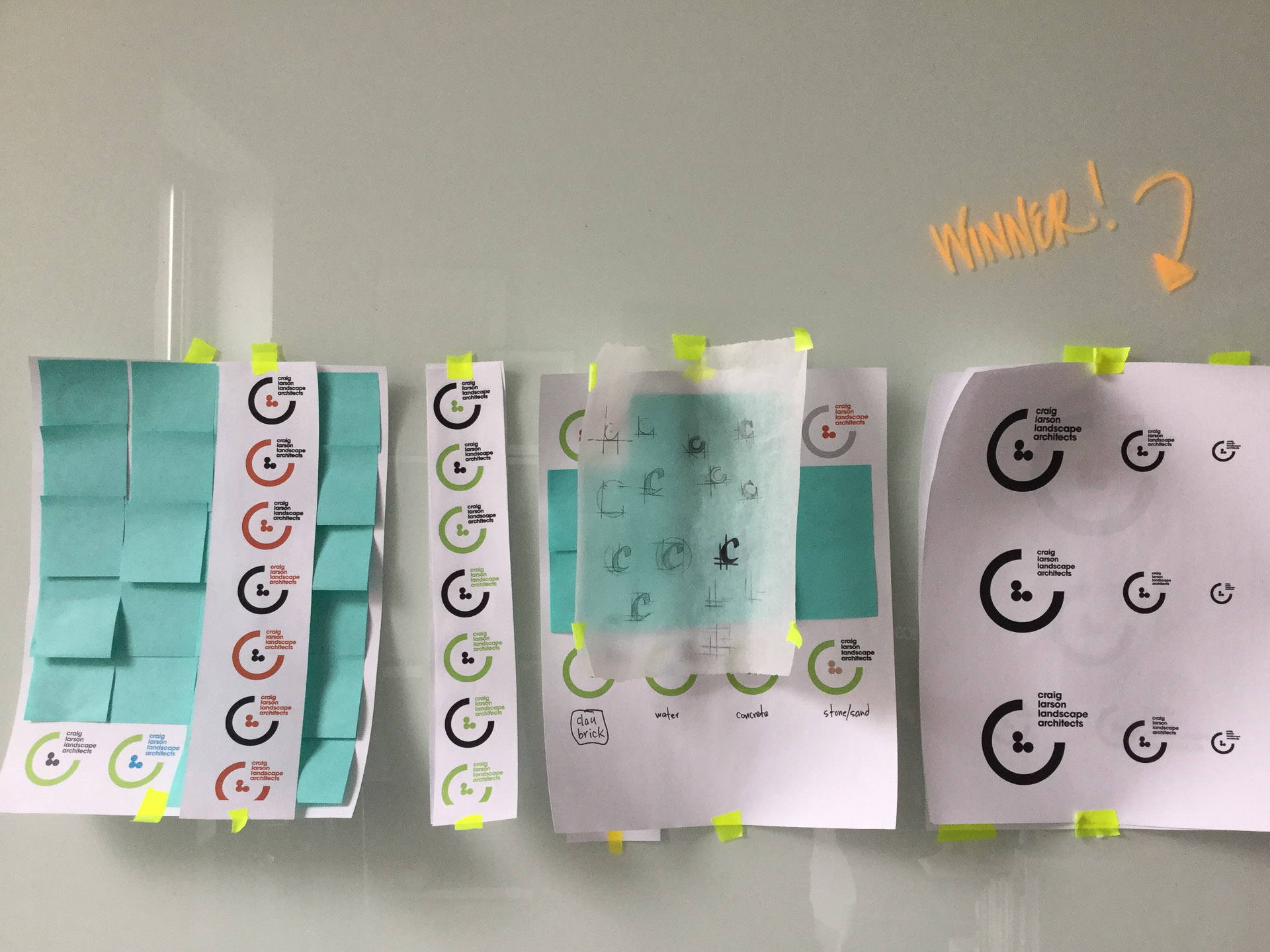
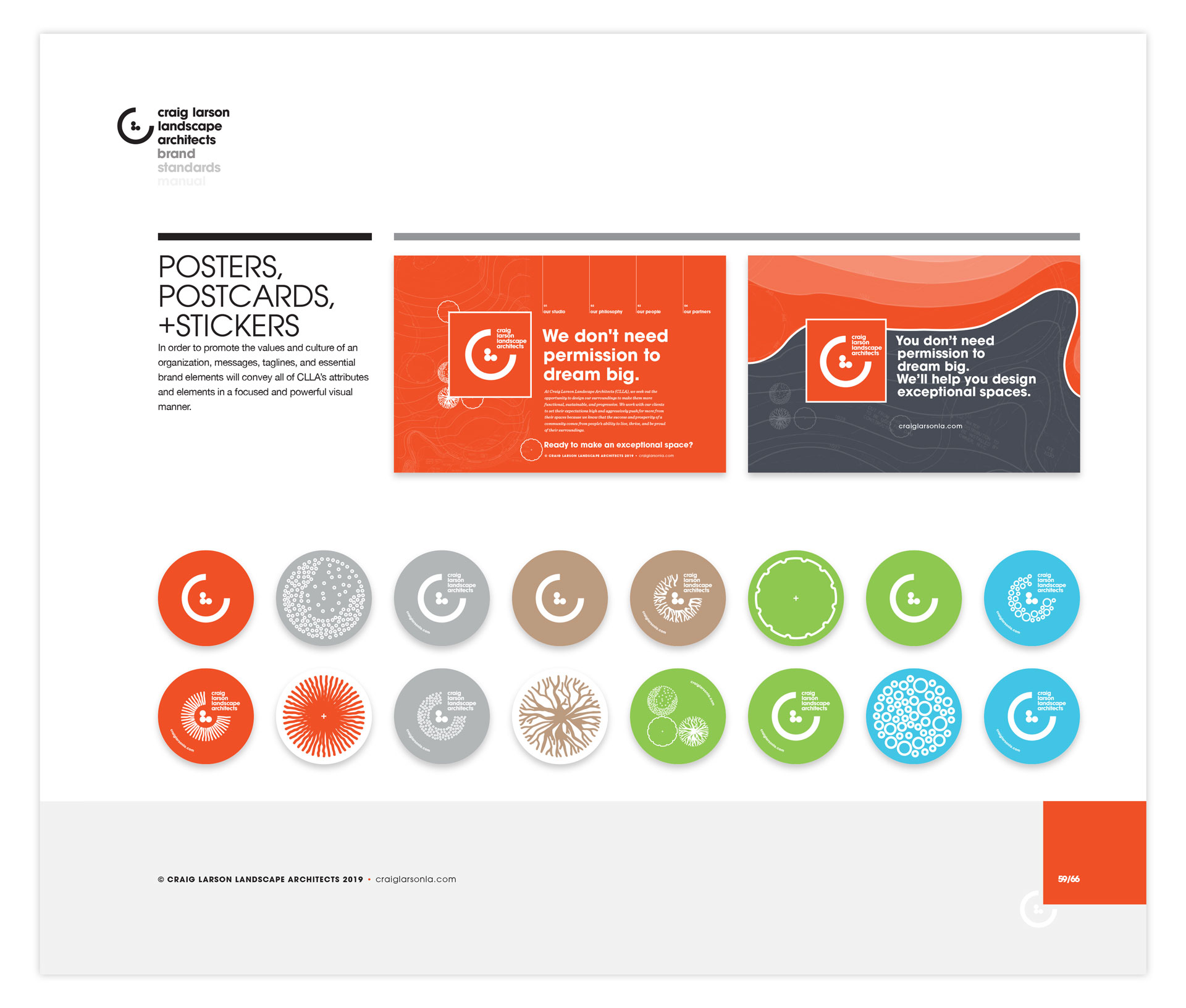
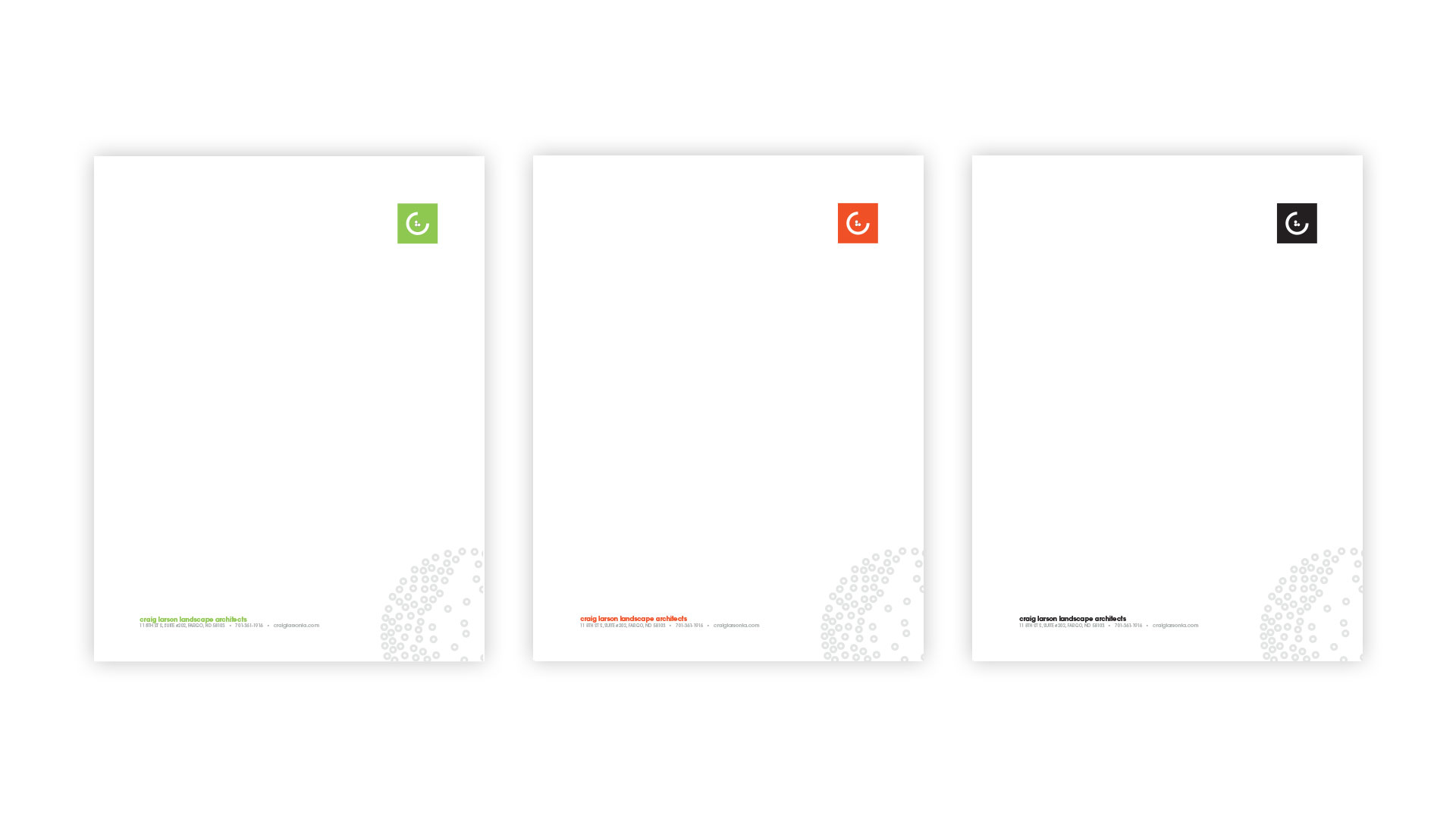
The CLLA logomark is designed for adaptation based on its usage - utilizing different colors and styles depending on the application and presentation. Collateral for promotion and custom stationery uses atoms of the CLLA design system to display a cohesive message.







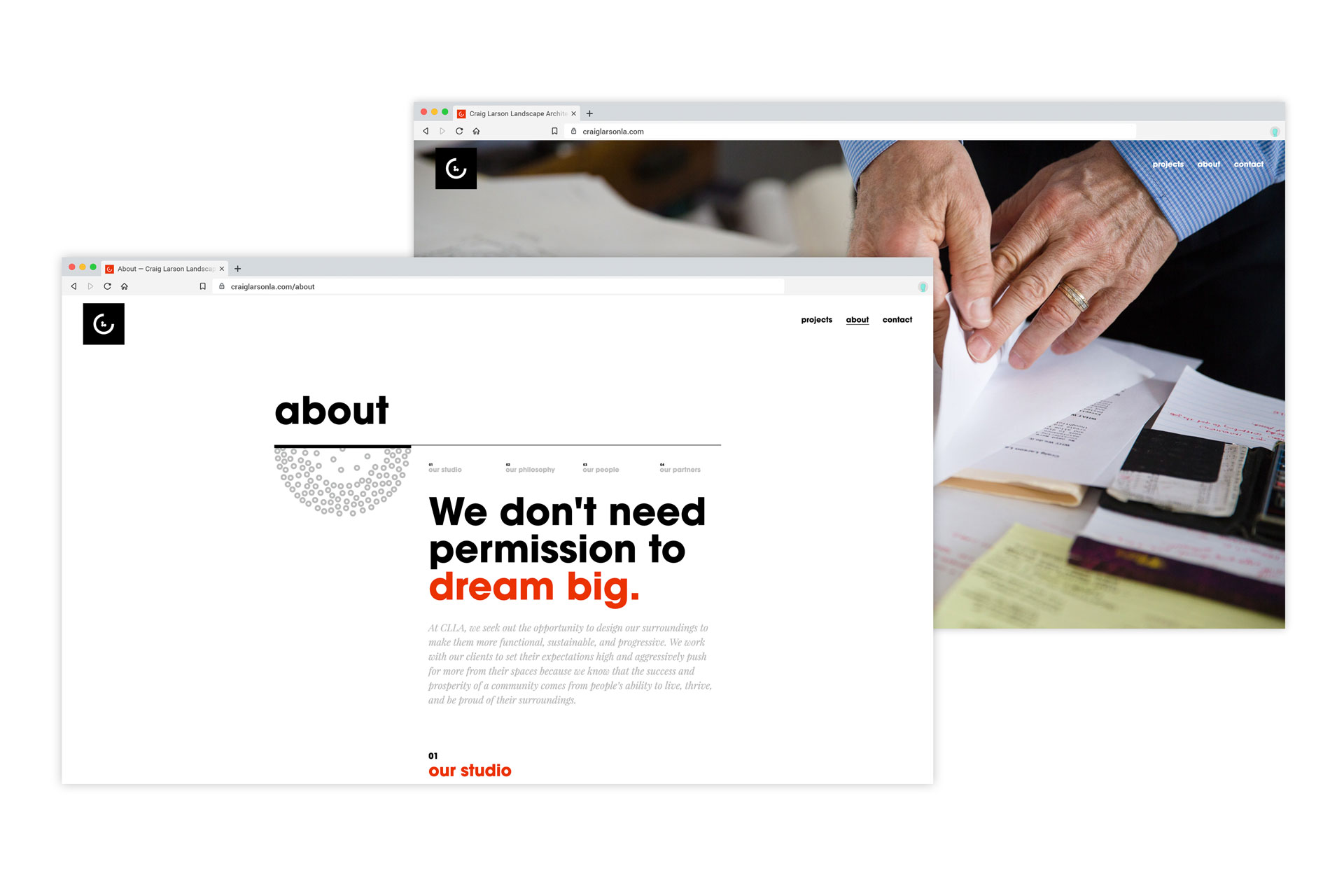
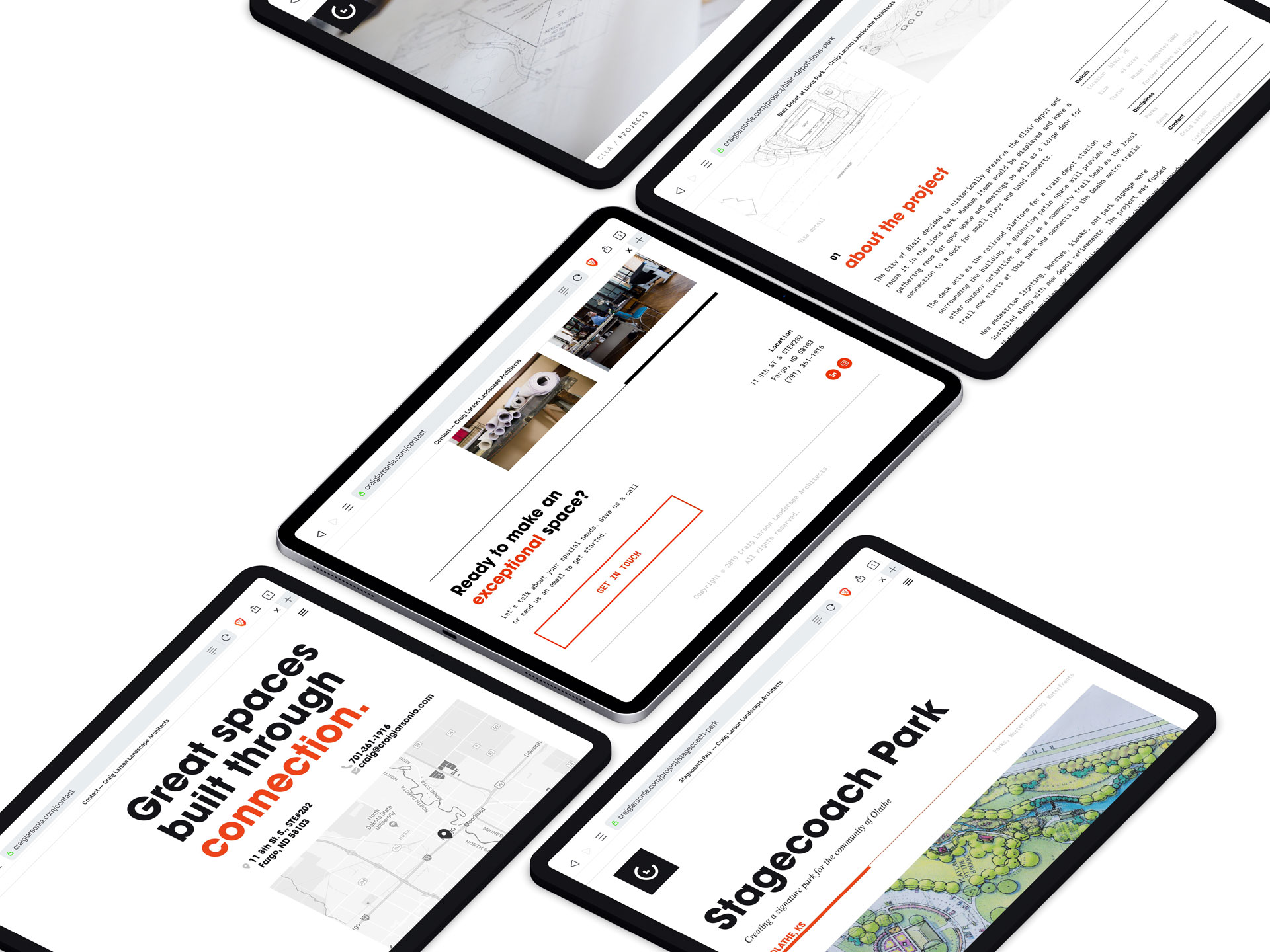
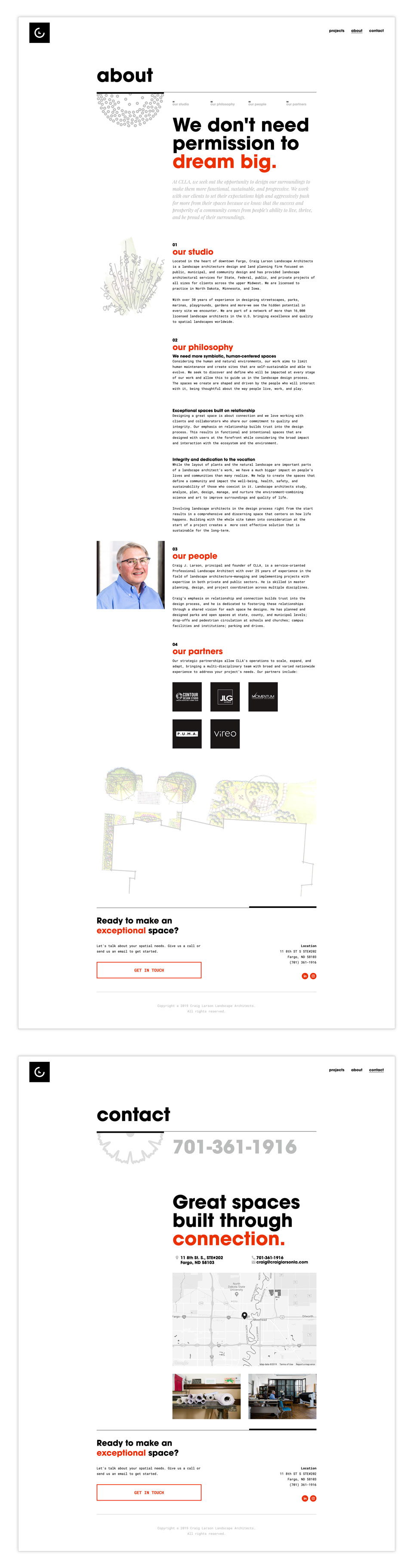
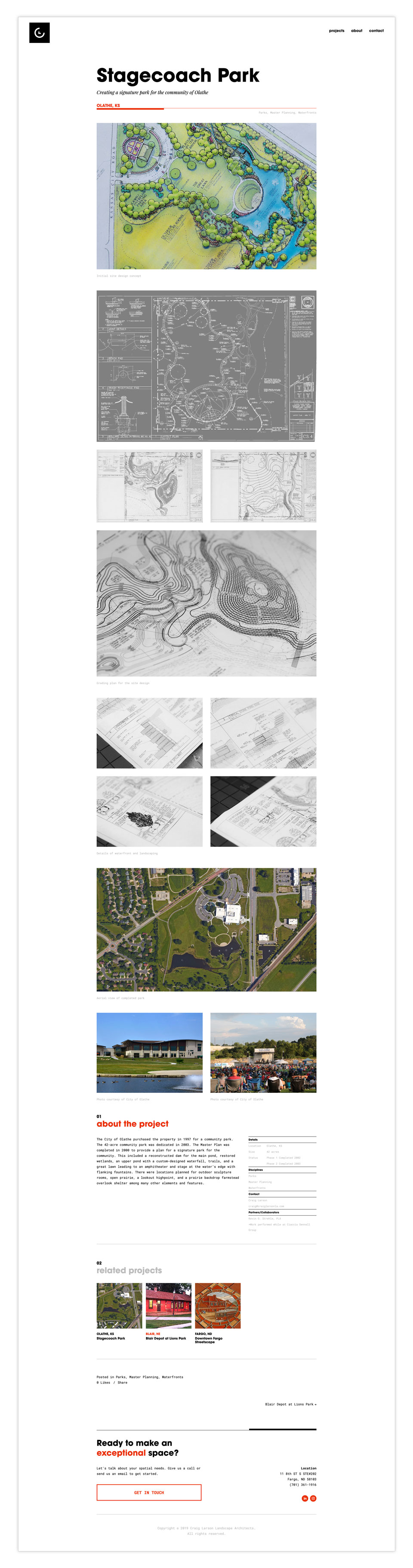
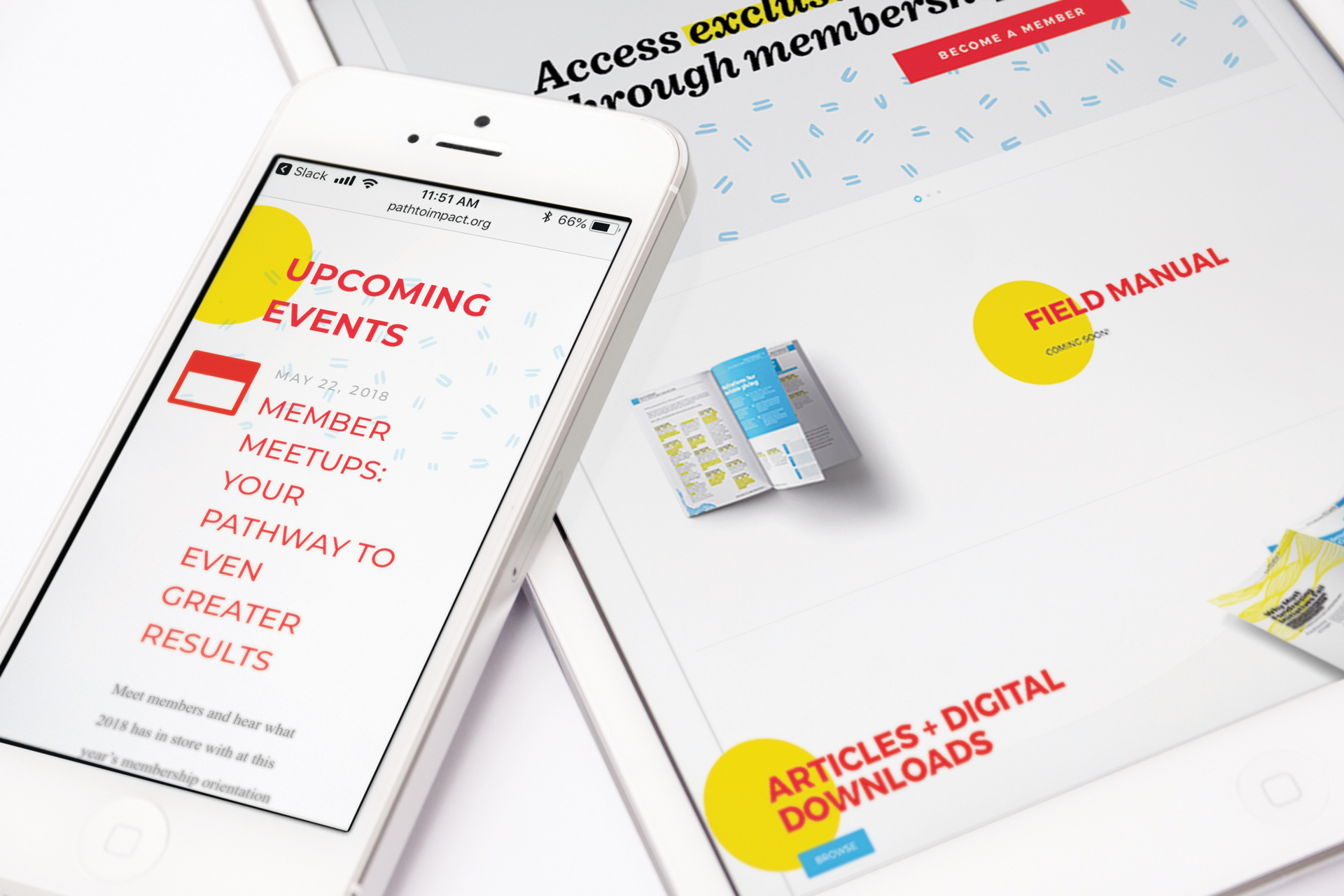
With no existing web presence, the CLLA website was created to give Craig a digital platform for information and promotion, highlighting some of his past projects and informing current and potential clients about his values and philosophy.






In June of 2018, we collaborated with our studio neighbors to design new environmental signage for the former Dakota Business College. After a few days of playful creativity, we collected the necessary materials and Upper Hand Signs offered their space and hands to help with the mounting. Installation was done in partnership with Upper Hand Signs and Contour Design Studio.


The signs were constructed from white vinyl mounted on clear acrylic to be visible from the street without blocking light and sight-lines into the first-floor art gallery.





Each sign is designed using a grid system featuring a single-color version of the business’s logo as well as contact information laid out in Neue Haas Grotesk. The ability to remove and rearrange the signs allows for this cohesive system to be flexible as tenants may change over time.




Pictured from left: Cory & Jared from Upper Hand Signs, Allison & Ludvik from Nüpolitan, Brian from Contour Design Studio, and Craig from Craig Anderson Landscape Architects

The Go Big Booklet was created as an integration of previously designed articles and materials (done by Nüpolitan at an earlier date for Impact Institute, an initiative of Dakota Medical Foundation) into new, event-specific material for a large fundraising event called Giving Hearts Day, hosted by Dakota Medical Foundation, its Impact Institute initiative, and the Alex Stern Family Foundation.
We merged a friendly illustration style created to highlight the event with the more structured style of the previously designed articles for a document that is both energetic and functional. A dot grid and yellow highlighting carried over from the articles are integrated to tie this new packet to existing materials and add a sense of cohesion throughout.






Based on the organization’s ethos and the project’s objectives, this solution was designed to be:
- Fun
- Modern
- Big
- Loud
- Established
- Structured
- Vibrant
- Welcoming
And NOT
- Static
- Calm
- Formal
- Small
- Quiet
- Conservative
- Exclusive
- Serious
- Cautious

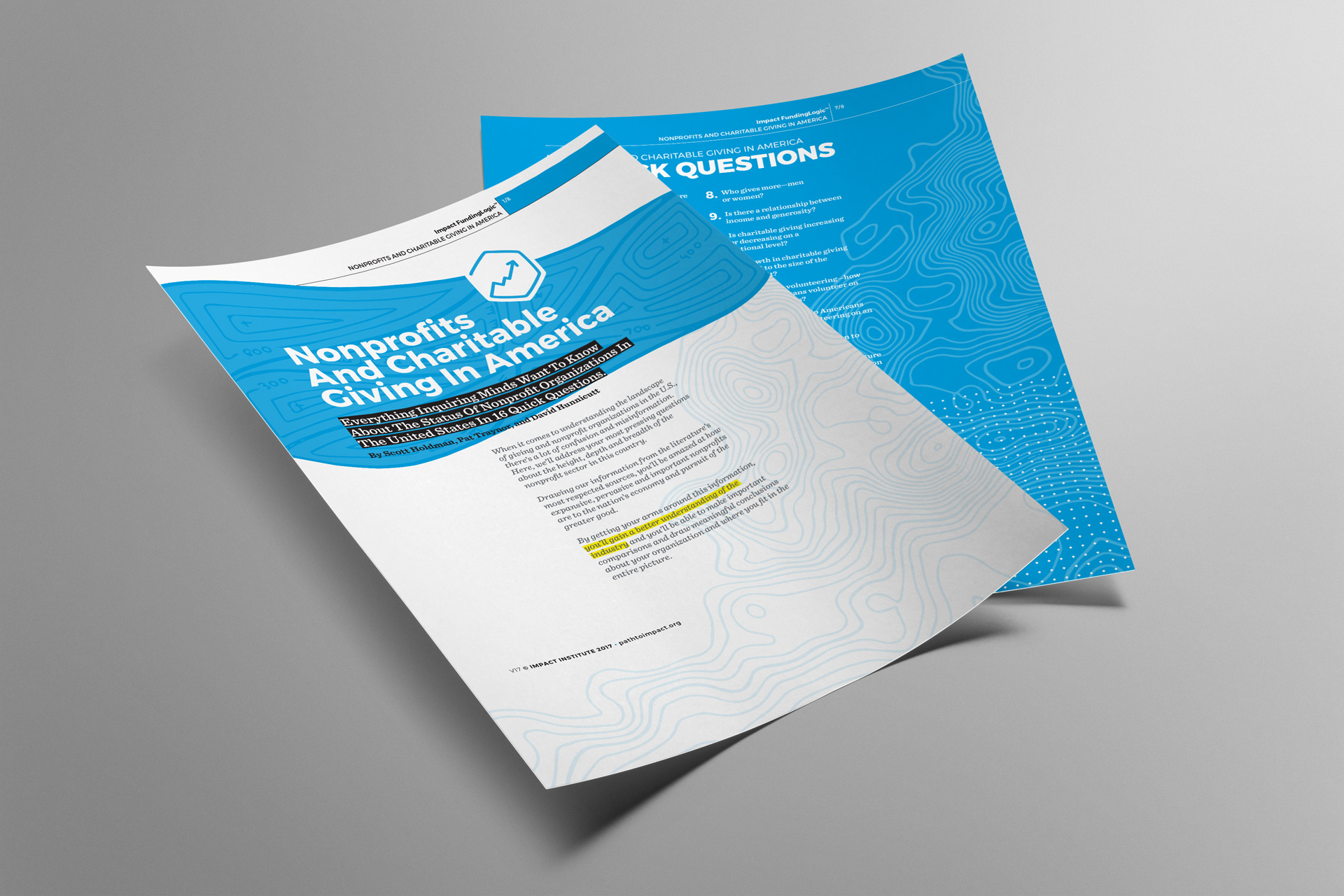
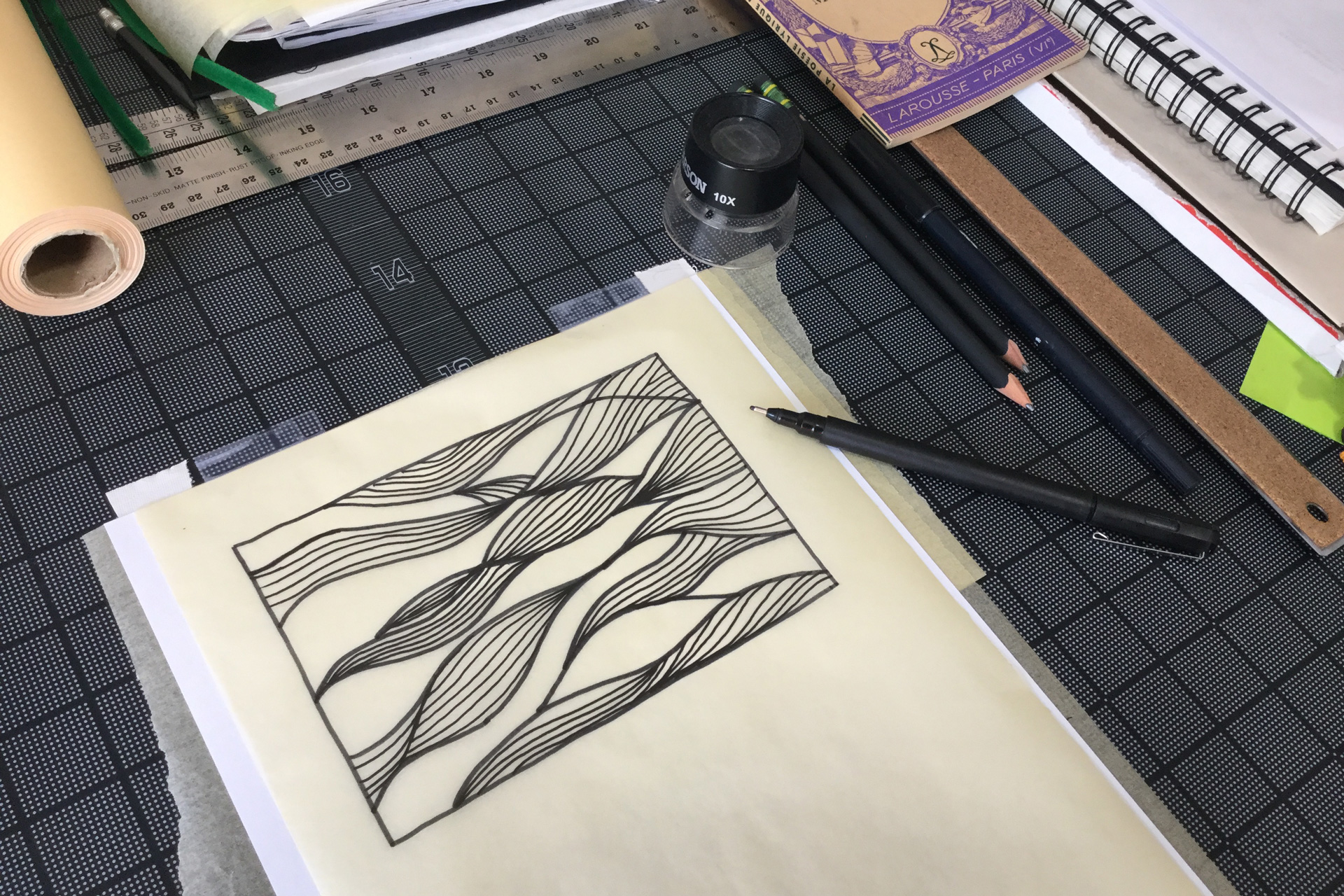
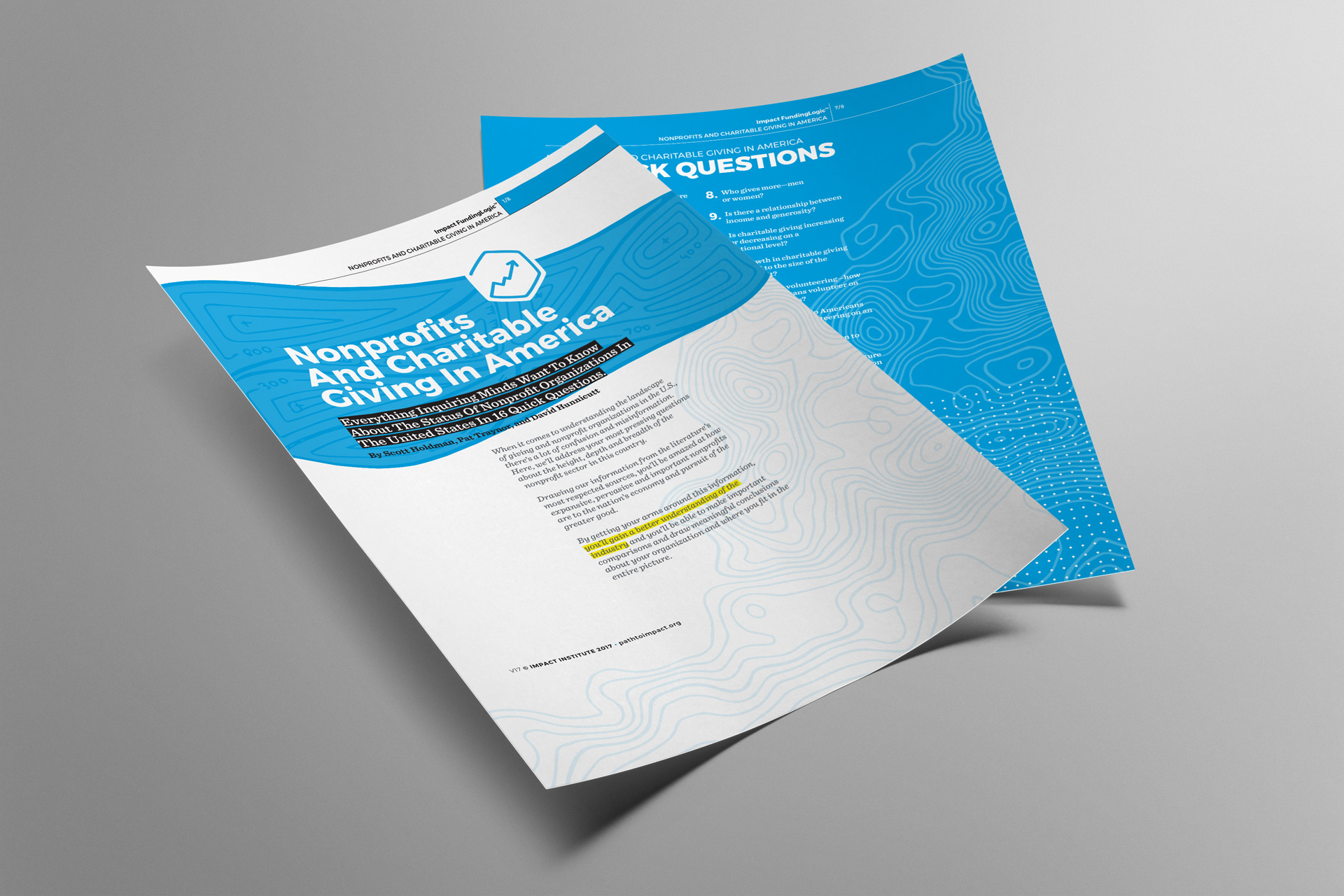
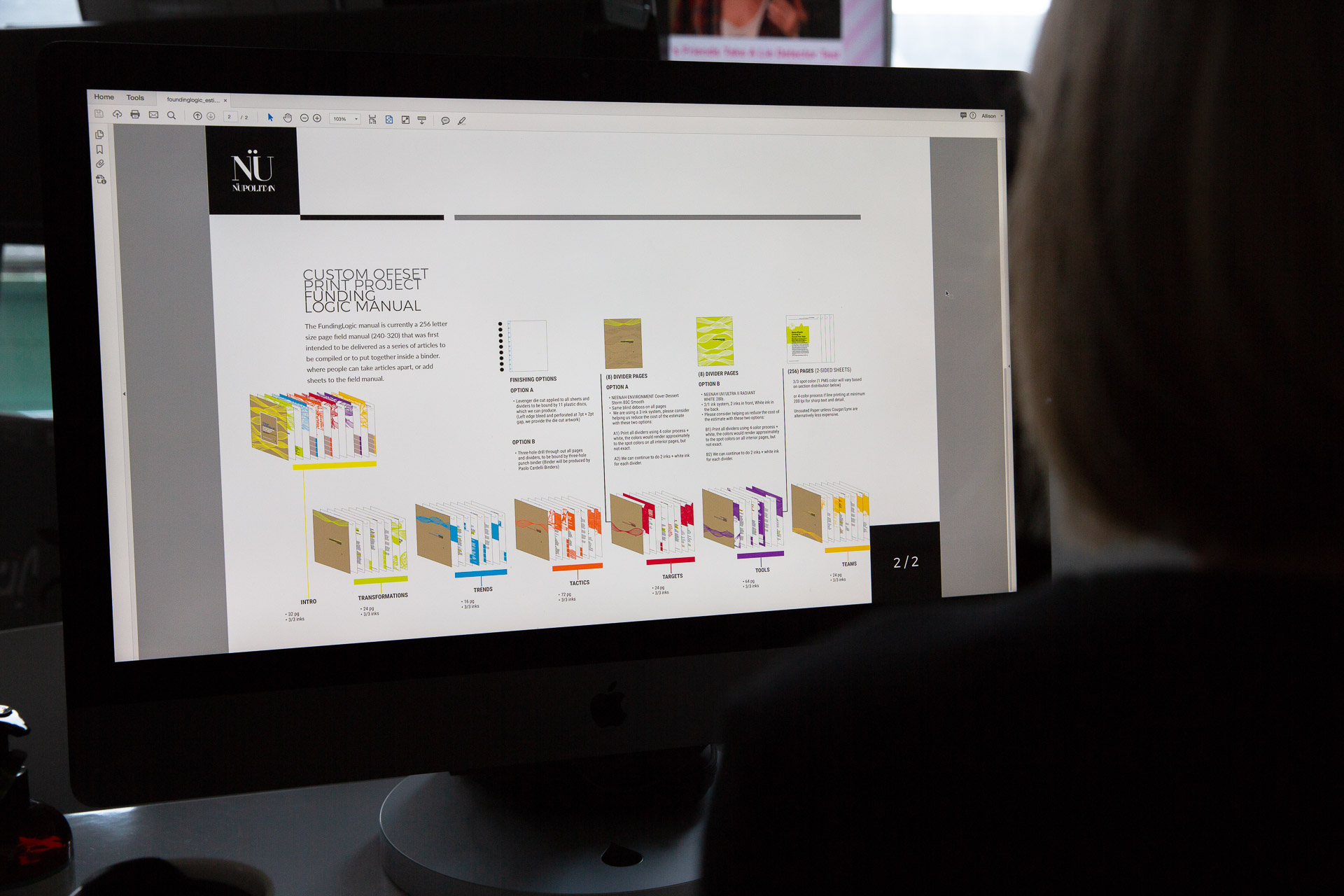
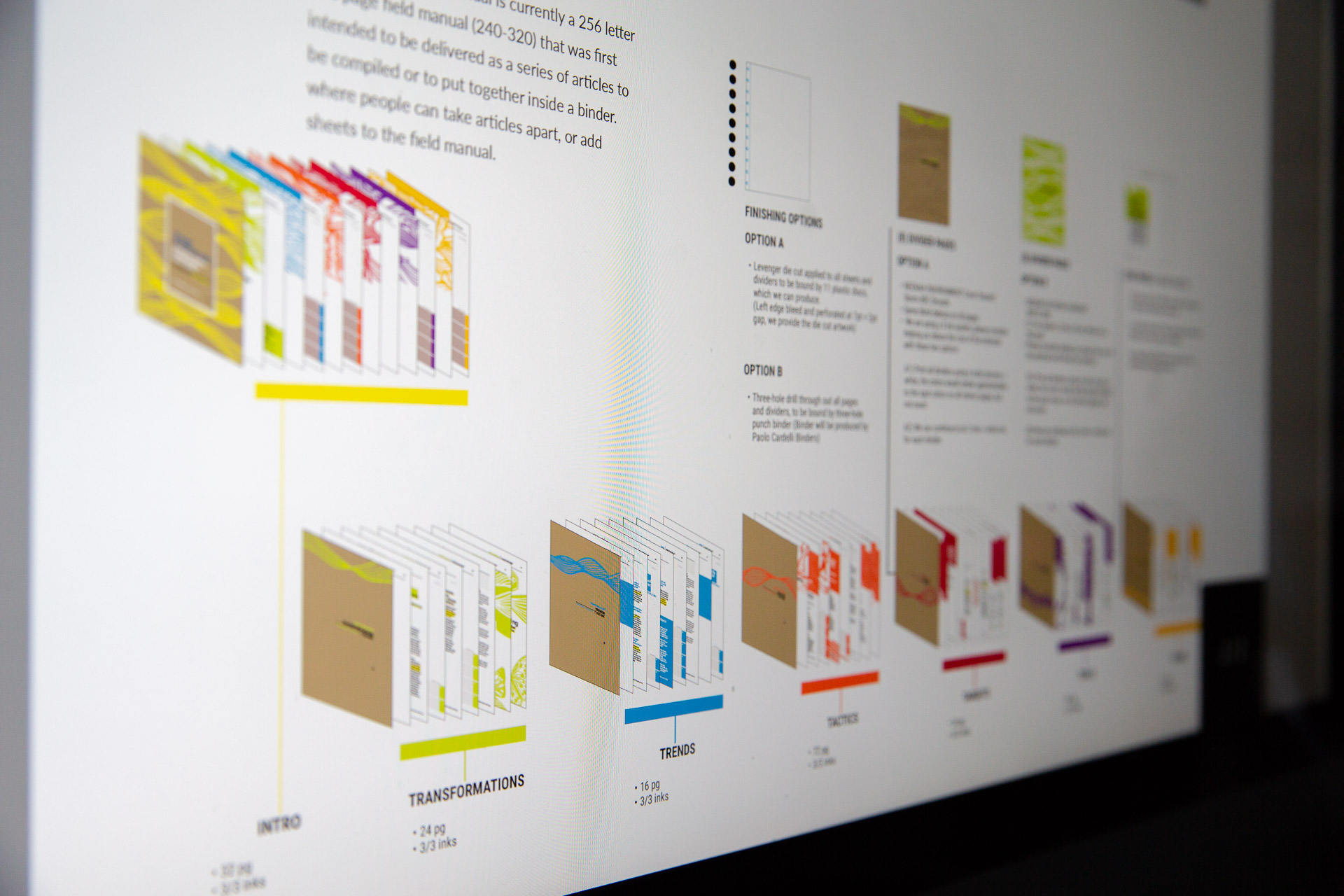
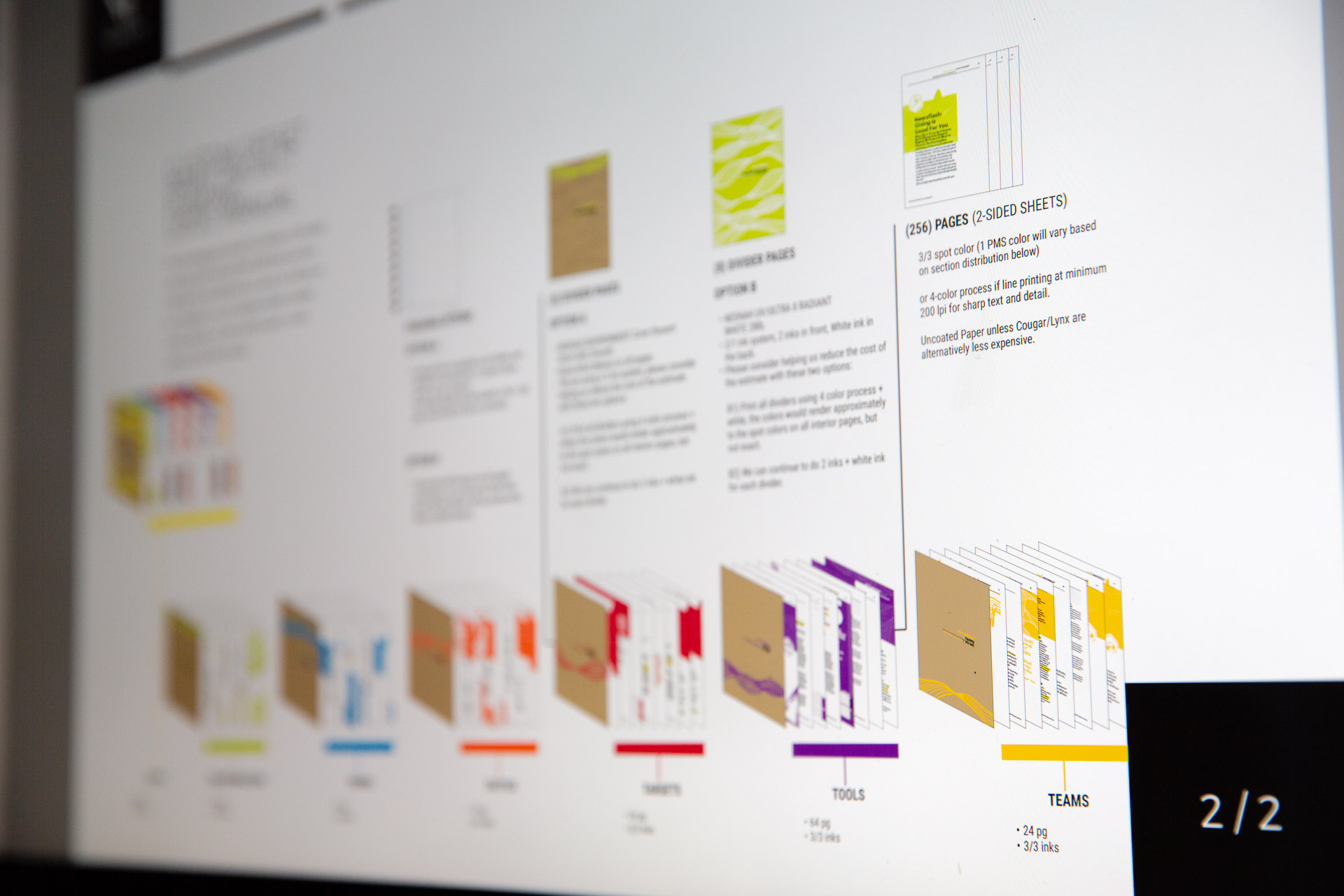
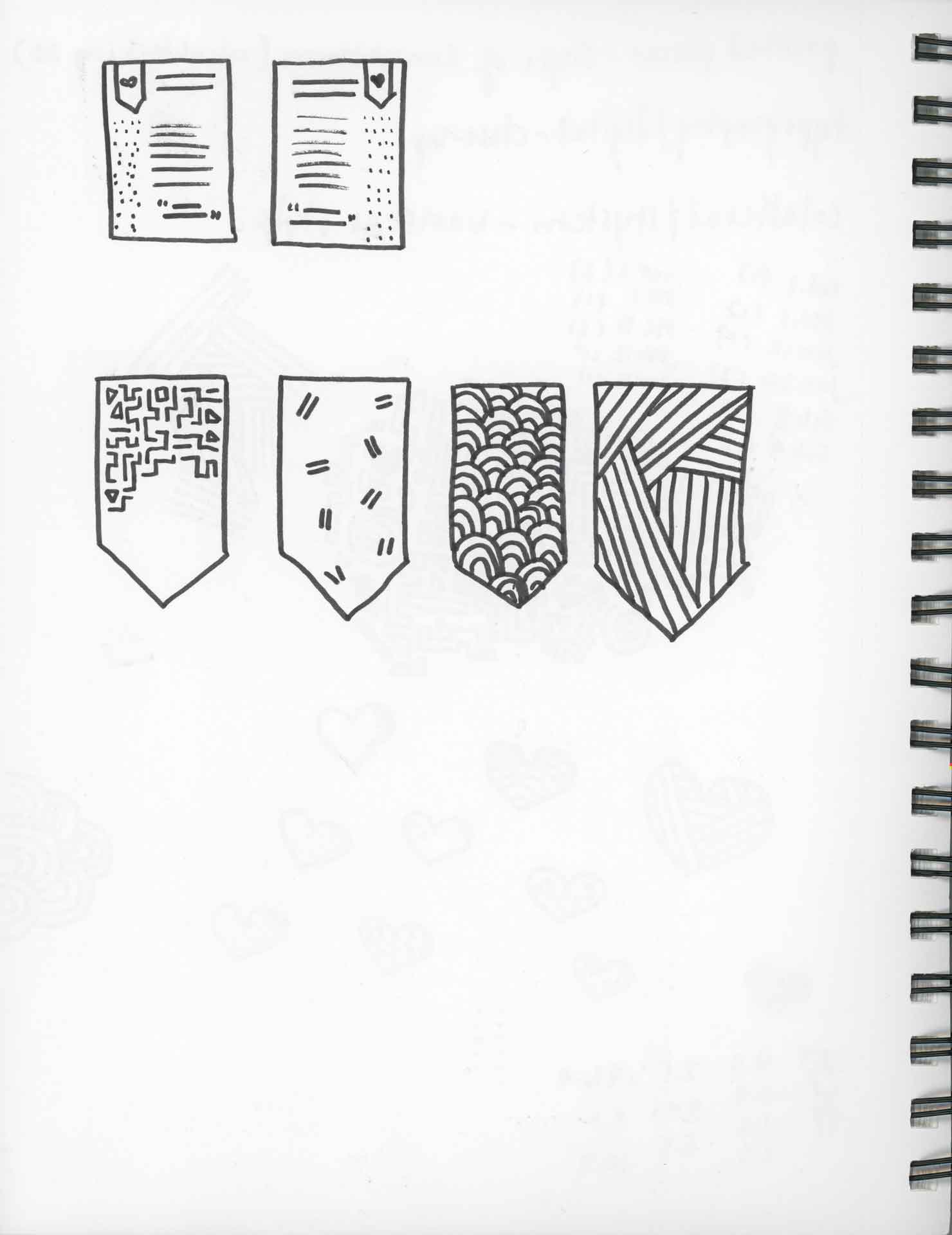
Tasked to bring energy to a series of articles and integrate them into a cohesive field manual, we used a mixture of structured grids and hand-drawn elements to create nearly 40 unique article layouts built on an atomic design system.
Giving each category of articles its own set of elements and tools allowed us to make articles heavy with text come alive and entice readers to keep reading. An integration of dot grids throughout encourages readers to scribble notes in the margins. Colorful, accented key messages prompt further highlighting by the reader.





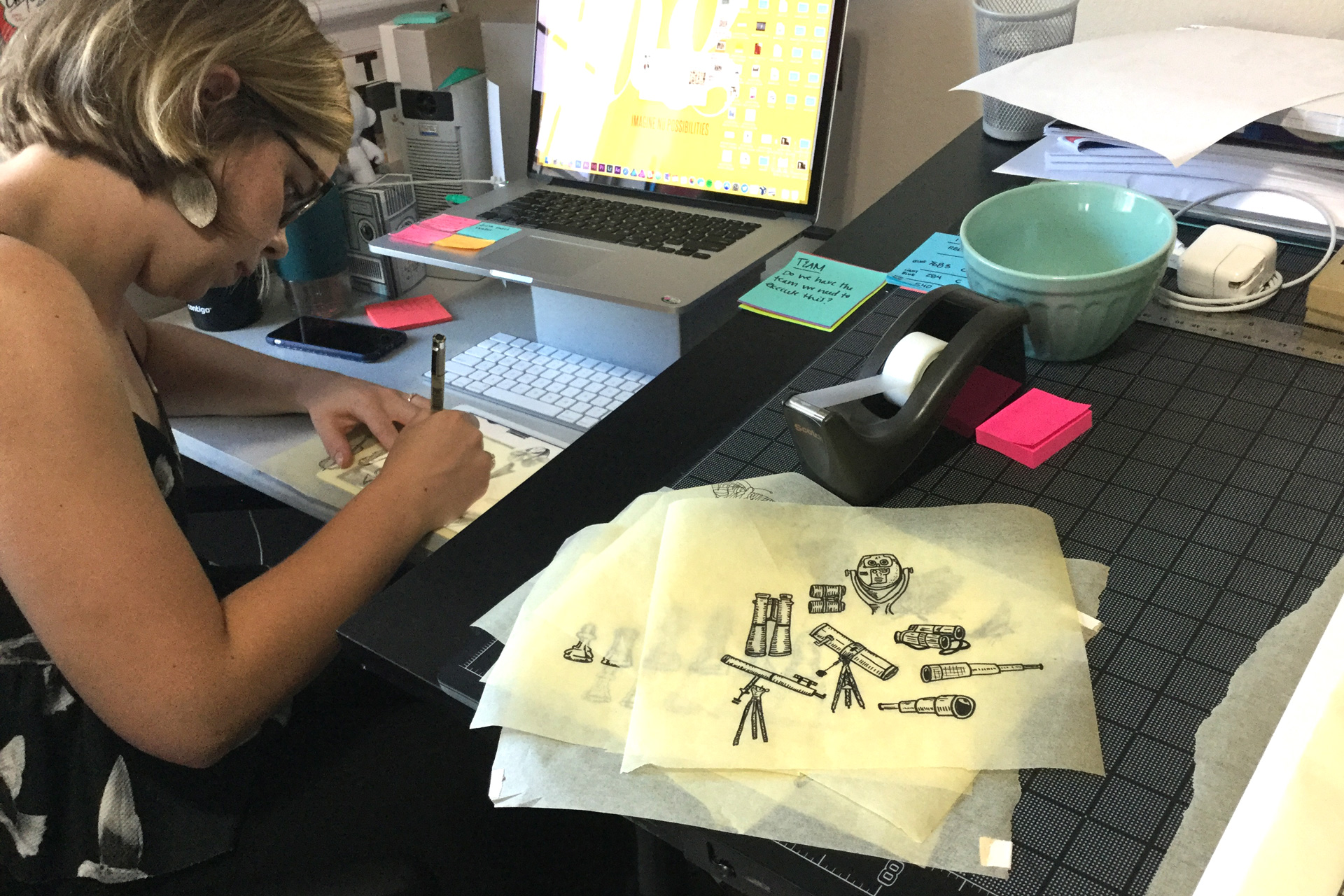
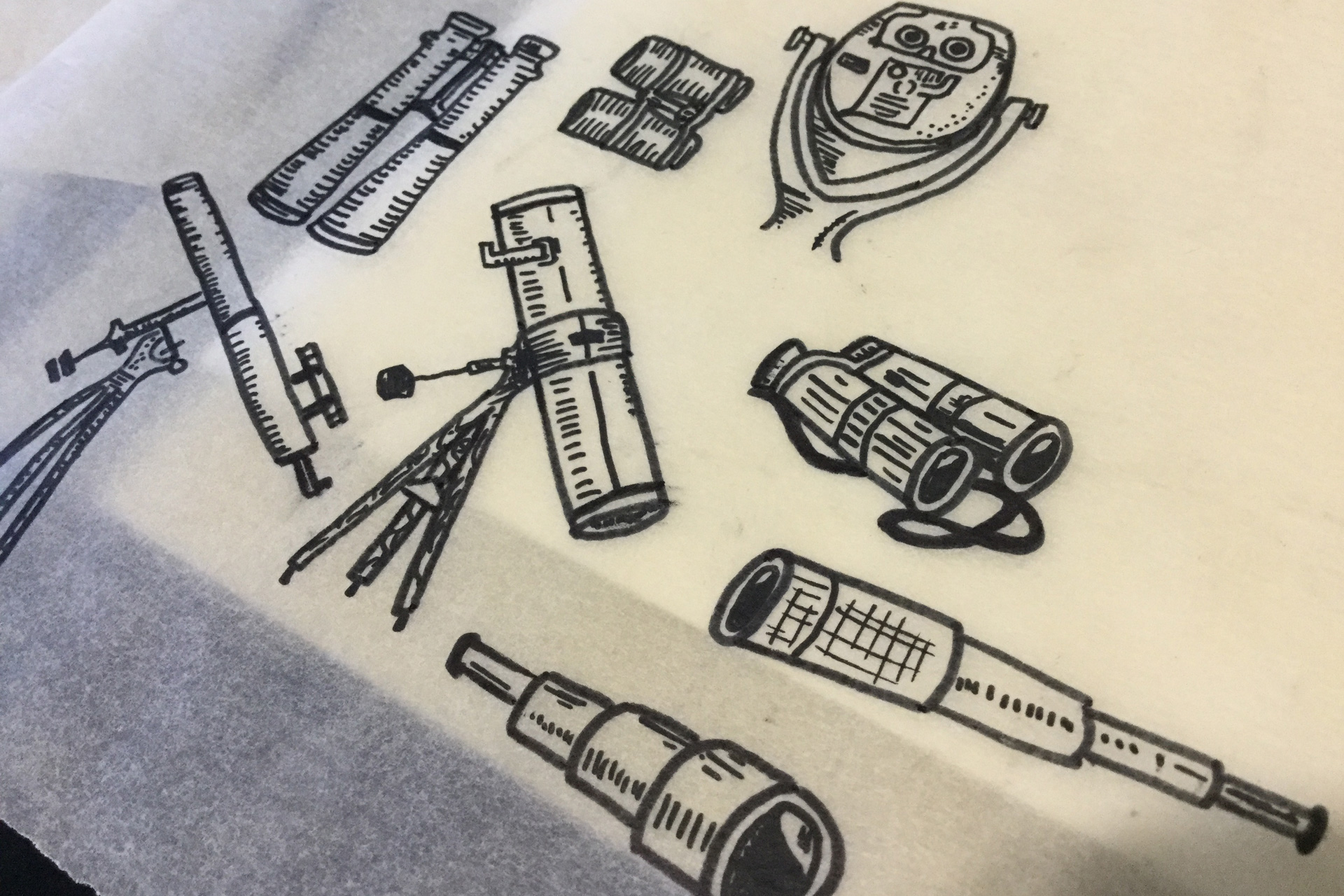
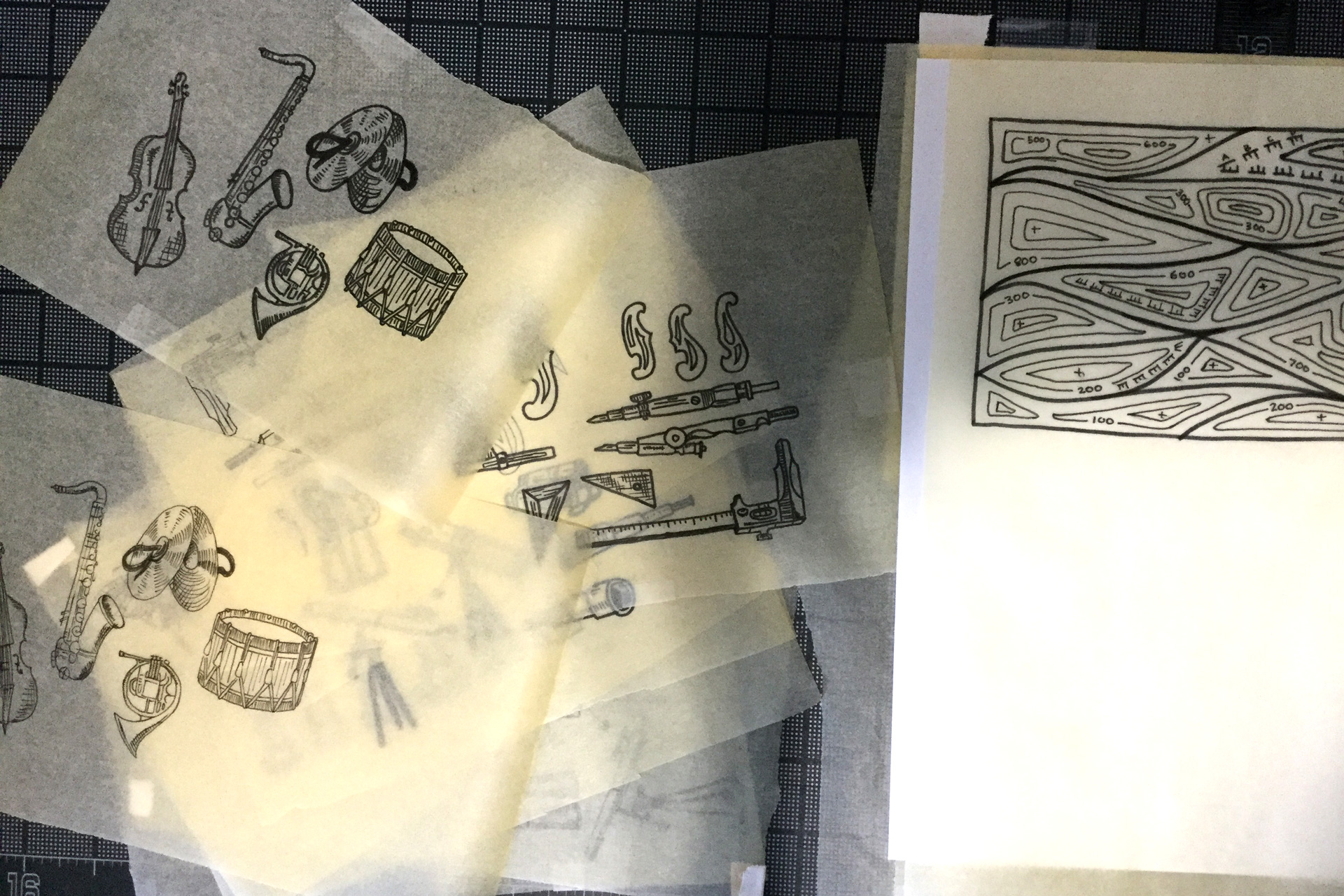
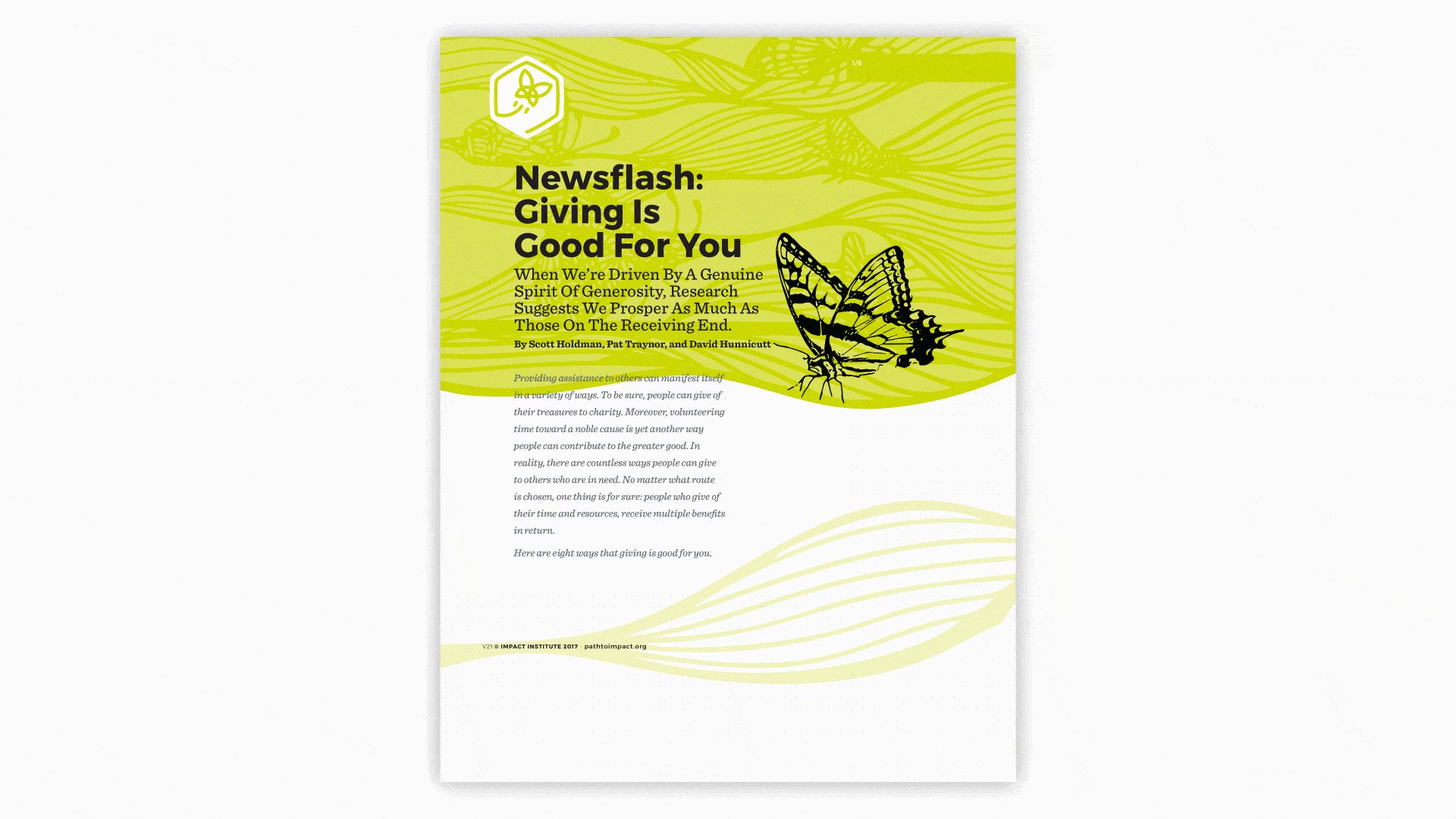
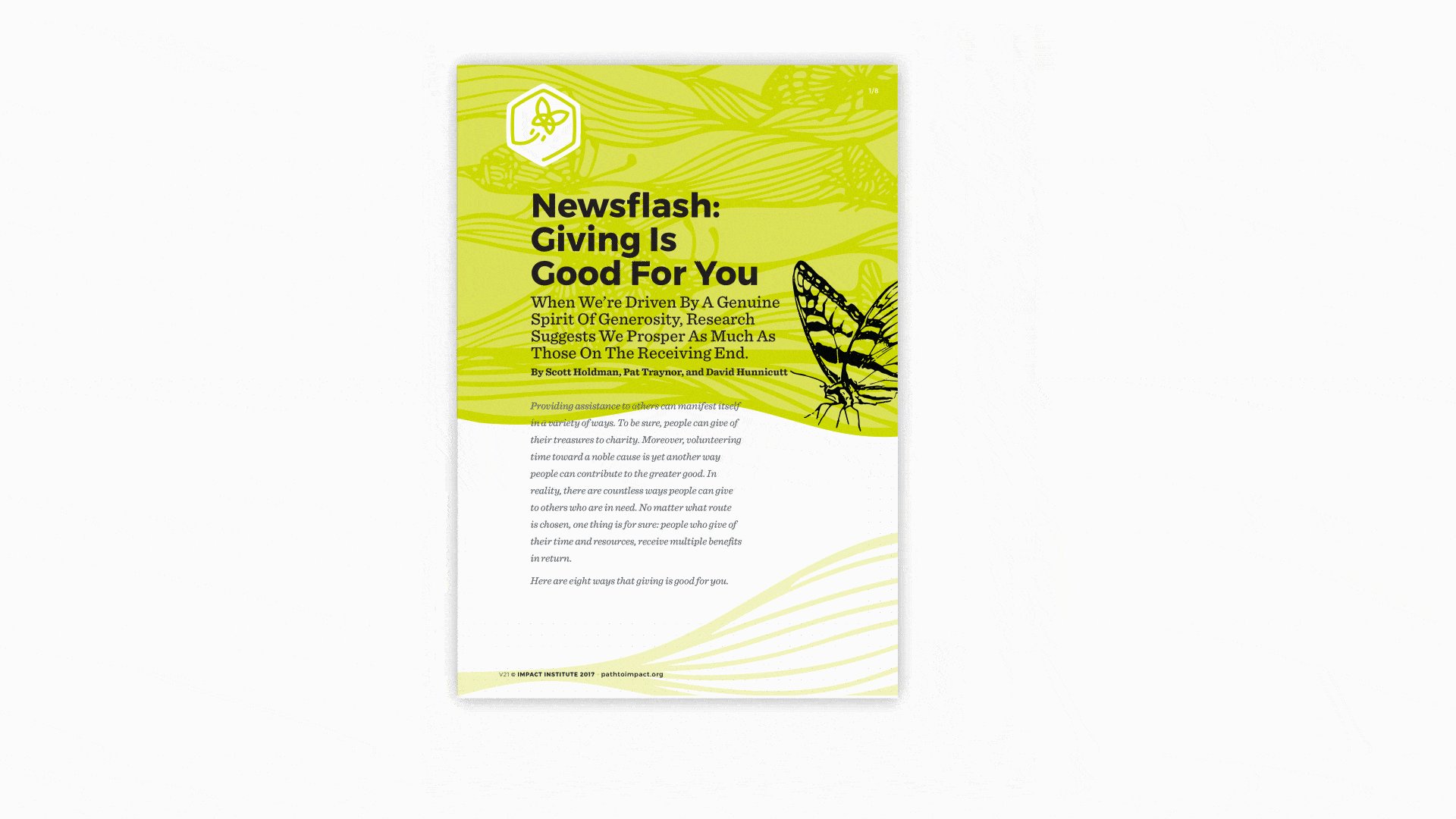
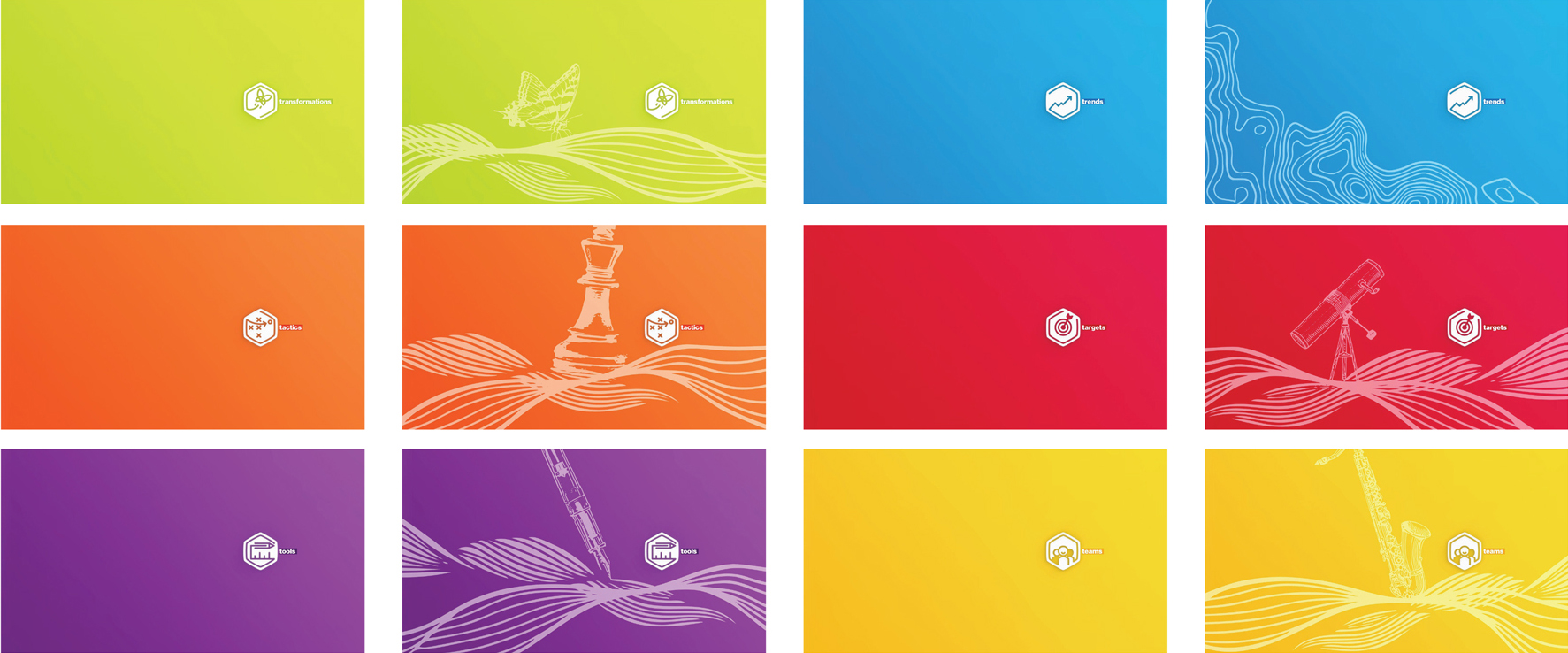
Hand-drawn illustrations accompany each category of article

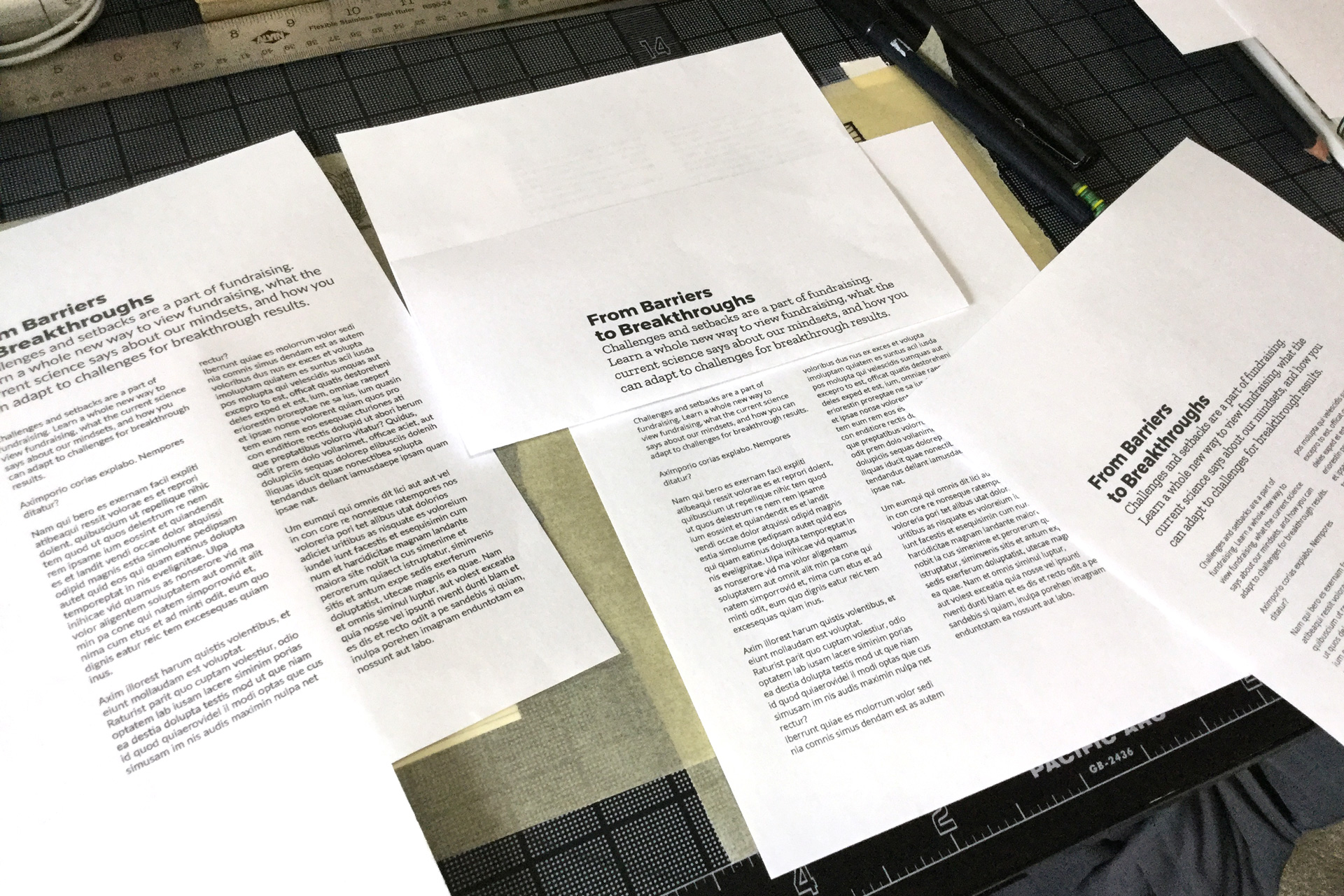
Iterations of typography layouts









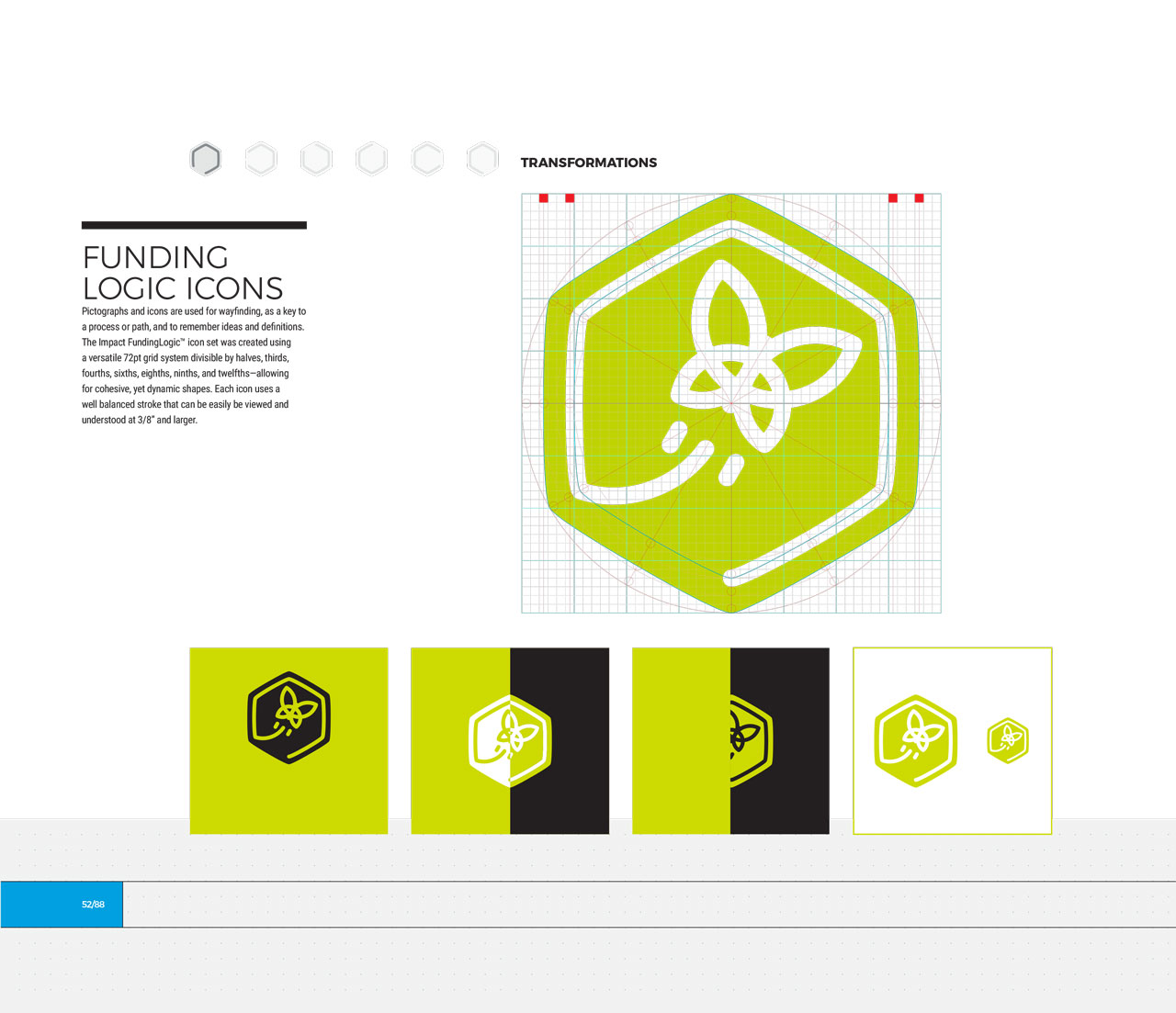
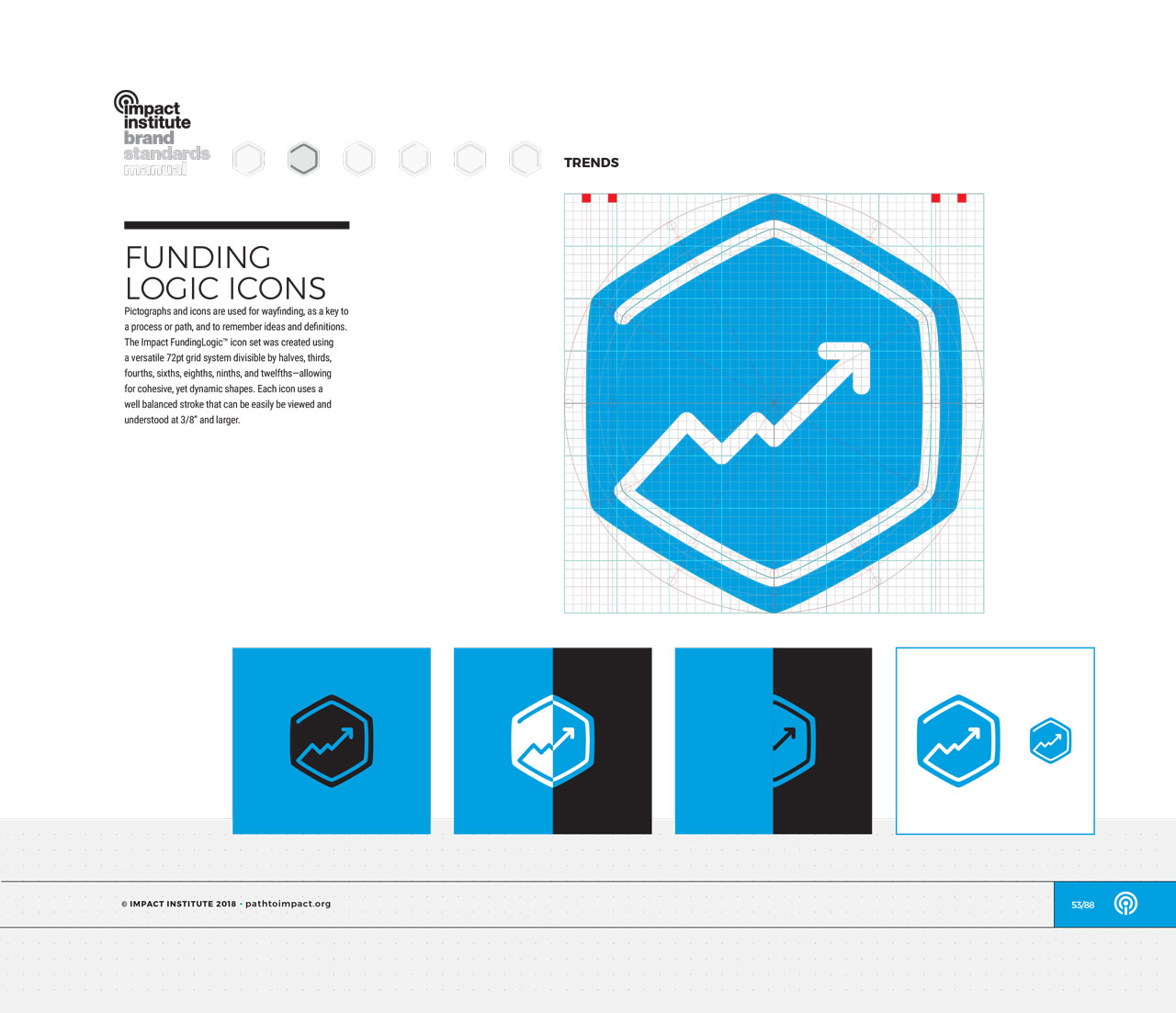
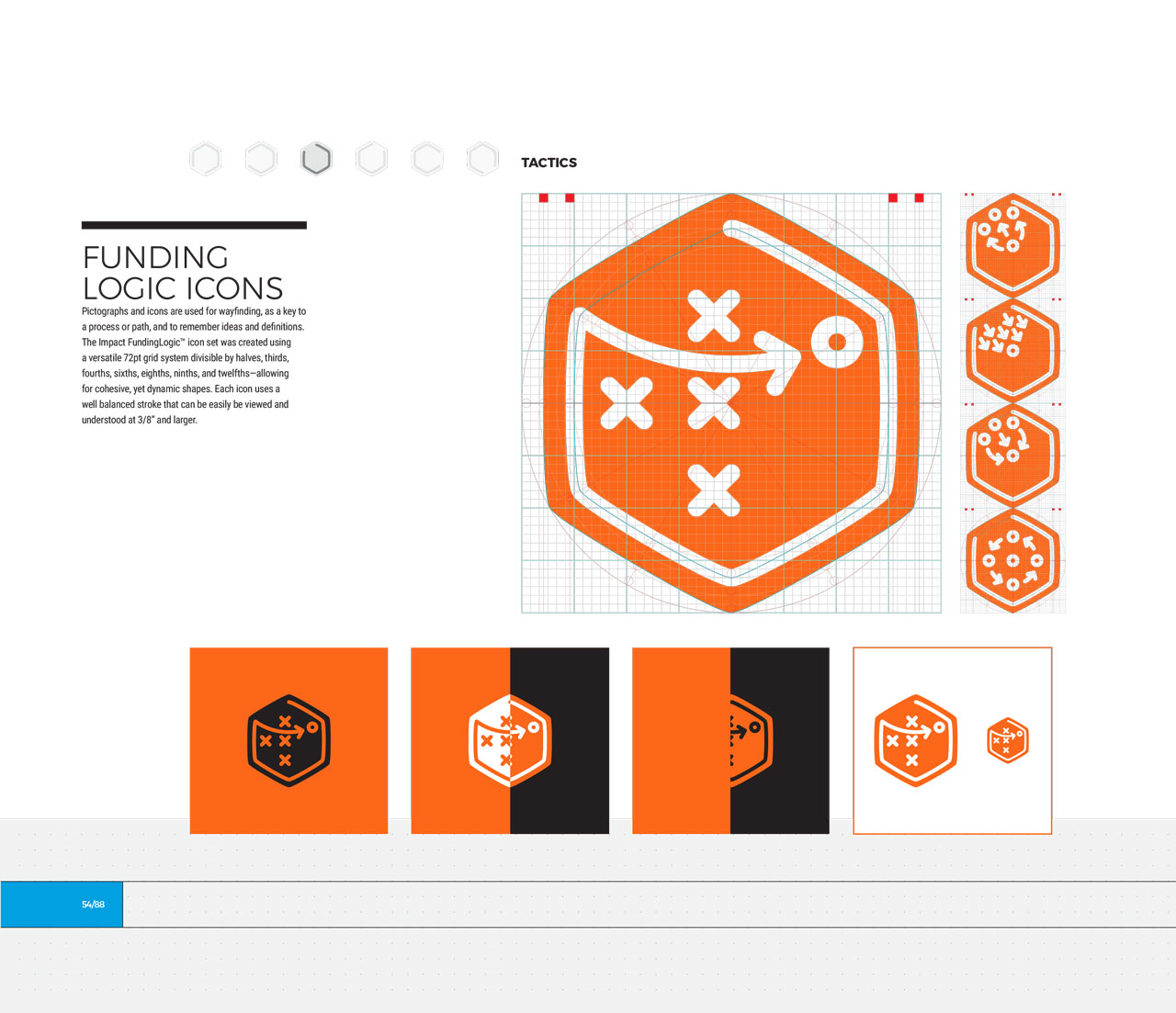
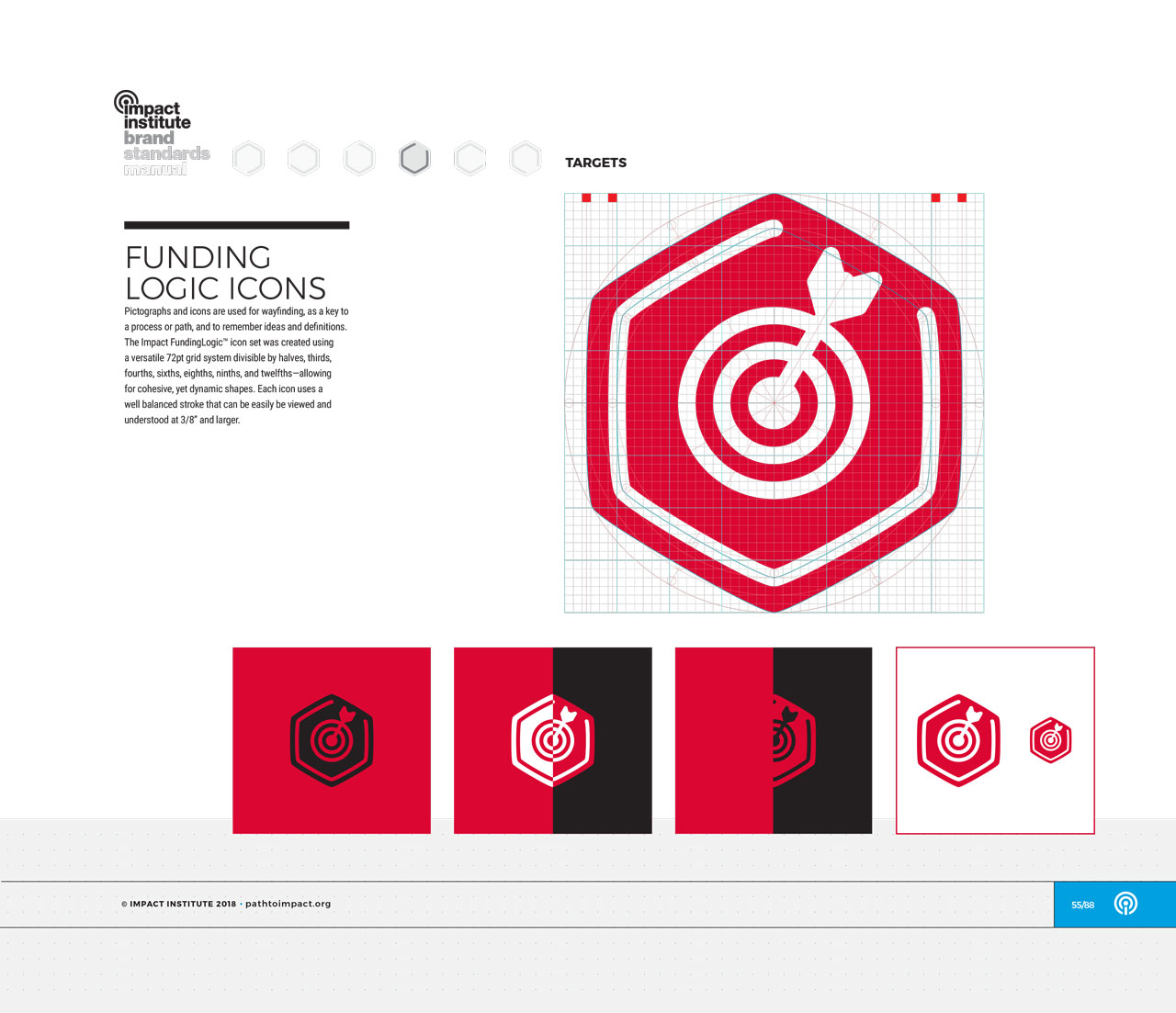
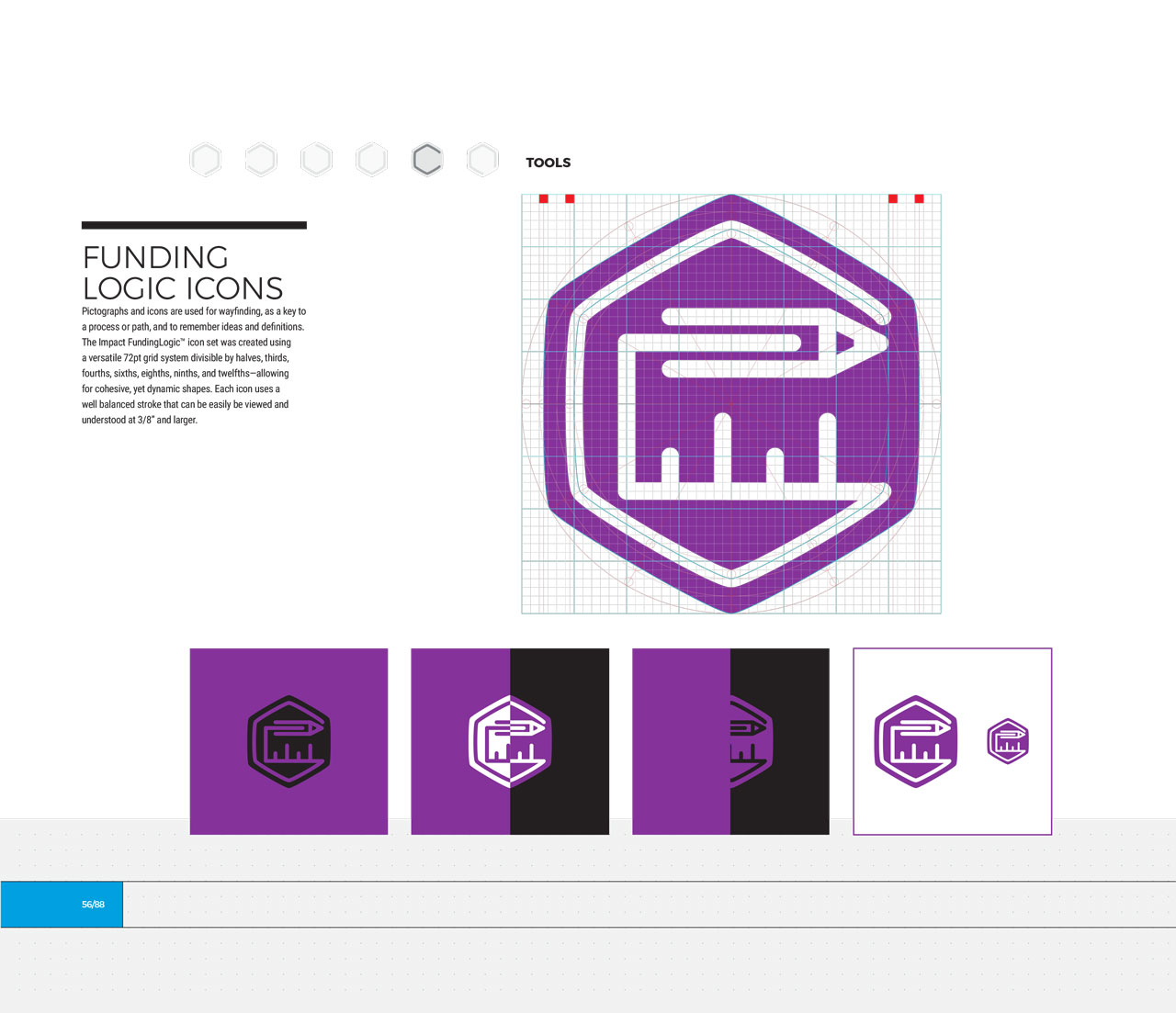
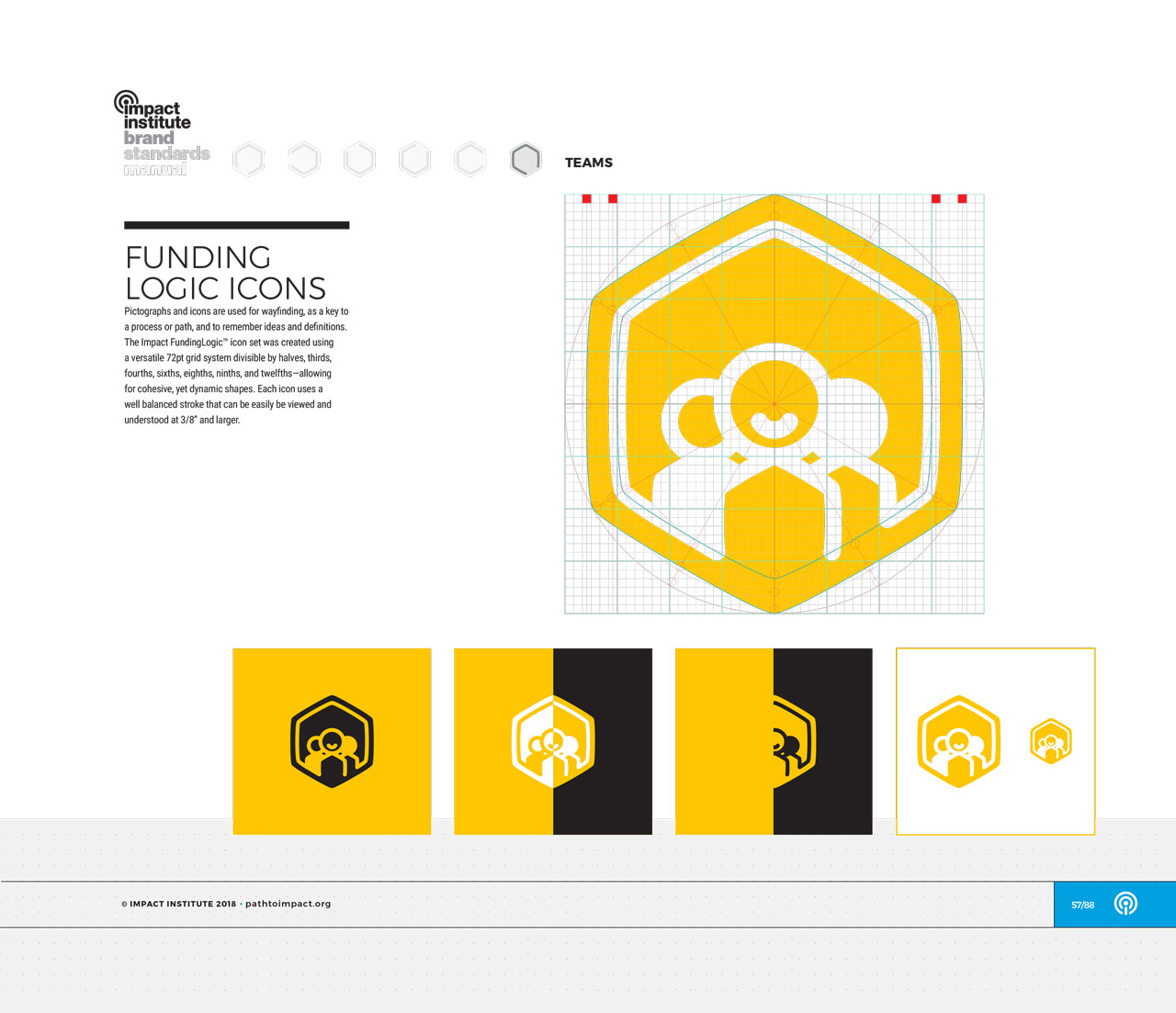
Custom icons and color-scheme for each step in the FundingLogic methodology




A printed booklet of a selection of articles from the manual was used at FundingLogic trainings for nonprofits
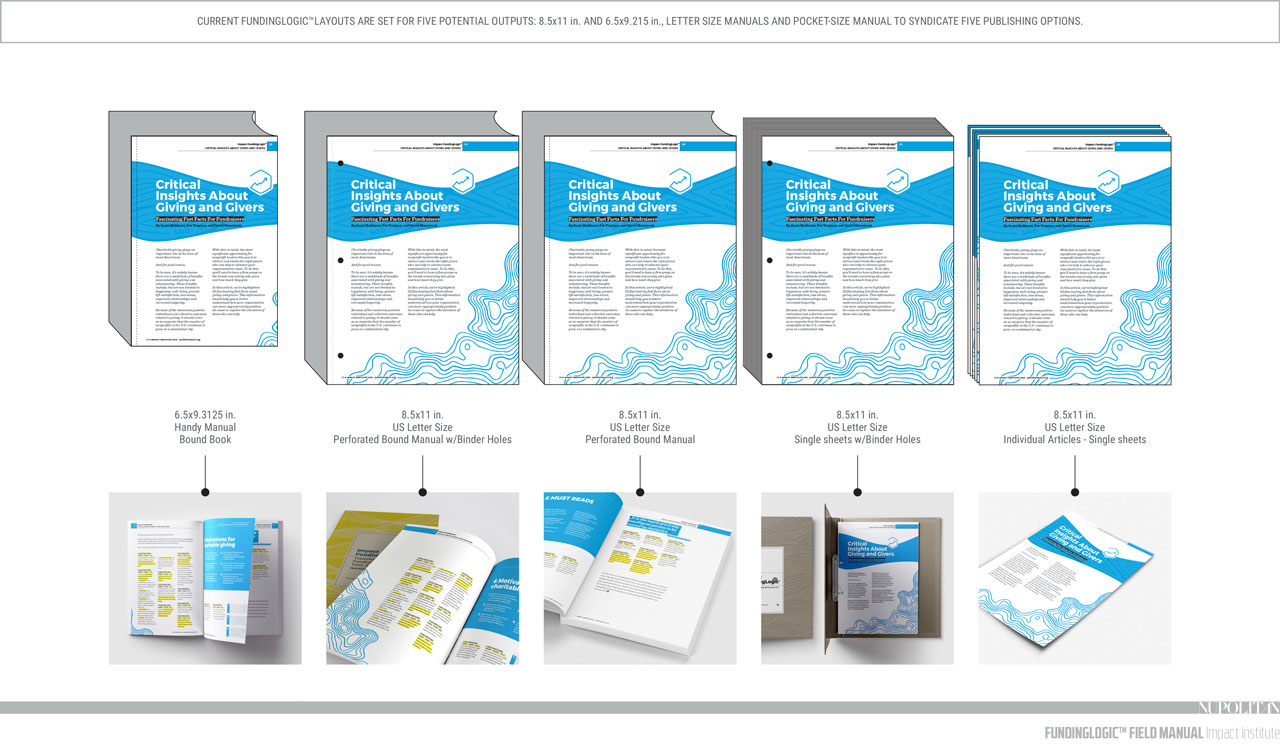
We knew the articles and subsequent handbook needed to be adaptable, flexible, and responsive. Designing each article with expandable margins allowed for a single page to adapt to the size needed, depending on the intended use of the materials at any given time. Each article is designed to fit a 9” x 6” field manual printed magazine style with an expanded version for articles printed individually at home or for use in workshops.








A mockup of the proposed field guide
Attributes chosen by the client drove the illustration style and font choices incorporated into the final design of the articles individually and as a system. The client described themselves as modern, refined, energetic, innovative, and welcoming. Based on the organization’s ethos and the project’s objectives, the articles and field guide were designed to be:
- Big
- Futuristic
- Vibrant
- Refined
- Simple
- Flexible
- Modern
- Methodical
- Elegant
- Timeless
And NOT
- Formal
- Traditional
- Serious

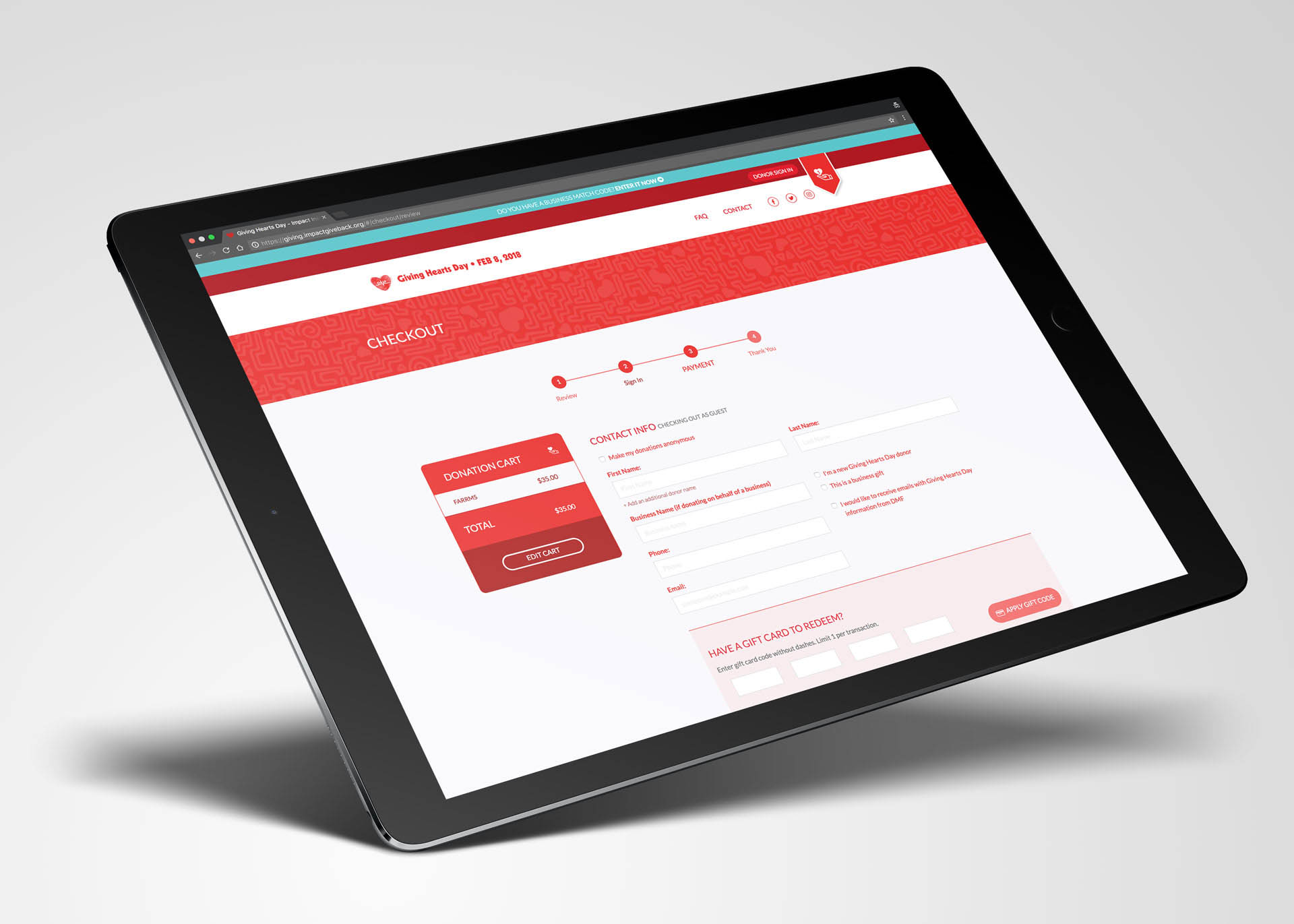
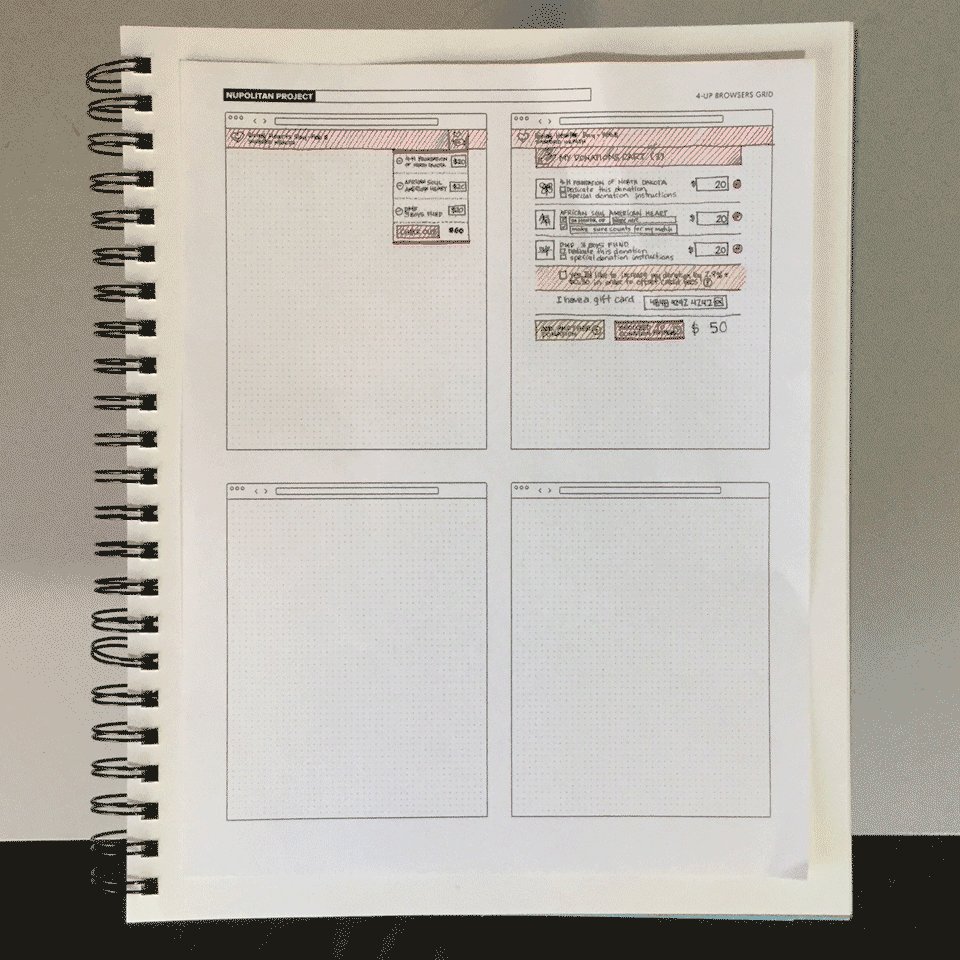
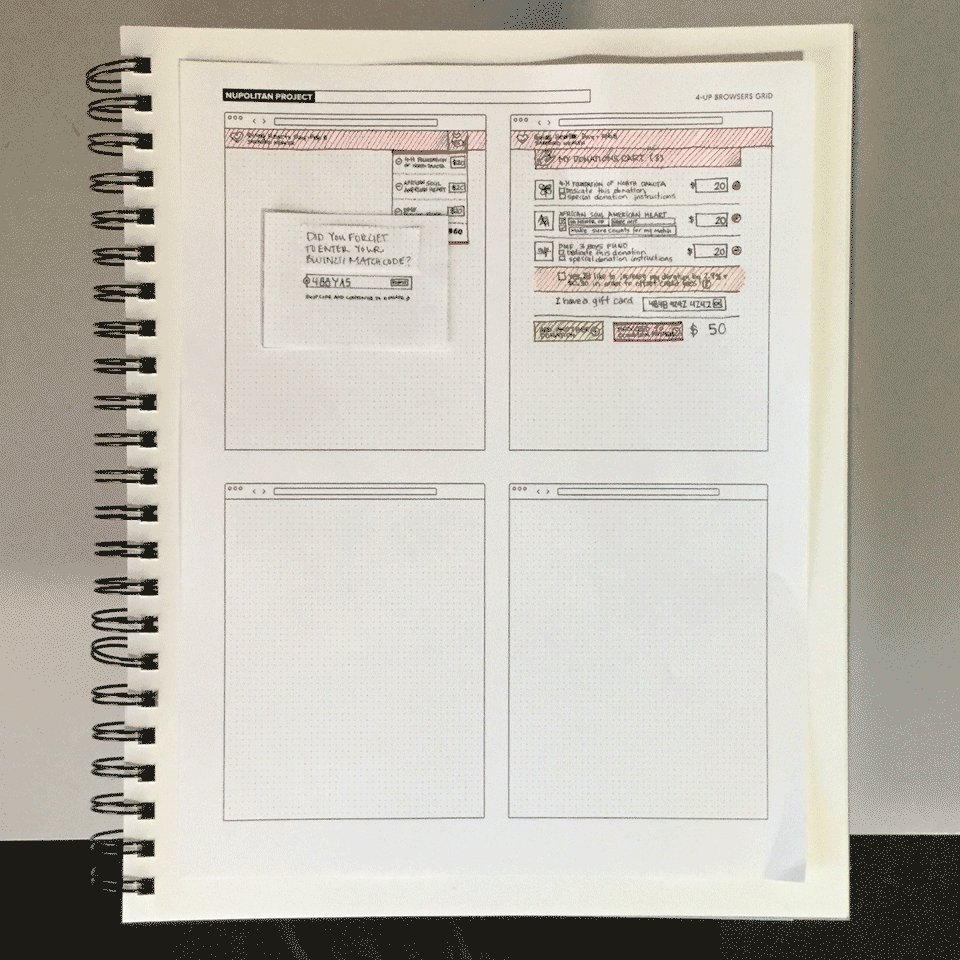
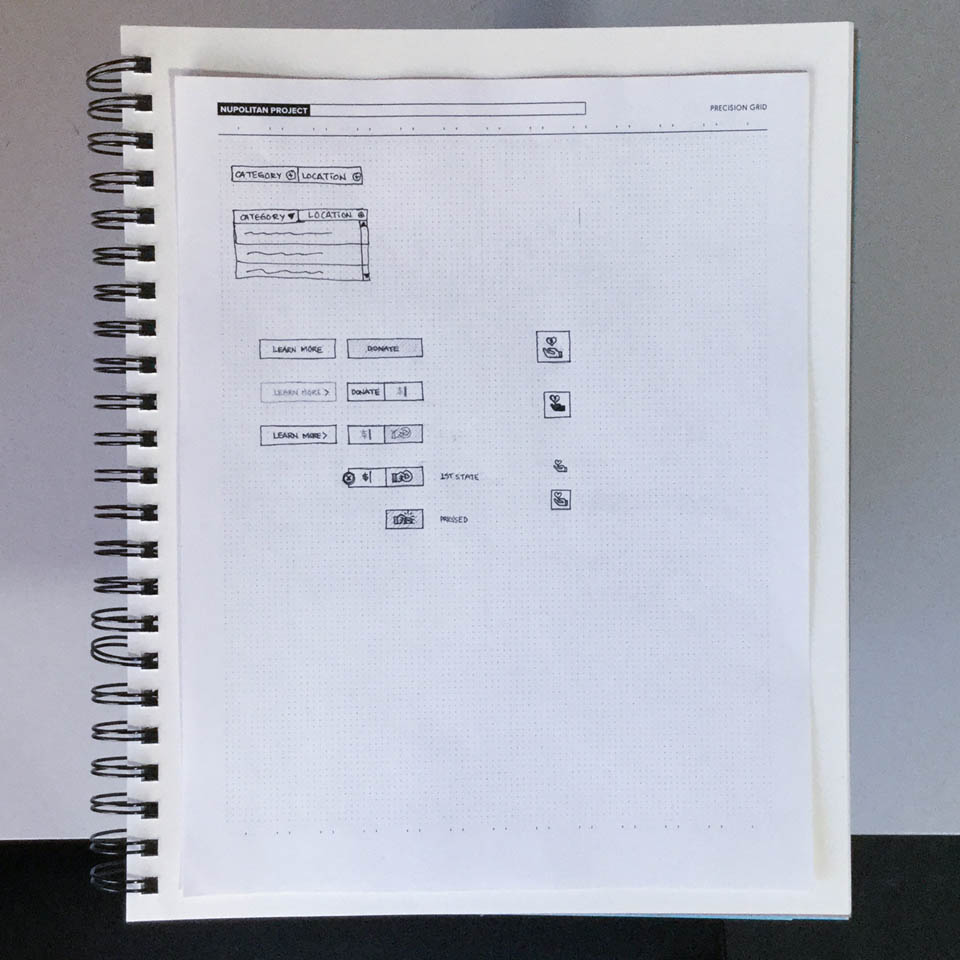
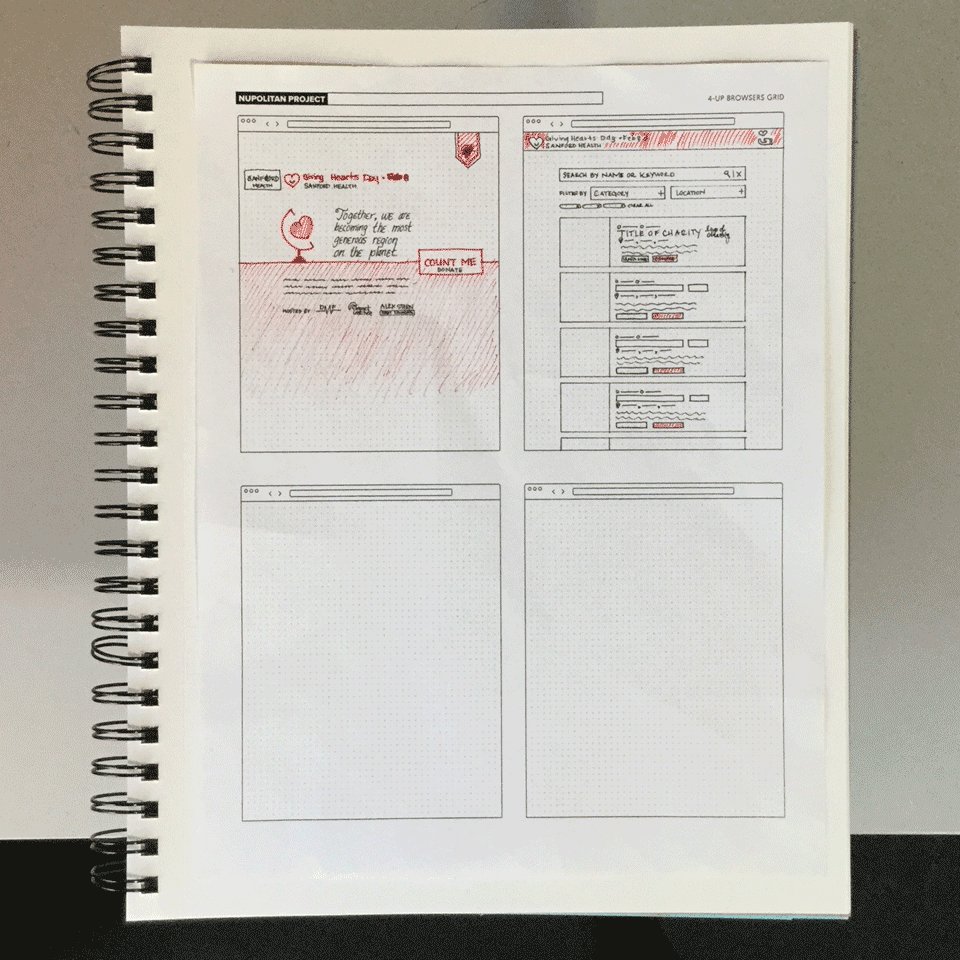
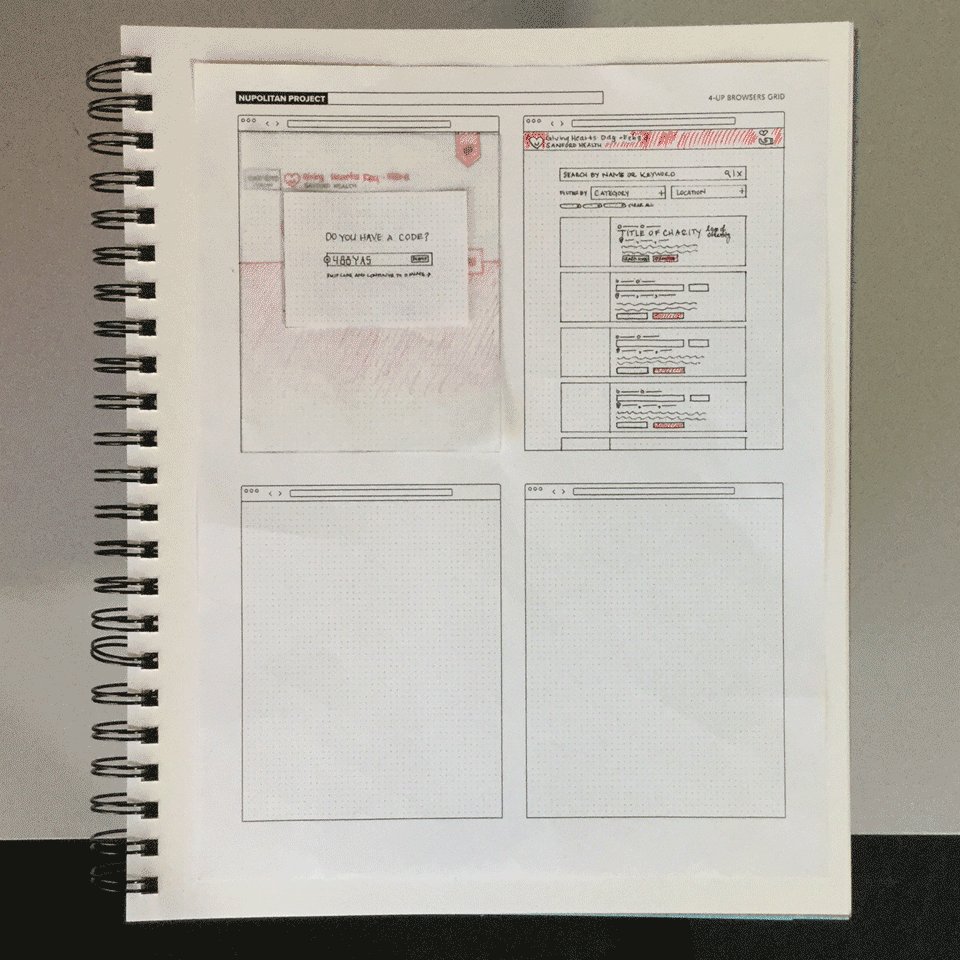
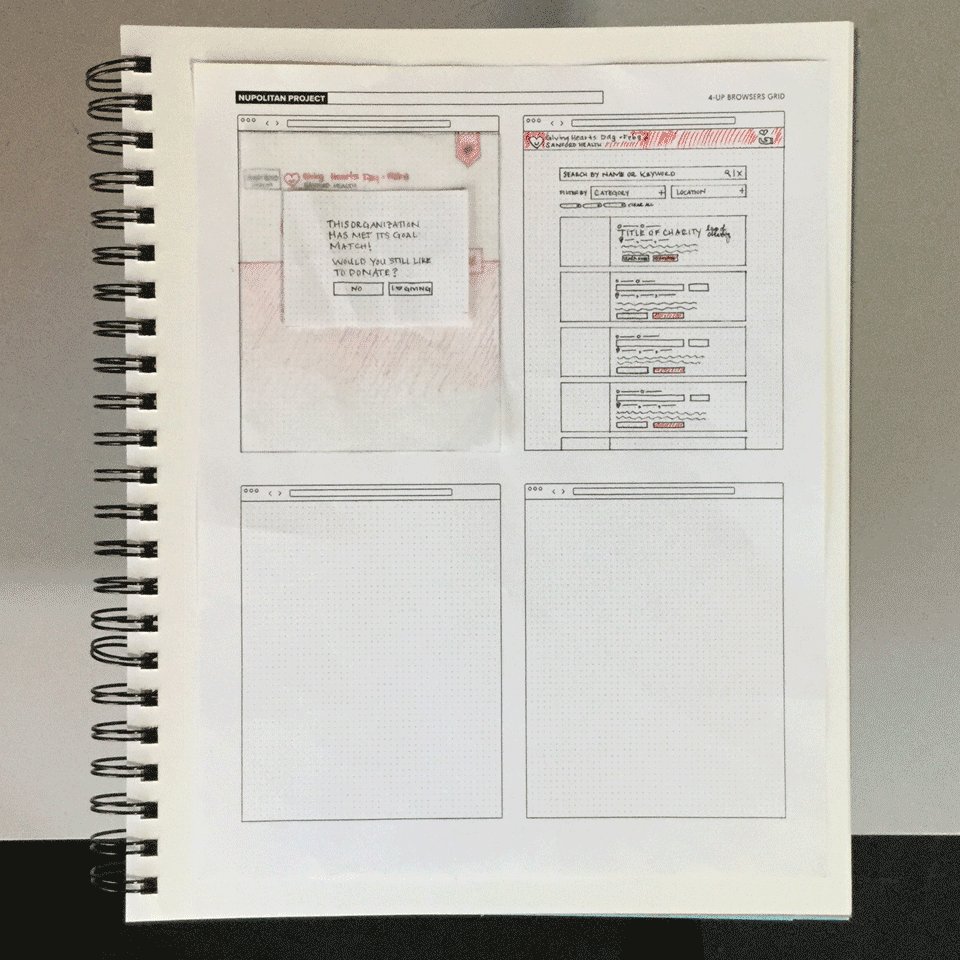
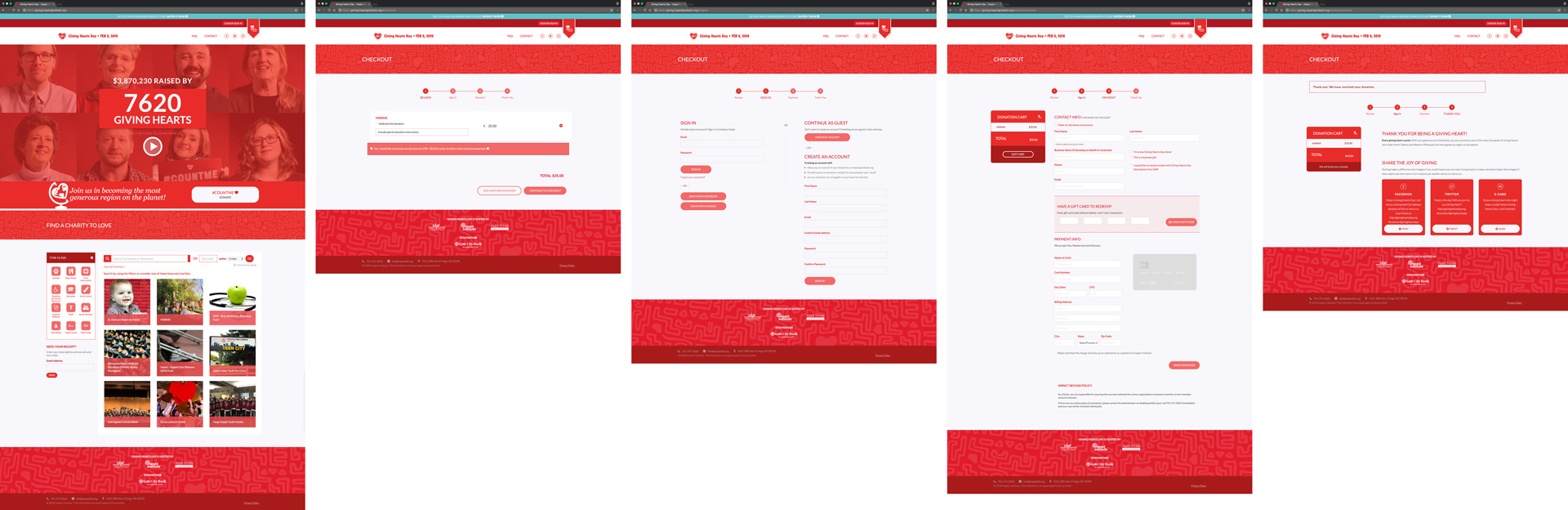
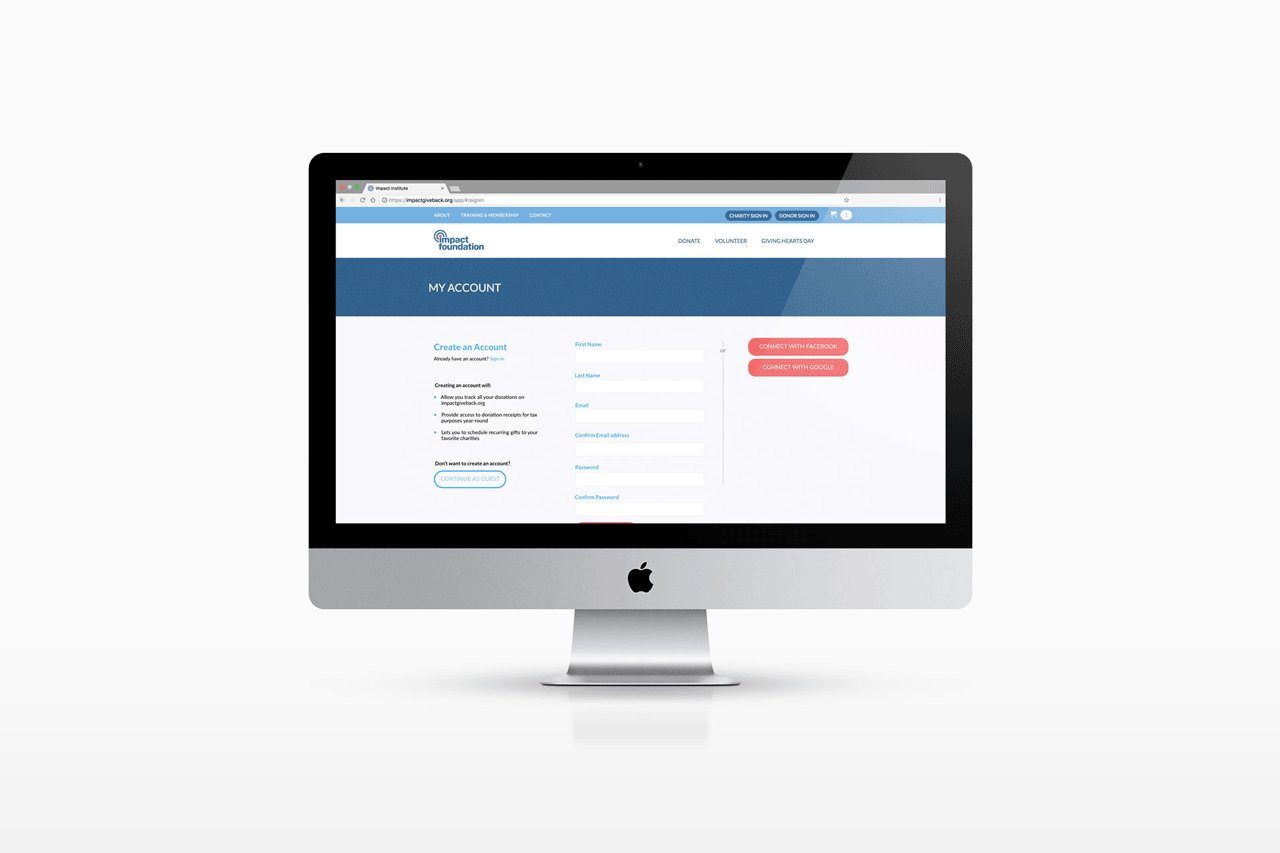
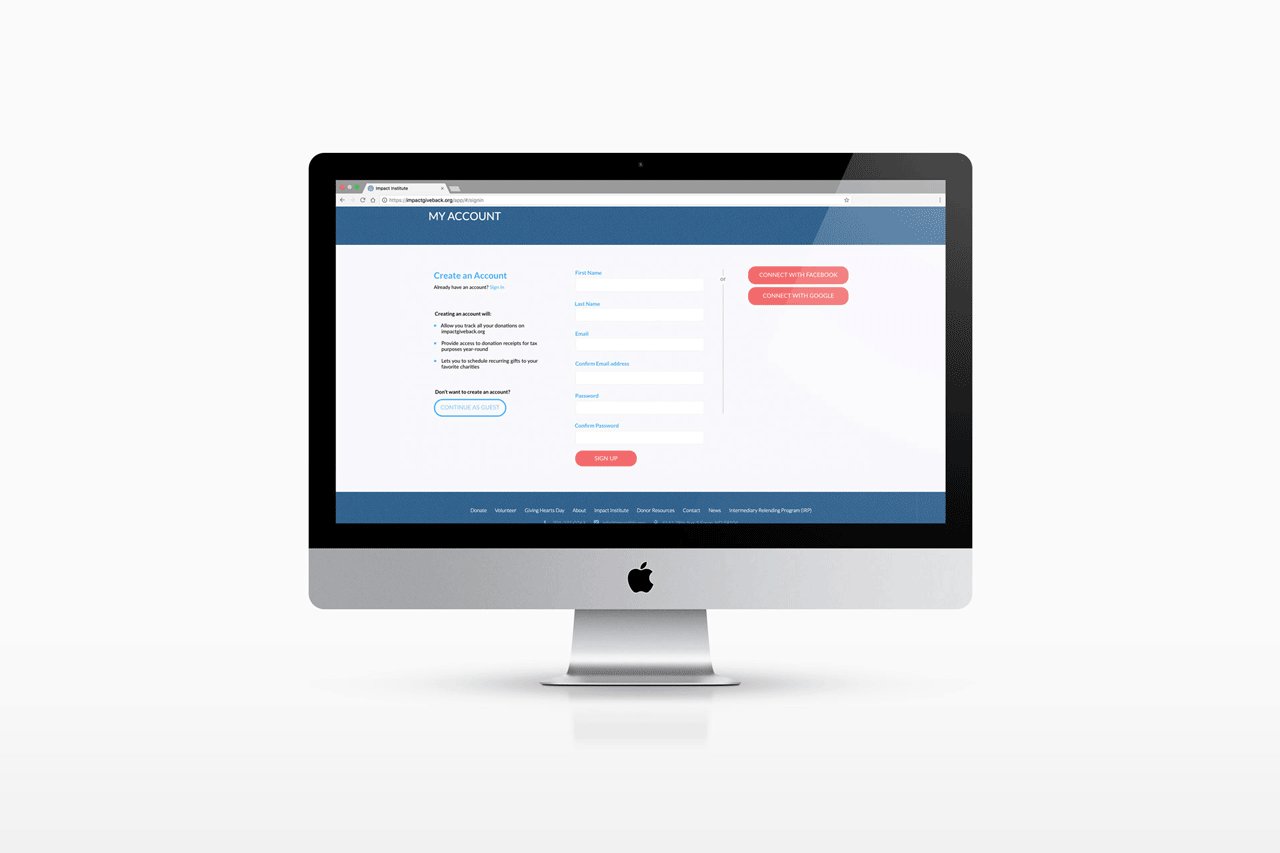
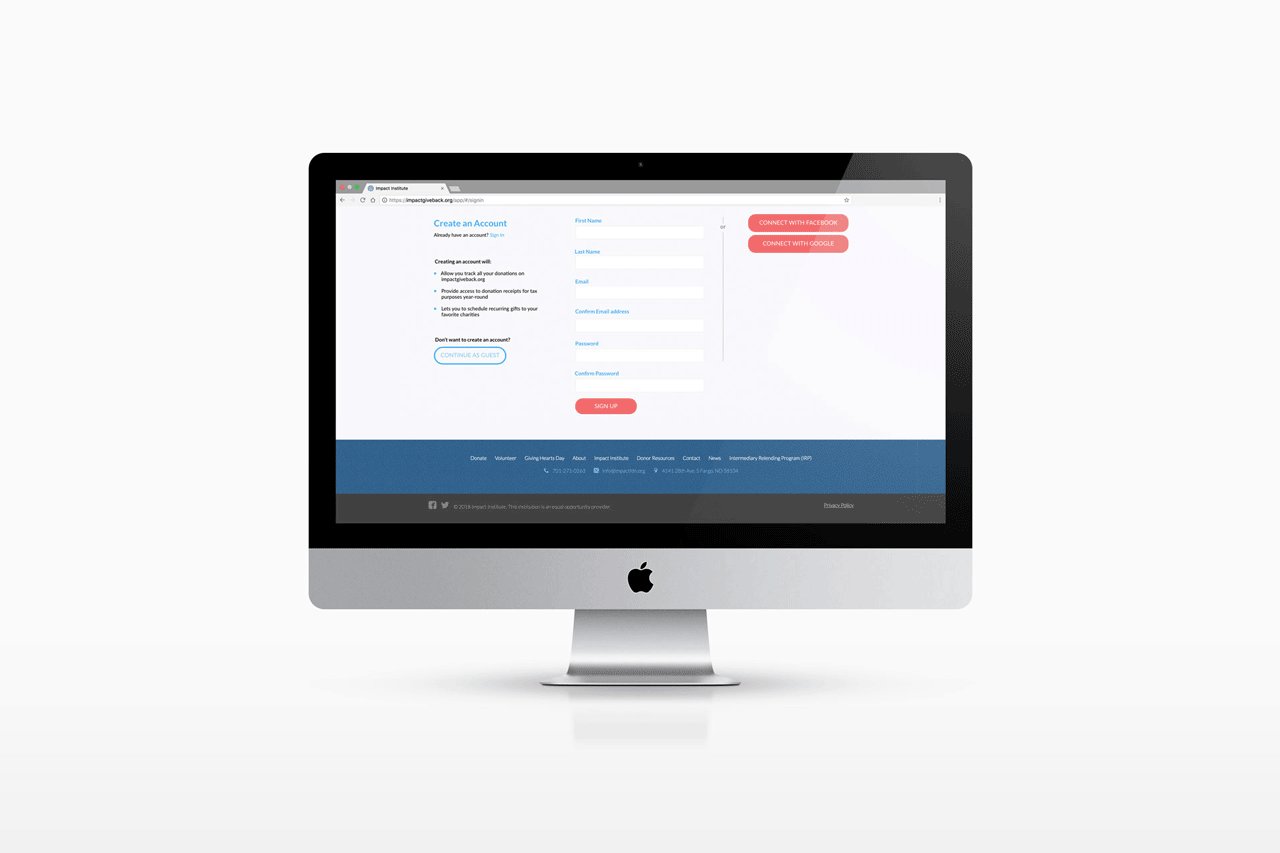
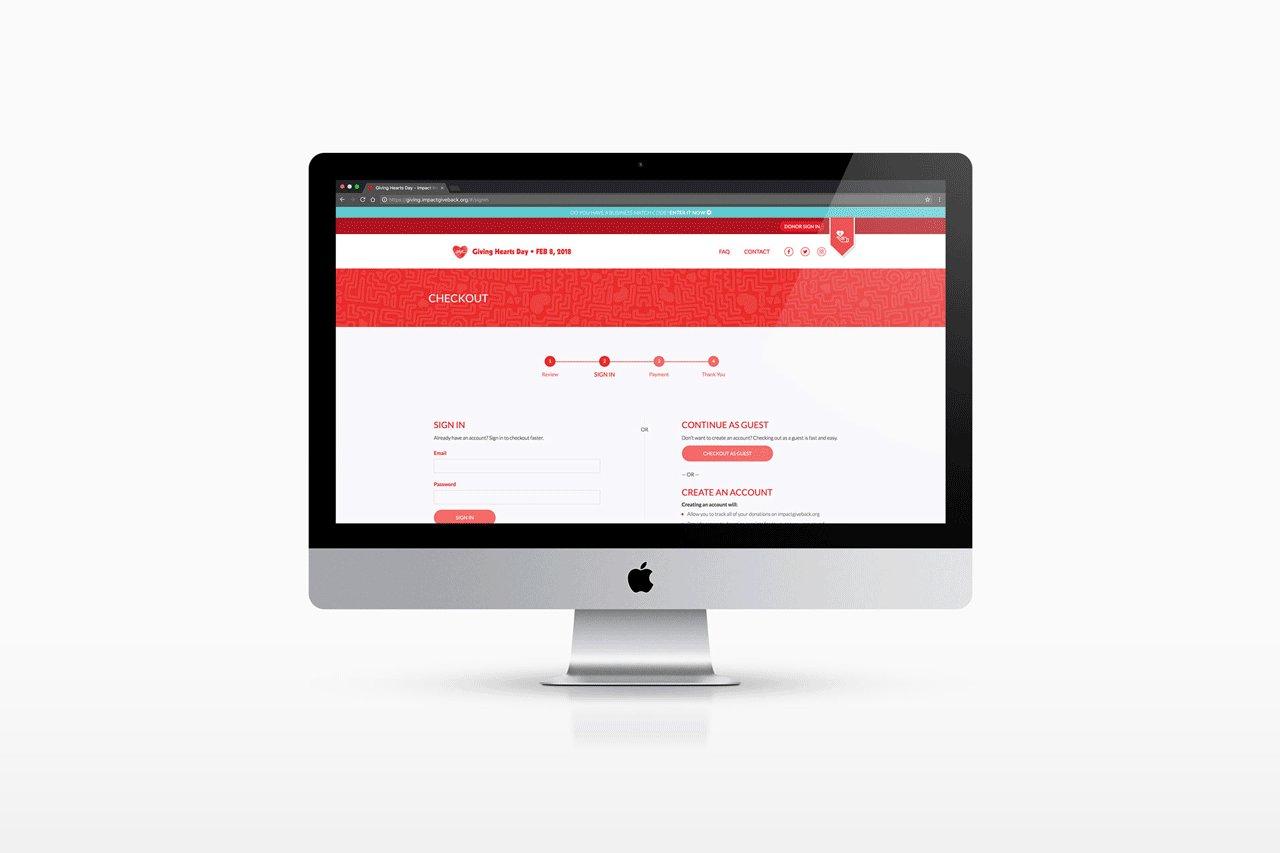
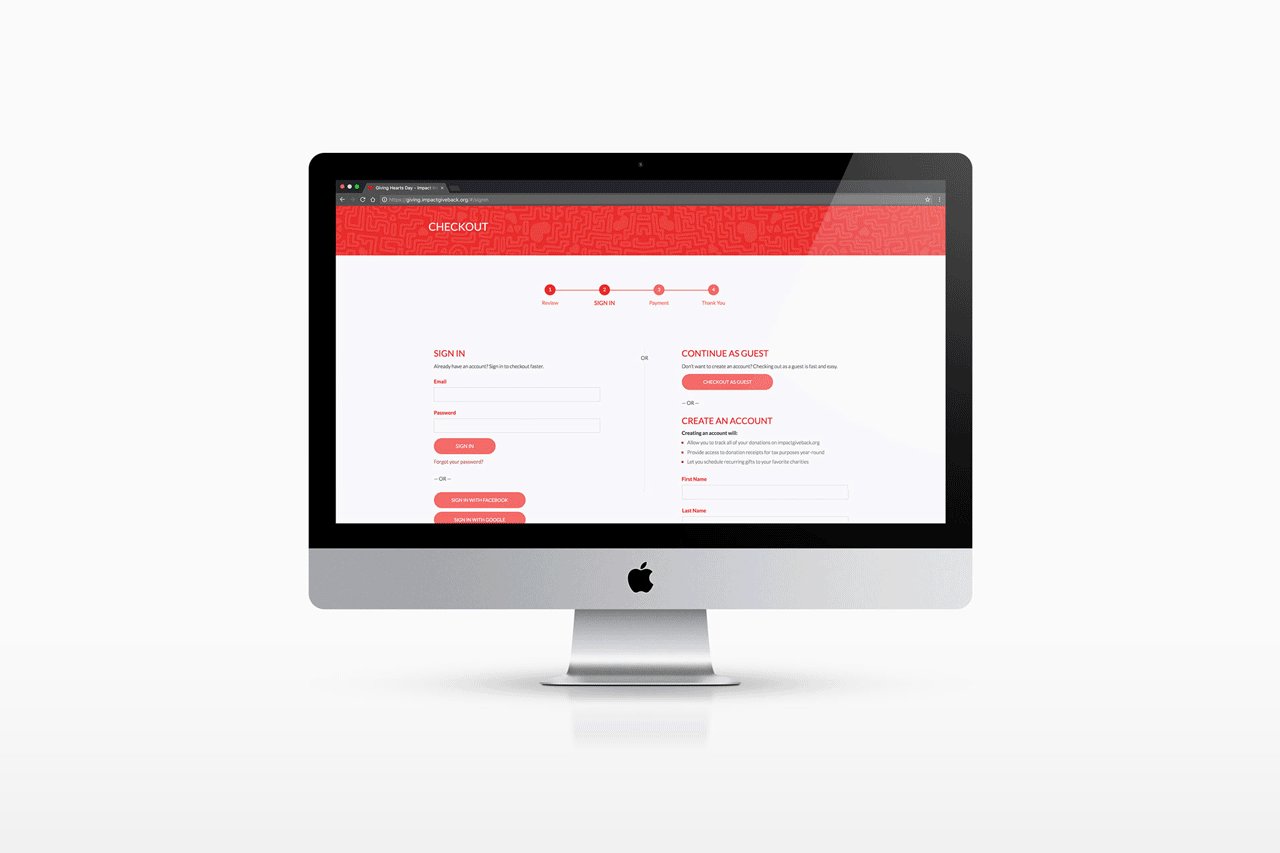
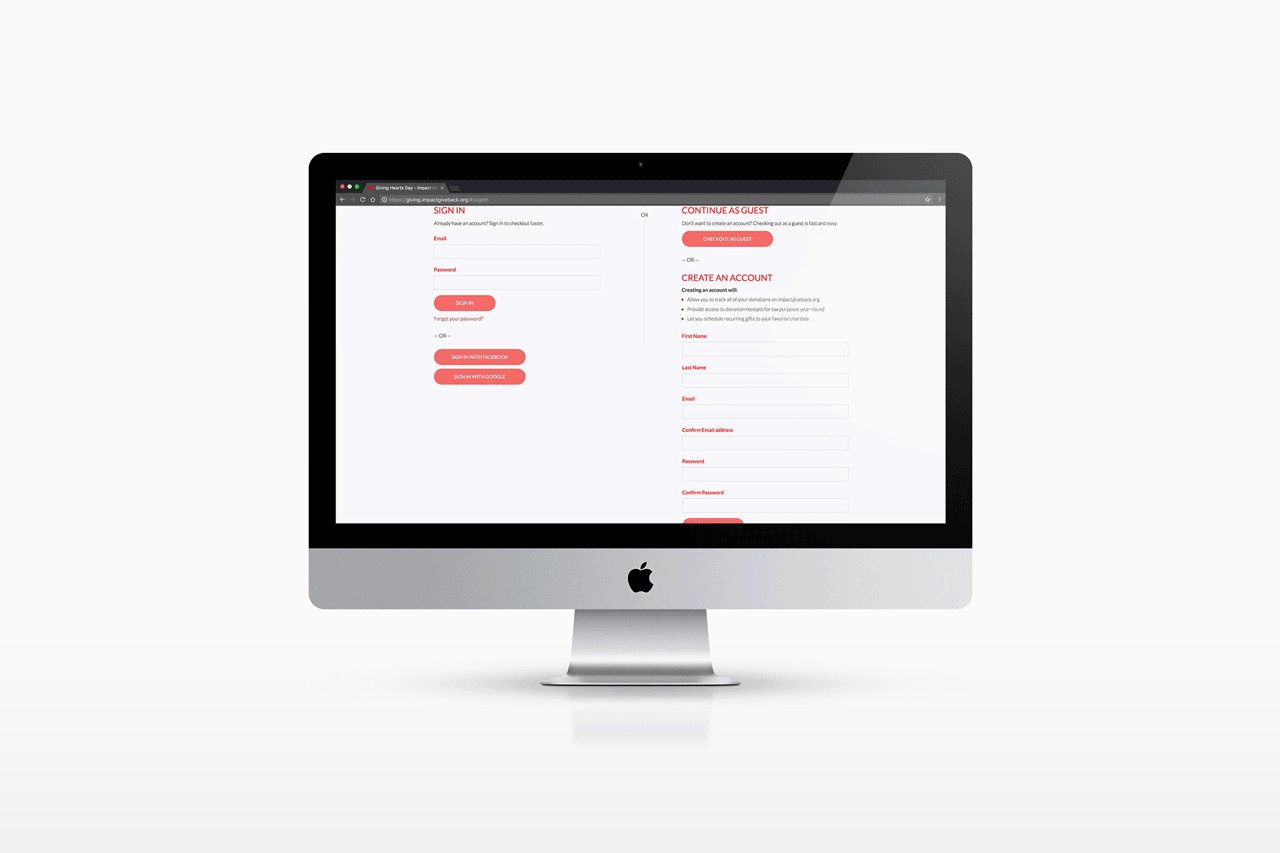
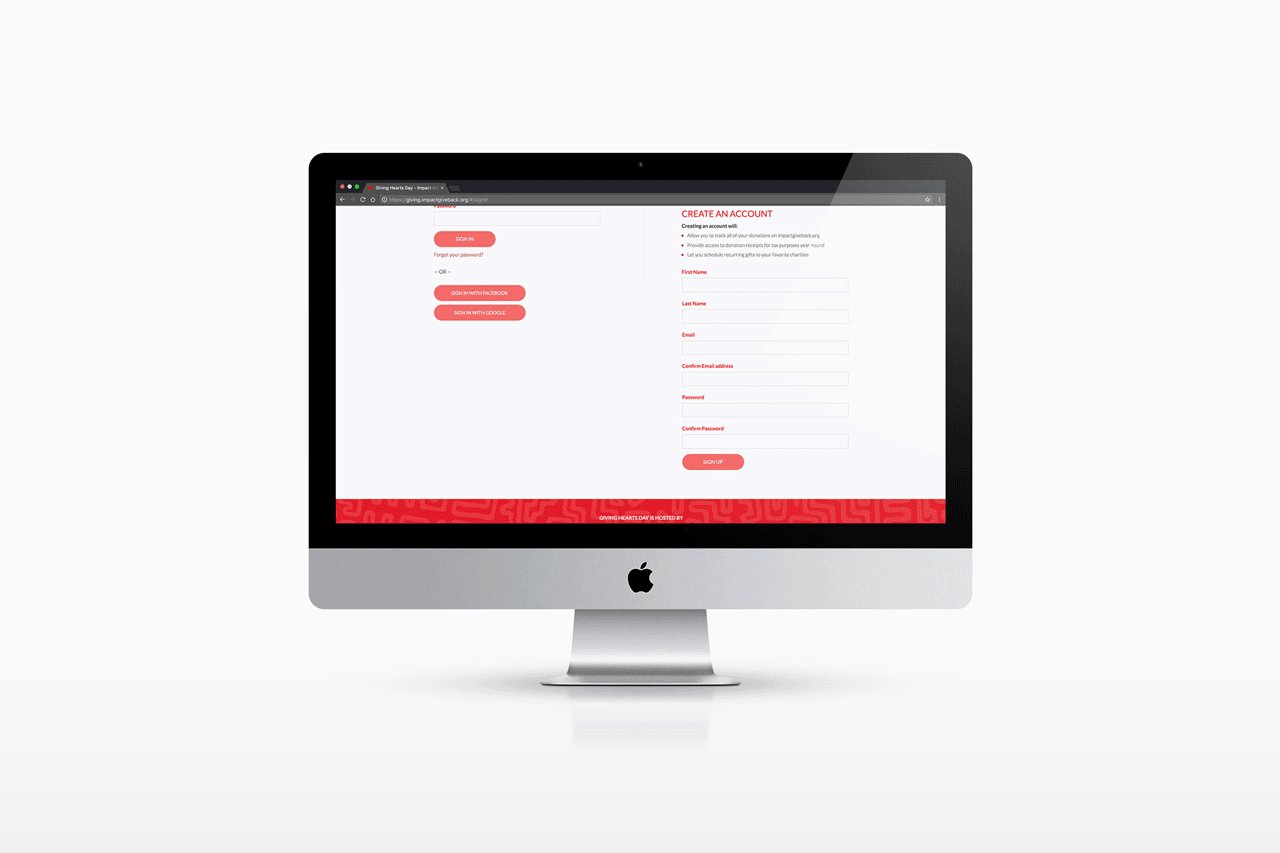
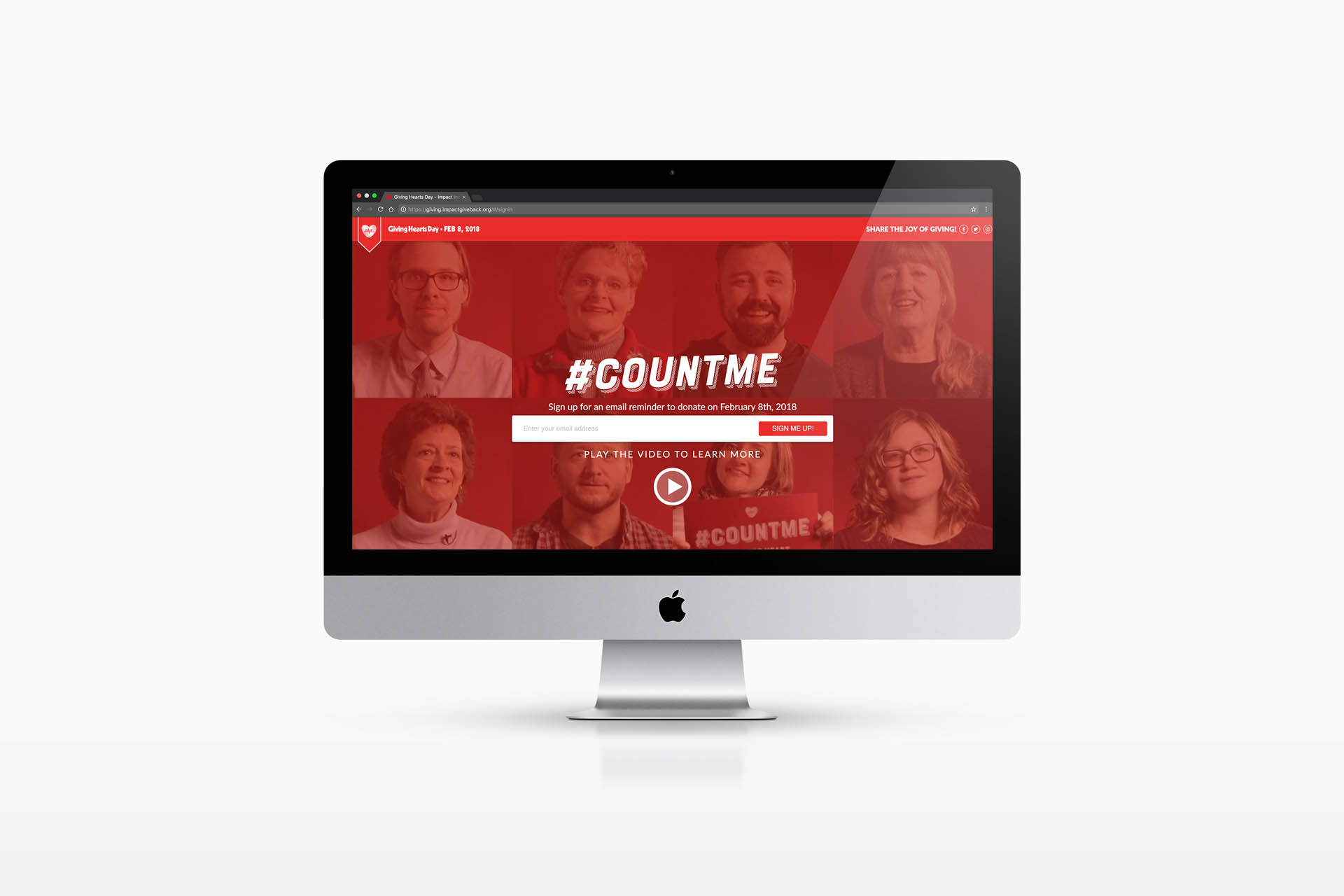
We collaborated with Object Partners, Inc. to revise and improve the UI/UX of DMF's existing donation platform used on Giving Hearts Day. Through exploration with the client, we discovered areas of the site that needed to be more intuitive and designed solutions to make the donation process easier for those interacting with the platform during the day of giving.
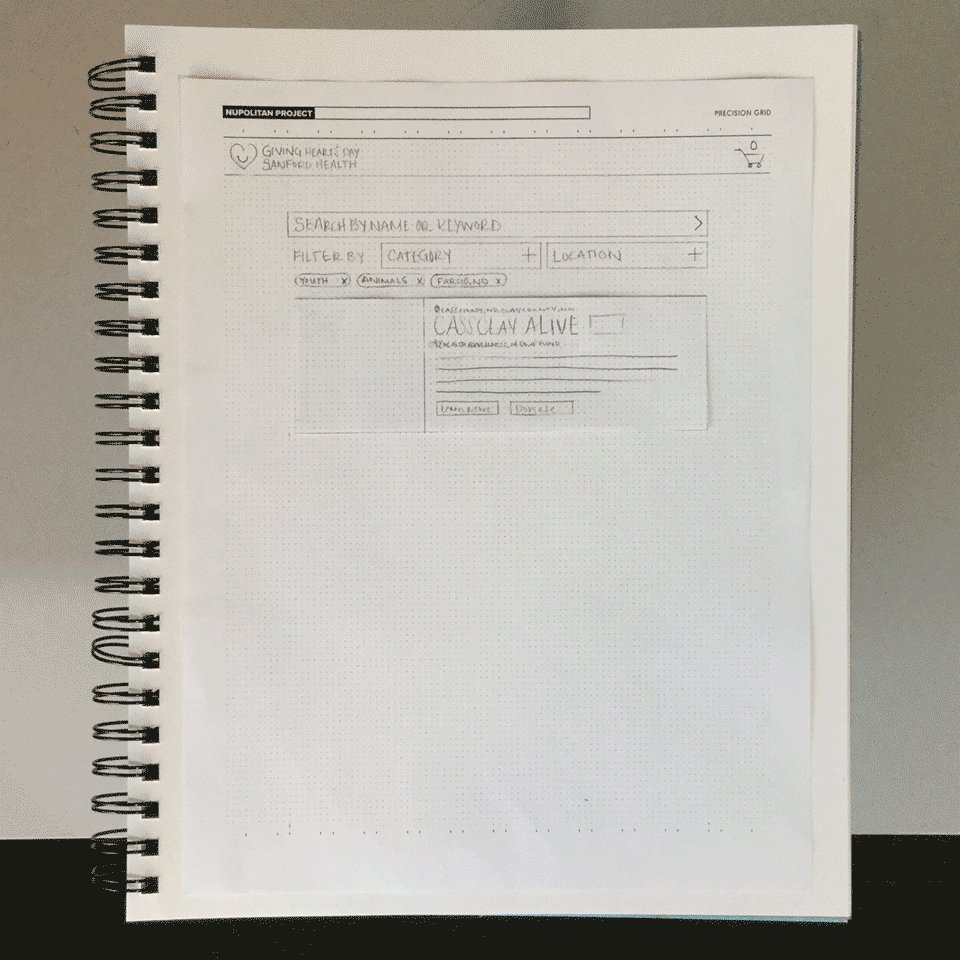
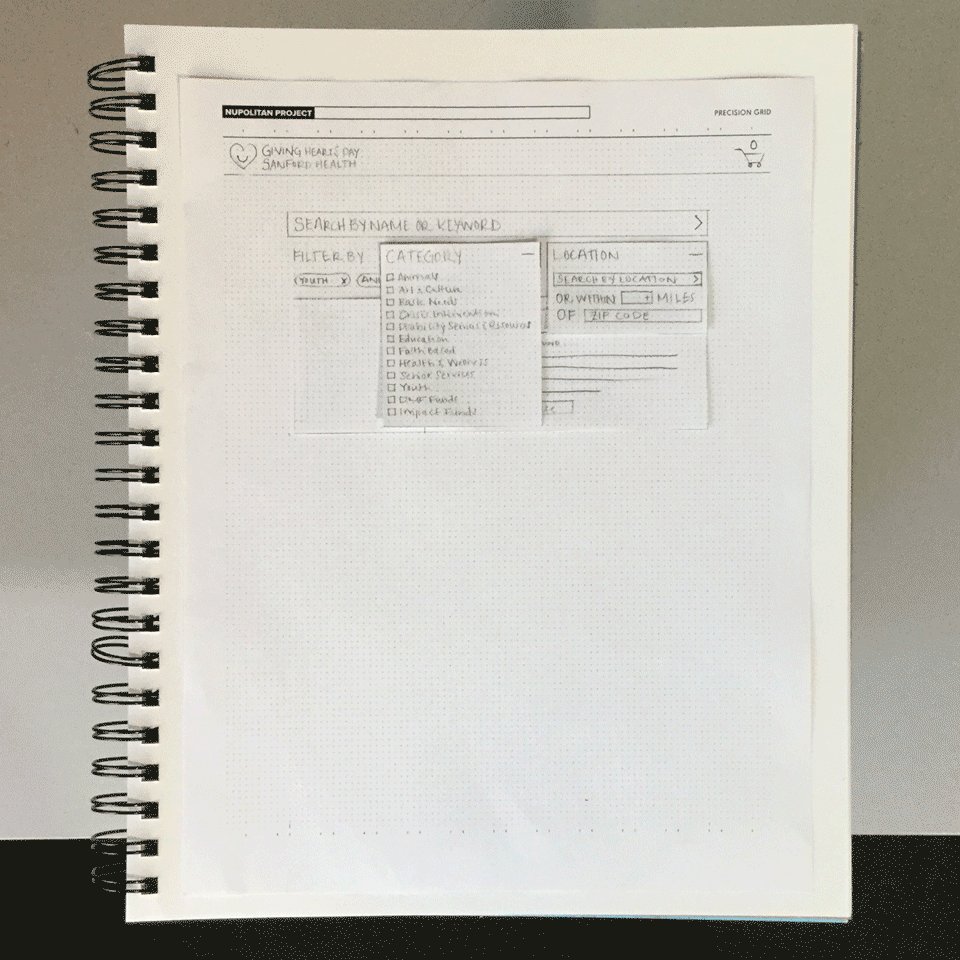
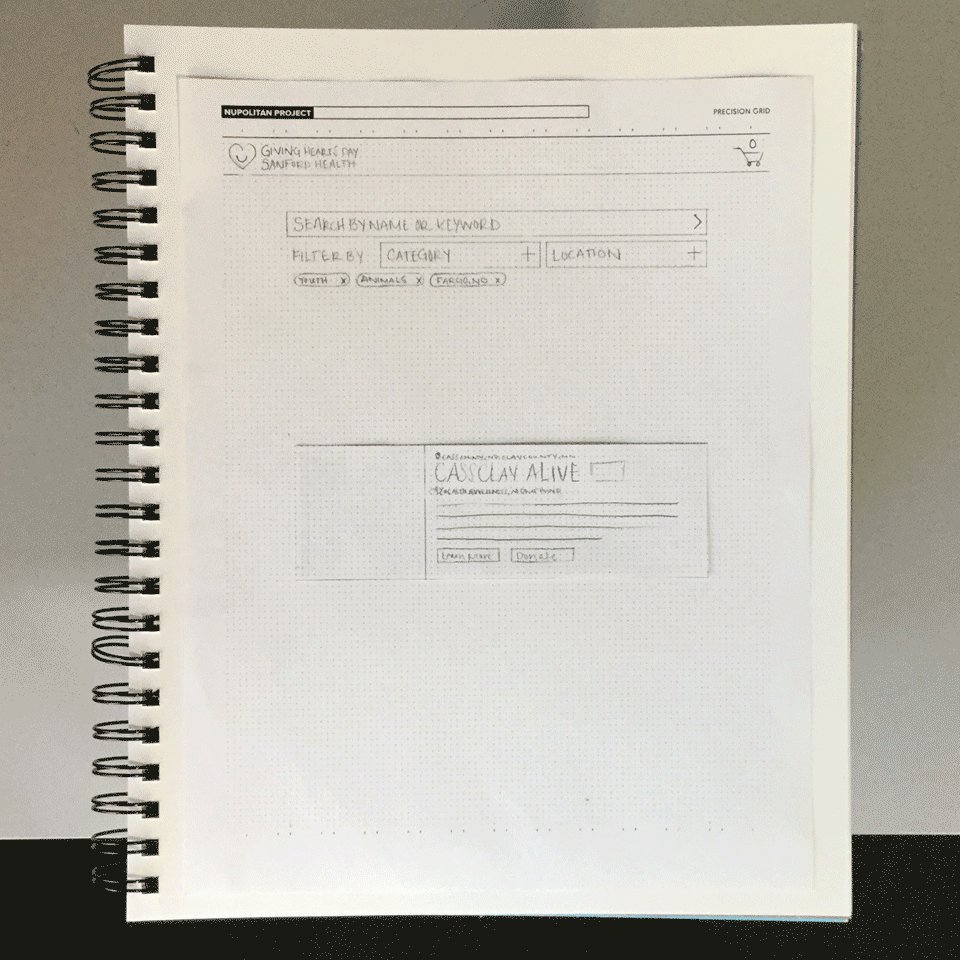
We redesigned interfaces to visually connect the existing platform to the newly created one-page site as well as reconfigured said interfaces to reflect industry standards and best practices for UI/UX.

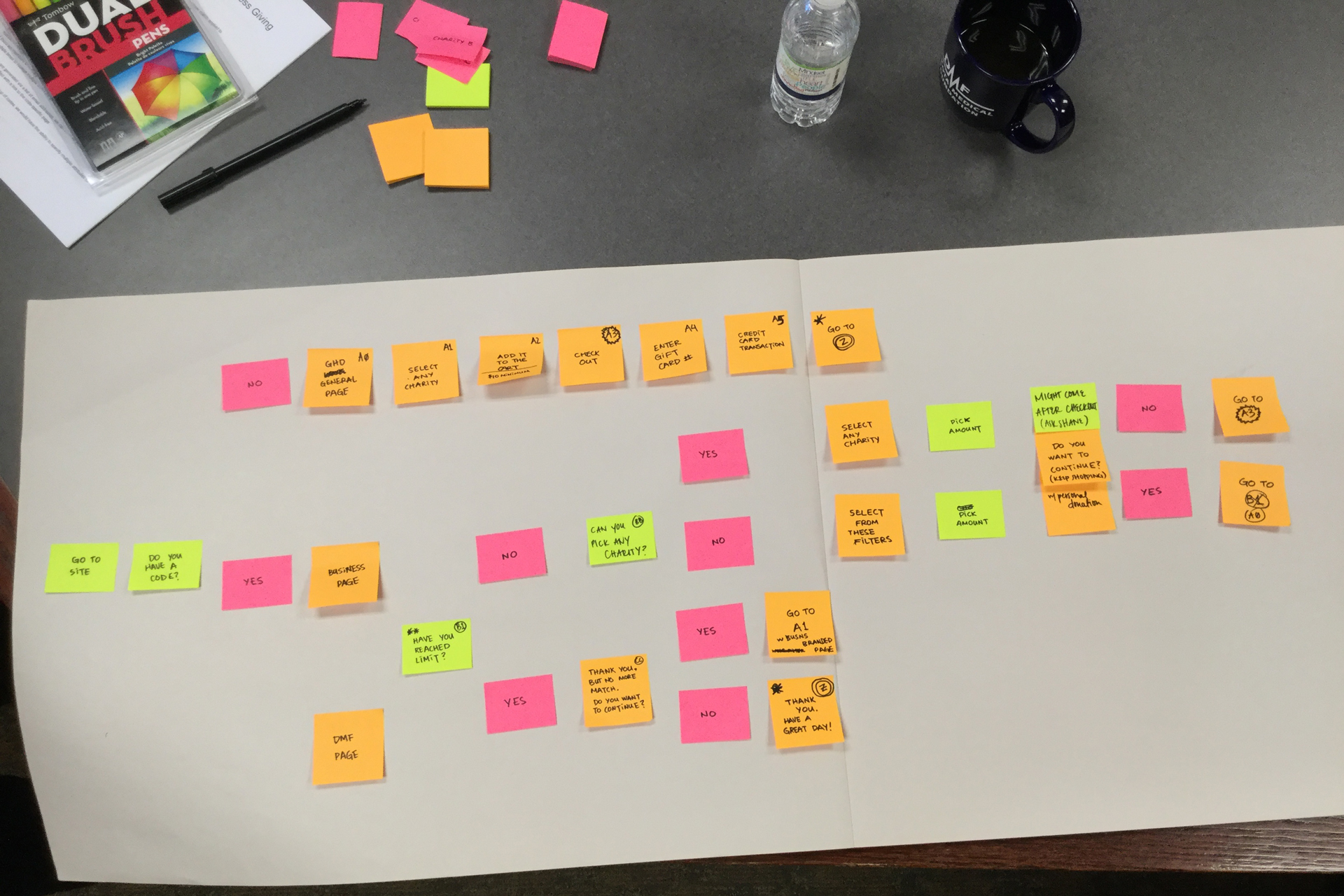
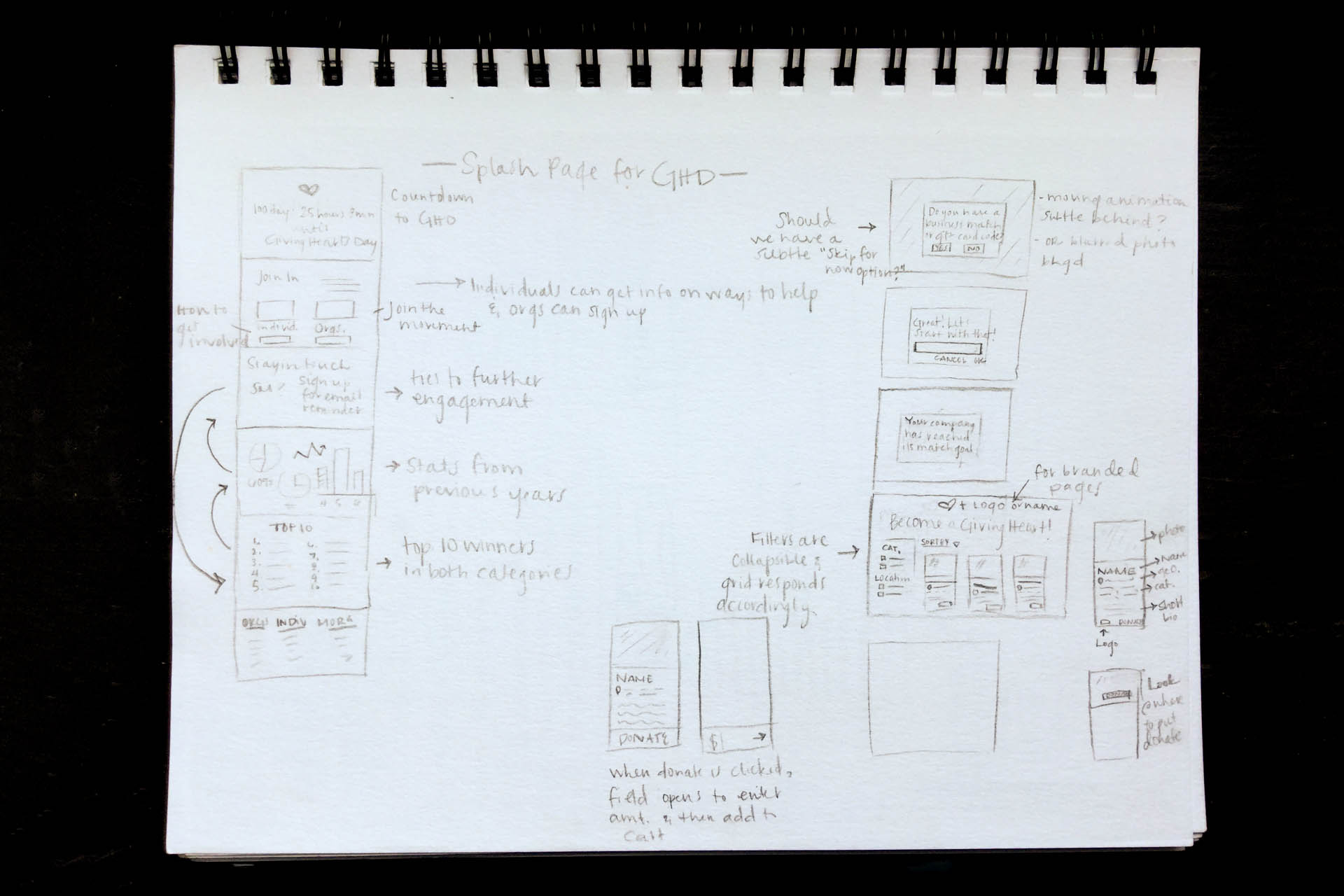
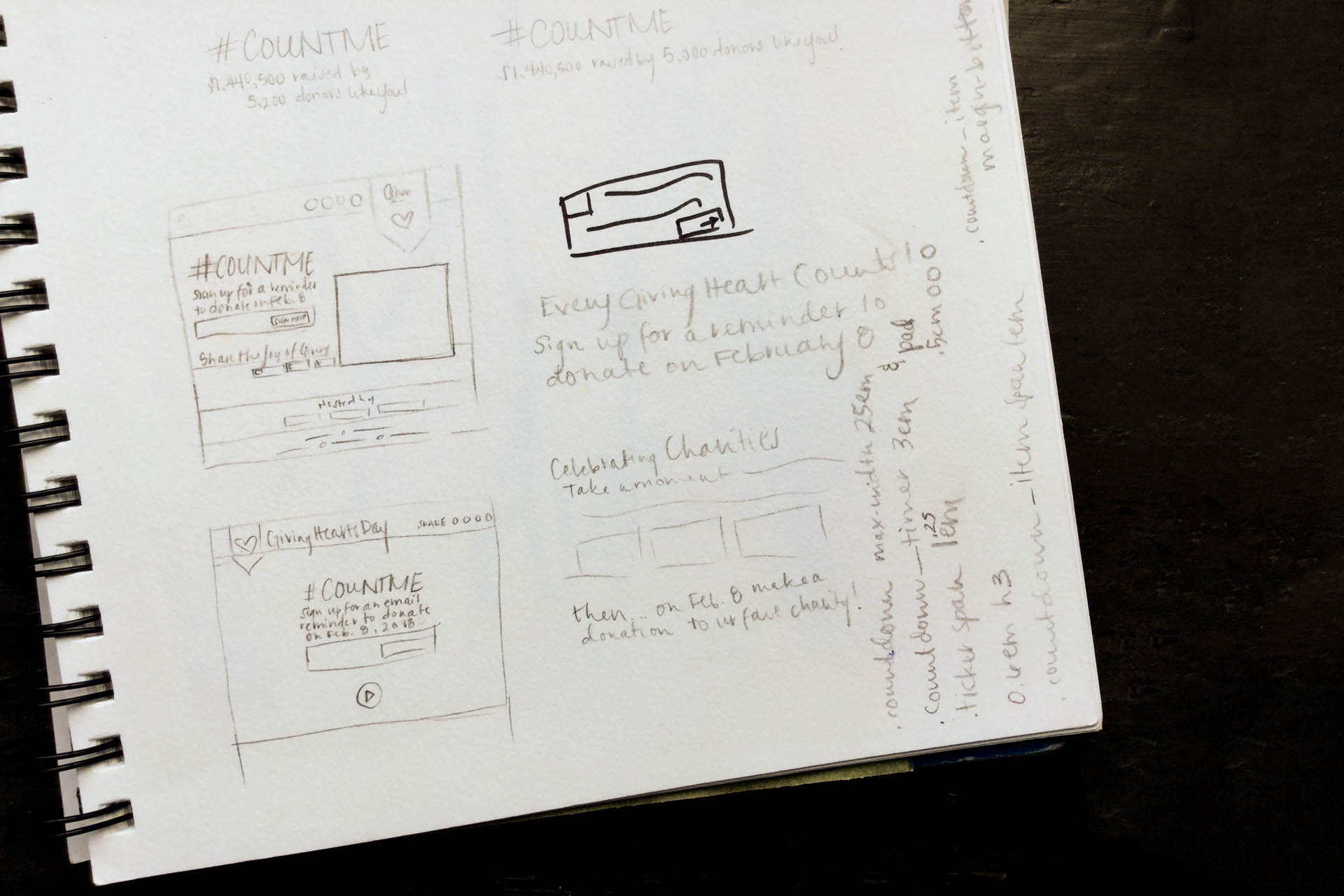
Mapping the user journey





The donation process from start to finish

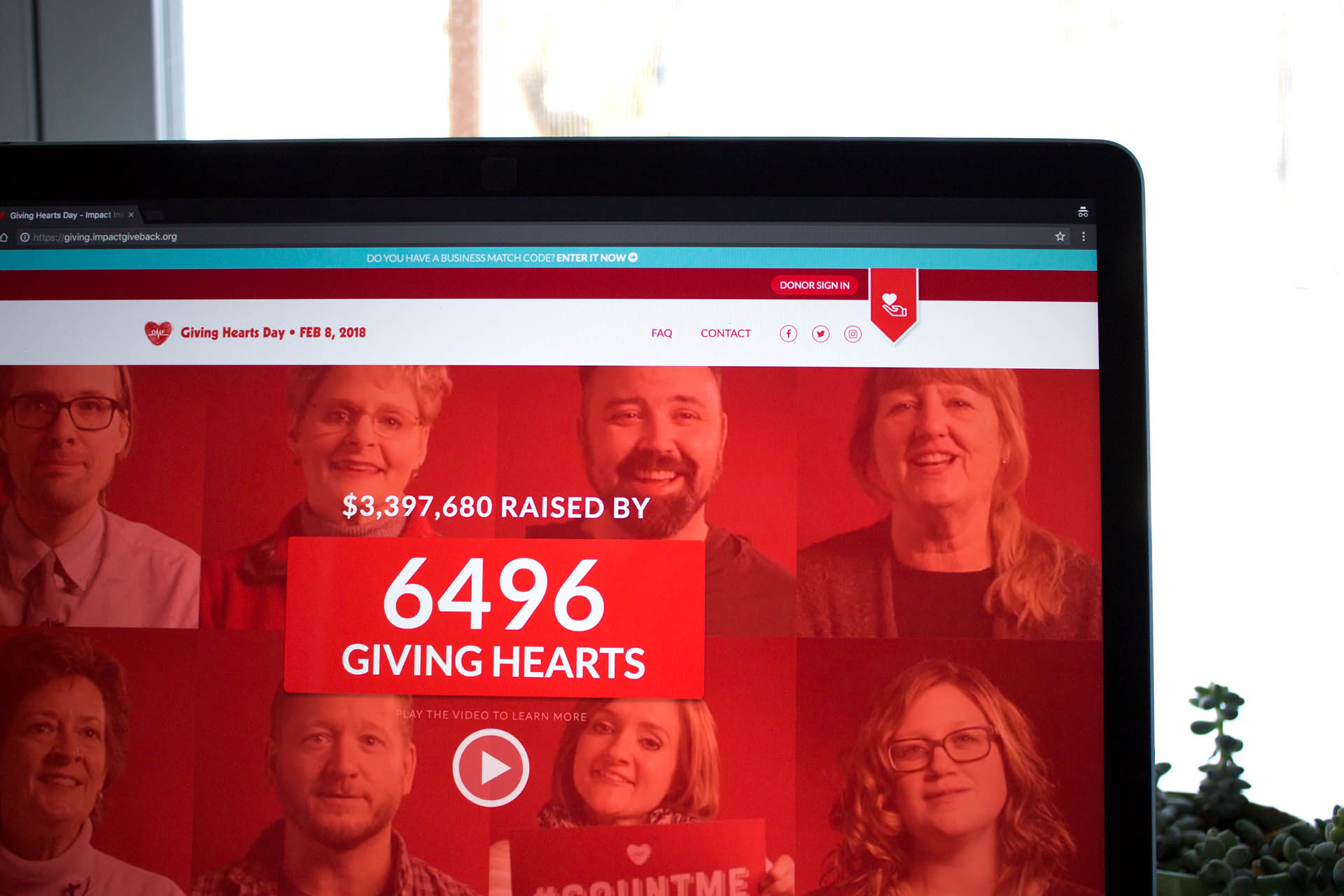
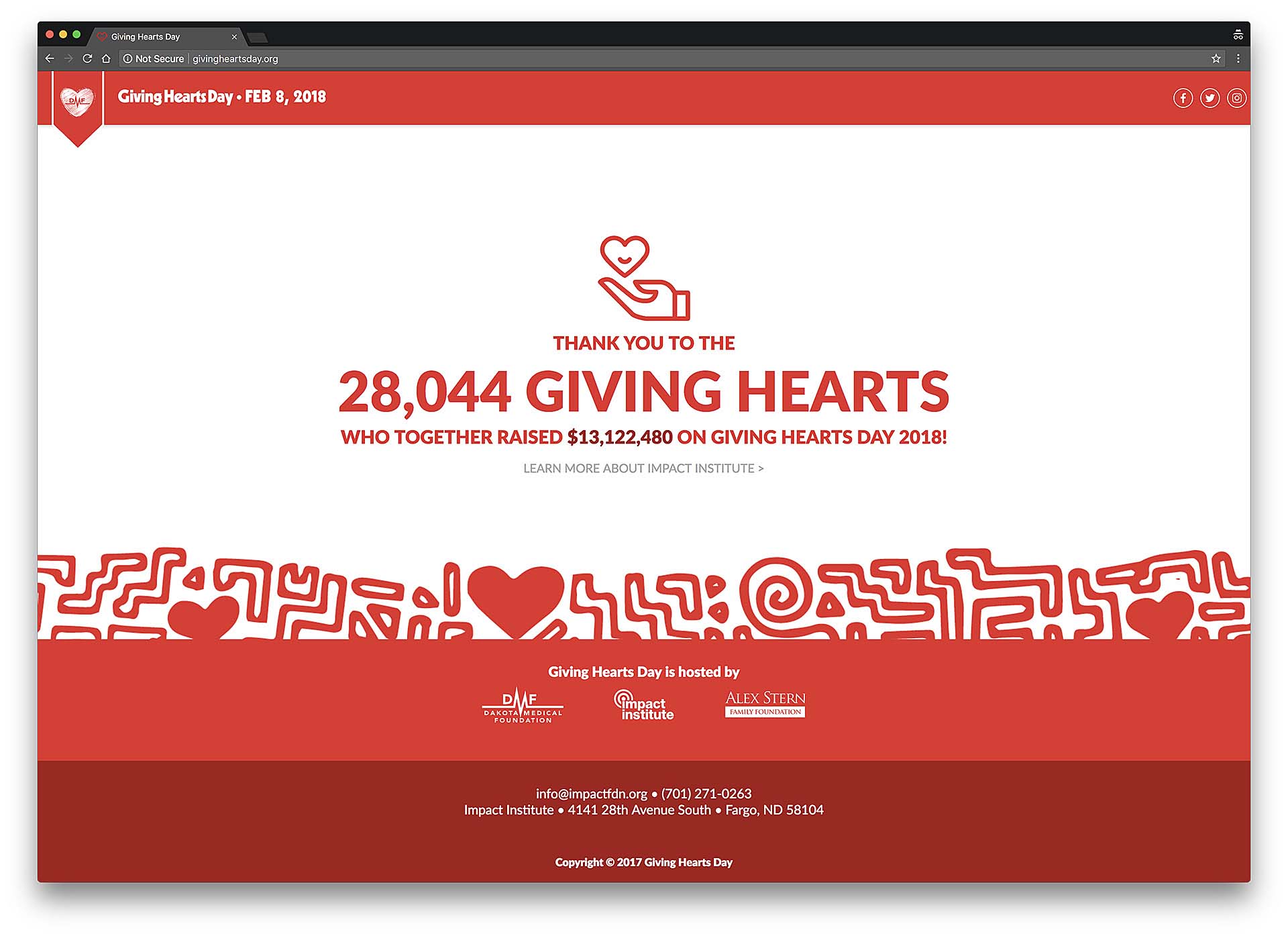
A real-time counter displayed the running total of donors throughout the day of giving.


Comparison: Before & After

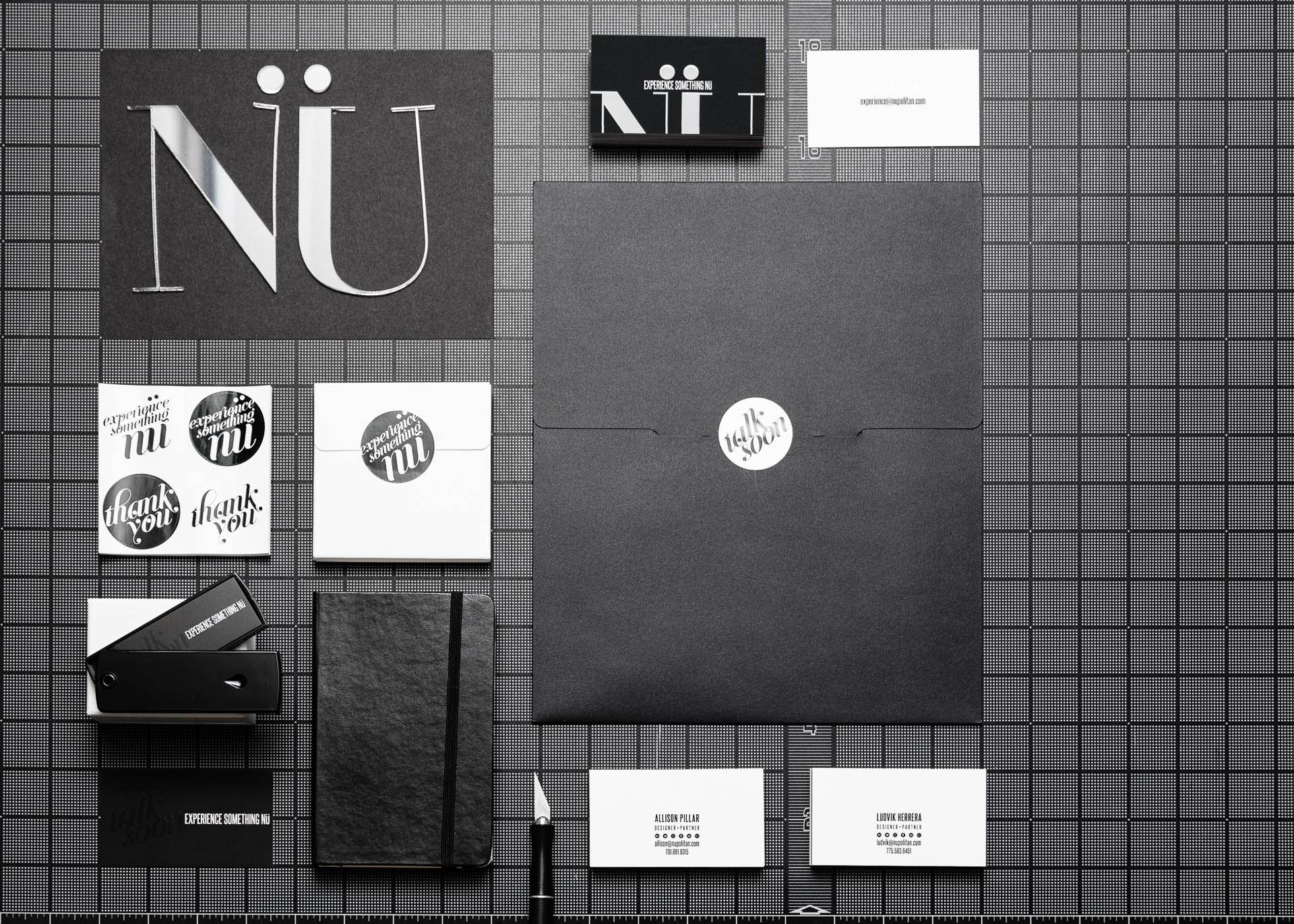
While the Nüpolitan name has been around since the agency's inception in 2013, the summer of 2016 and the official launch of our full-time work in Nüpolitan, brought about a design audit to make sure we were expressing ourselves consistently and cohesively across all channels.
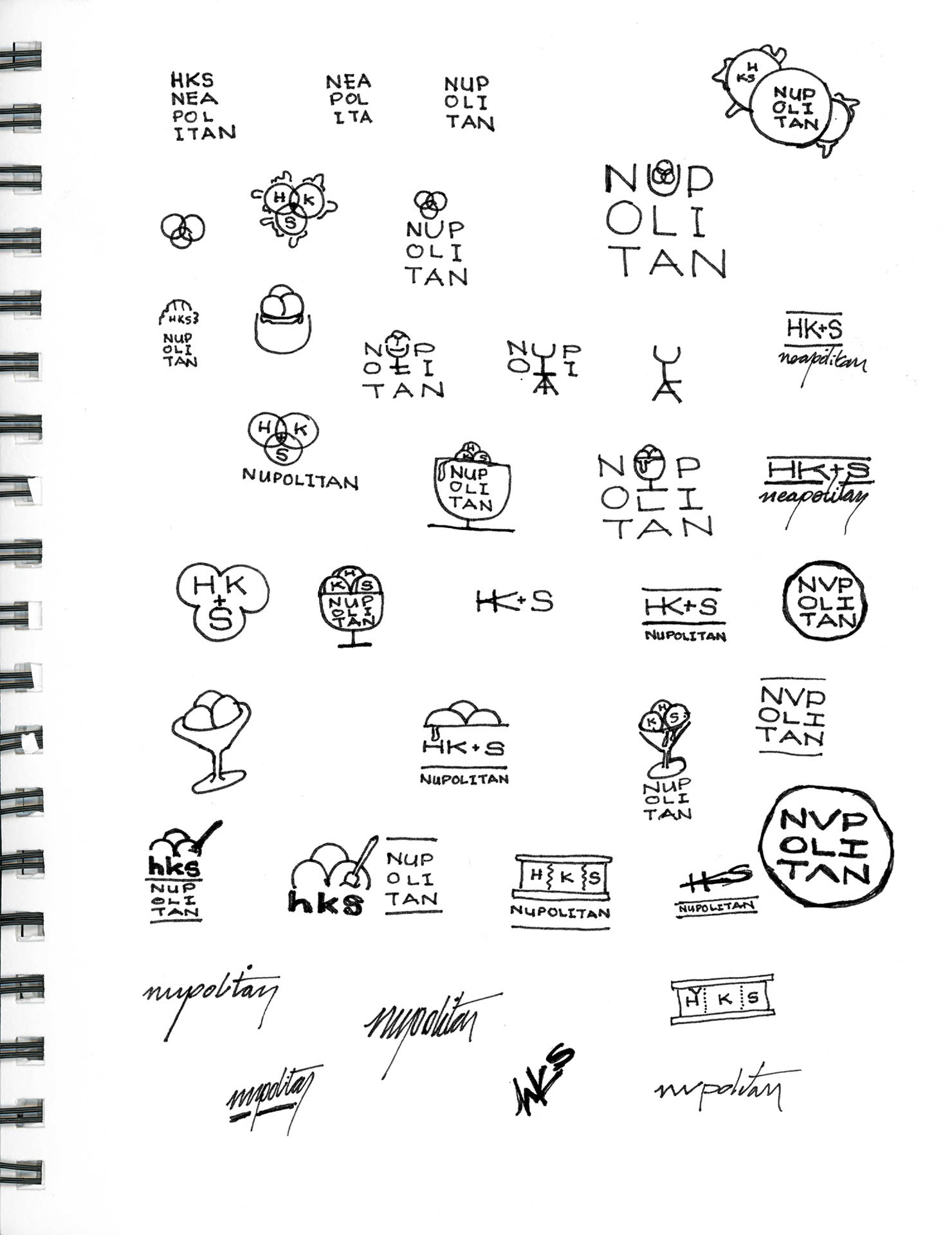
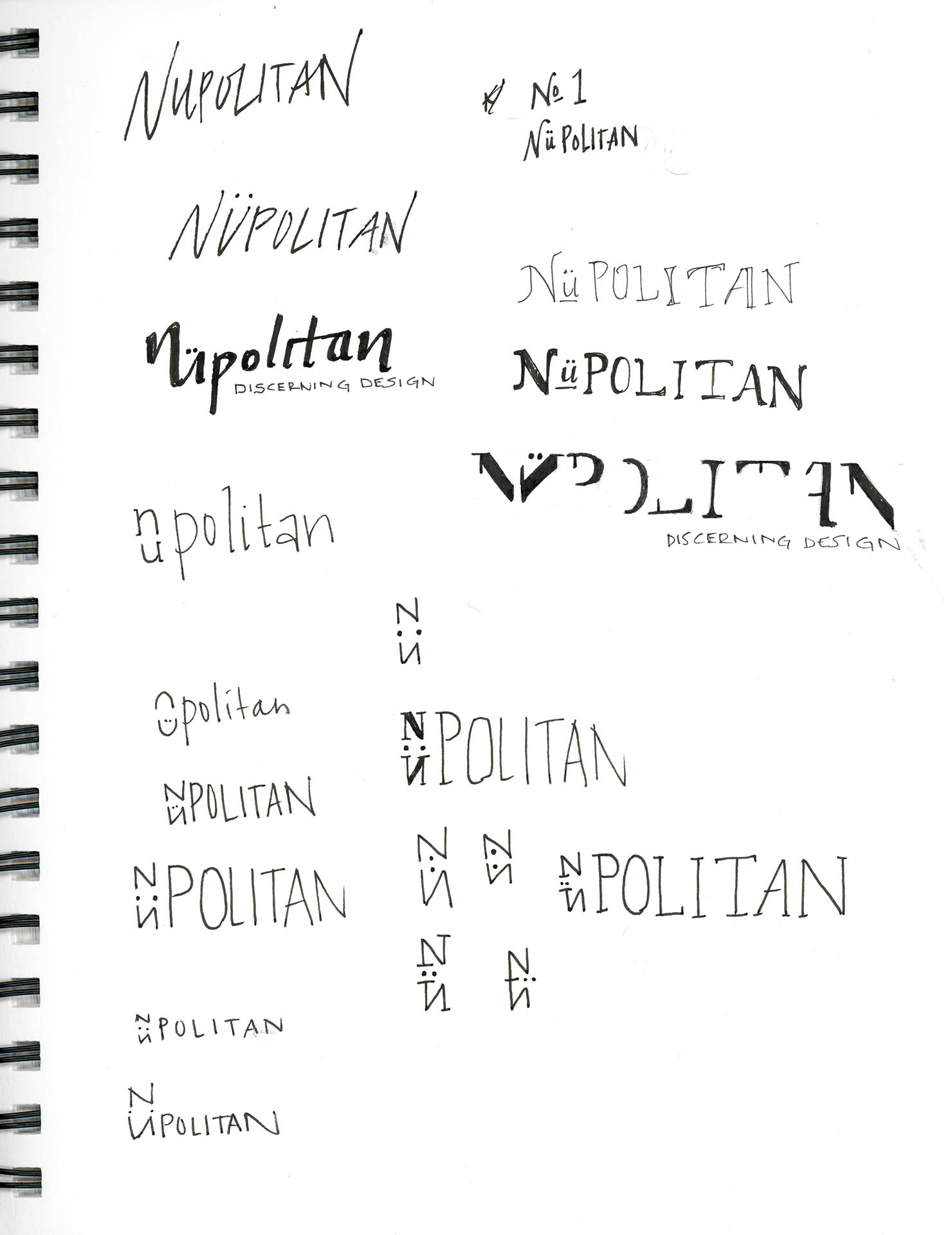
We explored many options and generated hundreds of iterations ranging from fun and friendly to simple and modern before honing into the version that would become the mark you see today. We selected the classic Didot typeface as our typography base. Its timeless and discerning shapes and architecture reflect a well-crafted and refined design experience. The strong, clear forms display objective and rational characteristics and are used by numerous other fashionable brands - a testament to the flexibility and durability of this modern style.












Highlighting and emphasizing the first part of our brand name, Nü, allows us to play with powerful and intentional language as we strive to provide our clients and collaborators with experiences entirely “nü” to them - like nothing they’ve experienced before.



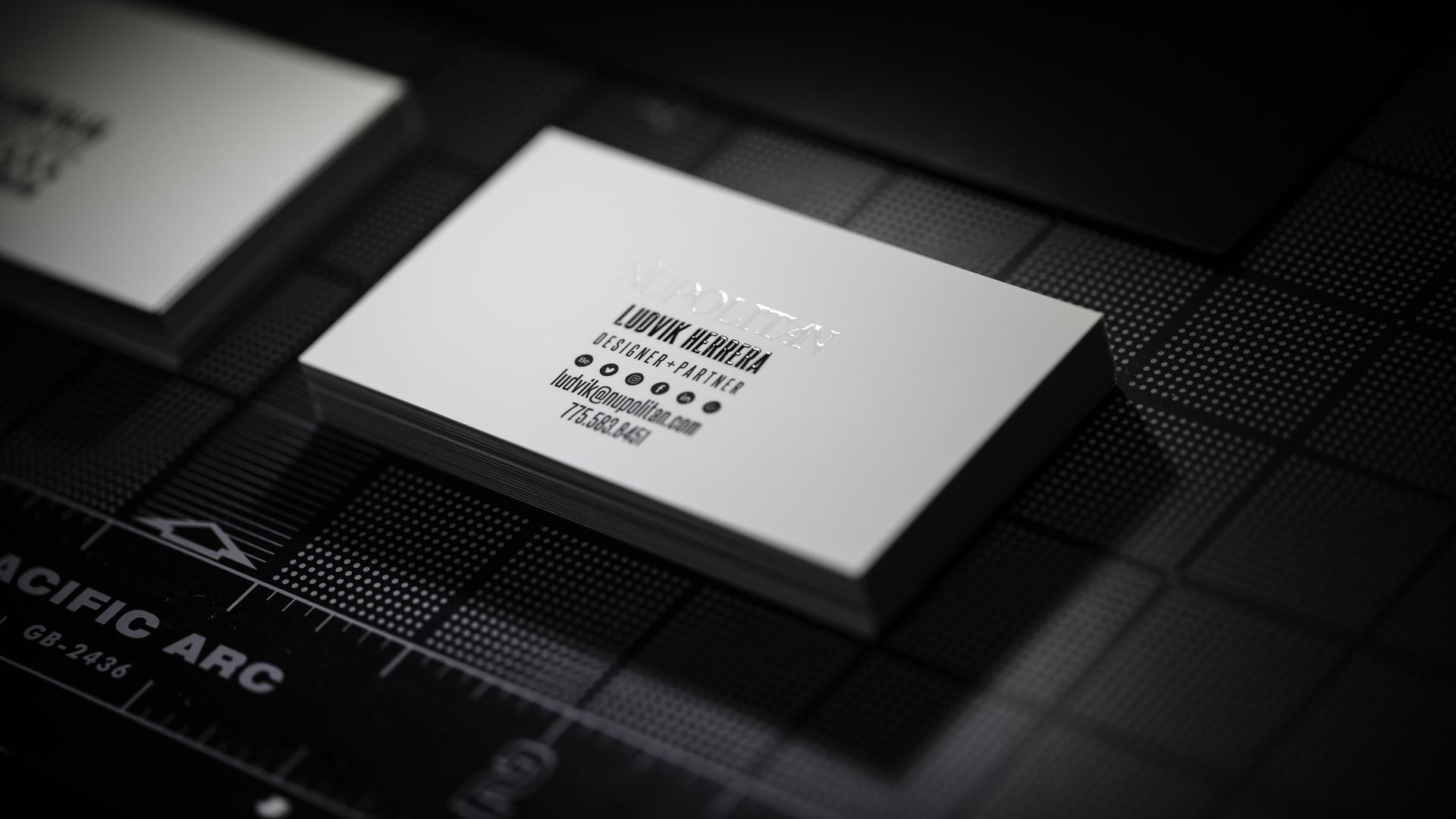
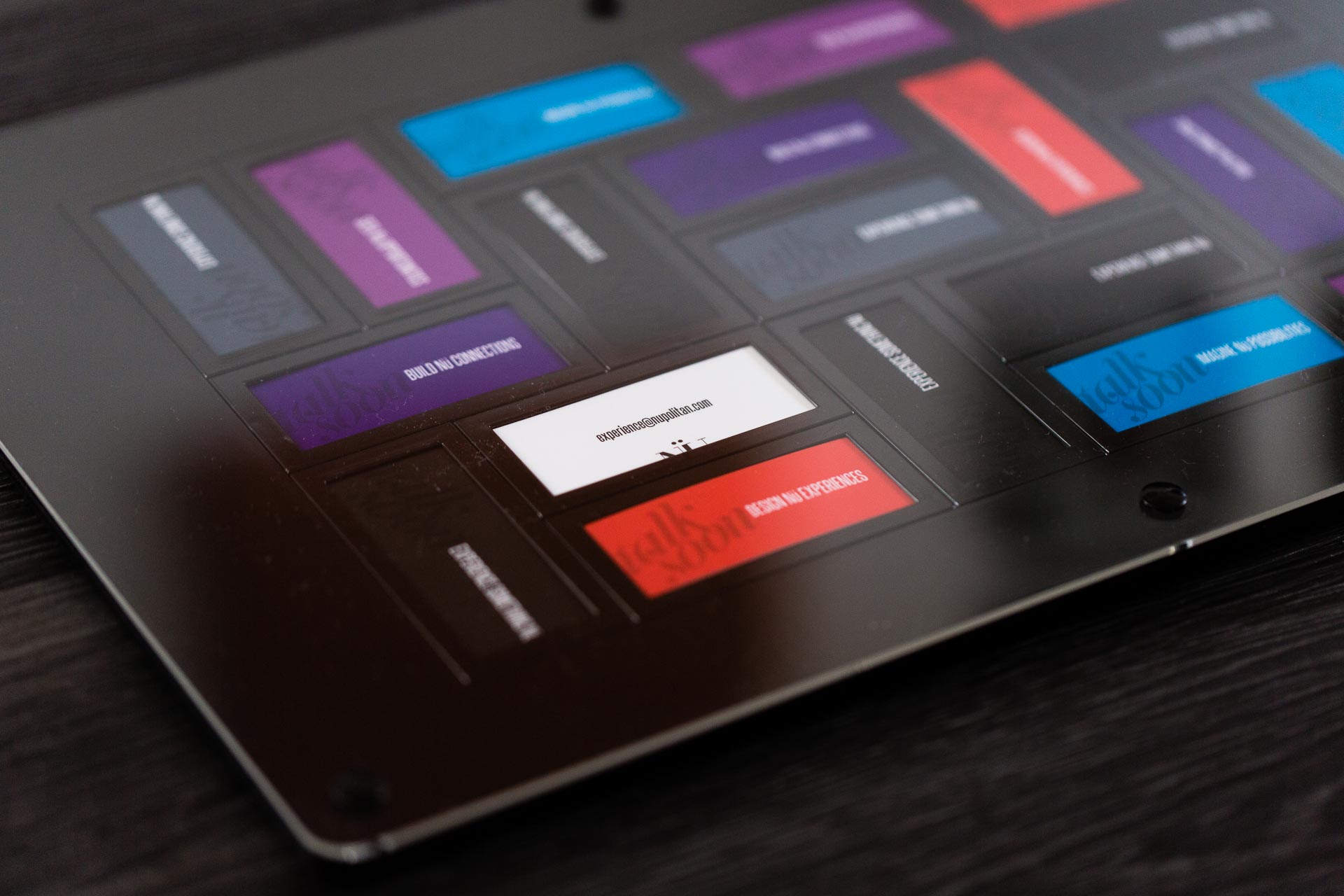
Considering all the senses, we wanted our cards to be a tactile experience and conversation piece - often leading to a piqued curiosity and desire to learn more about our process and work.



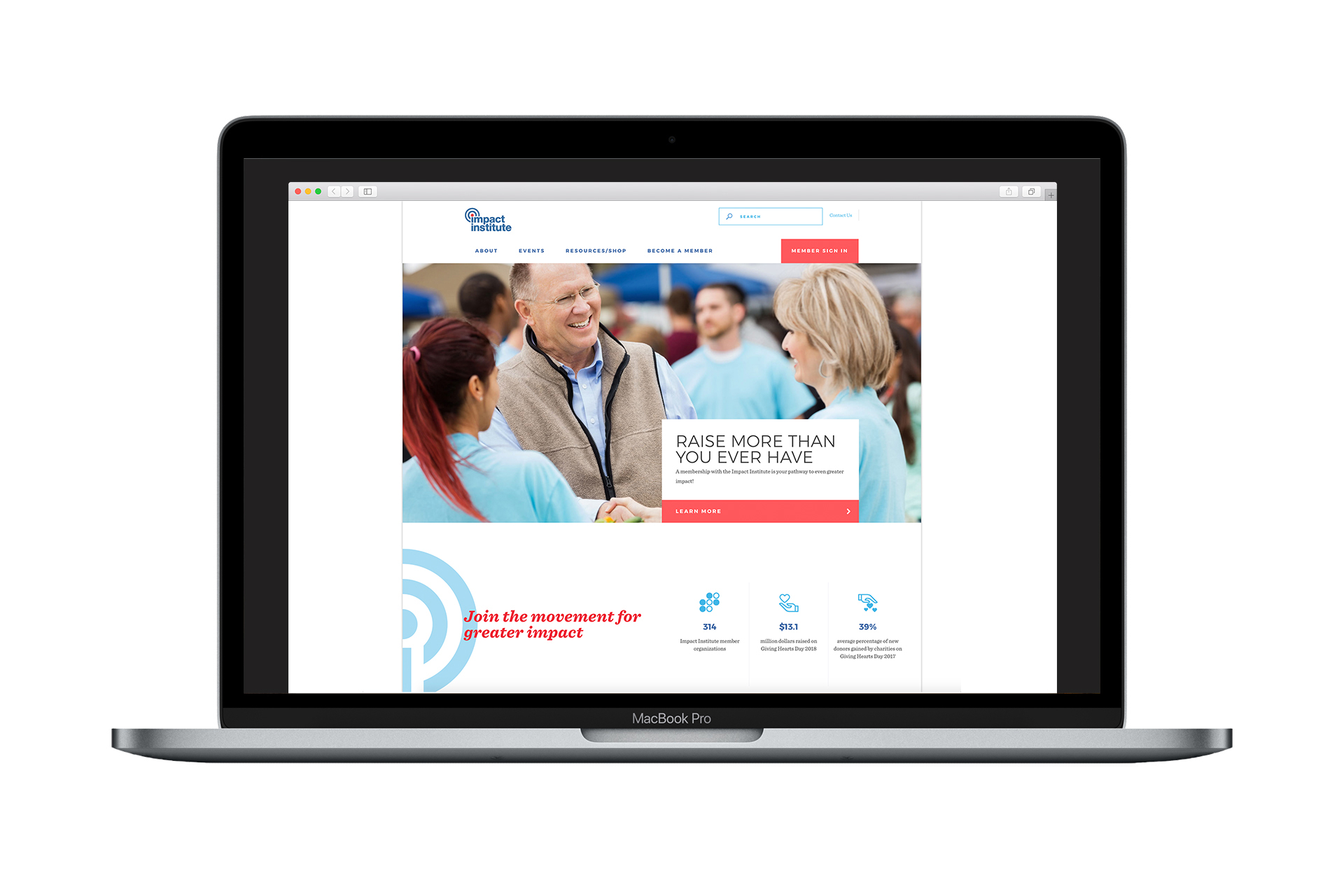
Over the course of 12 months of working with Impact Institute on a variety of projects spanning design for print and web, we built a robust design system and guidelines for the organization to utilize and to guide the future of the organization.
We refined their existing logo mark and more thoroughly defined rules for its usage. Although the organization had a loose color palette when we began working with them, we solidified the organization’s color scheme and strategy, expanding it to be comprehensive of print and web color codes.




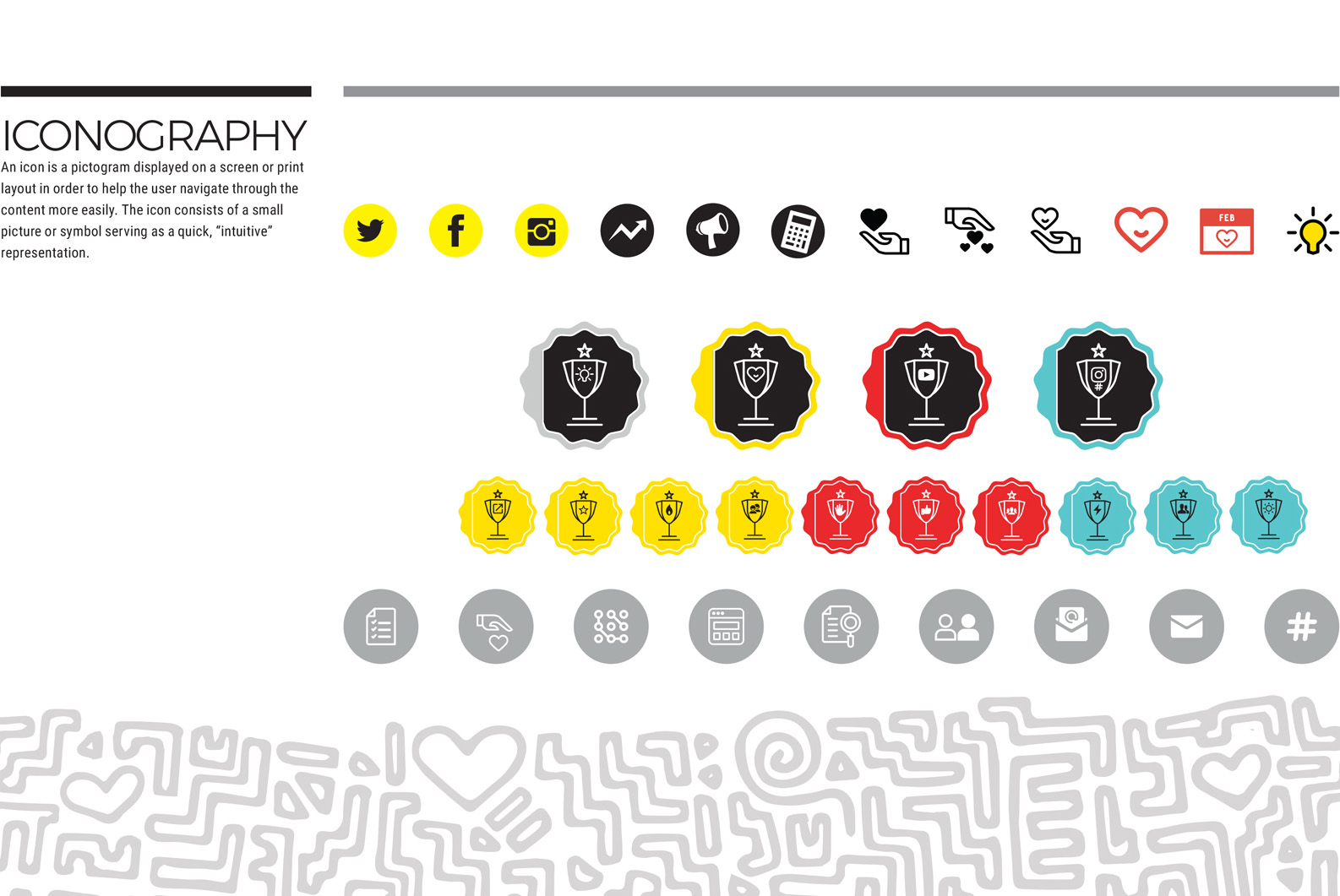
We designed a type strategy and layout grids for greater cohesion across all printed materials created for and distributed to Impact’s member organizations. Throughout the creation of various worksheets, articles, and printed packets, a library of iconography was created to reflect the organization’s activities and goals.
Hand-drawn illustrations and patterns bring a lightness and fun to the more traditional nature of their existing color palette.


We designed bright and engaging business cards and letterhead as well as a series of postcards and posters featuring impactful and inspiring messaging written by the Institute.





Illustrations and floods of color were integrated into a series of images and banners for use on social media and in a refresh of the organization’s existing Wordpress site.




The client described themselves as modern, refined, energetic, innovative, and welcoming. Based on the organization’s ethos and the project’s objectives, the supplementary materials, colors, typography choices, and stationery to accompany their existing logotype were created to be:
- Big
- Futuristic
- Vibrant
- Refined
- Simple
- Flexible
- Modern
- Methodical
- Elegant
- Timeless
And NOT
- Formal
- Traditional
- Serious

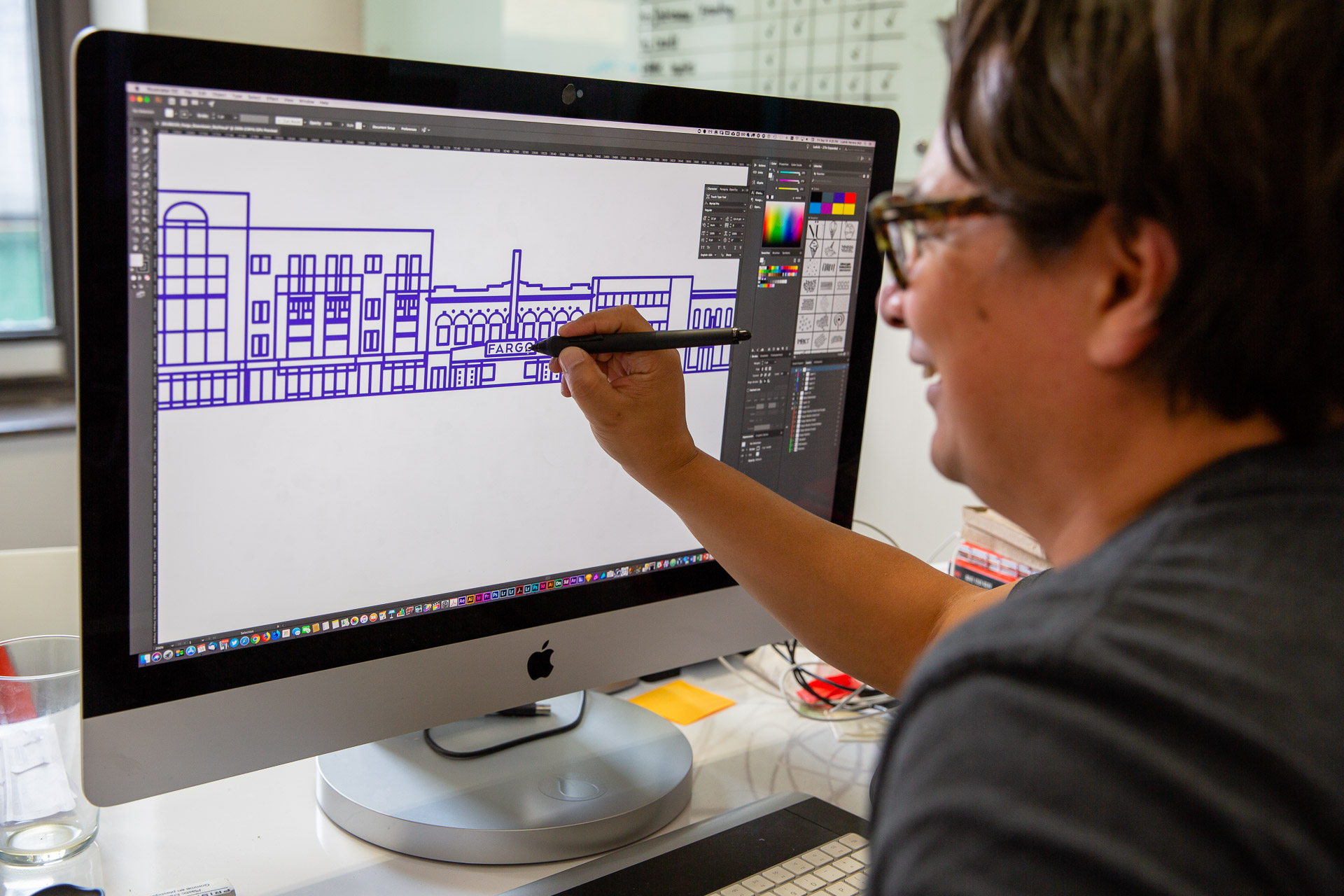
The Red River Women’s Clinic hosted its 20th-anniversary party in Fargo in July 2018 and reached out to us to design a simple, yet flashy invitation to mail out to friends of the clinic.
The clinic’s proximity to downtown is something it’s proud of so we chose to incorporate the storefronts of Broadway, highlighting the clinic through a prominent metallic line drawing. Emphasizing the building itself symbolizes the importance of the clinic’s physical presence in the community as a cornerstone of reproductive care in North Dakota.






We used two shades of purple throughout the invitation as a way to subtly highlight the brand’s primary color. The use of metallic foil added some excitement and flair to the invitation without diminishing the simplicity of the clean and modern design.

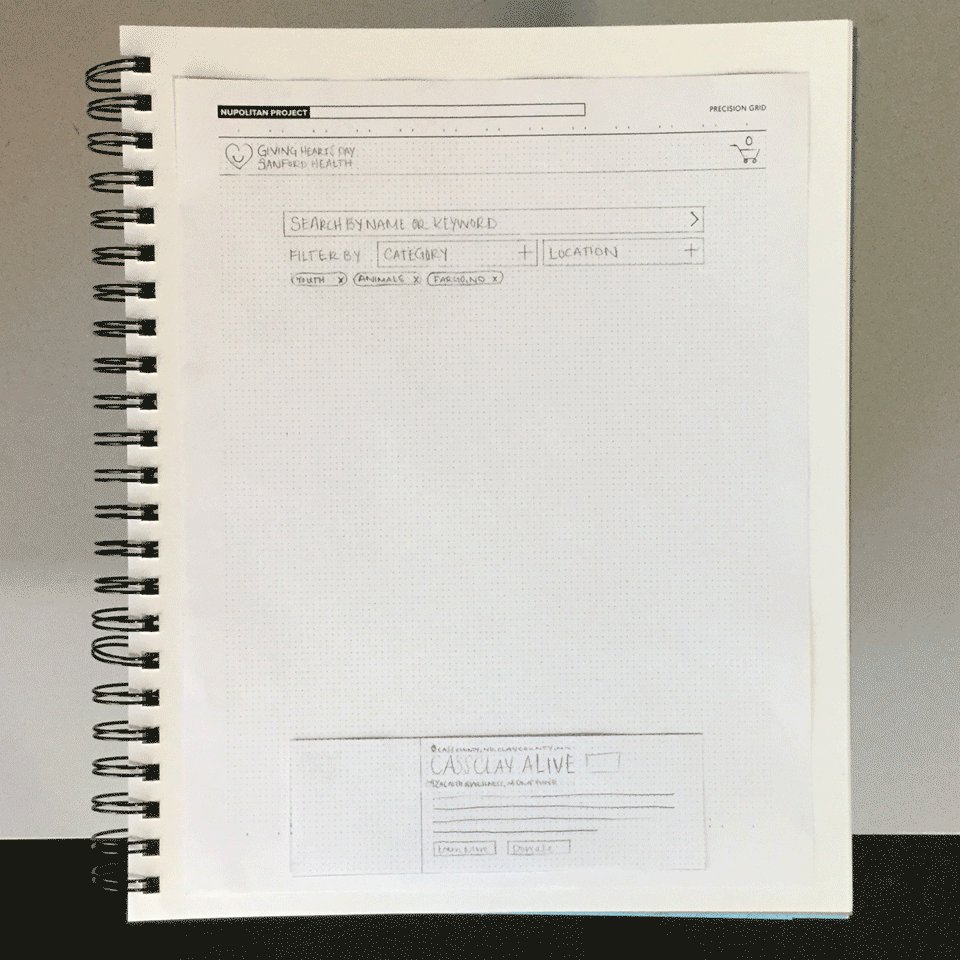
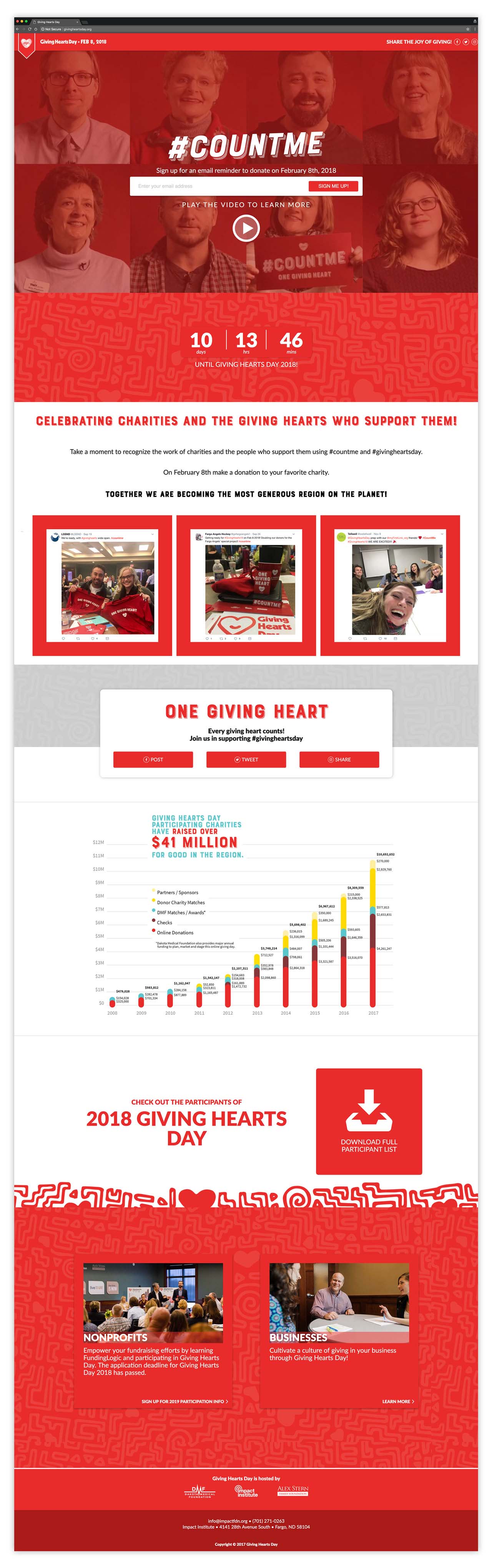
Giving Hearts Day, one of the region’s largest fundraising events has existed as a program of Dakota Medical Foundation (DMF) since 2008. Until its 11th year, however, all online information regarding the event was housed in multiple locations spanning both DMF’s and it’s initiative, Impact Institute’s, websites. We were tasked with bringing all Giving Hearts Day content to one place in a simple and engaging one-page site.
The site’s use of happy and vibrant illustrations and colors was designed to get all who visited the site excited to participate and give back to the community. Based on the organization’s ethos and the project’s objectives, this solution was designed to be:
- Fun
- Modern
- Big
- Loud
- Established
- Structured
- Vibrant
- Welcoming
And NOT
- Static
- Calm
- Formal
- Small
- Quiet
- Conservative
- Exclusive
- Serious
- Cautious




The site had the goal of informing three target audiences of how they could participate in Giving Hearts Day. These audiences were:
- Individuals looking to give to their favorite charities,
- Nonprofit organizations looking to set up a donation page and share their message with the hope of receiving donations, and
- Businesses involved with a matching program allowing them to match donations made by their employees.
The site also featured a promotional video shot by a third party, a list of previous year participant charities, and prompts for users to promote Giving Hearts Day in the months leading up to the event. The upward trend of giving over the course of the event’s existence was highlighted with the use of a colorful chart previously created by Nüpolitan and used in other Giving Hearts Day materials.



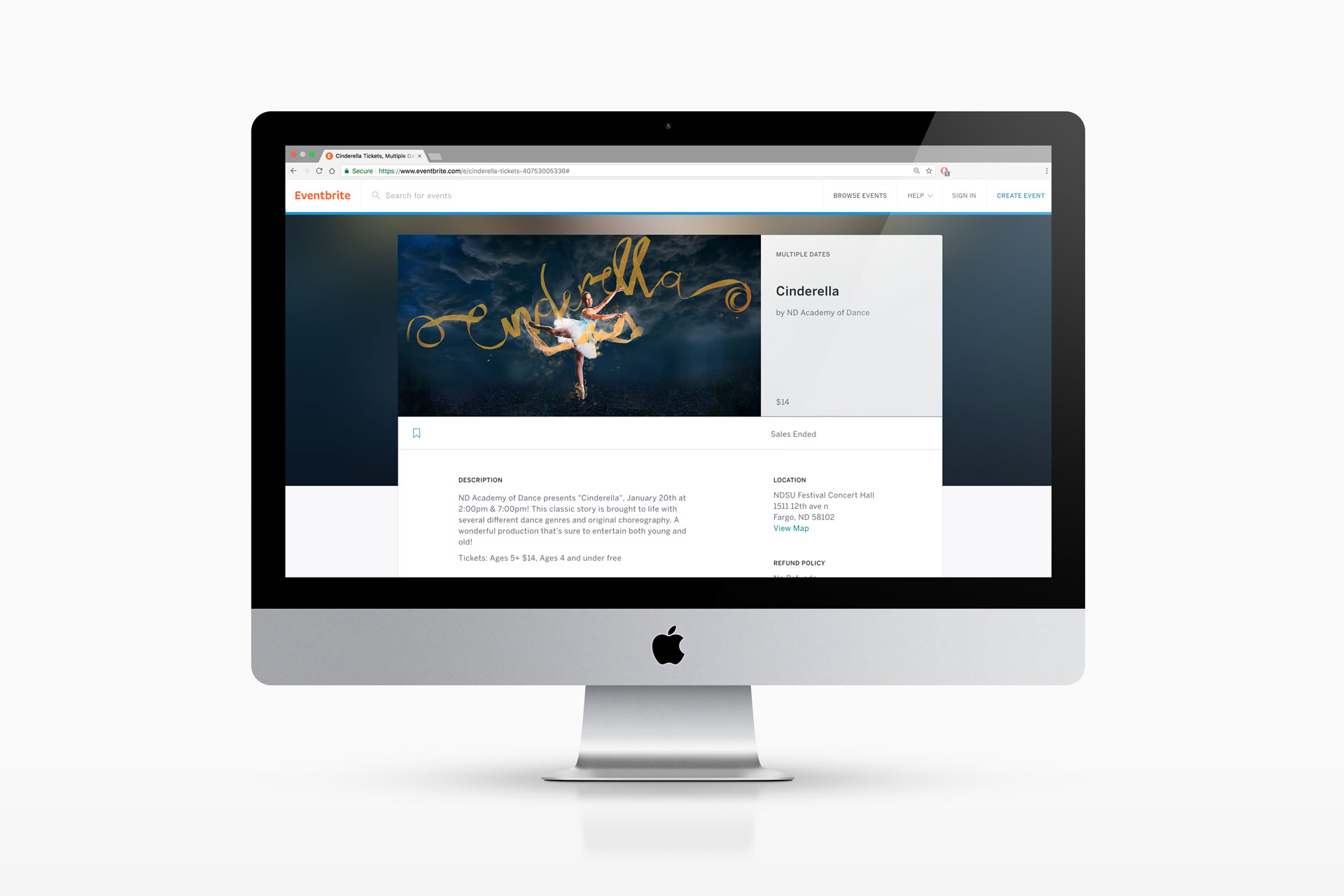
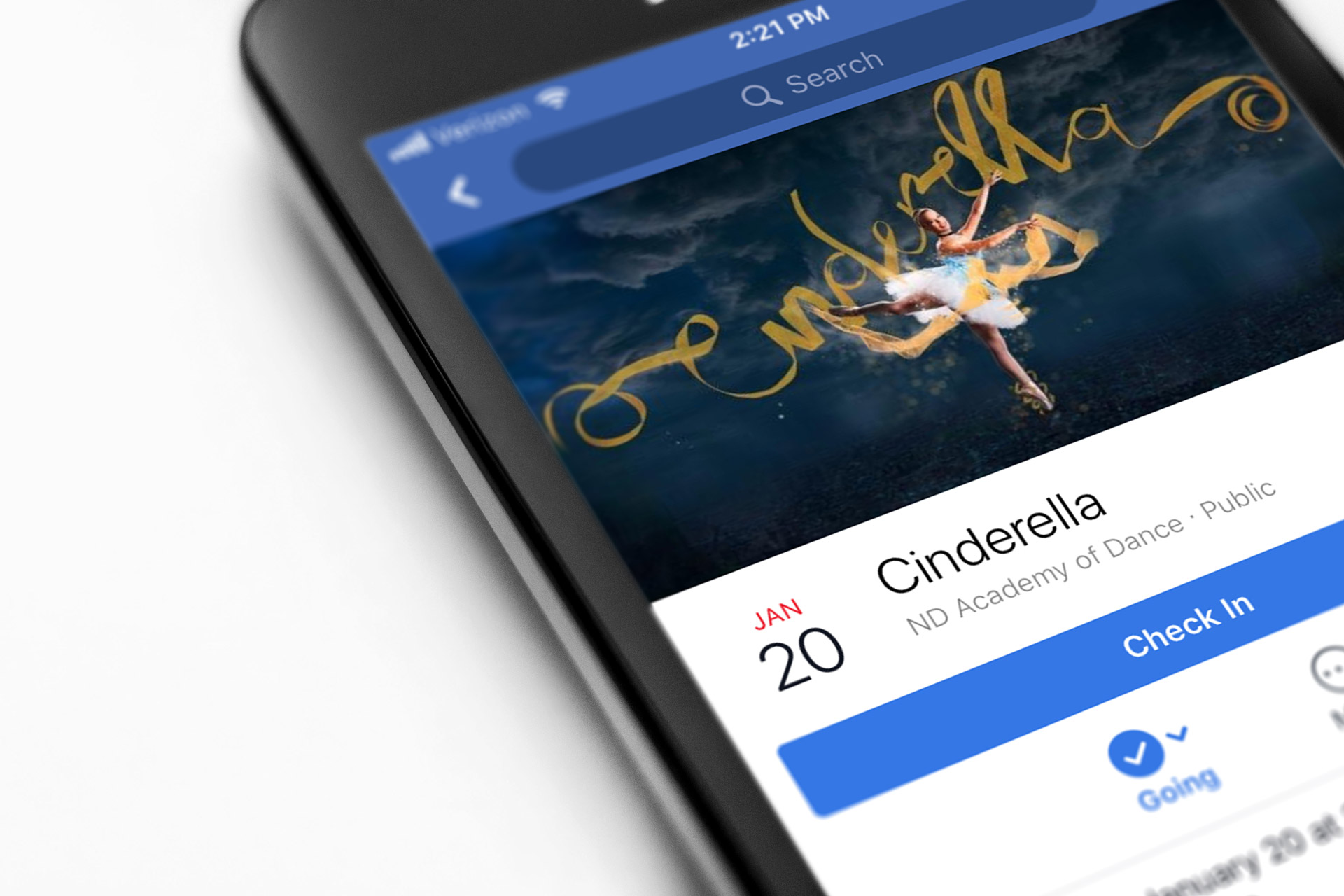
North Dakota Academy of Dance's winter recital for the 2017-2018 season was an all-genres production of Cinderella. The studio hired Nüpolitan to help promote the show through printed and digital materials. We directed a photo shoot with the show's lead dancer - adding elements made of ribbon for dimension and to elude to the dressmaking portion of the well-known fairytale. We constructed the title text out of the same ribbon for a whimsical feel. The resulting design was magical, eye-catching, and sure to appeal to audiences of all ages.









A close up of the ribbon lettering


Before and after




Tickets for the performance were sold through Eventbrite and linked to a Facebook event.

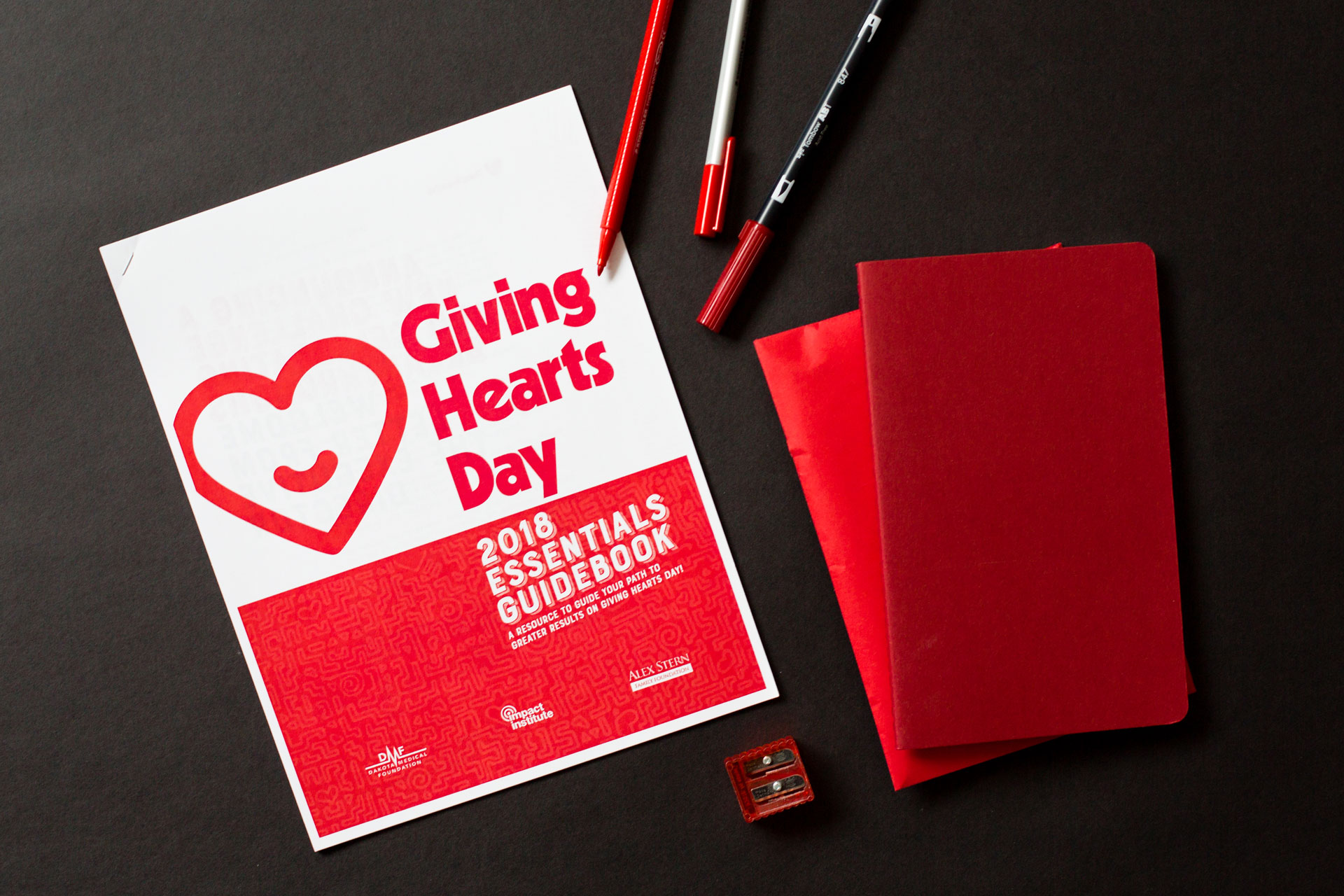
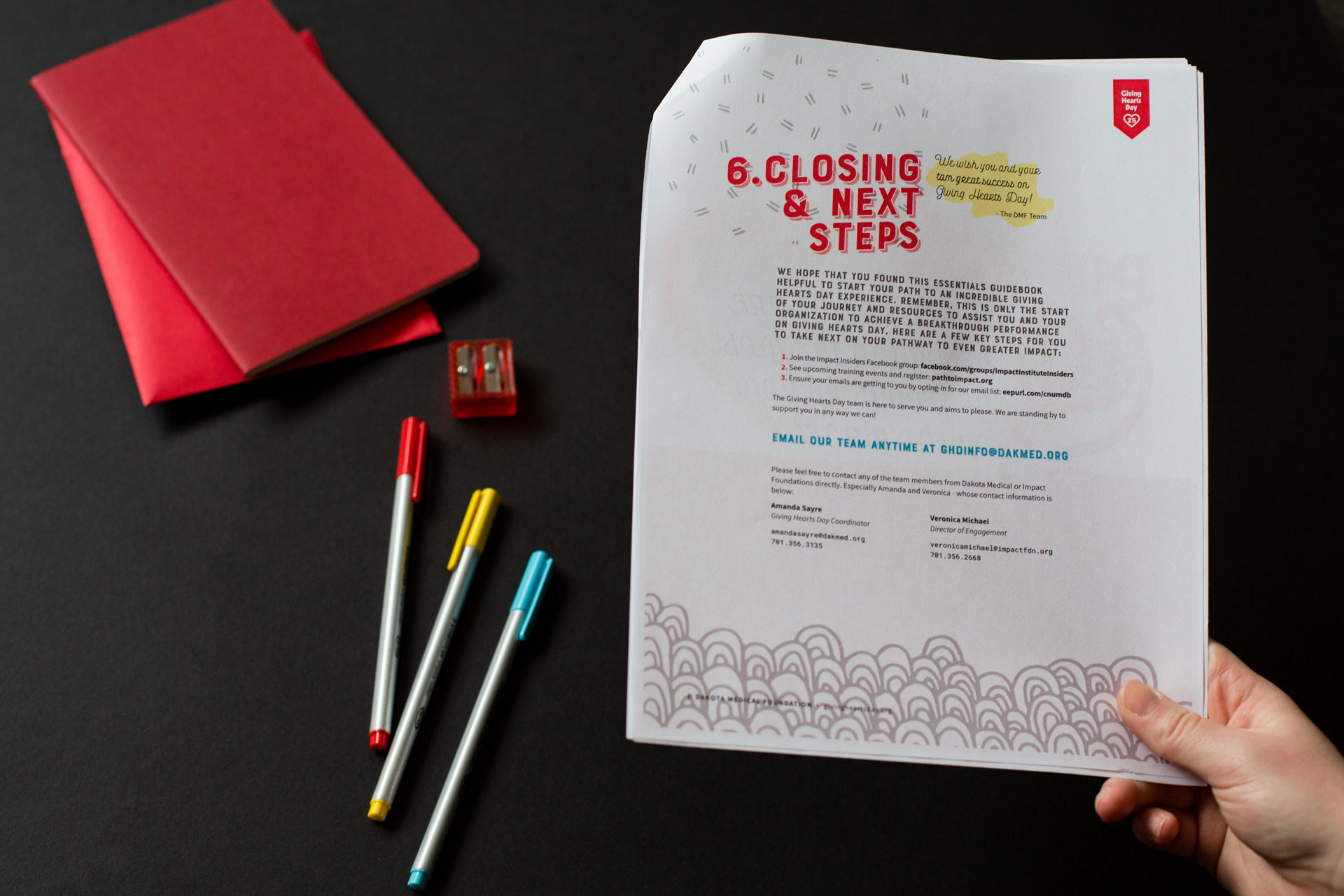
This guidebook redesign was an exciting update to recycled content to be used as a guide for Giving Hearts Day, one of the region’s largest fundraising events.
After conversations with the client, we determined the solution needed to be informational and easy-to-use, yet bright and fun. A simple, well-structured type treatment resulted in a user-friendly guide that was both engaging and helpful. To tap into the charities' affinities for giving back, warmth was brought to the document through the selection of colors, typography, and use of illustration.
The final printed packet acted as a reference guide that nonprofits and charities participating in Giving Hearts Day could (and would want to) refer back to over the course of several months of planning their fundraising efforts.








Based on the organization’s ethos and the project’s objectives, this solution was designed to be:
- Fun
- Modern
- Big
- Loud
- Established
- Structured
- Vibrant
- Welcoming
And NOT
- Static
- Calm
- Formal
- Small
- Quiet
- Conservative
- Exclusive
- Serious
- Cautious

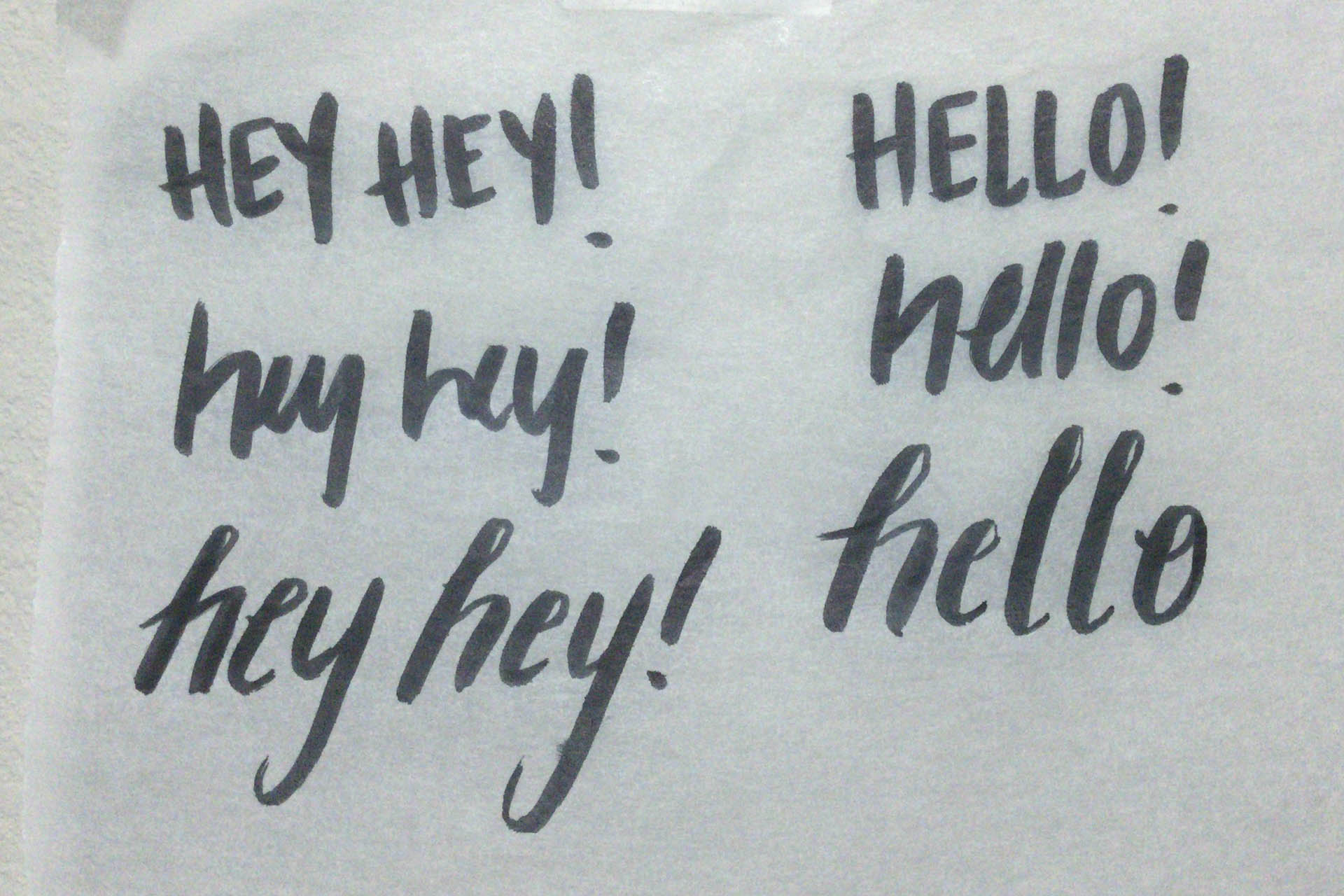
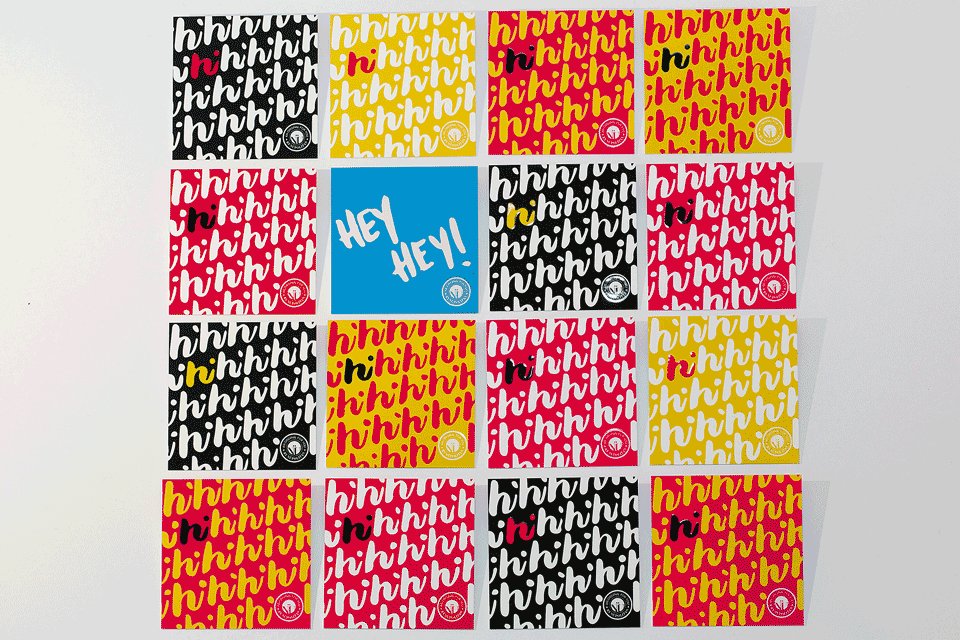
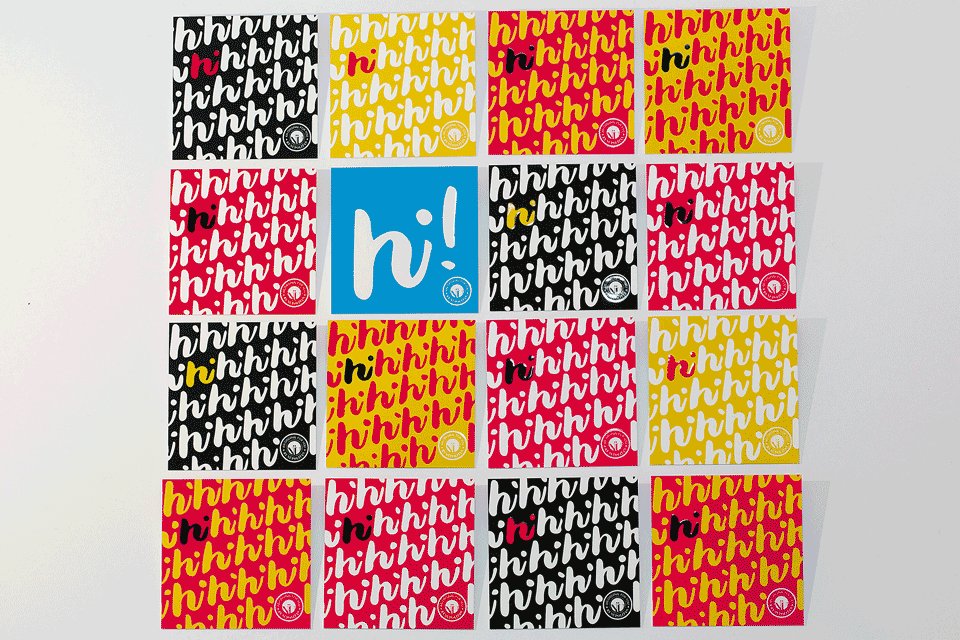
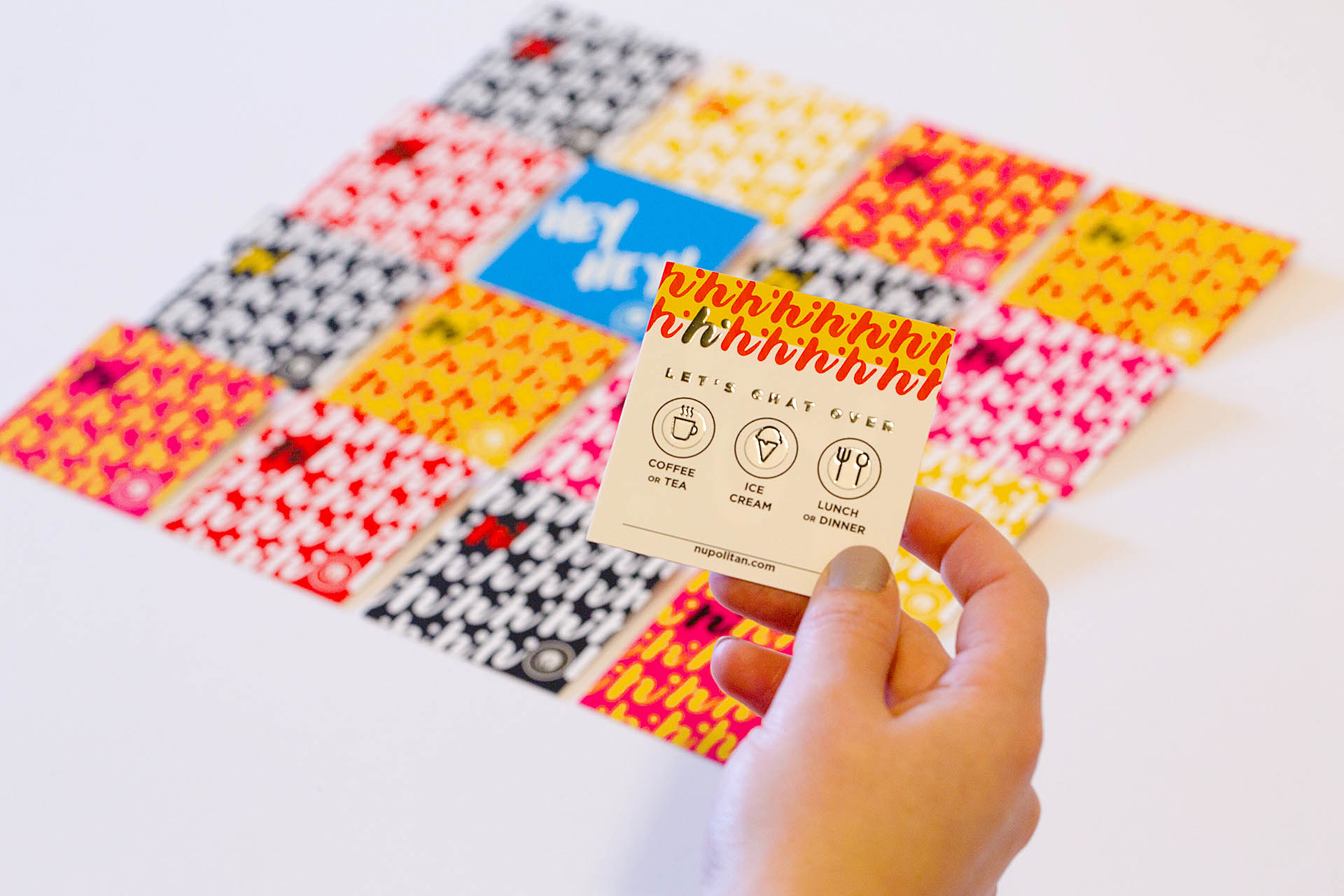
Designed to be a fun conversation piece and a reminder of exciting things to come, these cards feature a friendly message with a fun, bright pop of color. We merged the playfulness of hand-lettering with crisp, streamlined text and a highly-structured seal for an interesting visual. Raised spot gloss adds a tactile element to the experience.
What's your favorite thing to chat over?
–

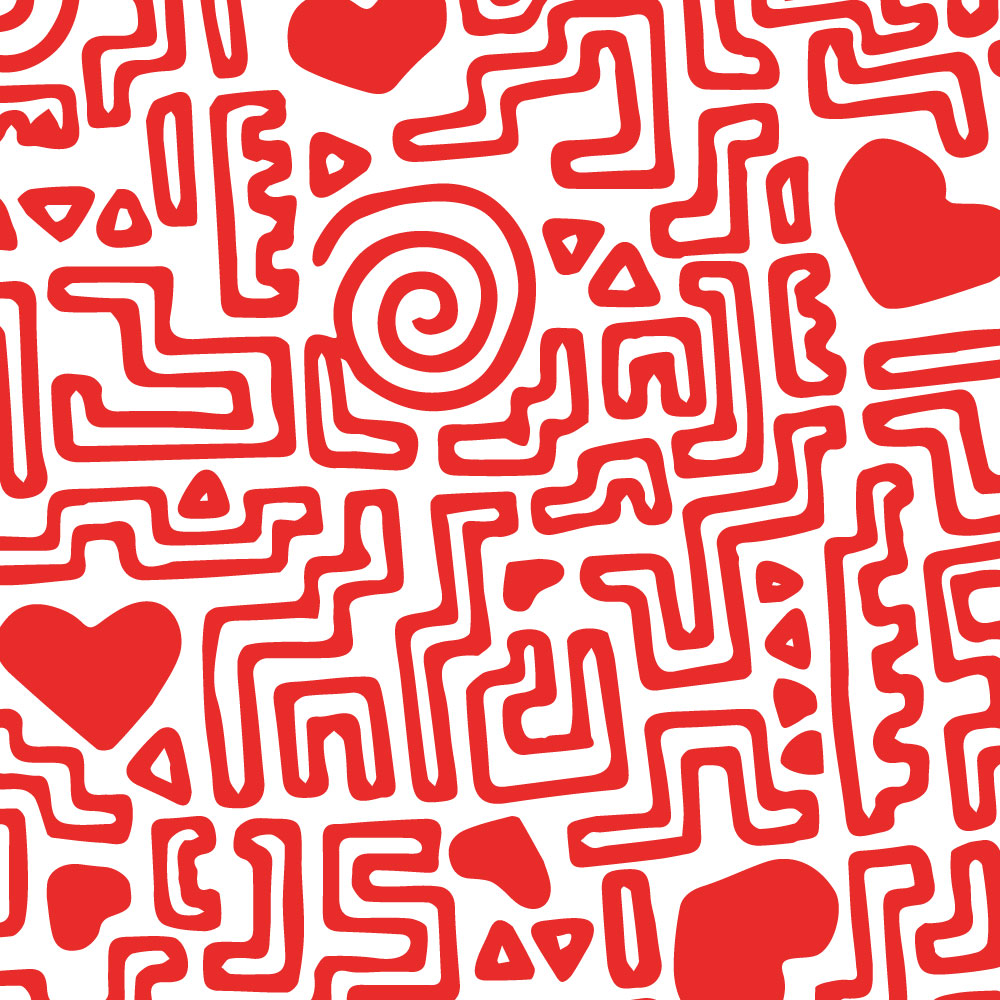
The vivid hues pay tribute to the primary color palette used by graffiti artist Keith Haring and pop artist Roy Lichtenstein. These cards call attention with a loud, simple, and friendly visual message.





The cards are meant to spark conversation by suggesting a chat over a drink, a meal, or by sharing ice cream. Built as a system, the intent is for people to want to collect them all.



While the "Hey, Hey!" messaging may be too friendly for some, a nice "Hi!" can be a more simple approach.




A raised spot gloss emphasizes the message and makes it pop to connect more directly with whomever interacts with it—whether through sight or touch.







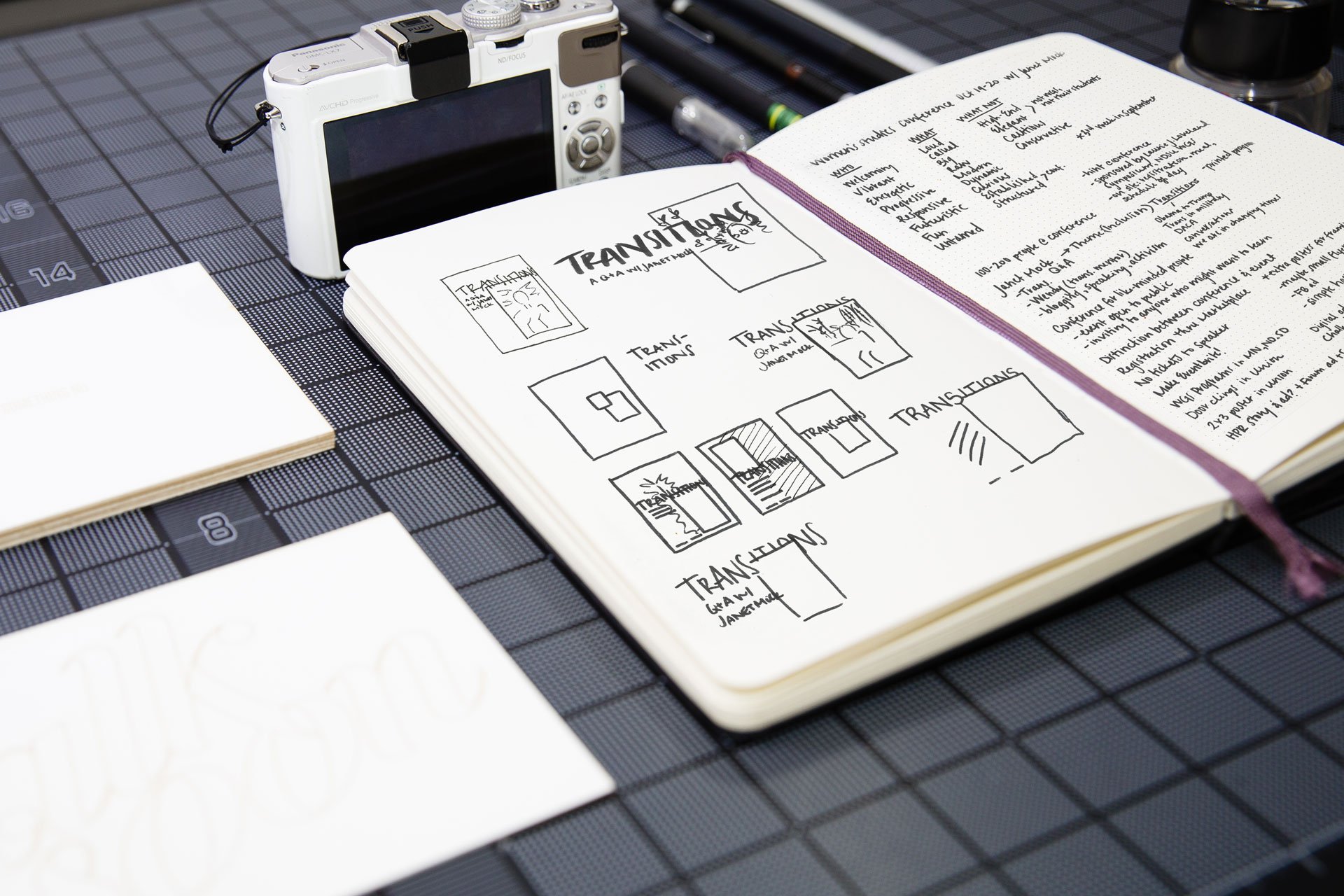
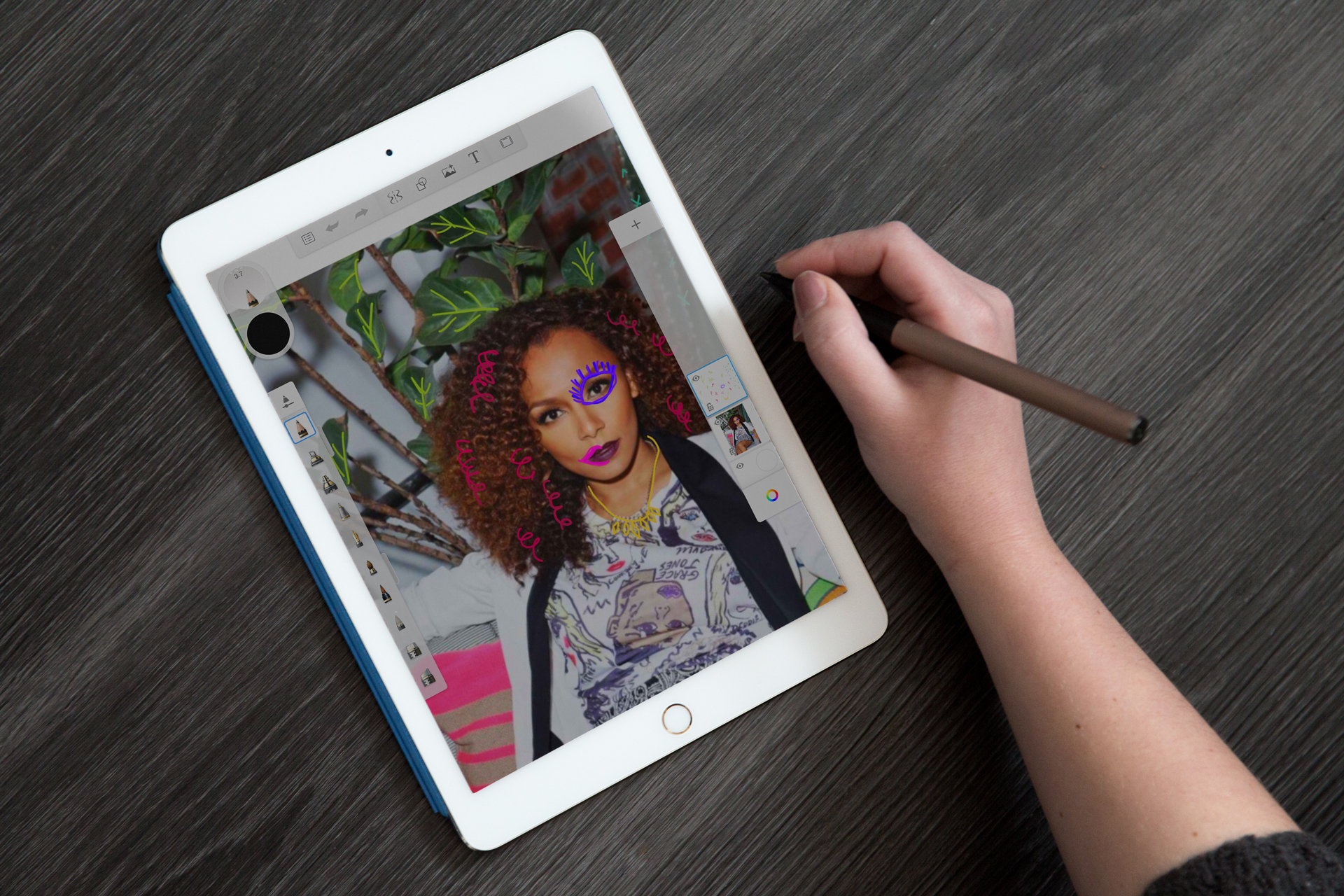
When the North Dakota State University Women and Gender Studies Department booked Janet Mock as their keynote speaker to kick off a regional conference hosted in Fargo, they needed to advertise in a way that would highlight Mock's vibrant and passionate energy. Mock, a writer and transgender rights activist, spoke on the topic of transitions in a time of political turmoil. The event was held as a Q&A with audience participation followed by a book-signing where attendees could meet Mock. The edginess and rawness with which Janet Mock writes, speaks, and advocates were conveyed through our use of bright colors that invoke the passion and grit of the Riot grrrl movement while still feeling relevant to today.

Sketches and notes from meeting with the client


Digital graphics for Facebook event and Eventbrite pages were created



A program was designed to accompany the poster for use at the conference following the event.

North Dakota Academy of Dance's spring recital, titled Breaking Boundaries, featured performances by students ages 2-18 from each class offered over the course of the season. Provided with a photo from Dreamcatcher Photography, we designed a set of collateral involving 11x17 flyers, tickets for the production, social media graphics, a printed program, a t-shirt design, and a video that was projected as an accompaniment to one of the ballet performances.

Printed poster for community promotion

Program booklet design

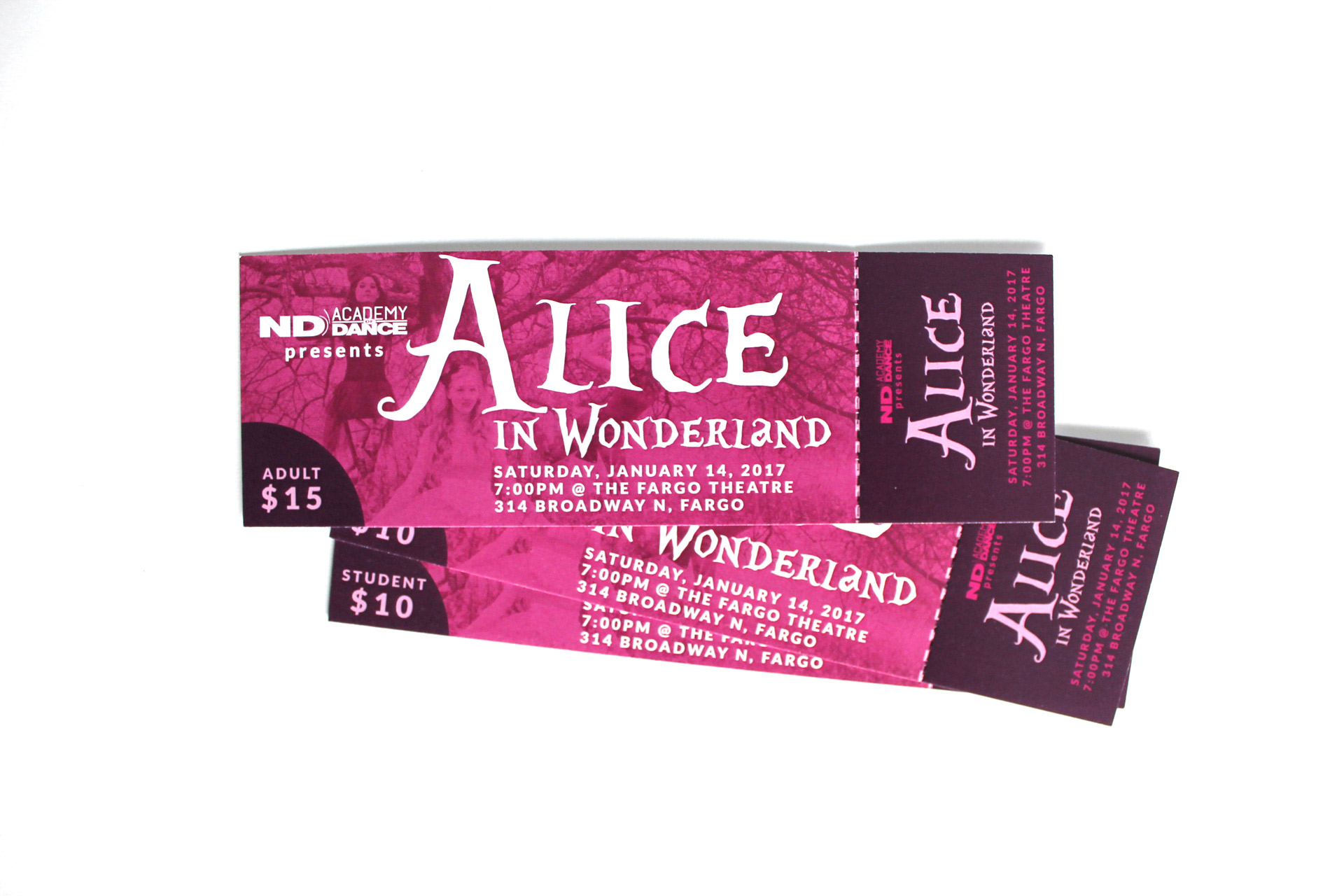
Varying colors designate different tickets for adults vs. students and reserved vs. general admission

Graphic for Facebook event page

Projection videos accompany start to recital and Ballet 5 performance

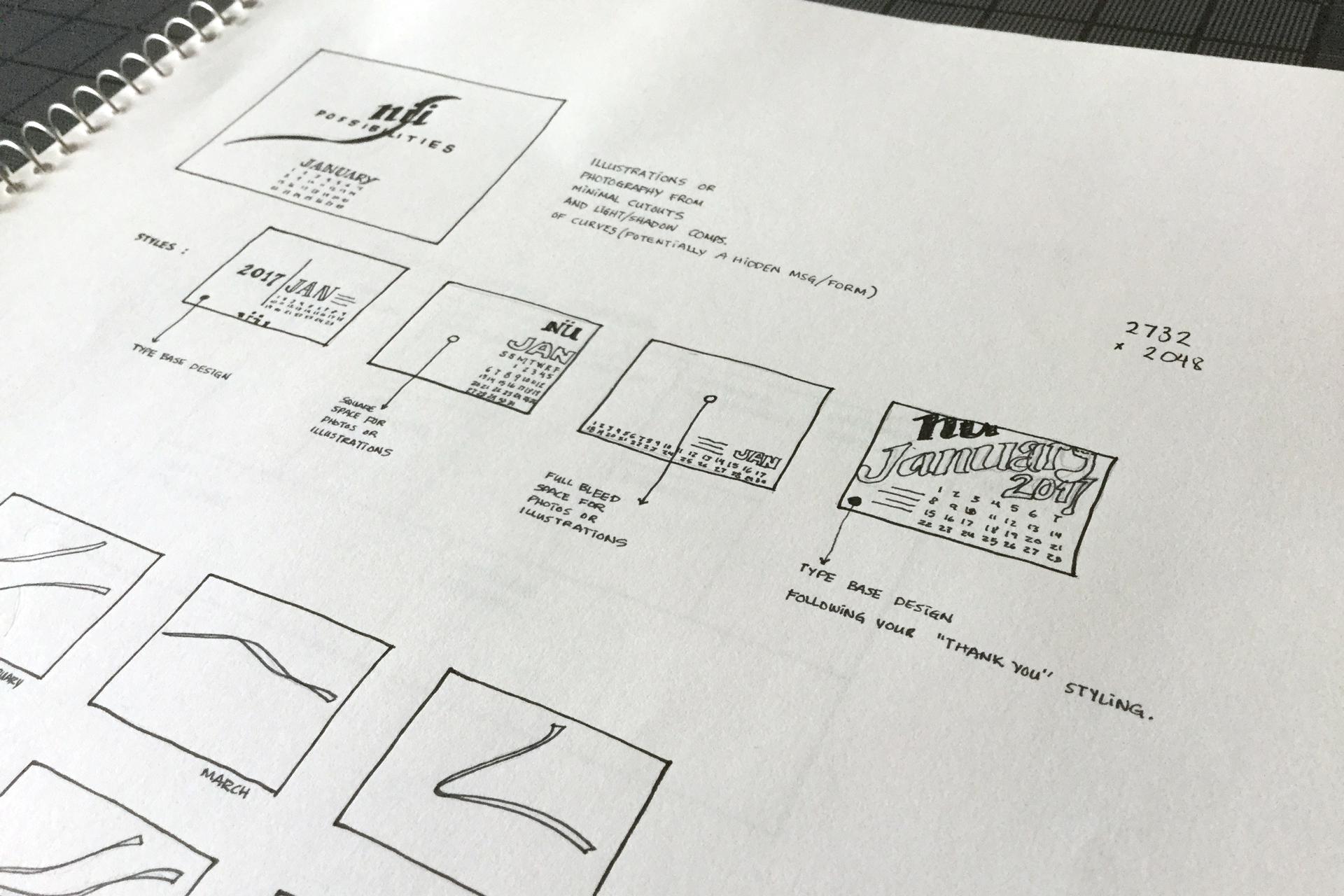
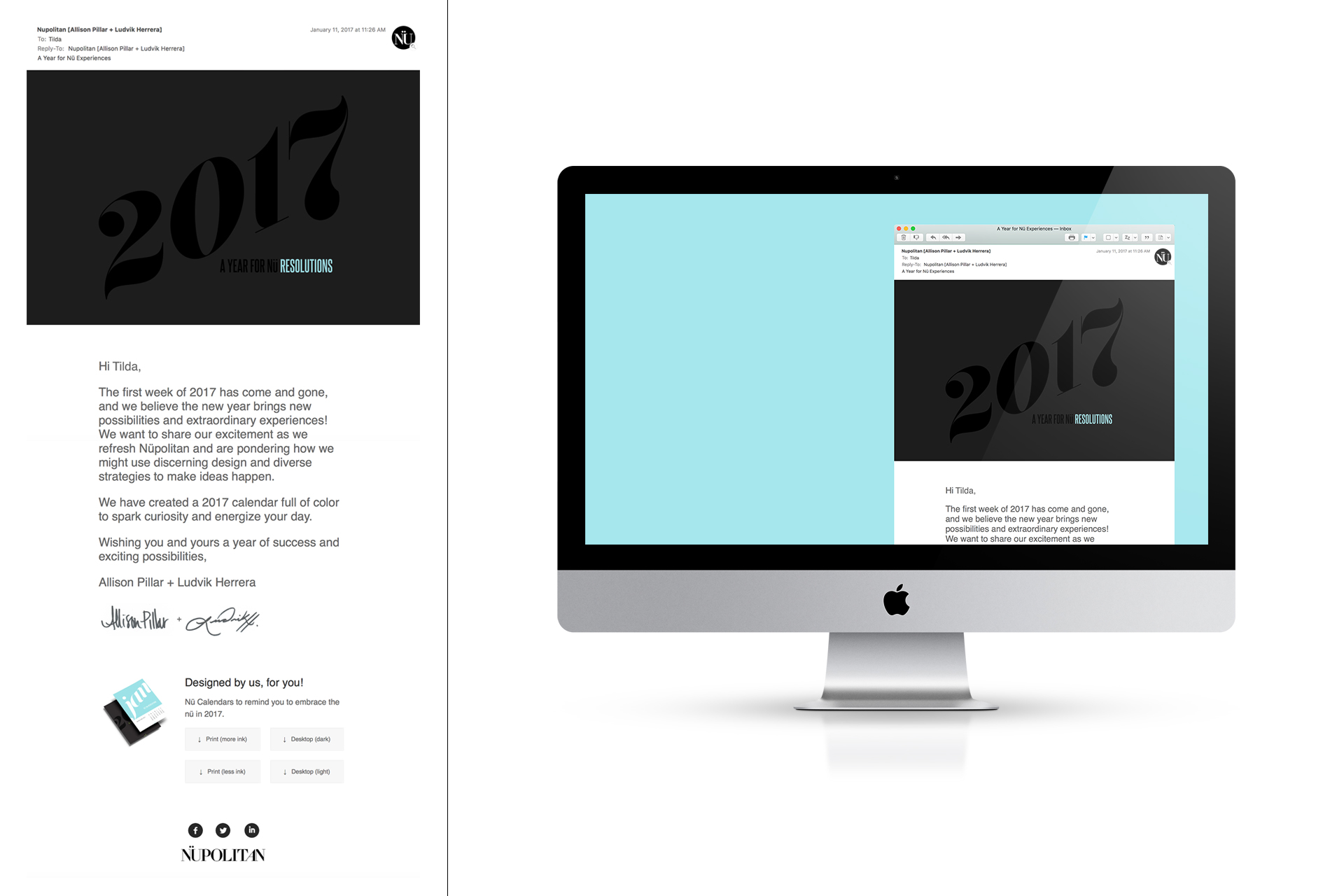
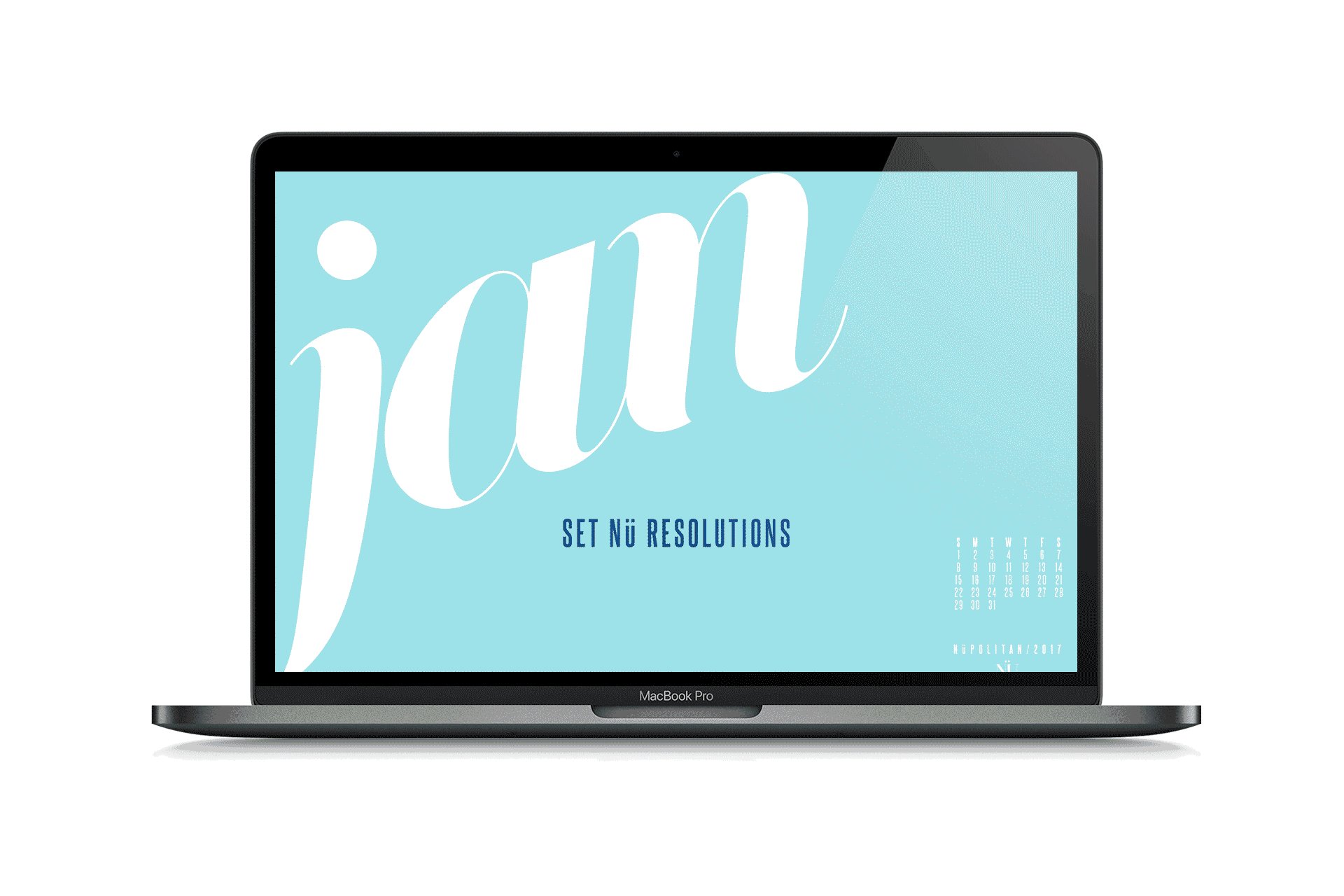
To begin the new 2017 year, we created a calendar full of color to spark curiosity and create energy for our friends, peers, and clients. The calendar was sent via email as a downloadable file for desktop or print along with a greeting of good wishes for an exciting new year full of possibilities.

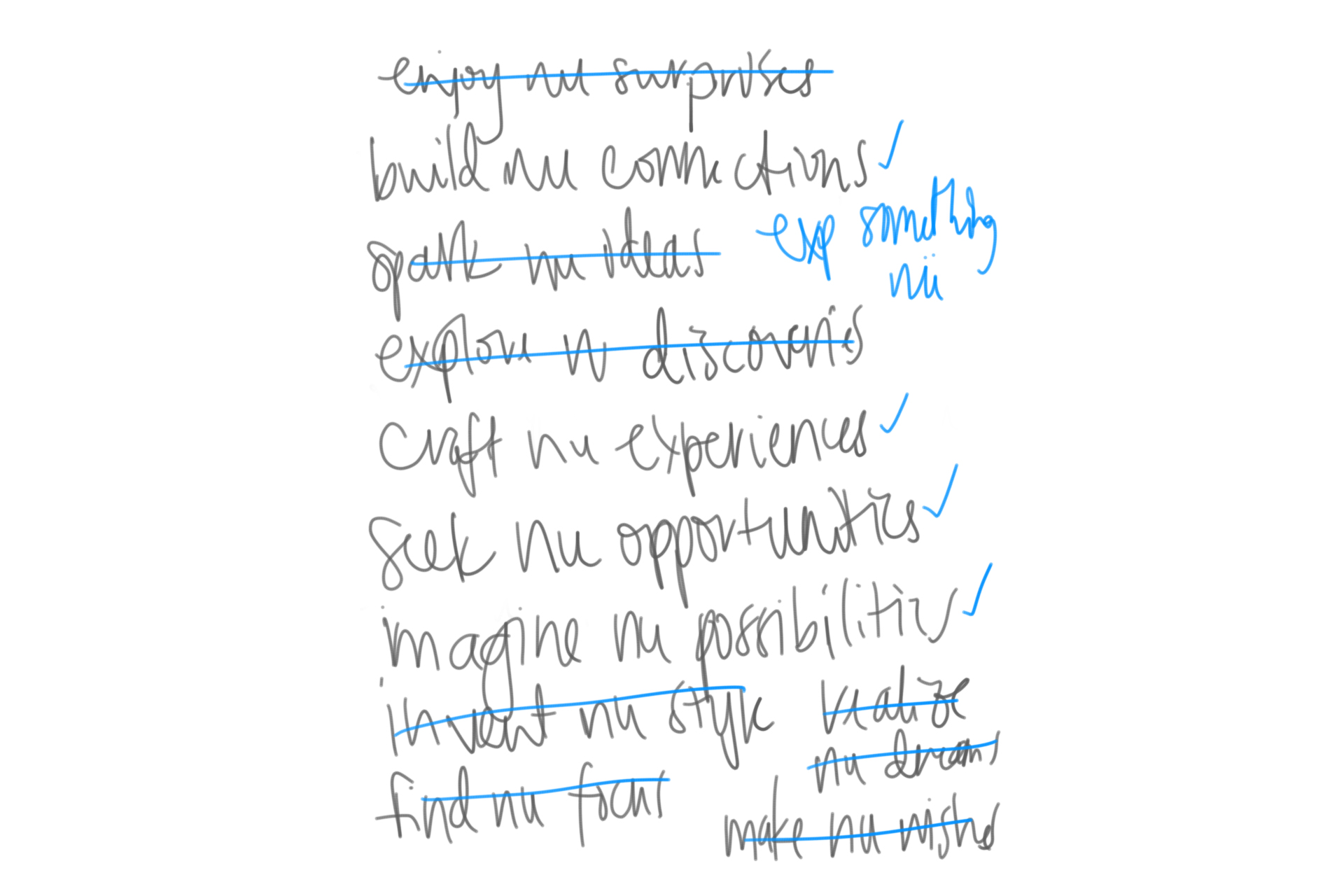
The careful selection of invigorating and inspiring words that translated in motivating short sentences took us longer than we expected, as distilling ideas often do.


Iterating sketches and phrases
Knowing the recipients would likely be printing the calendar on inkjet printers at home, we provided a more eco-friendly and ink-conserving option in addition to the full-color version for print.
The printable calendar files also included illustrated instructions to create a simple, easy-to-fold stand for an alternative way to display the calendar.


The printable calendar in full color and less-ink formats

Calendar and foldable stand instructions formatted for easy at-home printing.

Printed calendar with foldable stand

Layout of the email

The desktop version was available in light and dark color themes. (light set shown)

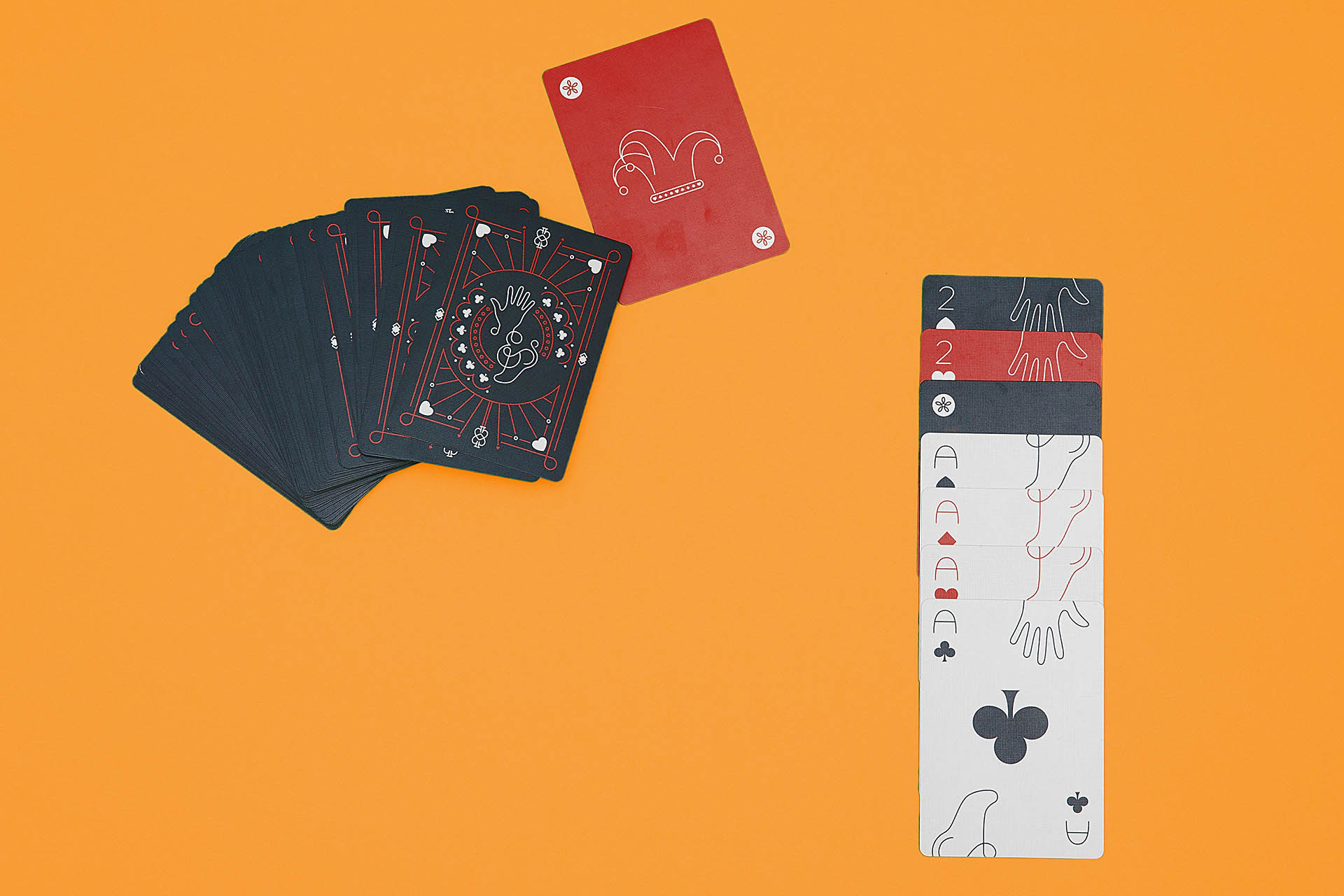
Hand and Foot, a version of Canasta, is a card game in which players must play through two piles of 11 cards (their hand and foot) by making ends to get the highest number of points over the course of three rounds. While Canasta is a game Allison enjoyed growing up, she learned to play Hand & Foot over the past year and has enjoyed playing it with family and friends since. Although many people play the game with decks of standard Bicycle playing cards, Allison began creating designs for a custom set of cards for the game.



Sketching components for the card fronts and backs


Prototyping the game sets
After designing the custom card fronts and backs, Nüpolitan decided to build out the cards as part of a game set and launch a Kickstarter campaign to produce the game and get it into the hands of people who love to play. The game set included a custom notepad, rigid game box, and stickers as well as instructions for game play and a mini, erasable pencil.
The full game included 216 custom-designed cards printed on high-quality 310gsm casino paper card stock with a linen finish, making them durable and easy to handle.

A teaser of the cards made for Instagram

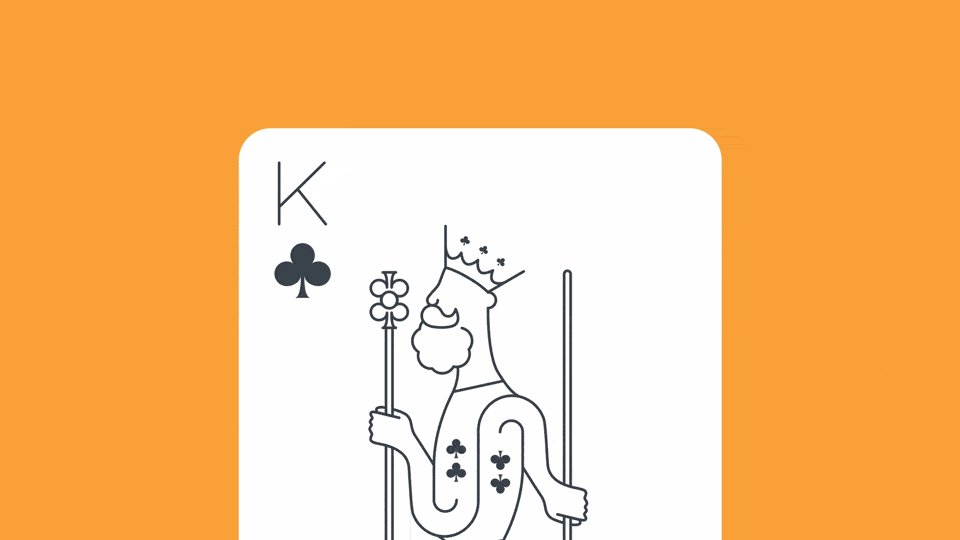
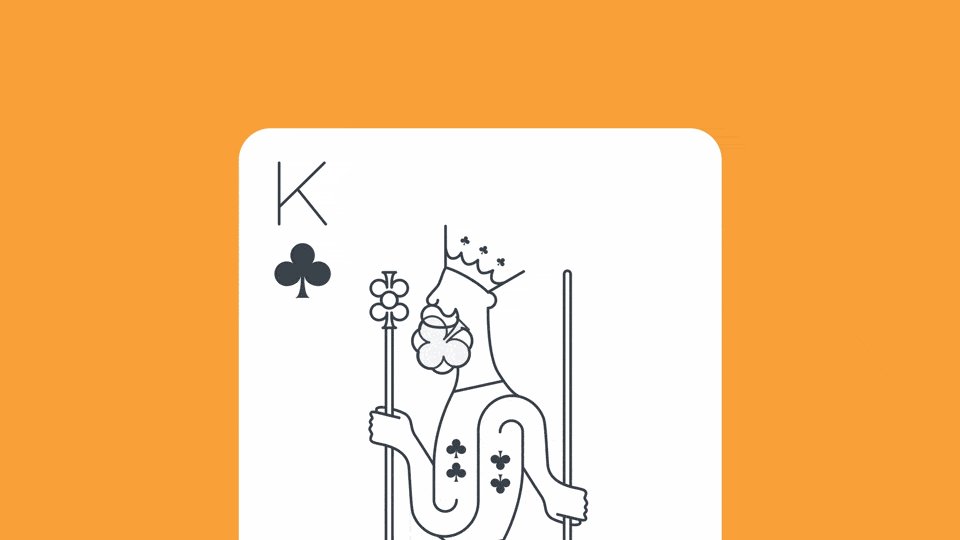
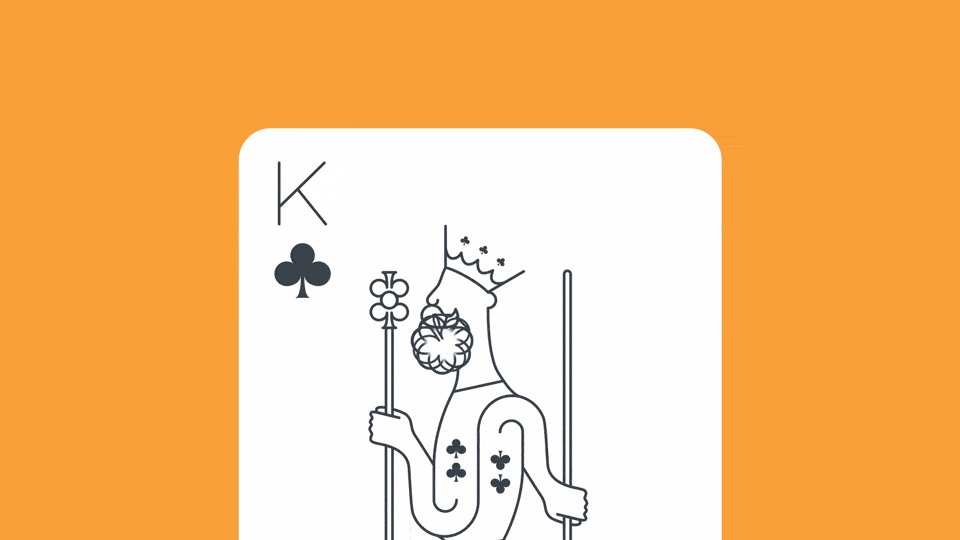
Jokers and 2s, which act as wild cards, are printed full color to make them stand out amongst the crowd. Kings, Queens, and Jacks were built with elements of their respective suits, creating unique and playful profiles.





To promote the game and campaign, we created videos further explaining the points system and rules for gameplay as well as a series of ads for social media.


Ads promoting the game as a gift idea for Mothers' Day.







A countdown to the end of the campaign.
Although the campaign’s funding was unsuccessful, the project offered a lot of insight into the knowledge needed to accurately price and manufacture a high-quality game and offered a fun, creative outlet!

Enjoying a fun game of Hand & Foot with friends.

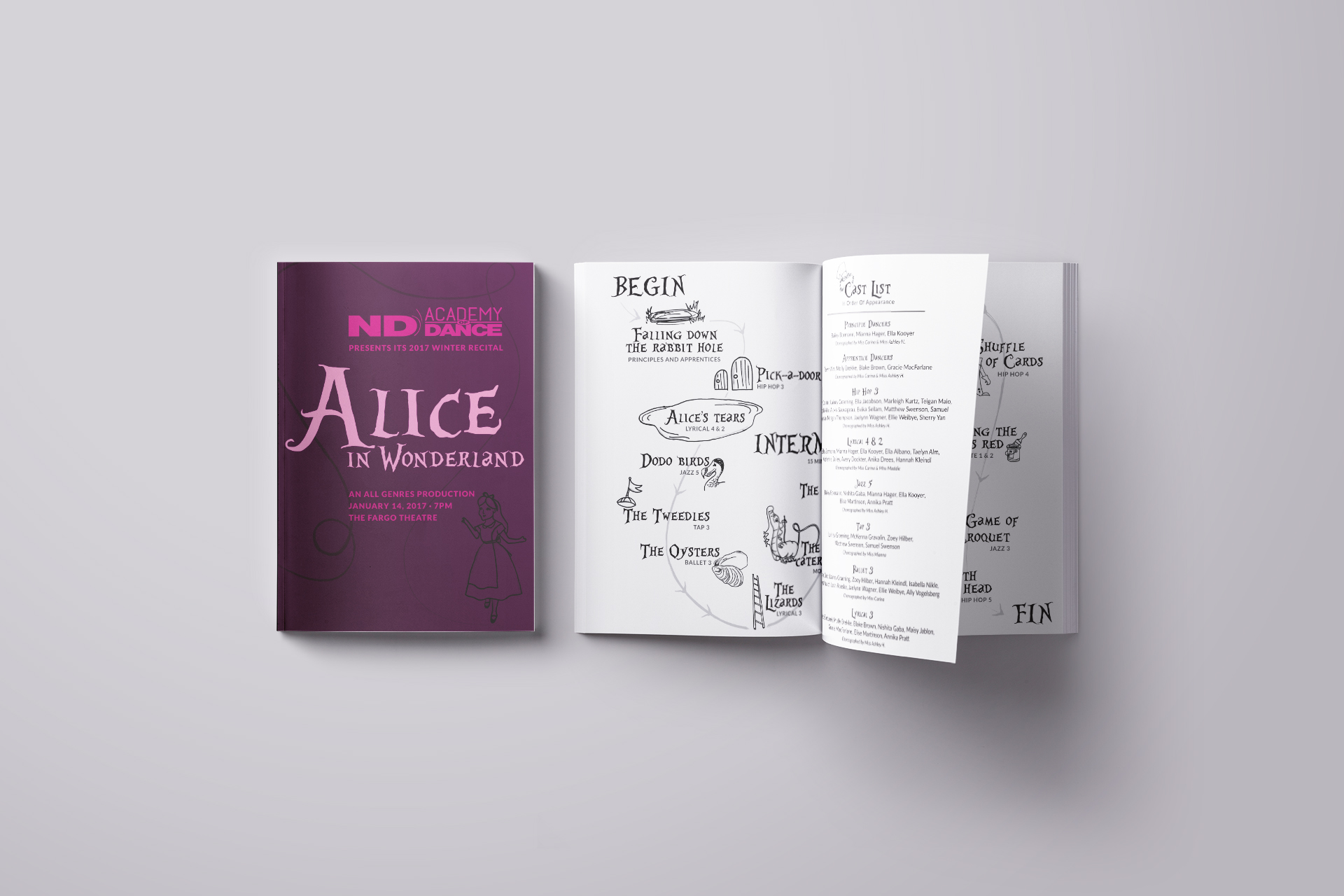
The North Dakota Academy of Dance's winter recital was an all-genres production of Alice in Wonderland. Provided with a photo taken by Dreamcatcher Photography, we designed 11x17 flyers, tickets for the production, social media graphics, and a printed program.

Printed poster for advertisement around the FM Community


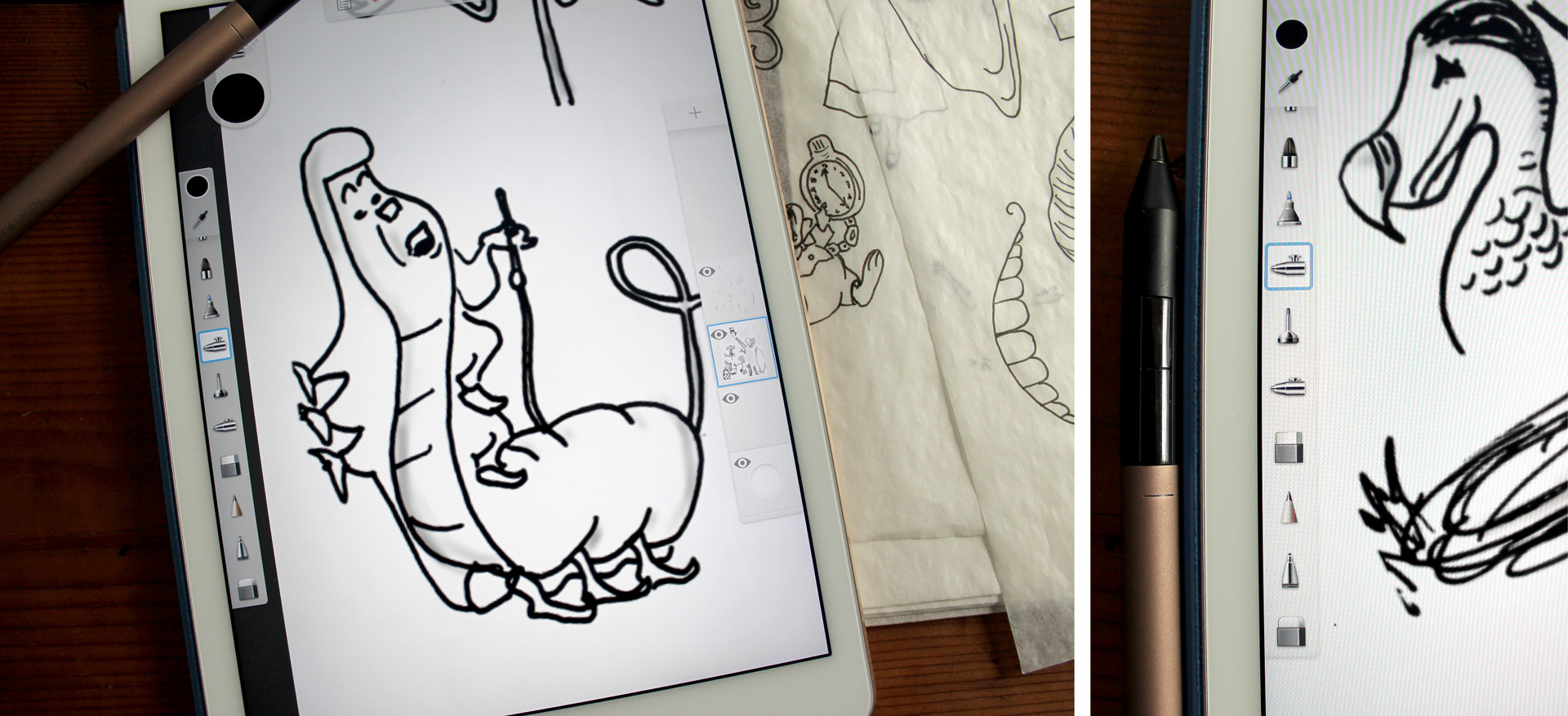
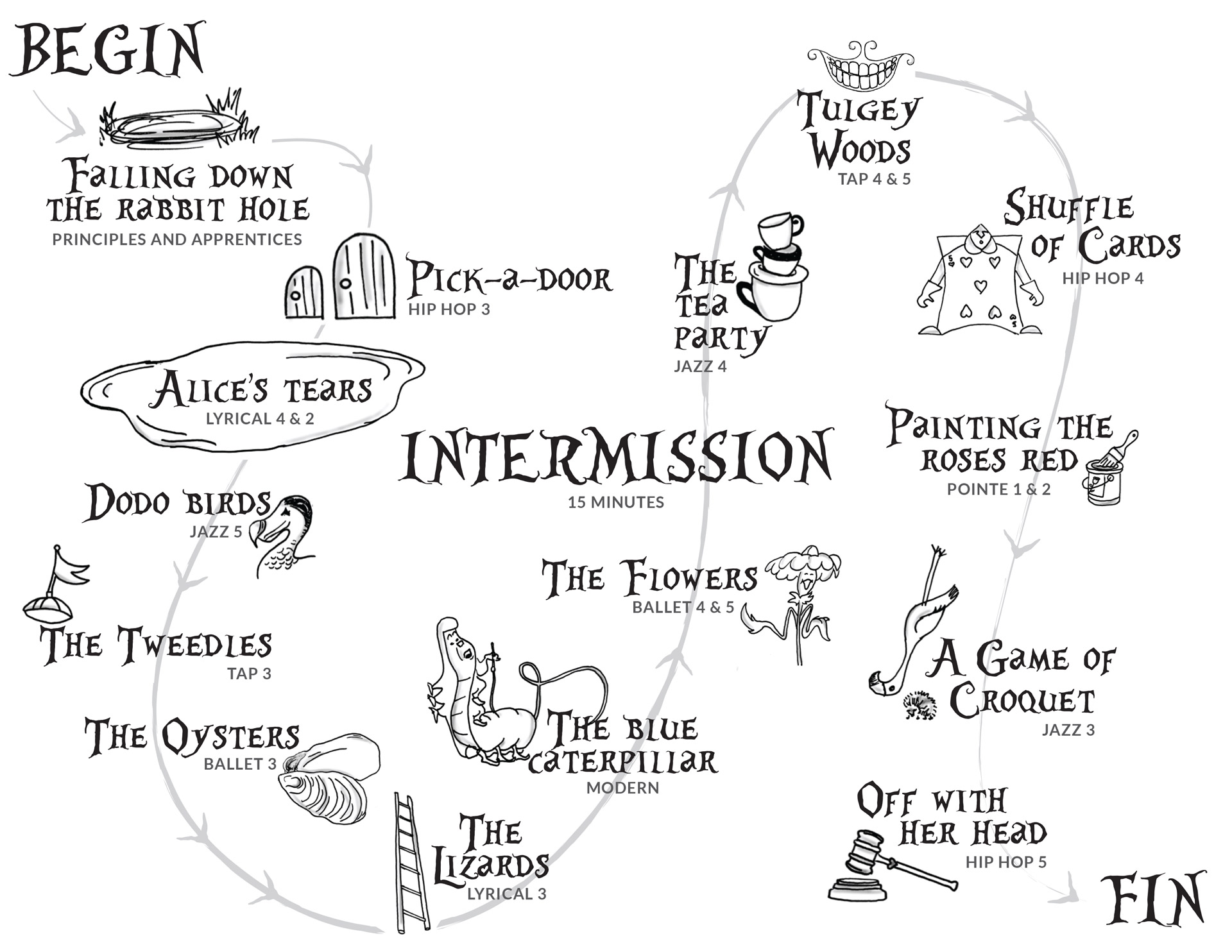
The owner of the studio and choreographers for the production wanted a non-traditional approach to the program, taking the audience on a journey following Alice through Wonderland rather than merely listing each piece. We chose to take a map approach and hand-sketched elements from the 1951 film to graphically represent each piece in the production. The cast list was printed as an insert so as not to detract from the flow of the “map”.



Sketches for program, each corresponding to a specific dance piece in the recital


Shading added digitally



Printed program with cast list insert

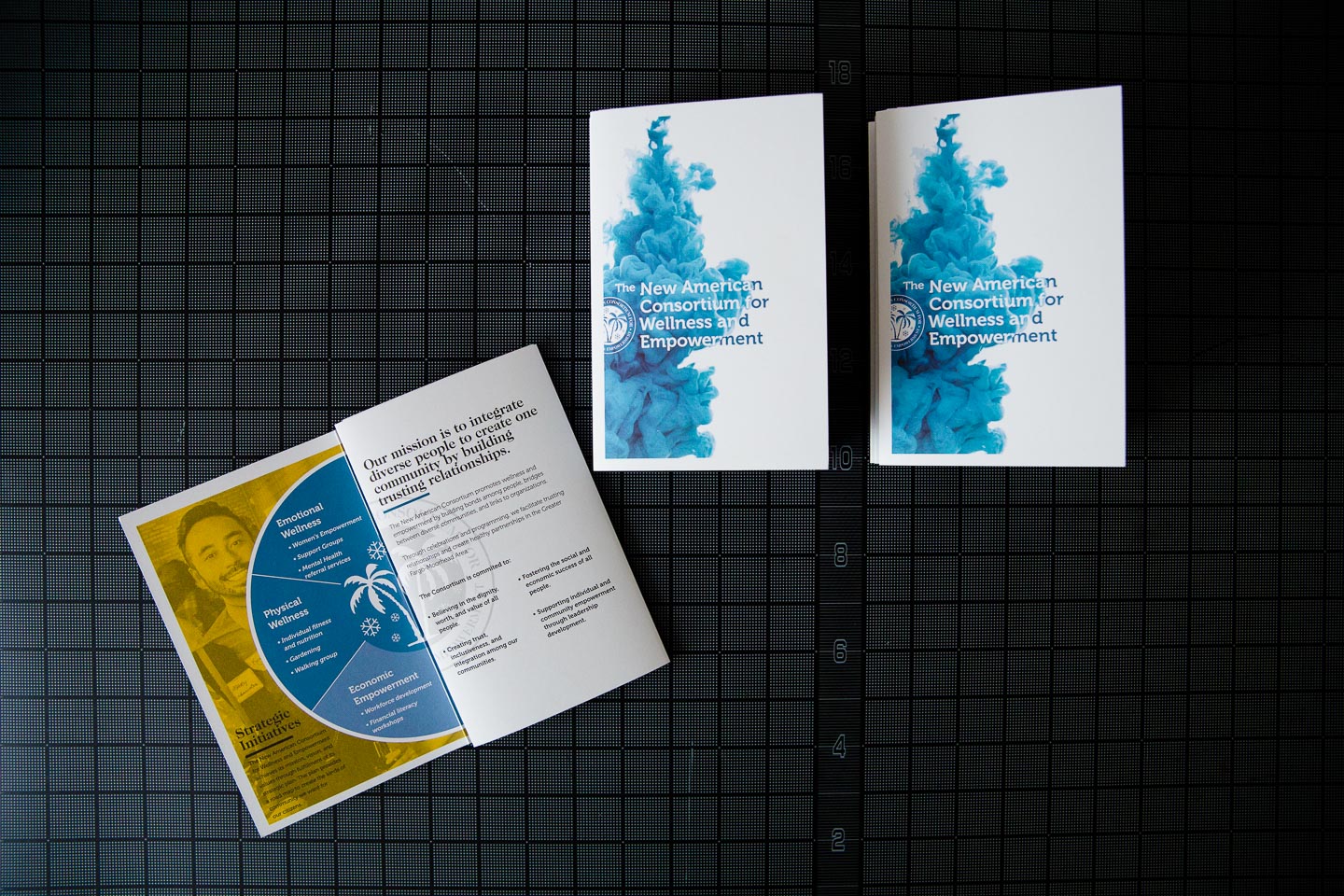
The New American Consortium for Wellness and Empowerment needed a way to share the work of their organizations and allow potential donors the opportunity to give. Instead of the traditional tri-fold brochure, we designed an informational packet of mailable size to provide a more substantial in-hand experience. The packet incorporates photos from the group’s events and social media accounts while giving an overview of the activities and goals of the organizations that comprise the Consortium.


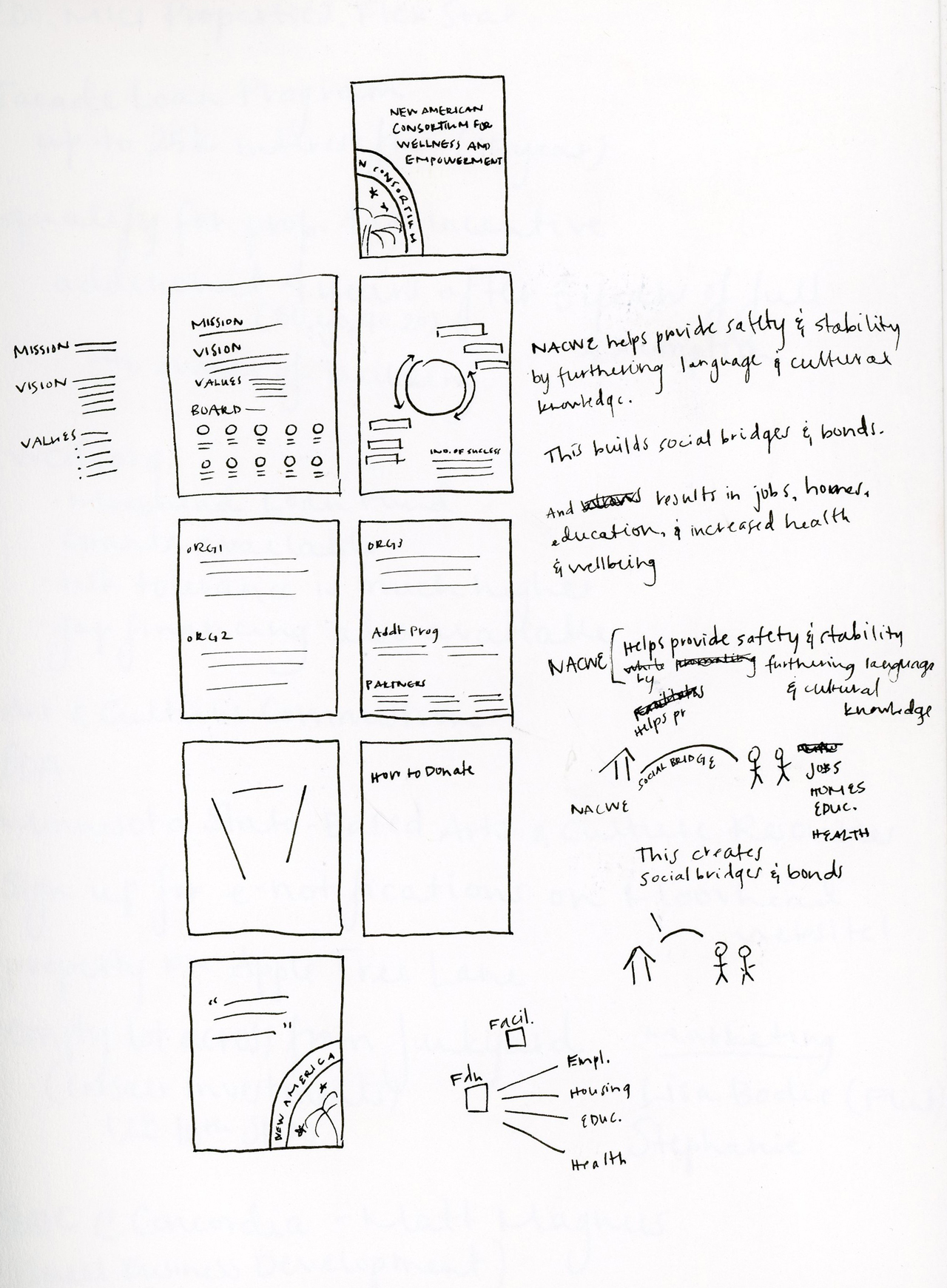
Building the elements for the illustration


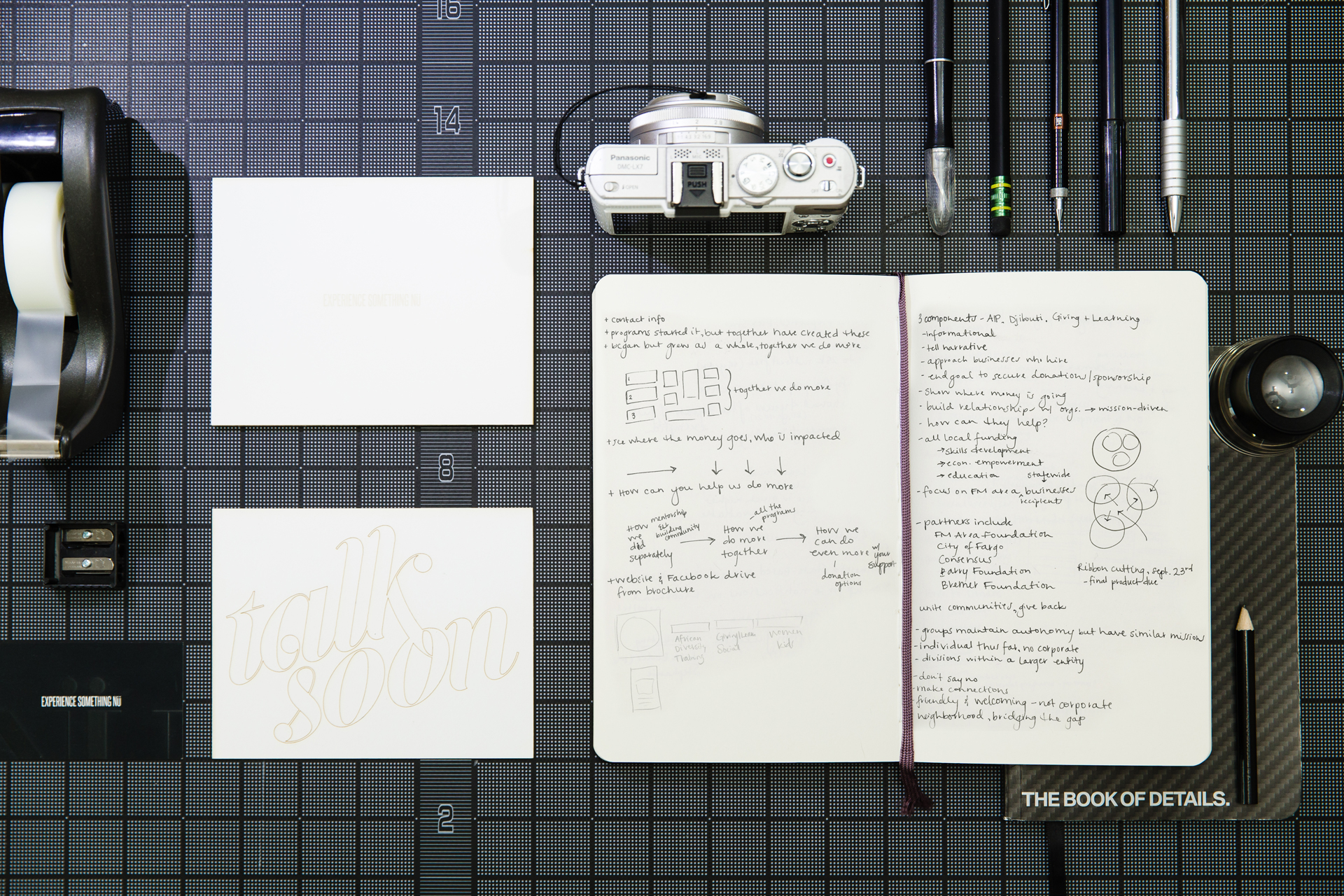
Notes and sketches for key points and page layouts


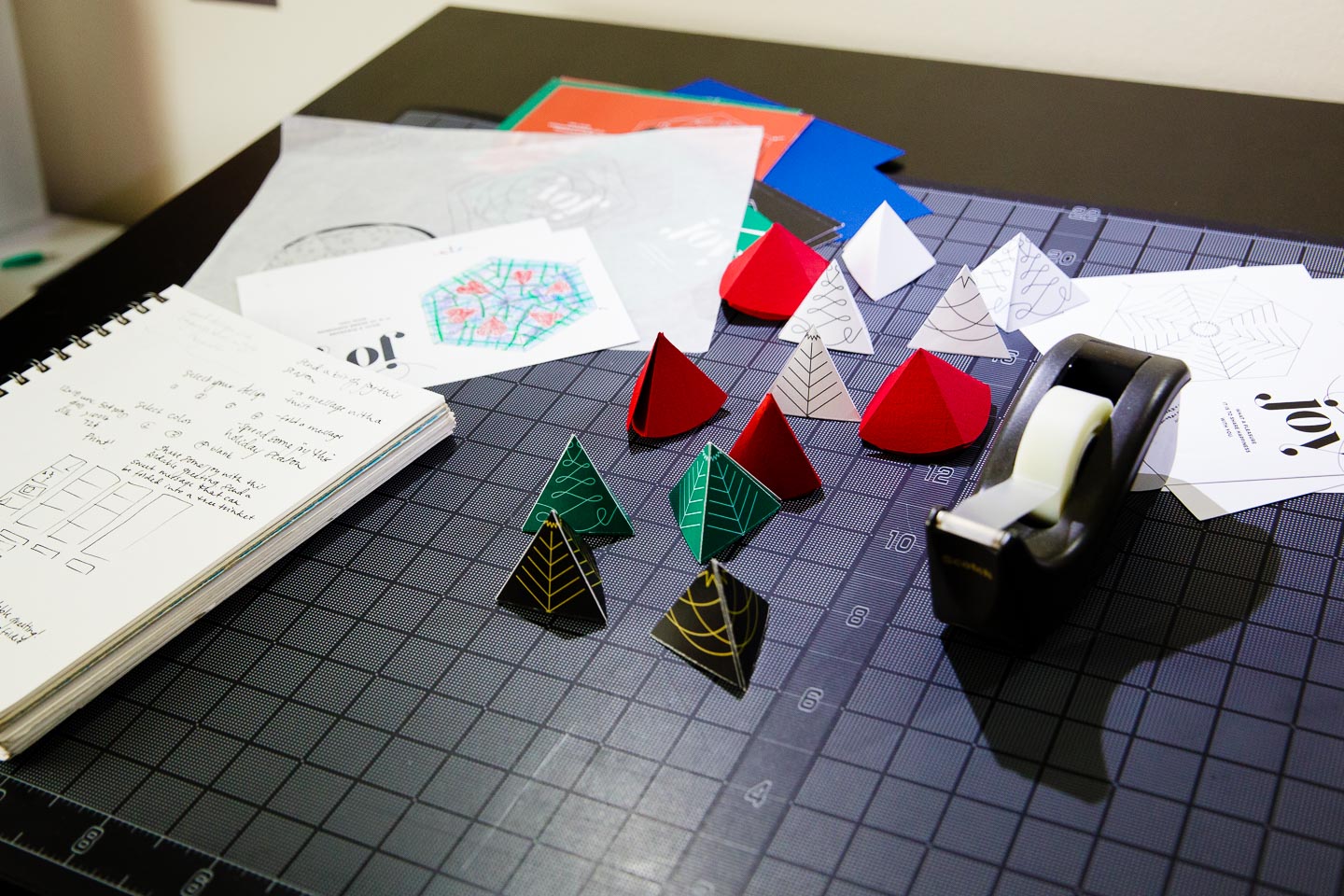
Prototyping on a small scale to test folds



The layouts of the pages are designed to interact and adapt as the document is folded and unfolded. The final page has the ability to stand alone and provides pertinent information about donating and an informational graphic giving a quick overview of the Consortium’s mission.



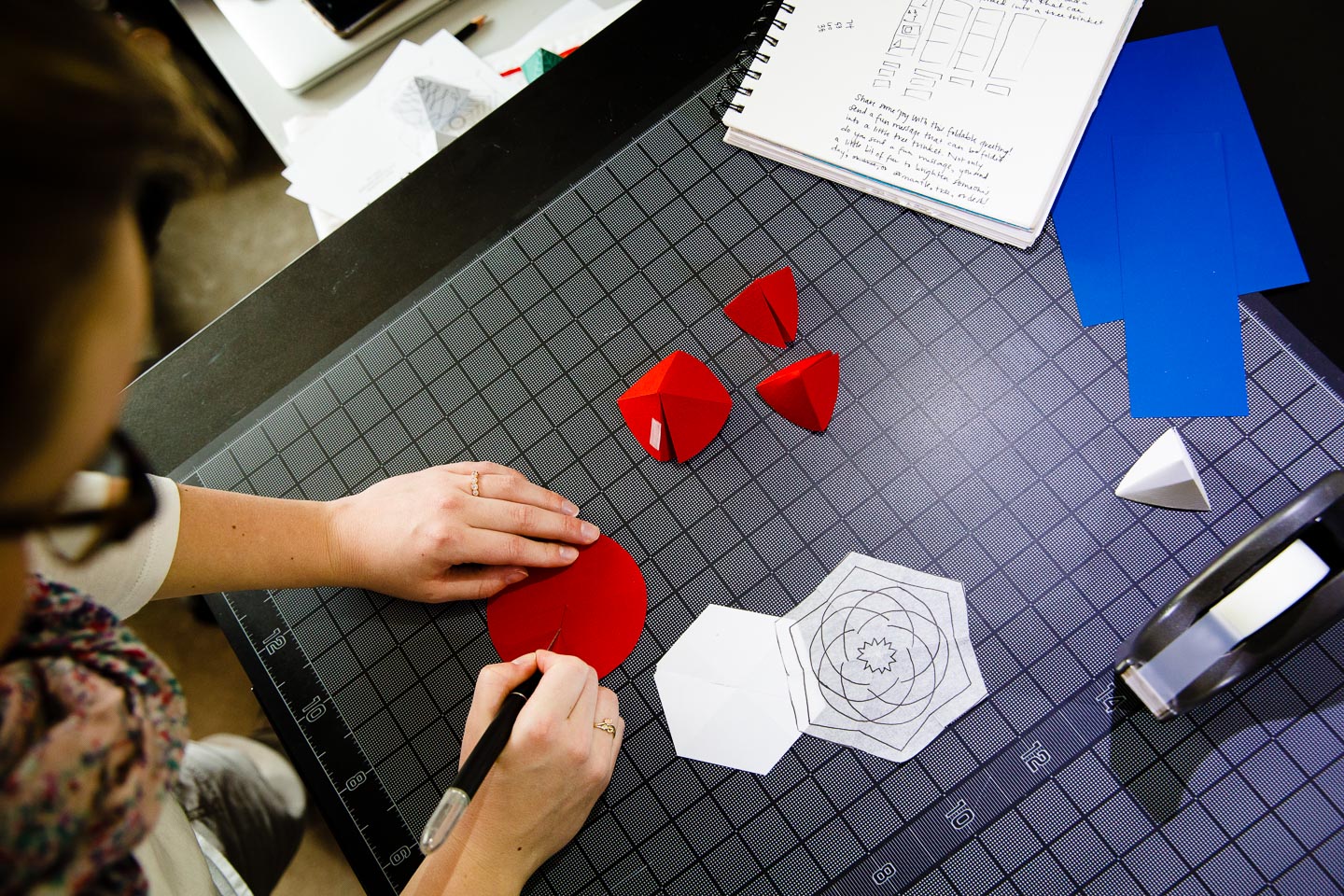
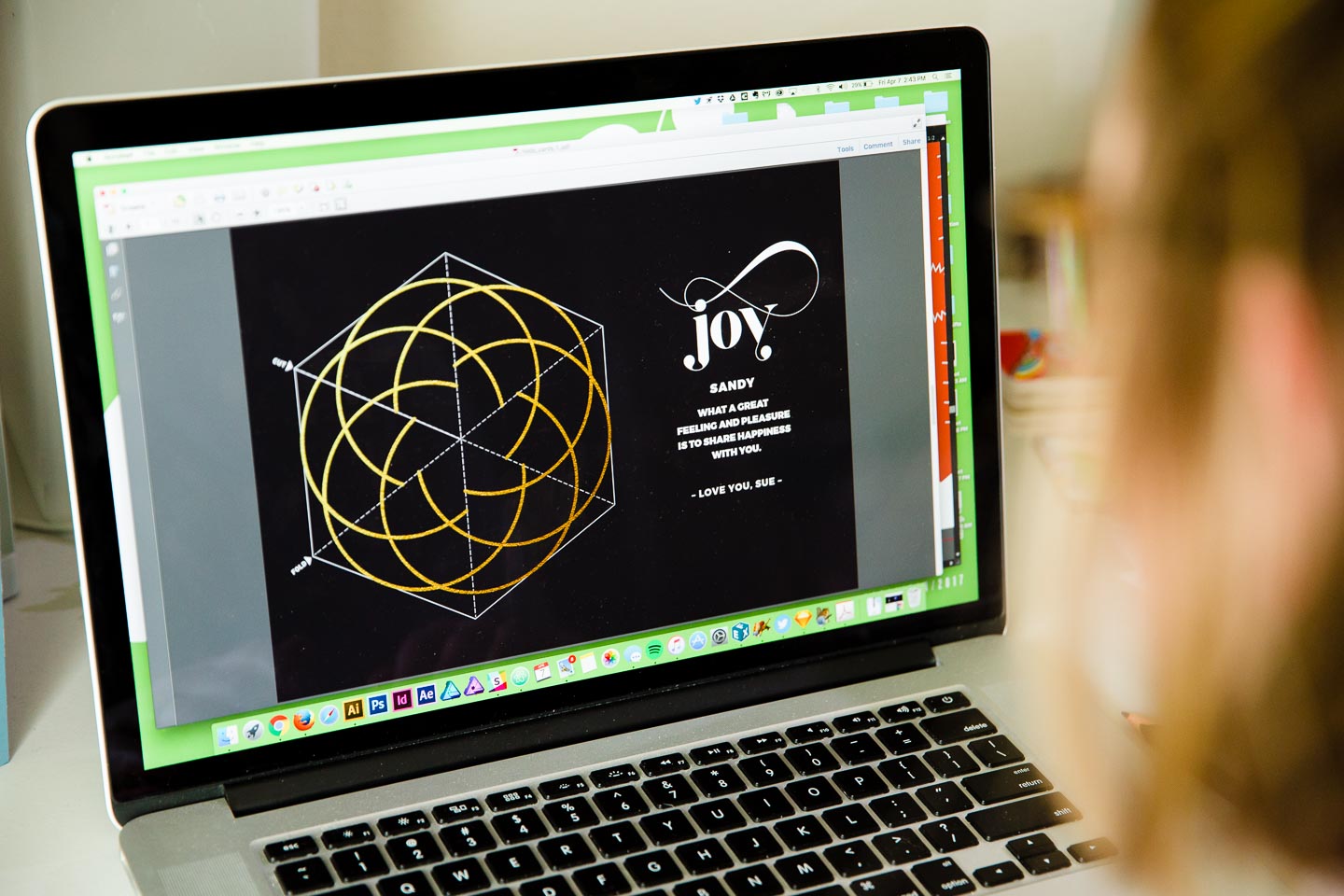
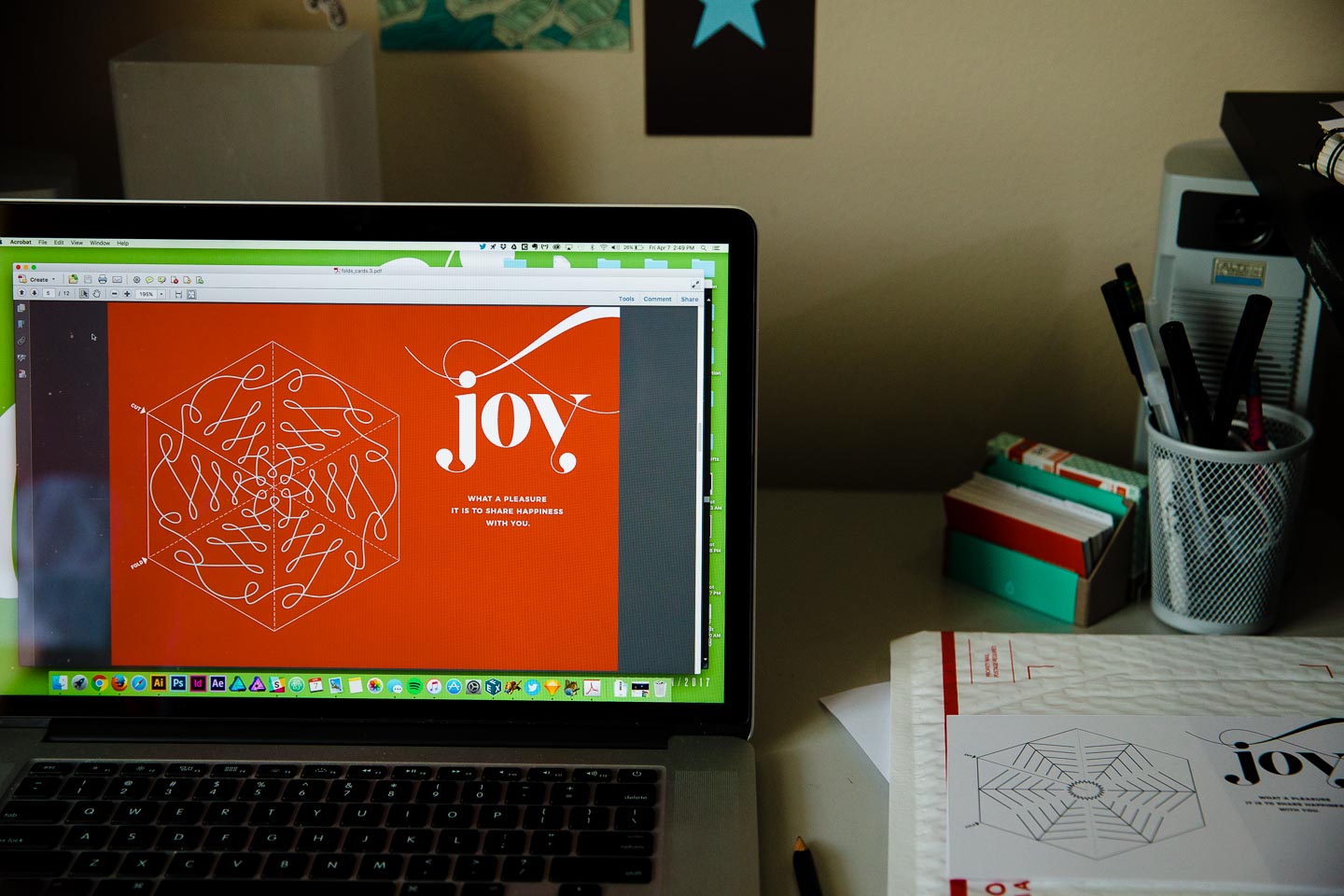
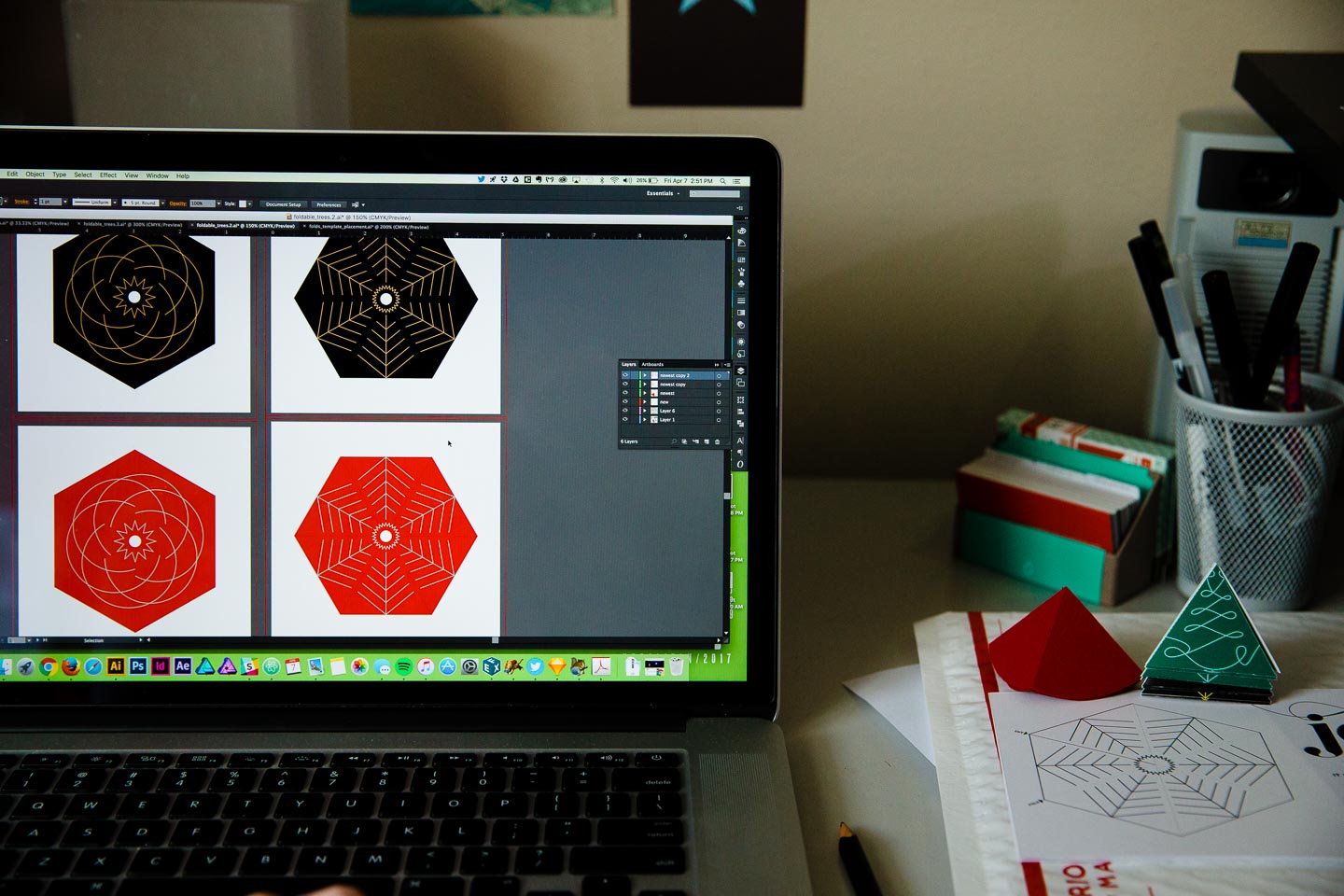
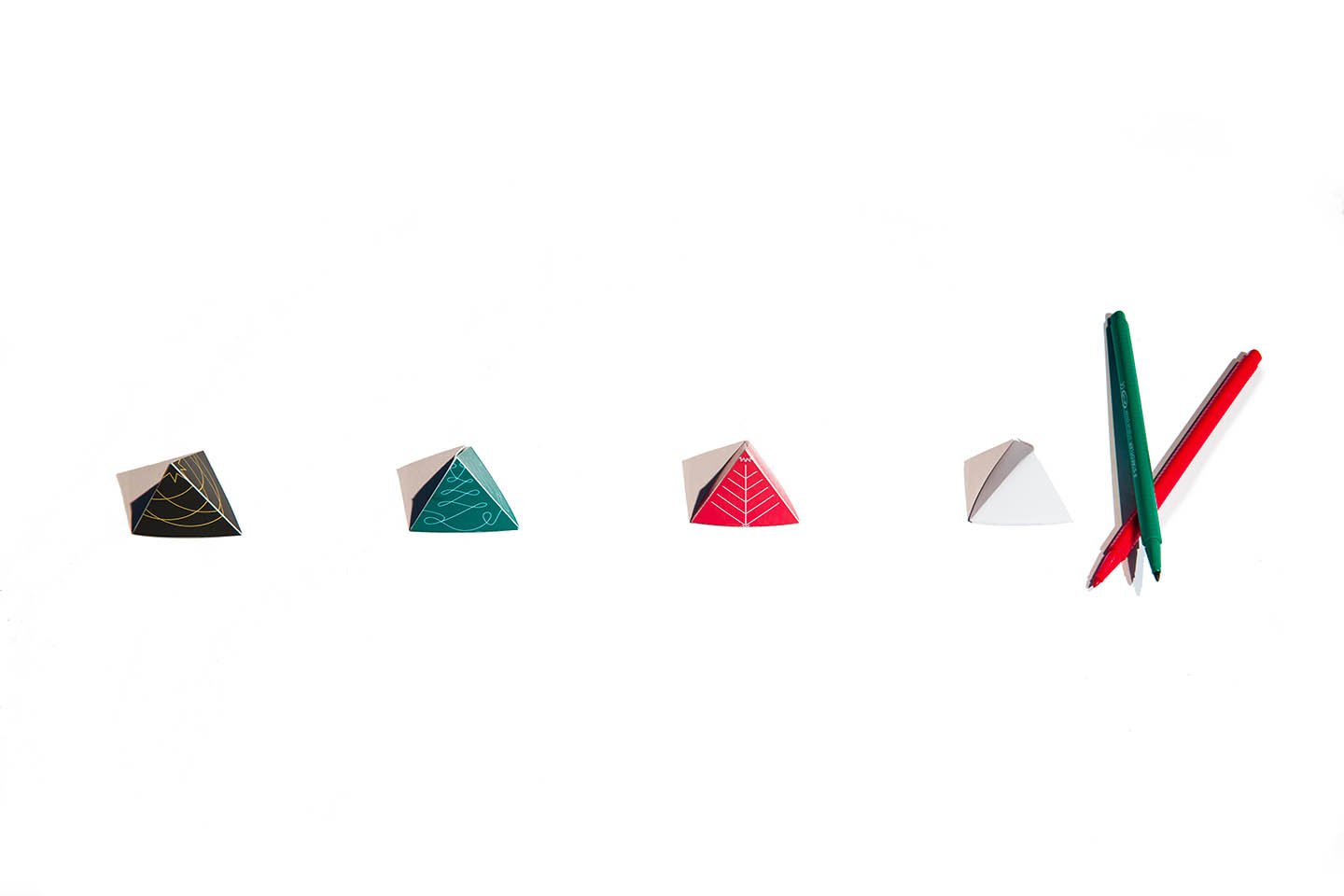
Wunderfold is a foldable greeting, designed to be a fun and interactive alternative to the traditional card. The first edition was designed for the 2016 holiday season and consisted of a postcard sharing a message of joy and foldable tree.



Paper and digital sketches for initial concept




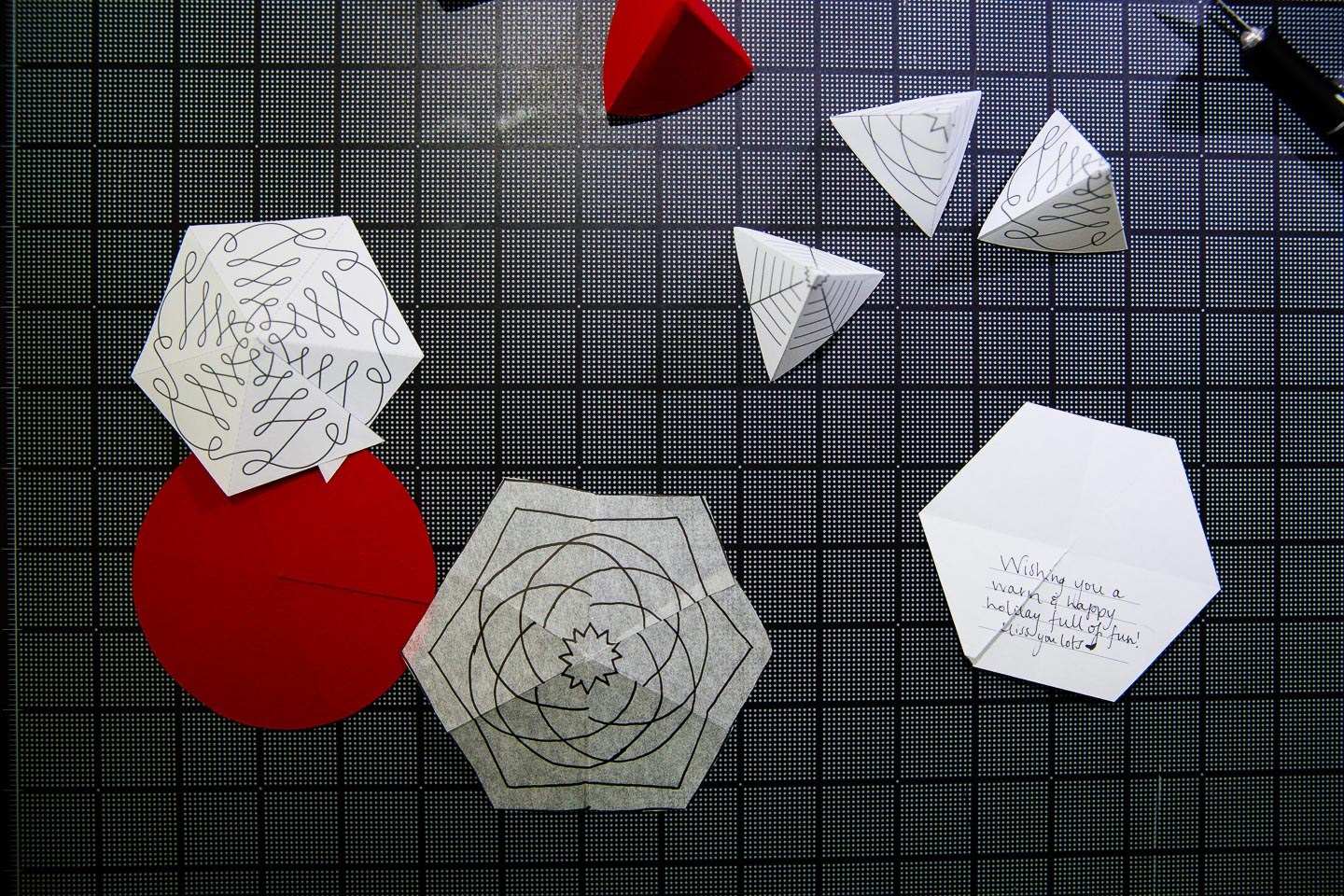
Prototyping the foldable hexagons





Cards were available for download at wunderfold.com with three designs in four color combinations each. Additionally, a fully customizable, blank template was available for people to create their own designs.

Wunderfold trees in their various forms







Higher Education demands a level of dedication to a market that has several audiences at once. By studying what engages faculty, staff, and students, we created materials to promote STEM careers.
We selected a classic illustration by John Tenniel for a youthful feel and made STEM-themed modifications so that the illustration included an NDSU button, chalk board with equations, and laptop among other items.


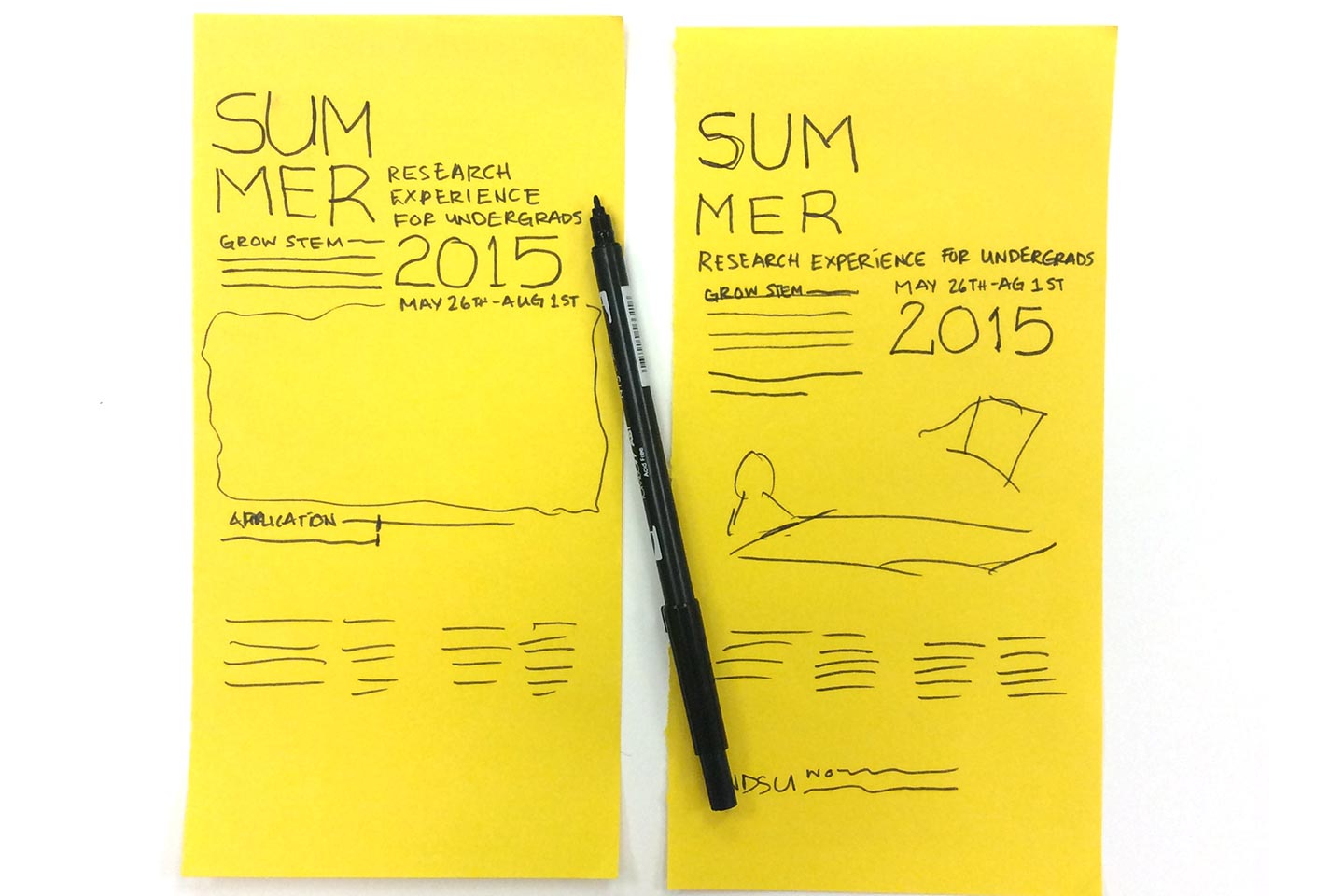
Setting the hierarchy of the information

Sketching and planning


Iterations of sketches with different STEM and NDSU-themed elements


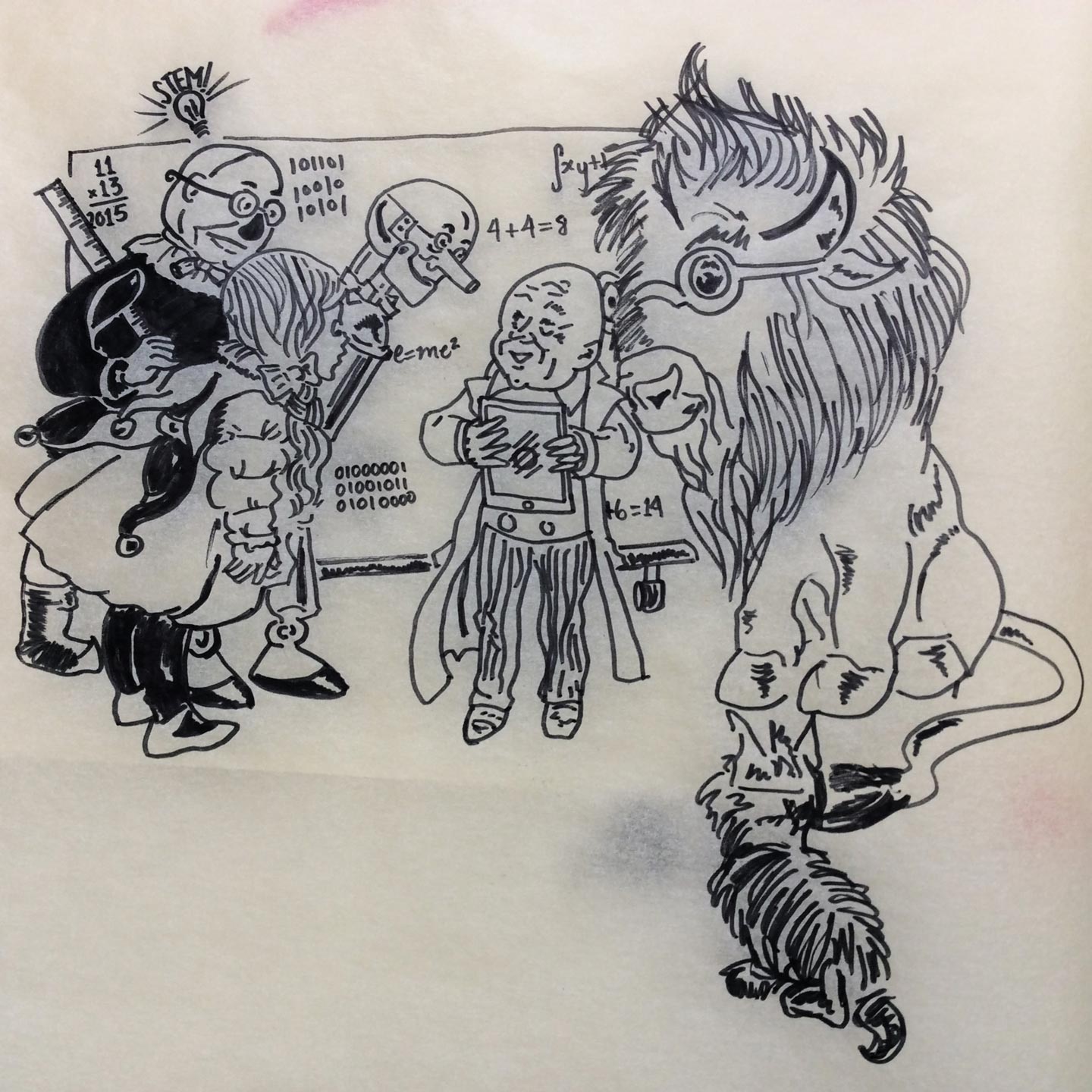
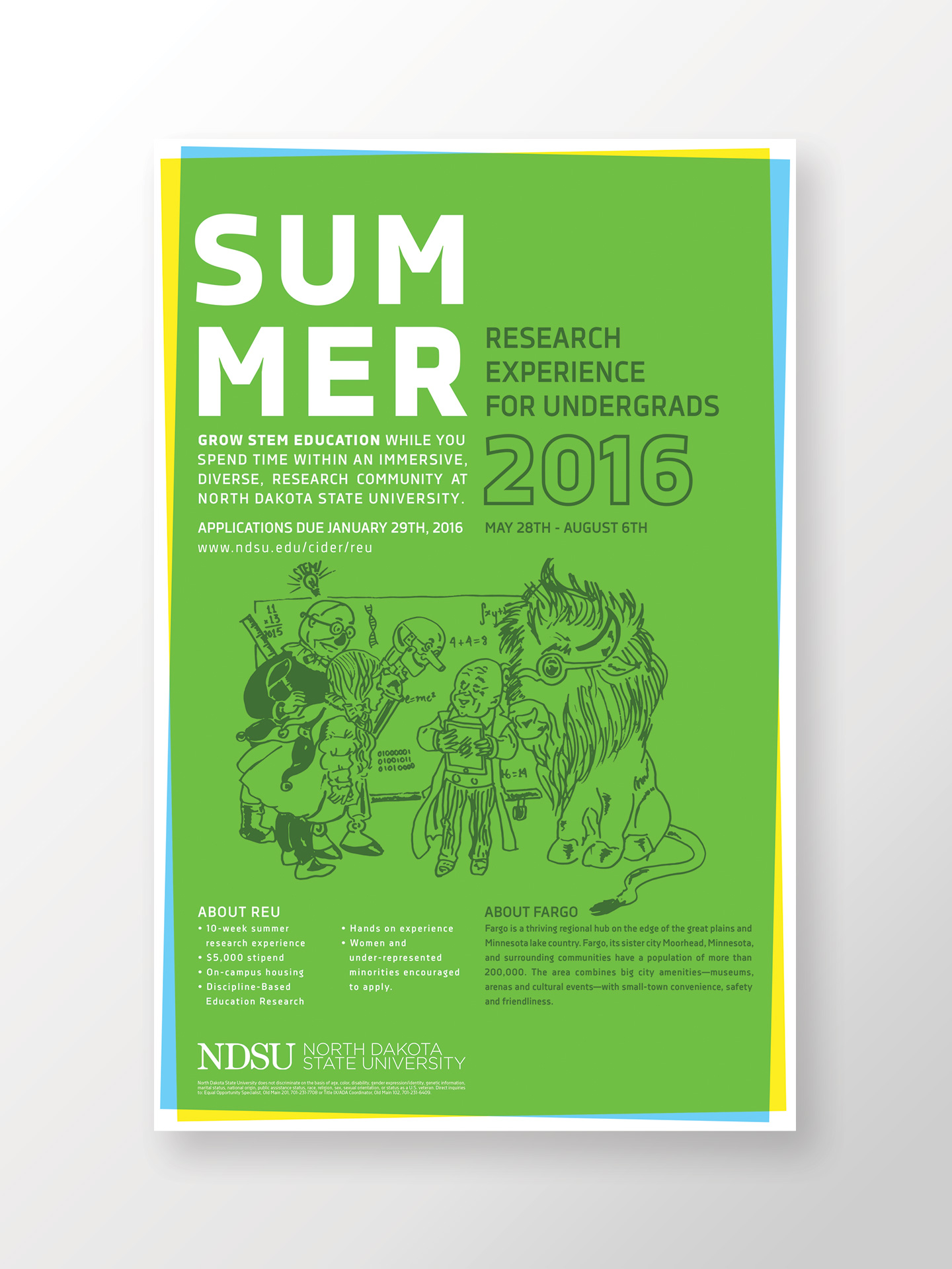
For 2016, we updated the graphic to an illustration by William Wallace Denslow to maintain consistency with the previous year's theme while freshening up the appearance through color and new custom STEM and NDSU-themed elements including a bison in place of the Cowardly Lion.

Referencing Denslow's illustrations for the 2016 update



Final printed posters for 2016

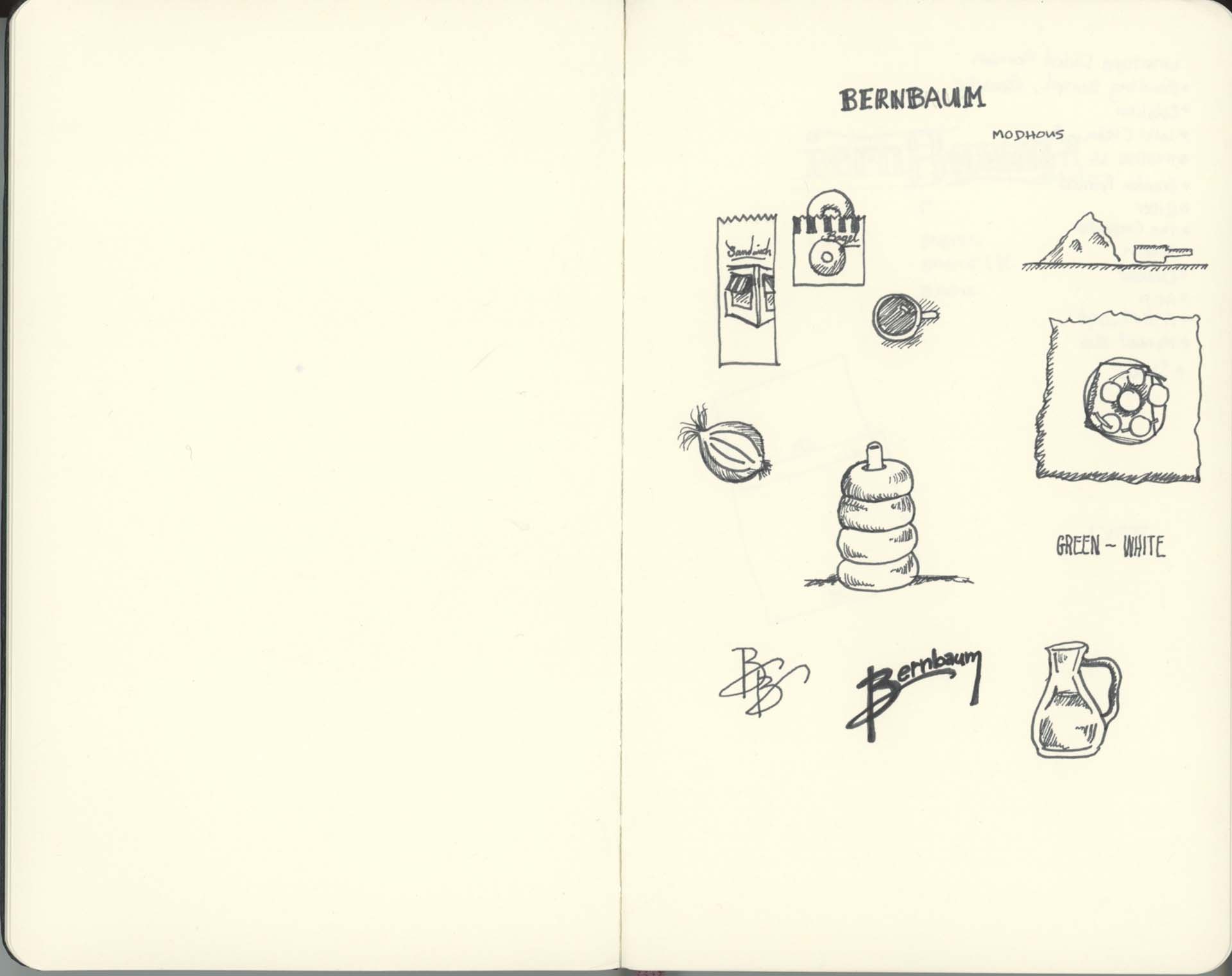
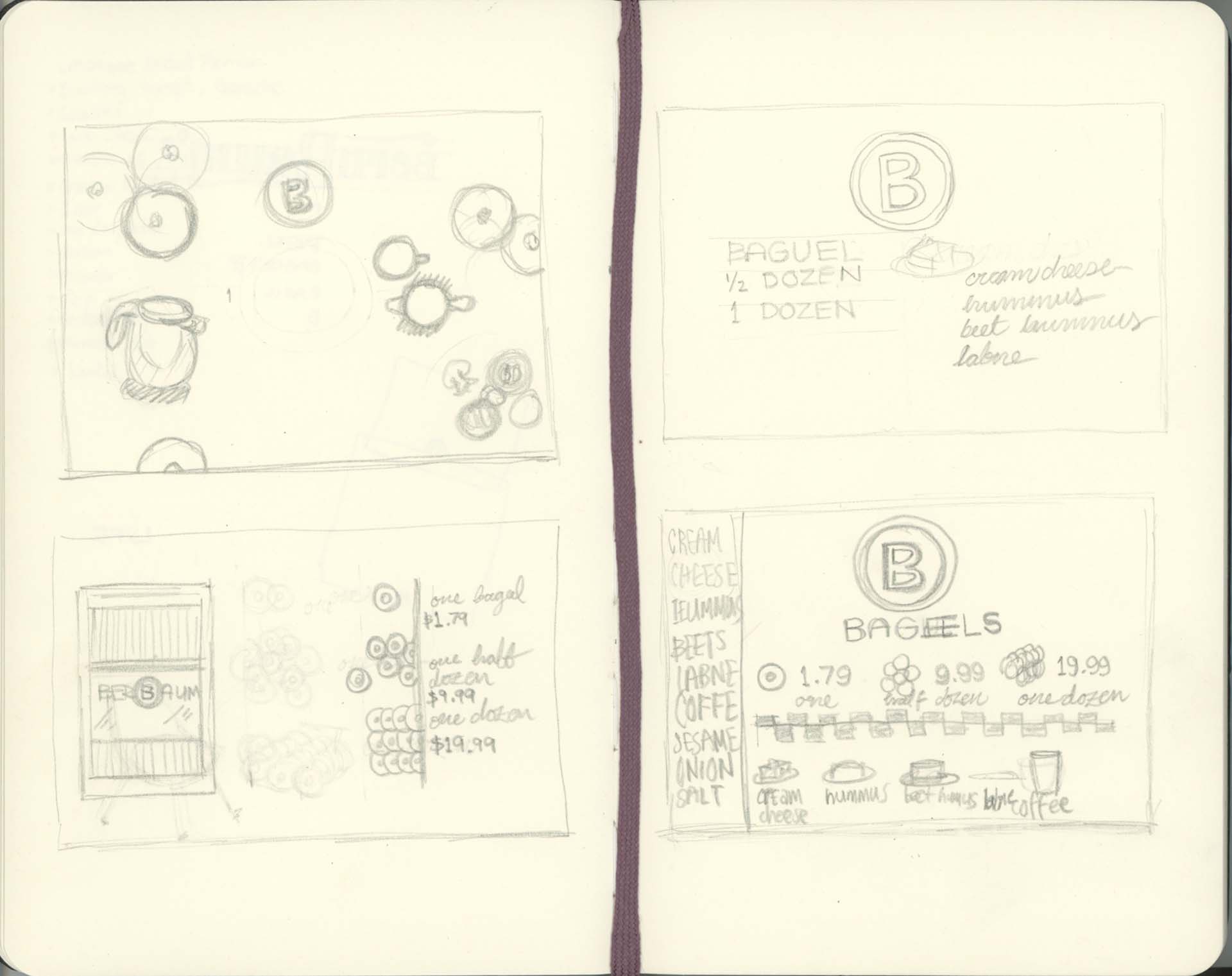
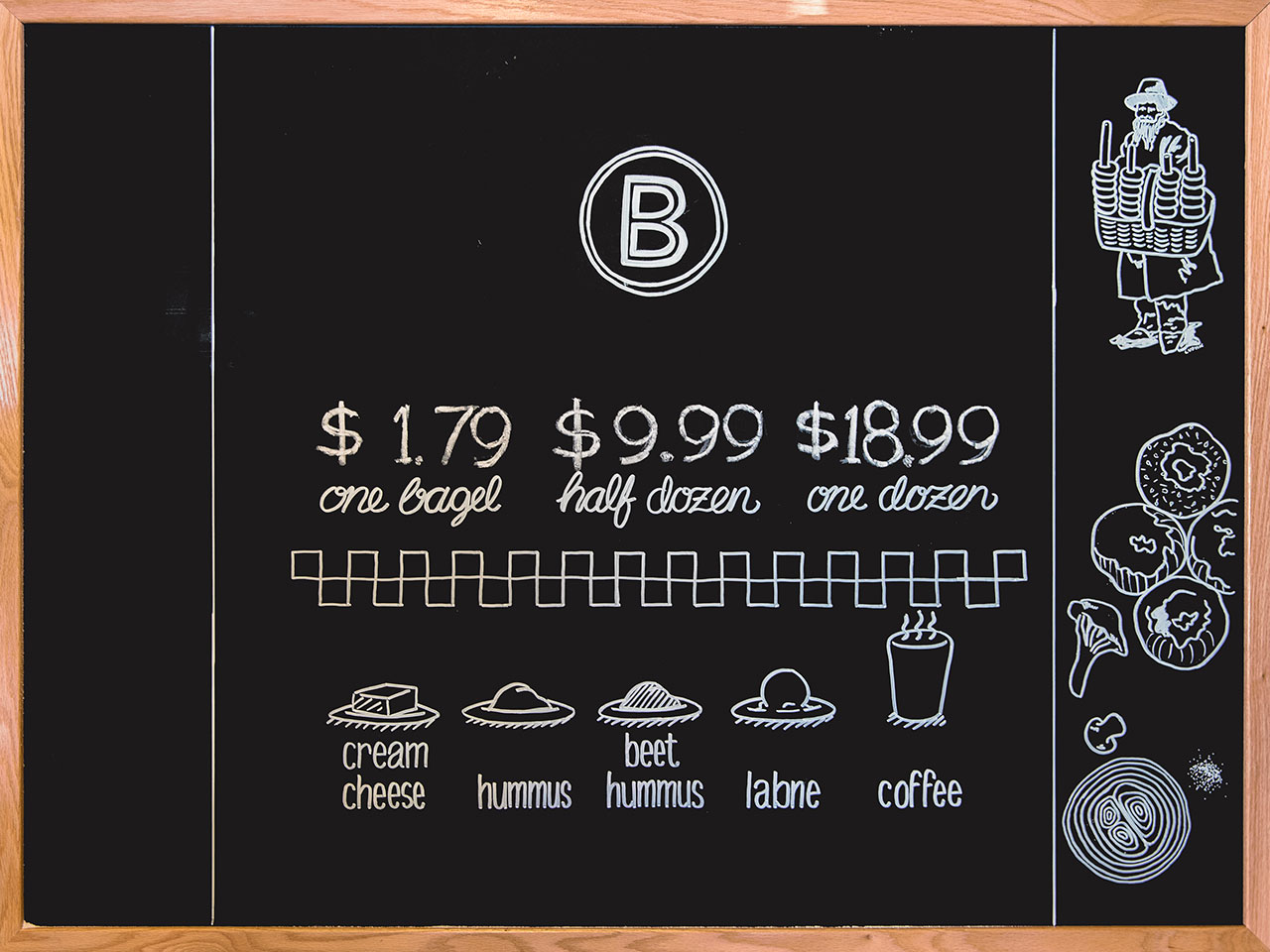
A local baker had an idea of starting a small bagel shop in the heart of the Upper Midwest and wanted an authentic place that connected her Jewish ancestors and roots with the feel of a NYC bagel shop. To capture this look, feel, and meaning, we investigated the history of Jewish traditions and historic bagel shops in New York City.
The colors, letter forms, and illustrations created were done by hand and carefully traced to reflect the style of the 1940's and 1950's. The letter ‘B’ stands for the word bagel, but furthermore, the letterform has a double-layered B as it’s also the owner’s joined family name, BernBaum, stemming from Bernath and Baumgardner.
The circle surrounding the letter type represents both the incredibly strong bonds found in many Jewish families as well as the more obvious reference: the shape of a bagel. The result: A minimal brand mark that will trigger delicious memories of tradition, family, and scrumptious baked goods.




Initial concept sketches



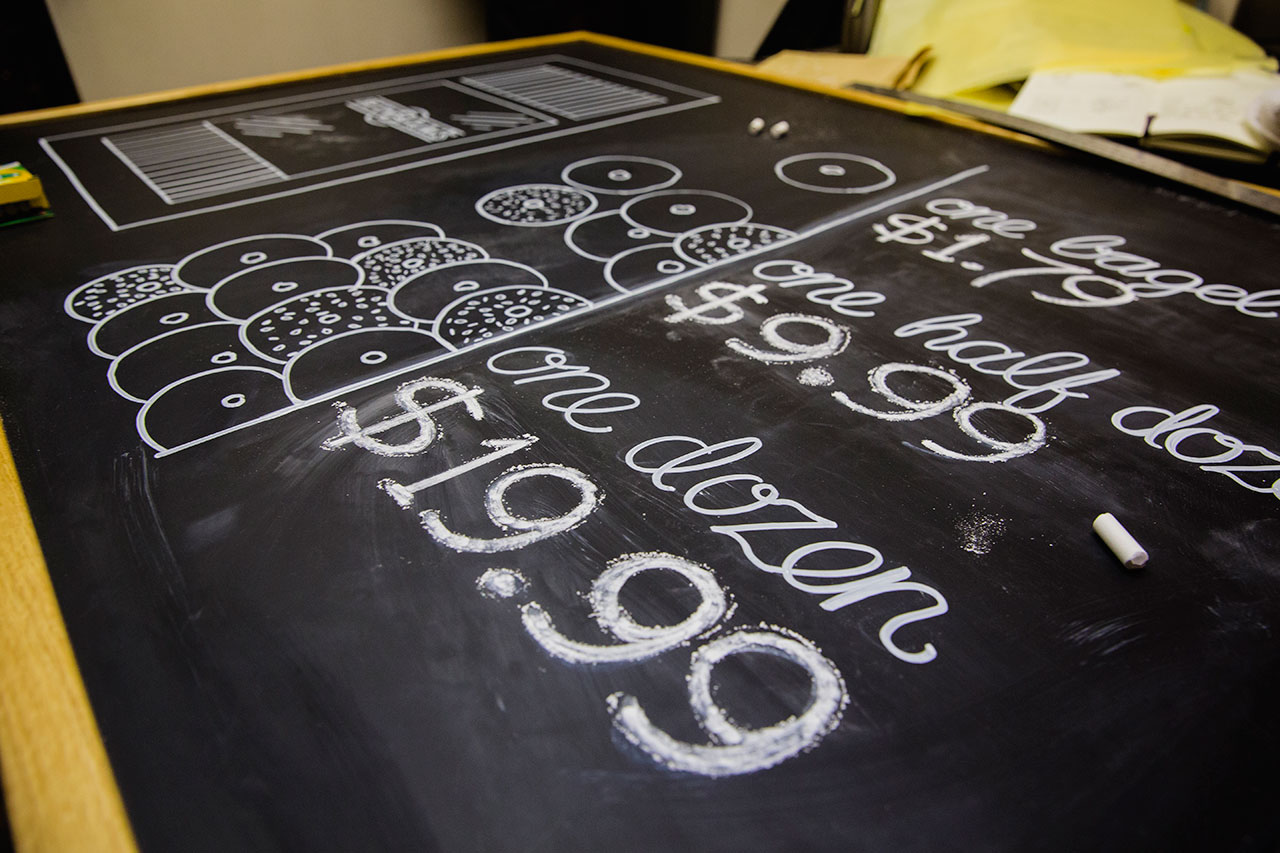
Hand drawing the signs adds a homemade feel to the design



The finished signs to be hung side-by-side behind the counter

Conceptual window signage on the Bernbaum's storefront.



Signage and interior wall decor.

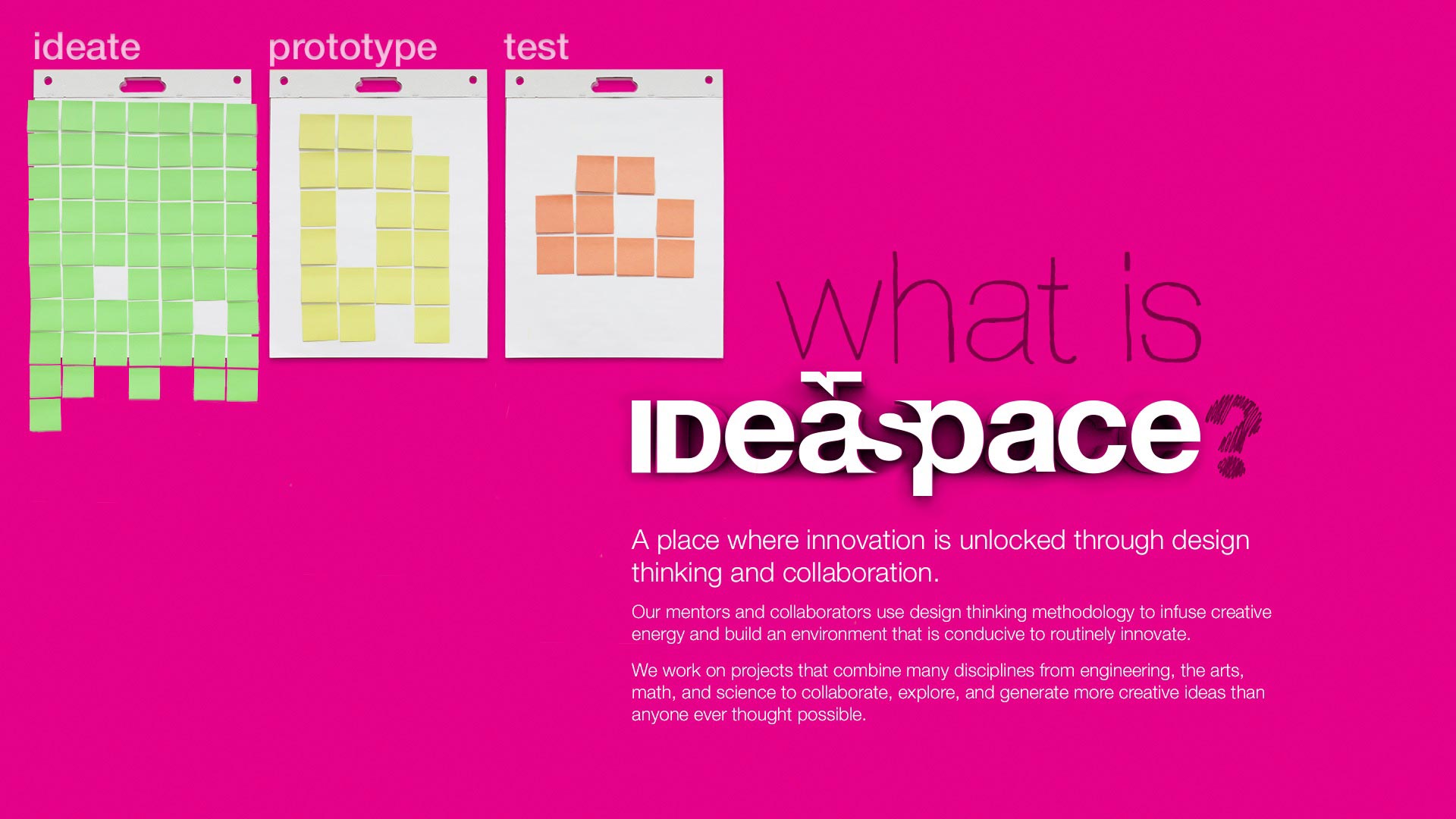
A design studio and makerspace on the North Dakota State University Campus with the goal of nurturing creative confidence in order to empower innovation through design thinking and collaboration of faculty, staff, college students, and K-12 students and teachers. We built interdisciplinary teams with a mix of expertises and passions to provide full solutions in an agile environment.
IDeaspace designed with, and for, departments and student groups on the NDSU campus, held design thinking and coding workshops for the campus and community, and encouraged all who entered to realize that failure could be good and to always think and act with intention.




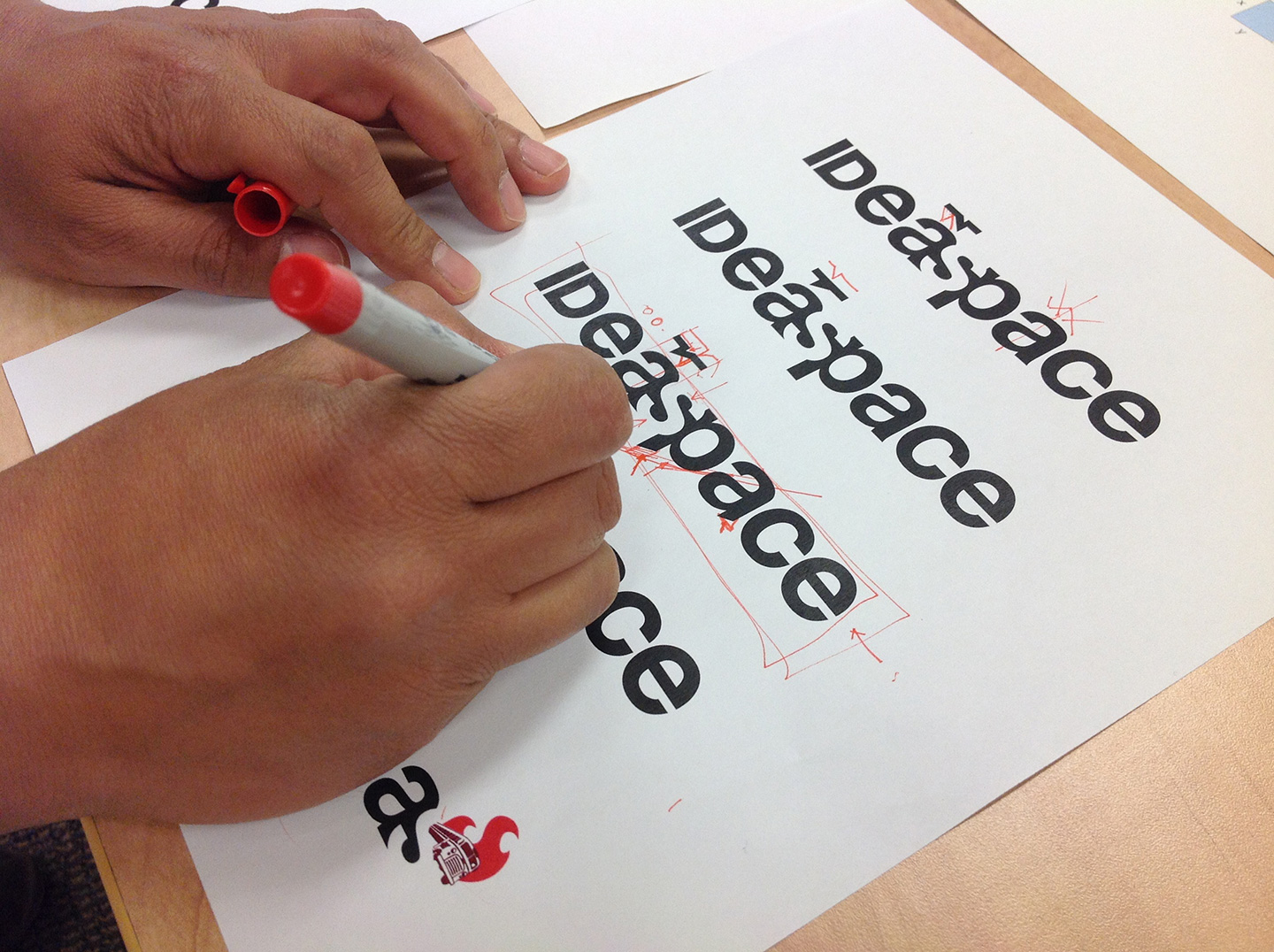
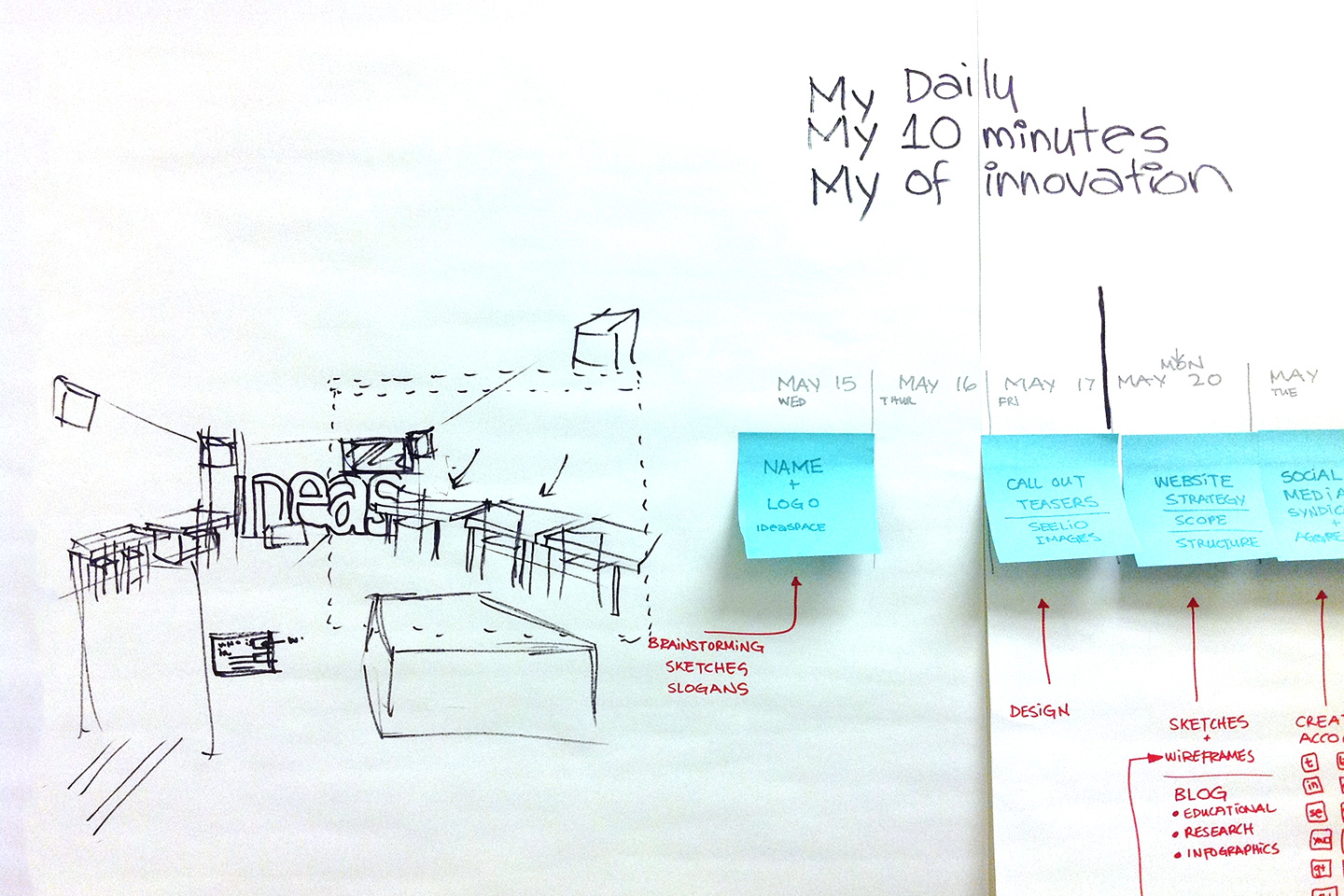
So many ideas for such a short word


Typesetting details, kerning and tracking.






The IDeaspace logo was created with the idea to be multifaceted, by leveraging a simple design and the inverse space 'S' it accommodated to busy or simple colors and backgrounds.












Sharing ideas with the world


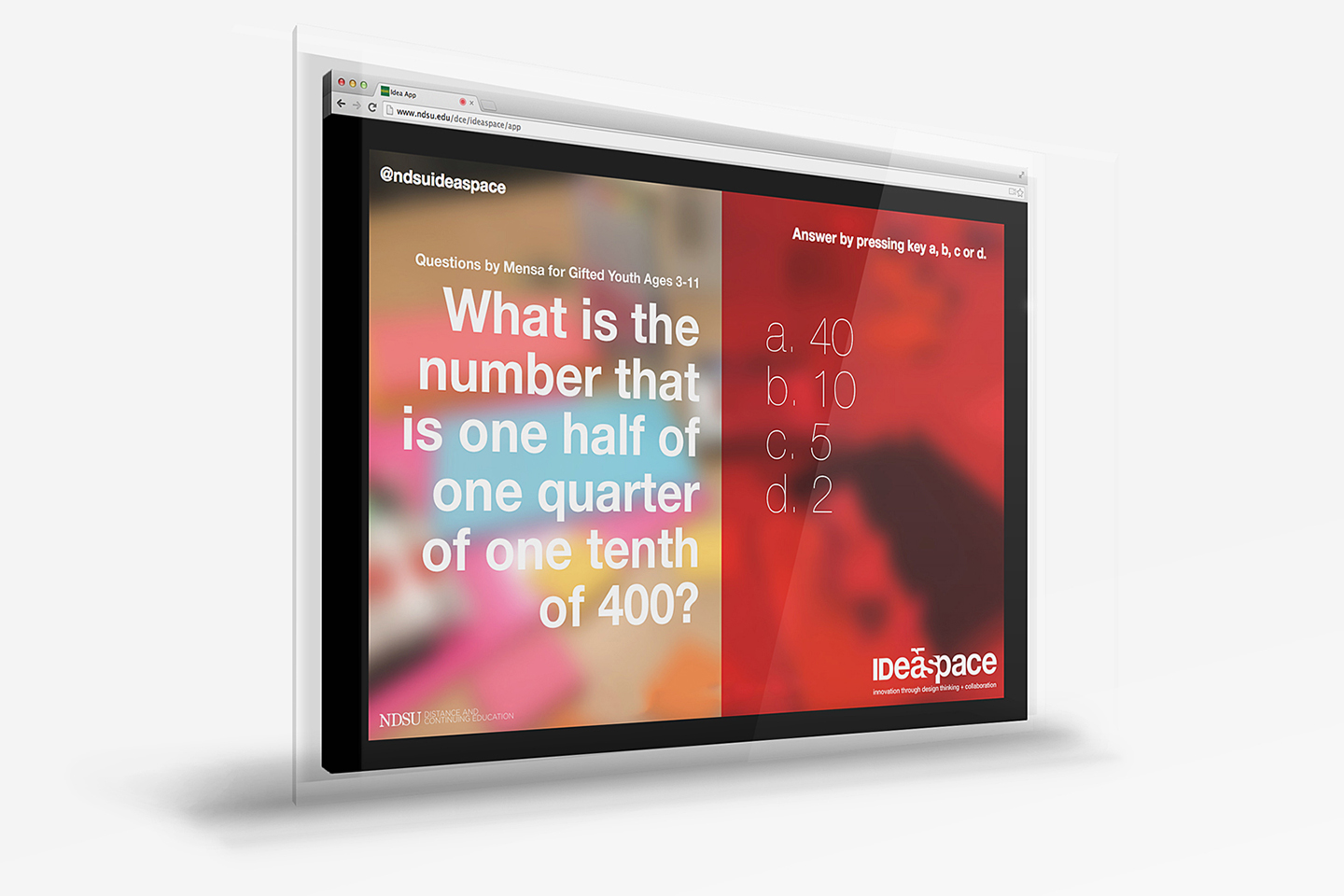
Interactive questionnaire app








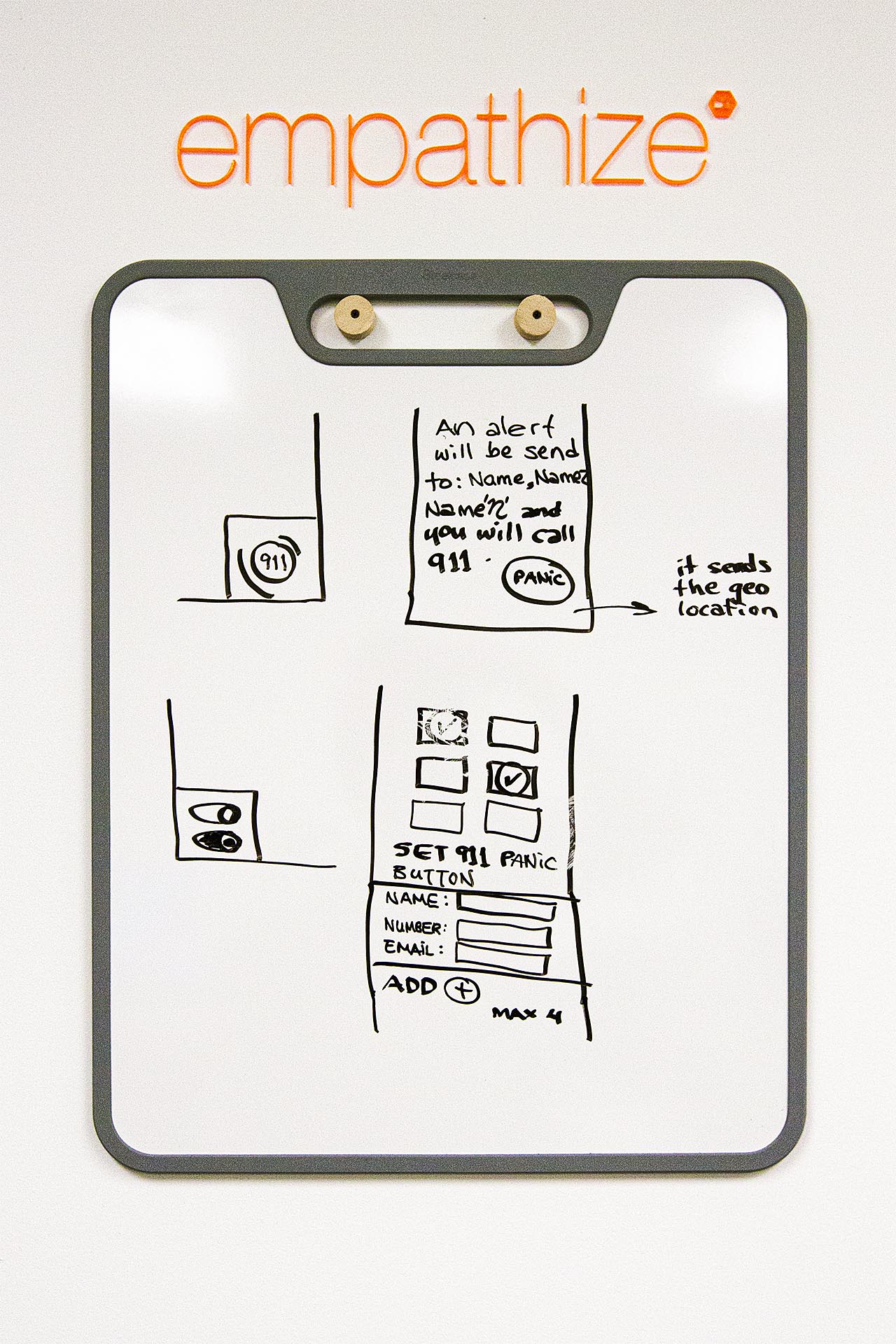
IDeaspace's team followed the design thinking methodology and process and noted every step of a project to make sure everyone knew in what task or iteration every project were.



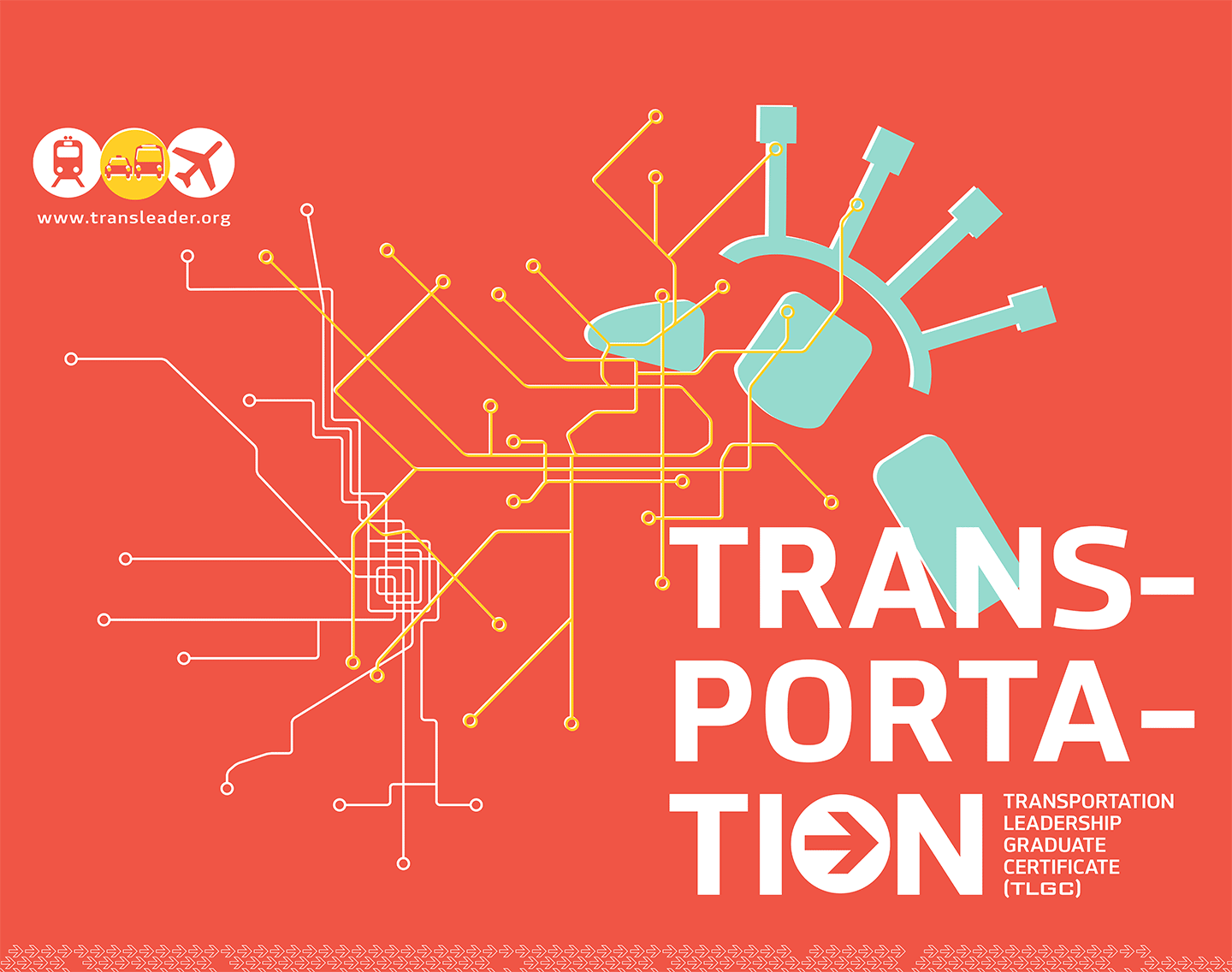
With changing demographics and trends in the transportation industry, an undergraduate certificate program created opportunities for professional growth and career advancement and development.
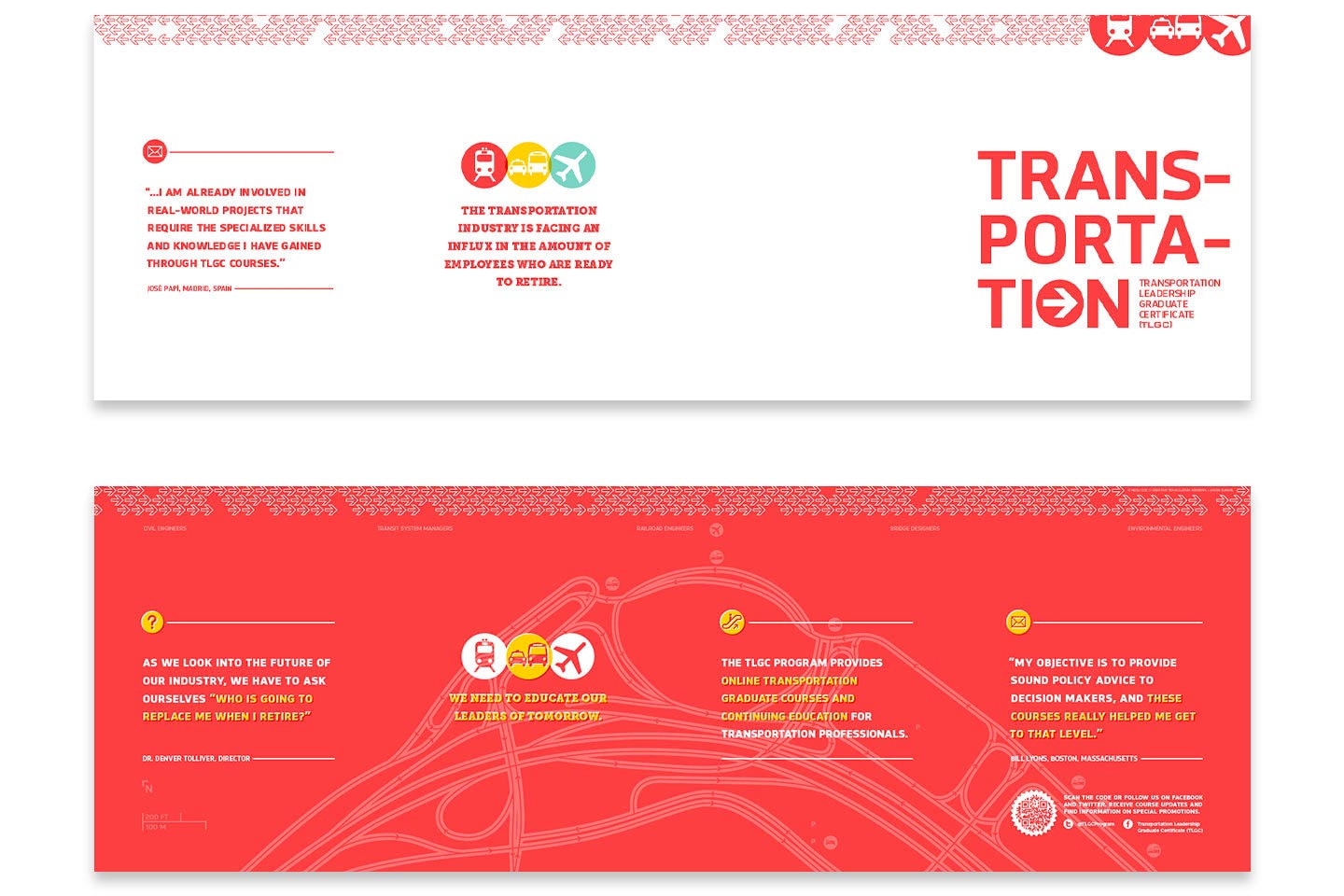
We combined elements of public transportation: water, air, and land, in order to create a powerful and rich message for those in the transportation industry wanting to continue their education. The iconography, based on AIGA's transportation icon set, contributes to the common voice of the industry.




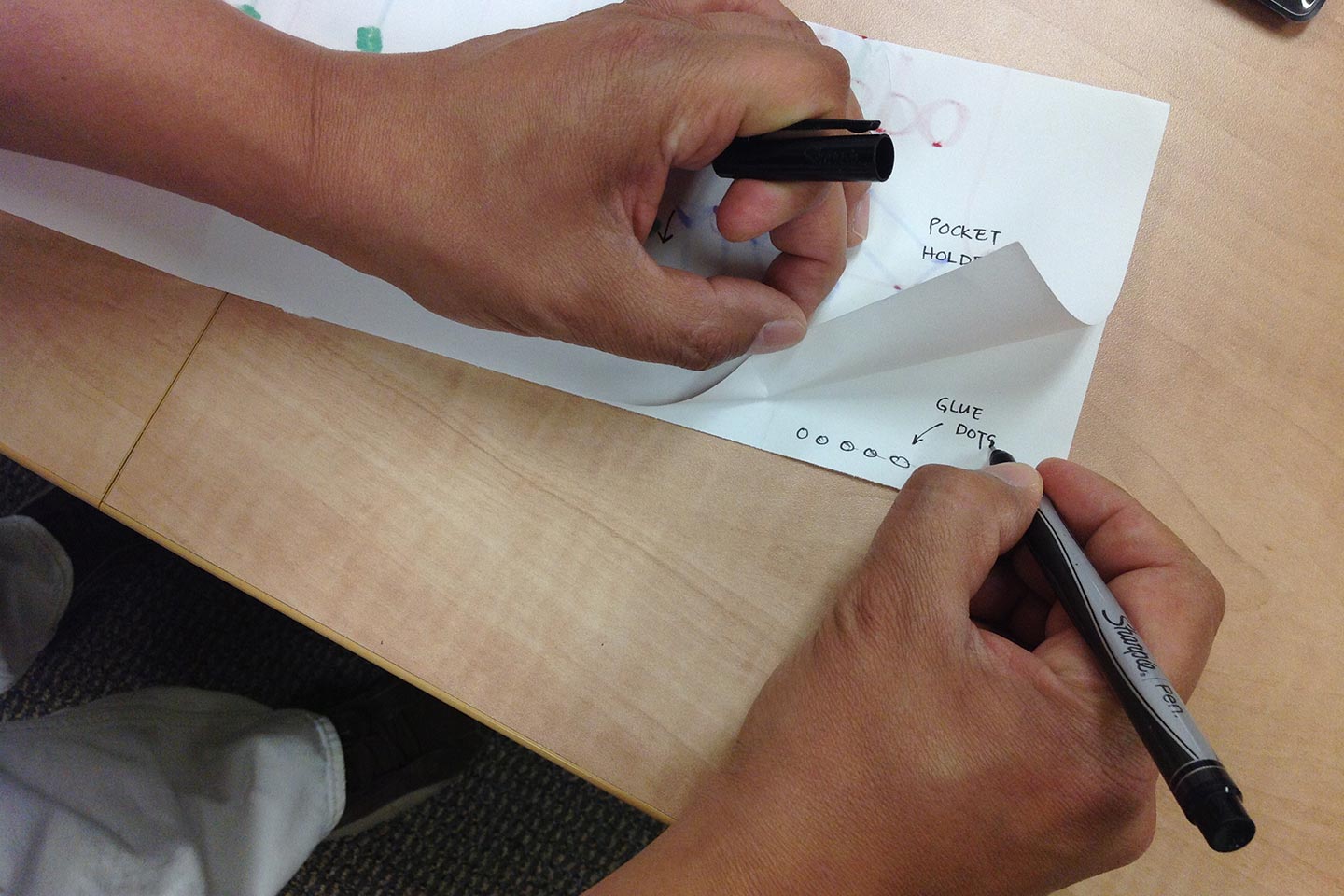
Prototyping the brochure, counting folds and pages
We chose a strong orange that required custom creation to be highly visual with the blue and yellow selected as secondary accents. The materials were designed with the feel of letterpress to resemble traditional map systems. The map graphics used reflect New York La Guardia Airport, Chicago's L-Train, and Philly's SEPTA.

Press color check





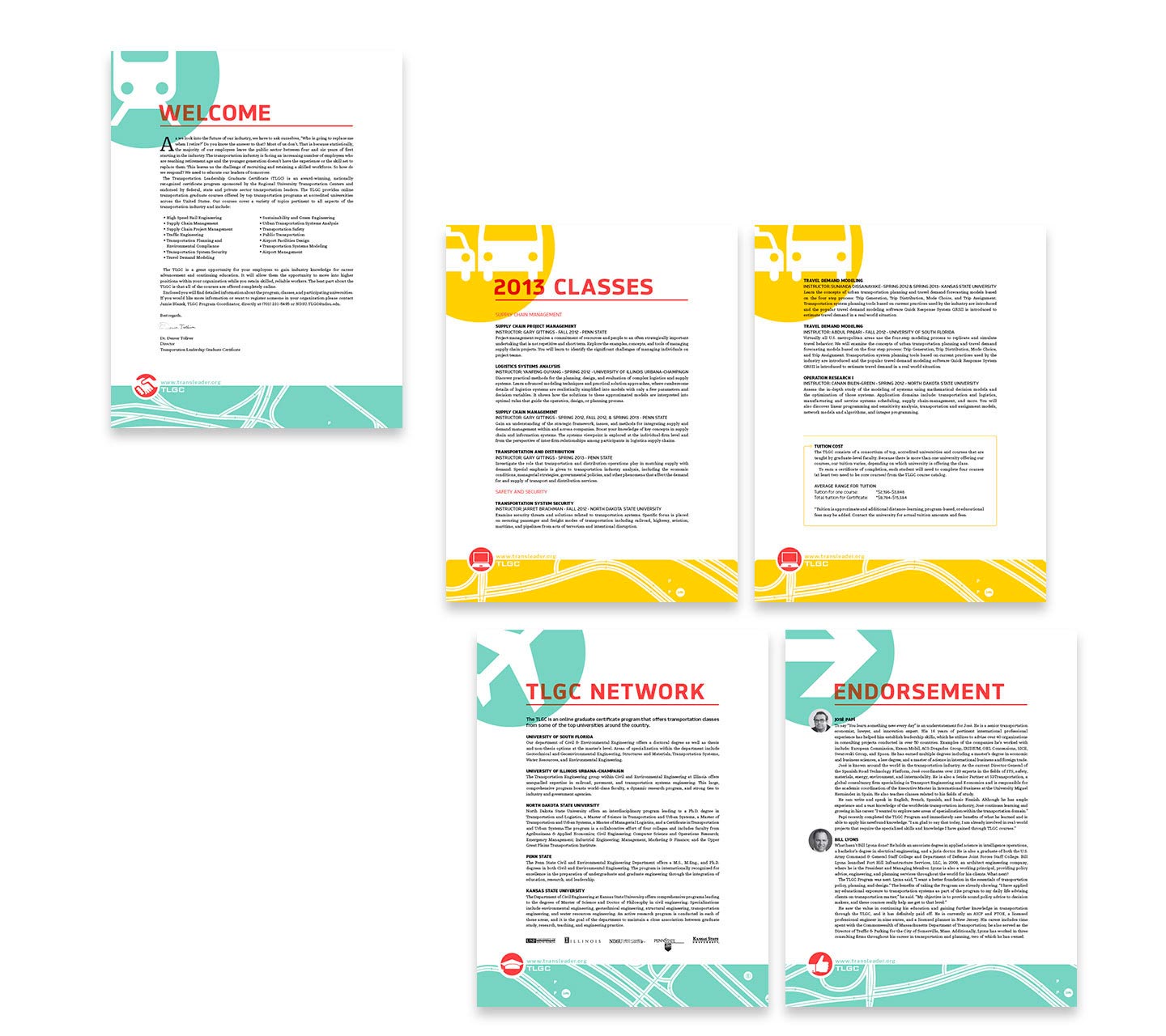
Posters printed, packet ready for assembly

TLGC individual packet sheets



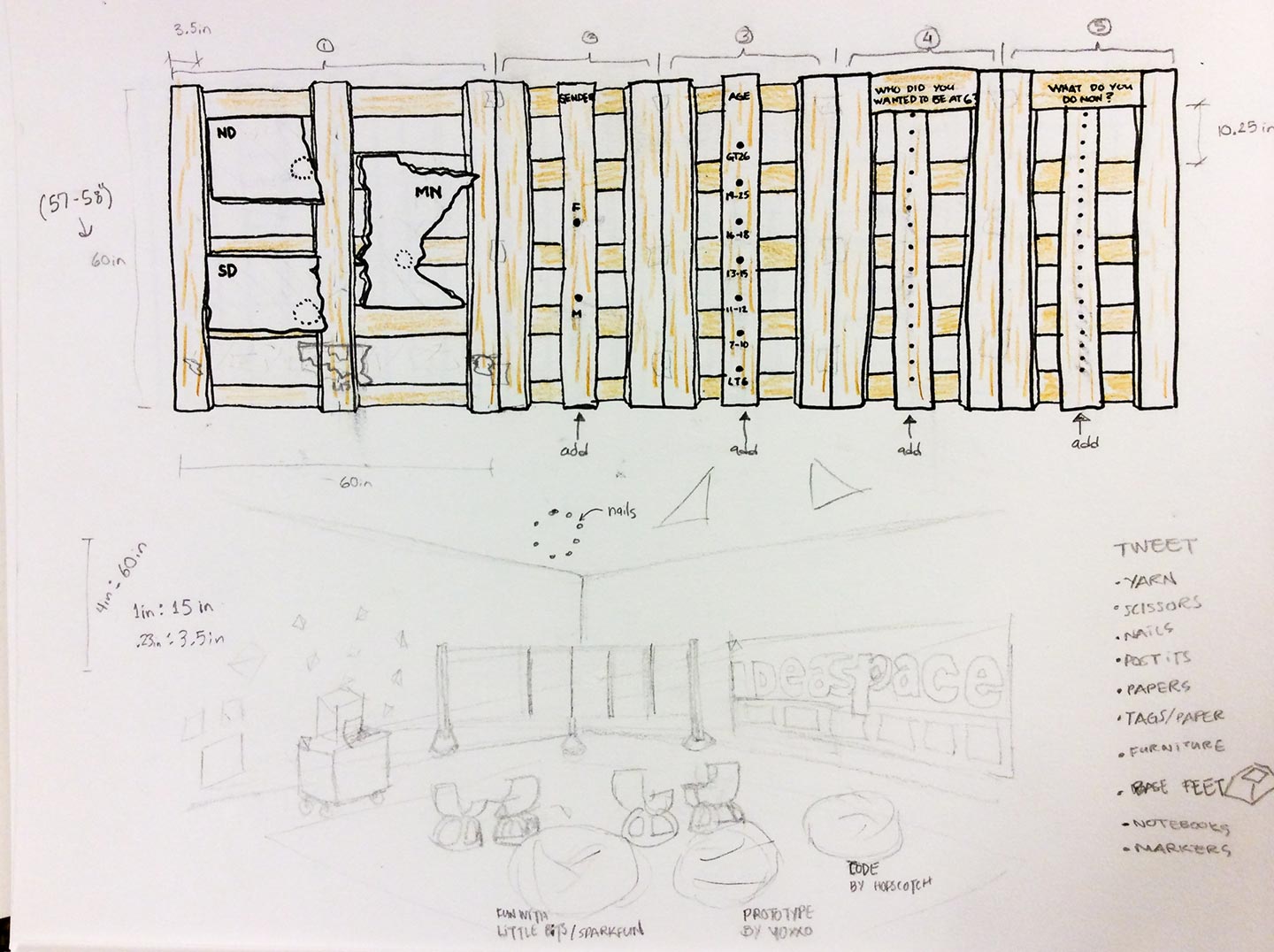
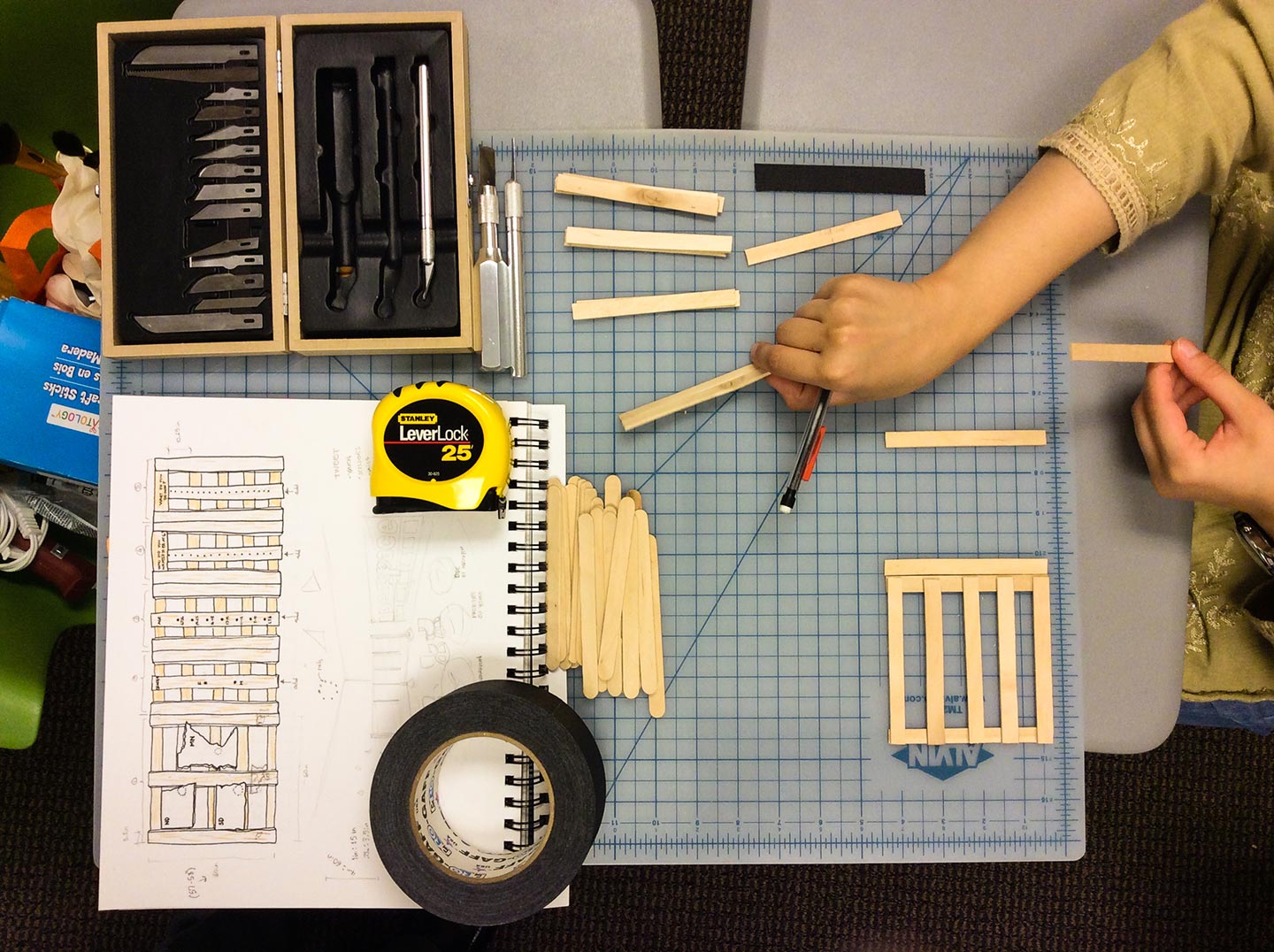
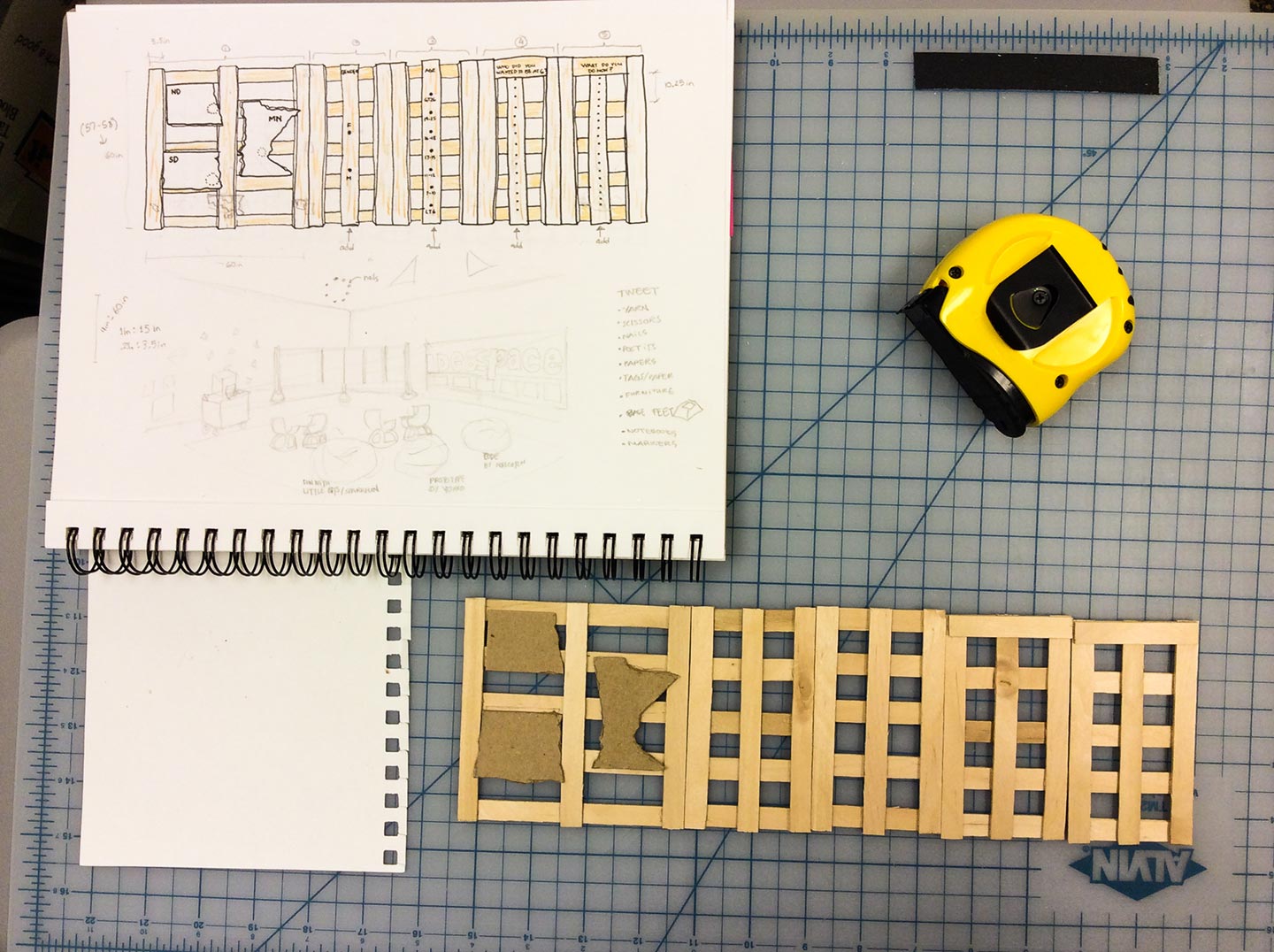
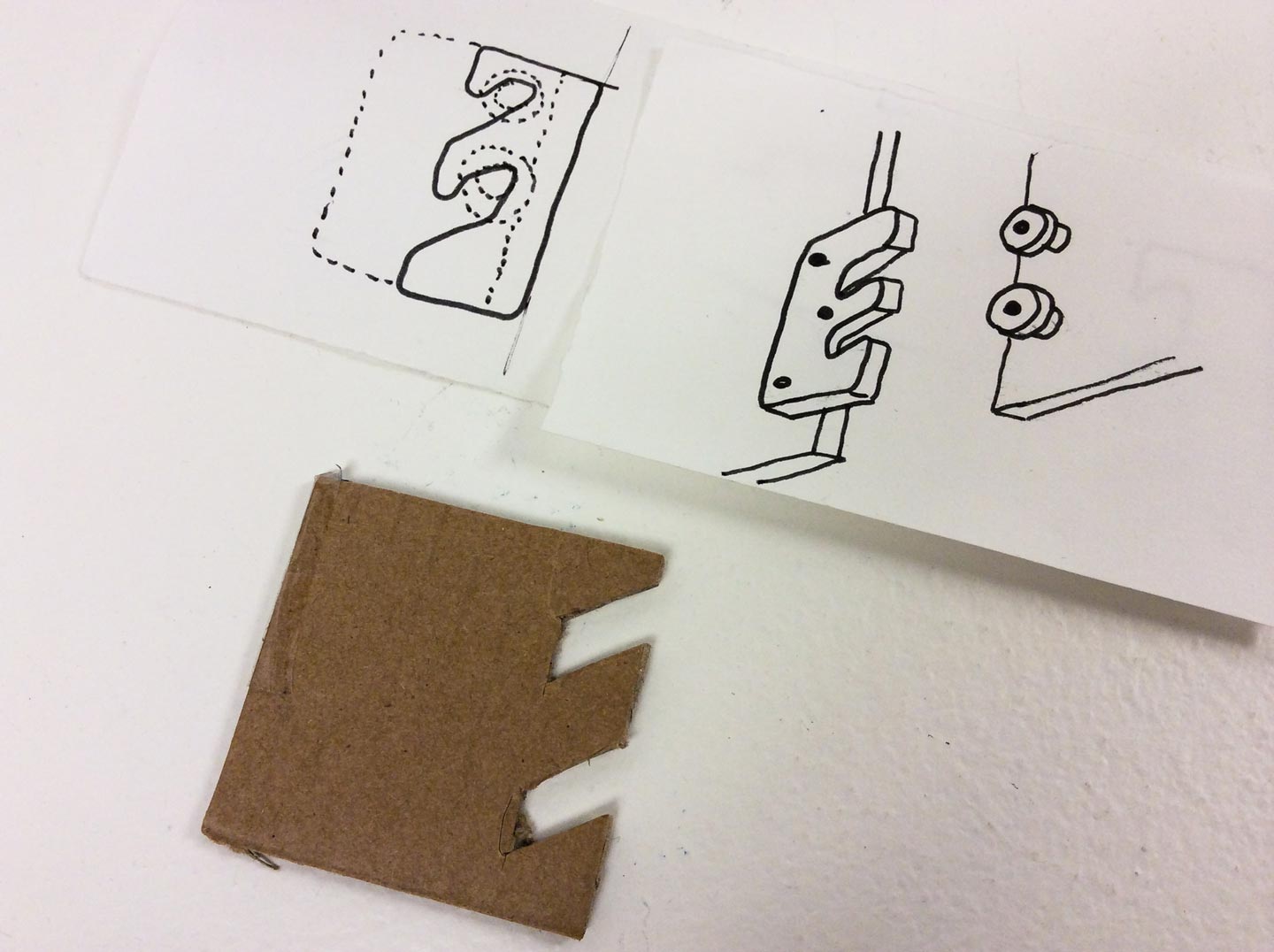
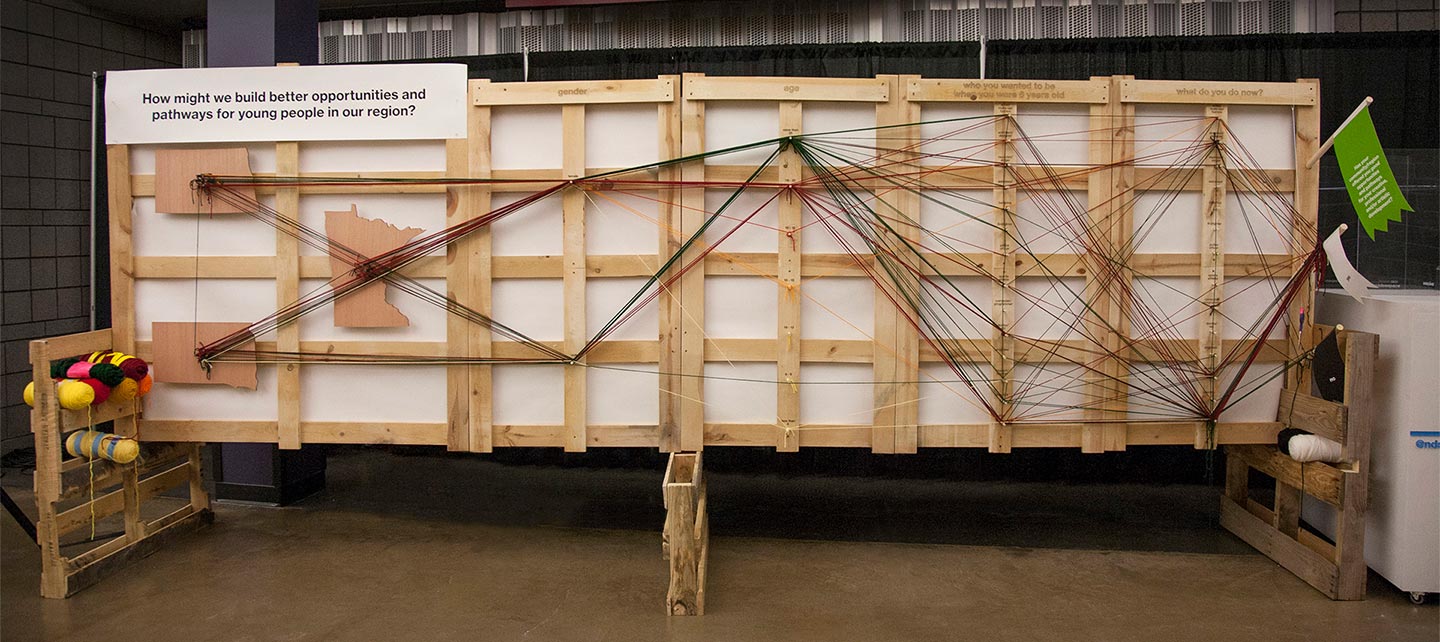
We collaborated with students across several disciplines to create a series of interactive pieces for 2014 OTA: Fargo, an event to connect and celebrate creatives in North Dakota, South Dakota, and Minnesota.
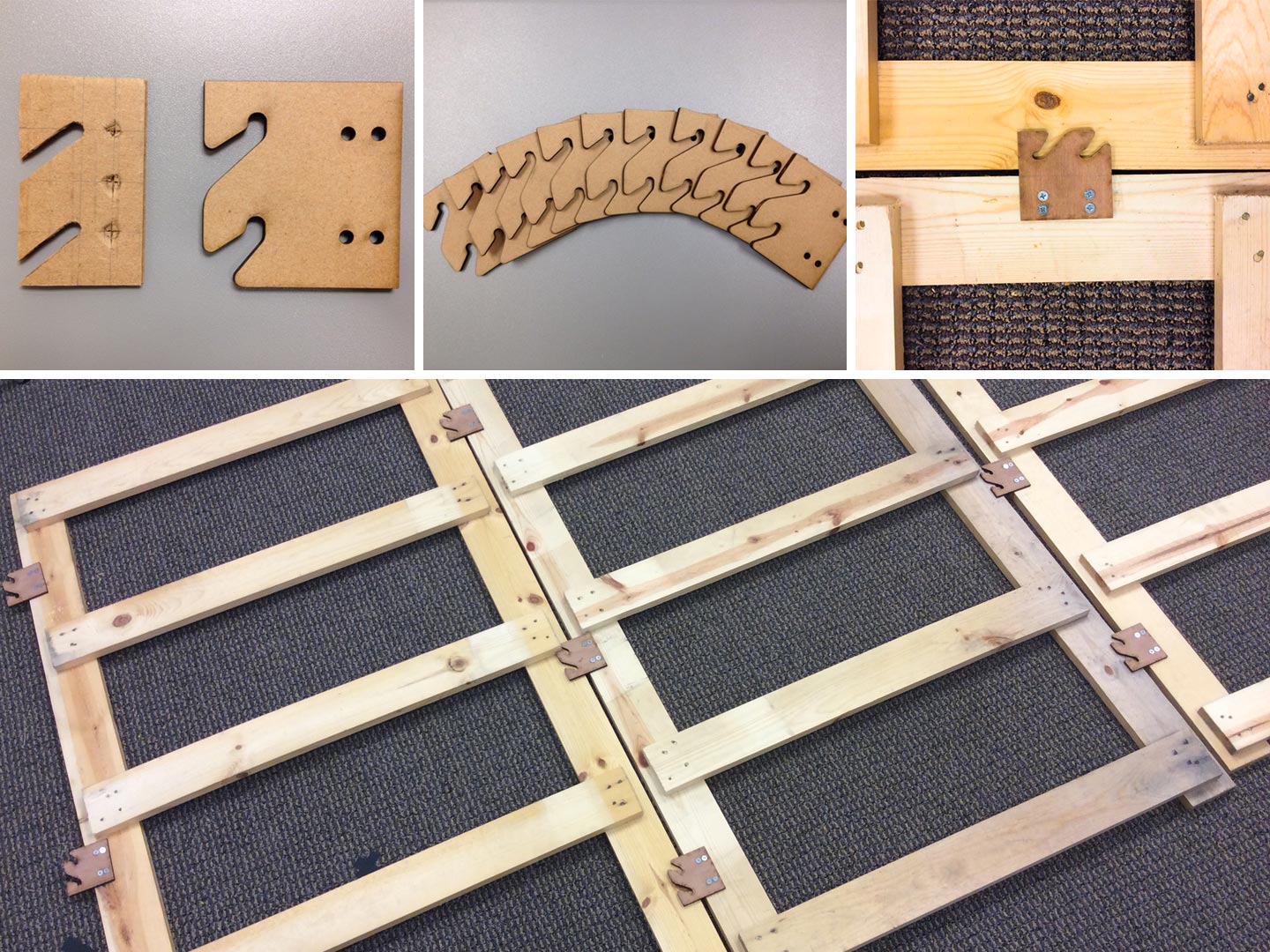
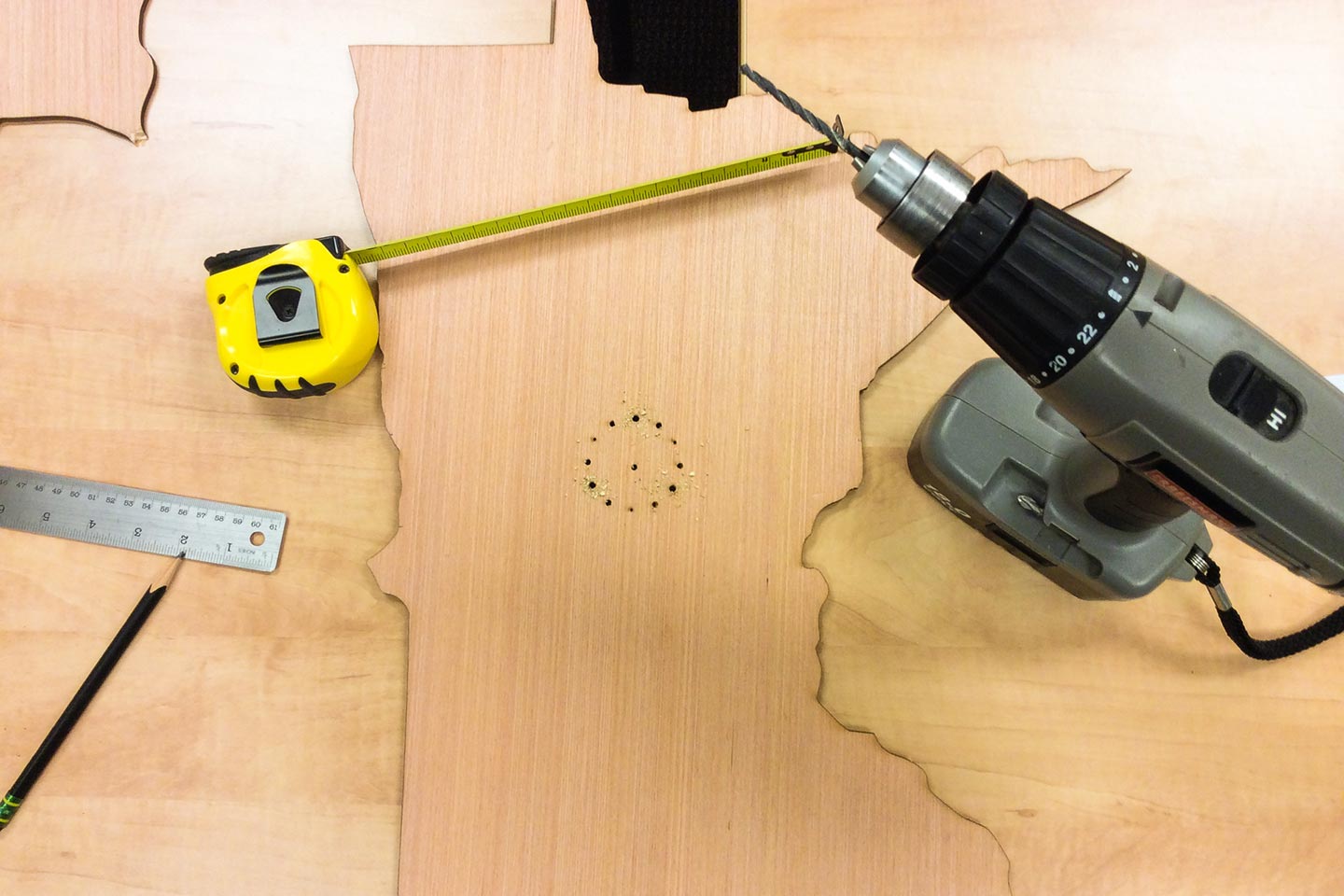
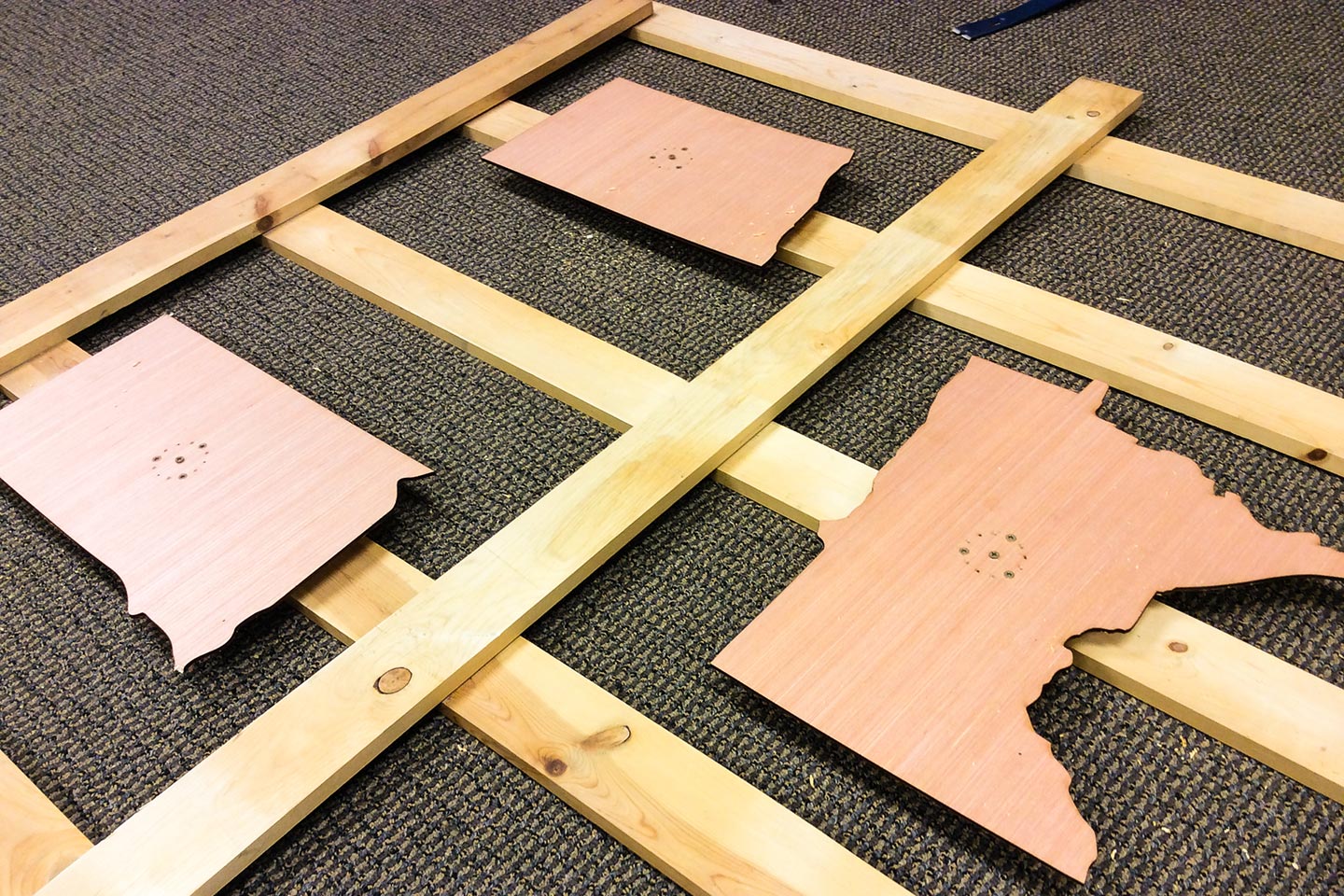
The live infographic for the event involved collaborating with students in Architecture, Women's Studies, and Communication. The idea behind the interactive chart was to showcase whether or not the region has provided them with career pathways.




Constructing the prototype











Additionally, we created an interactive drum kit implementing HTML5/CSS3 and Javascript to build a musical display triggered by human touch using a makeymakey by Sparkfun.


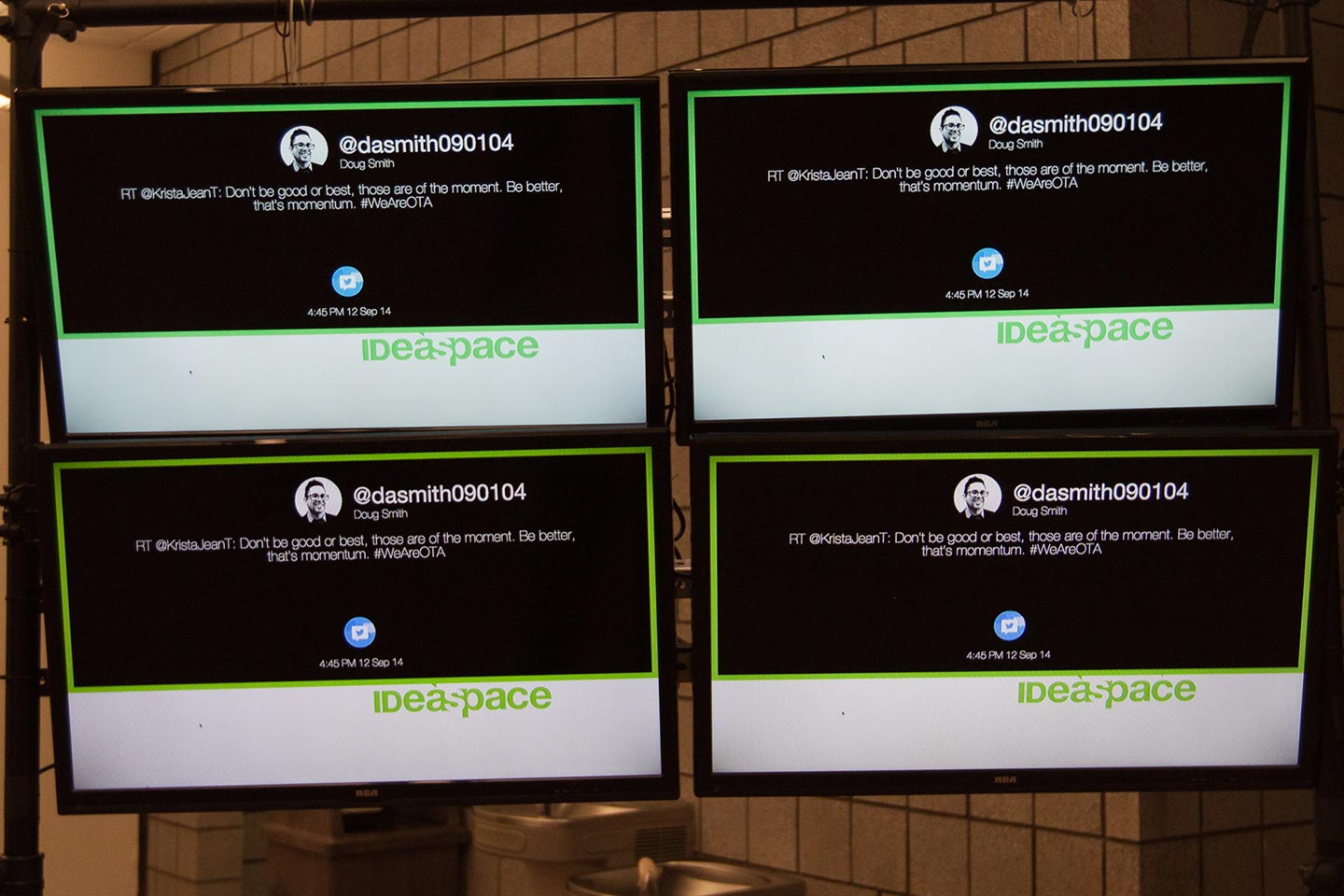
A "Tweet Wall" was created, based on Twitter's Streaming API, to show realtime tweets. This allowed people in attendance to see what others were posting and sharing about the event.



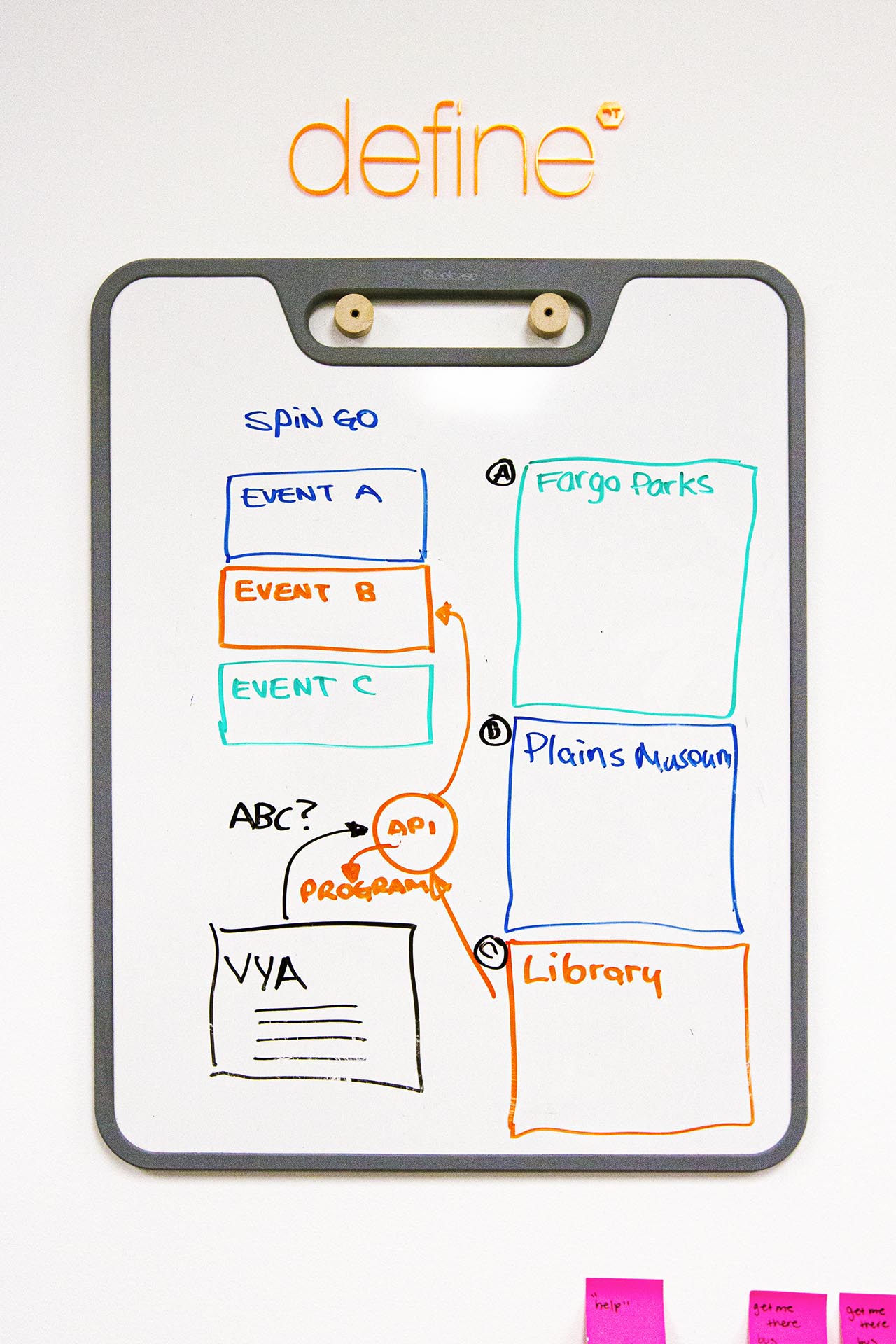
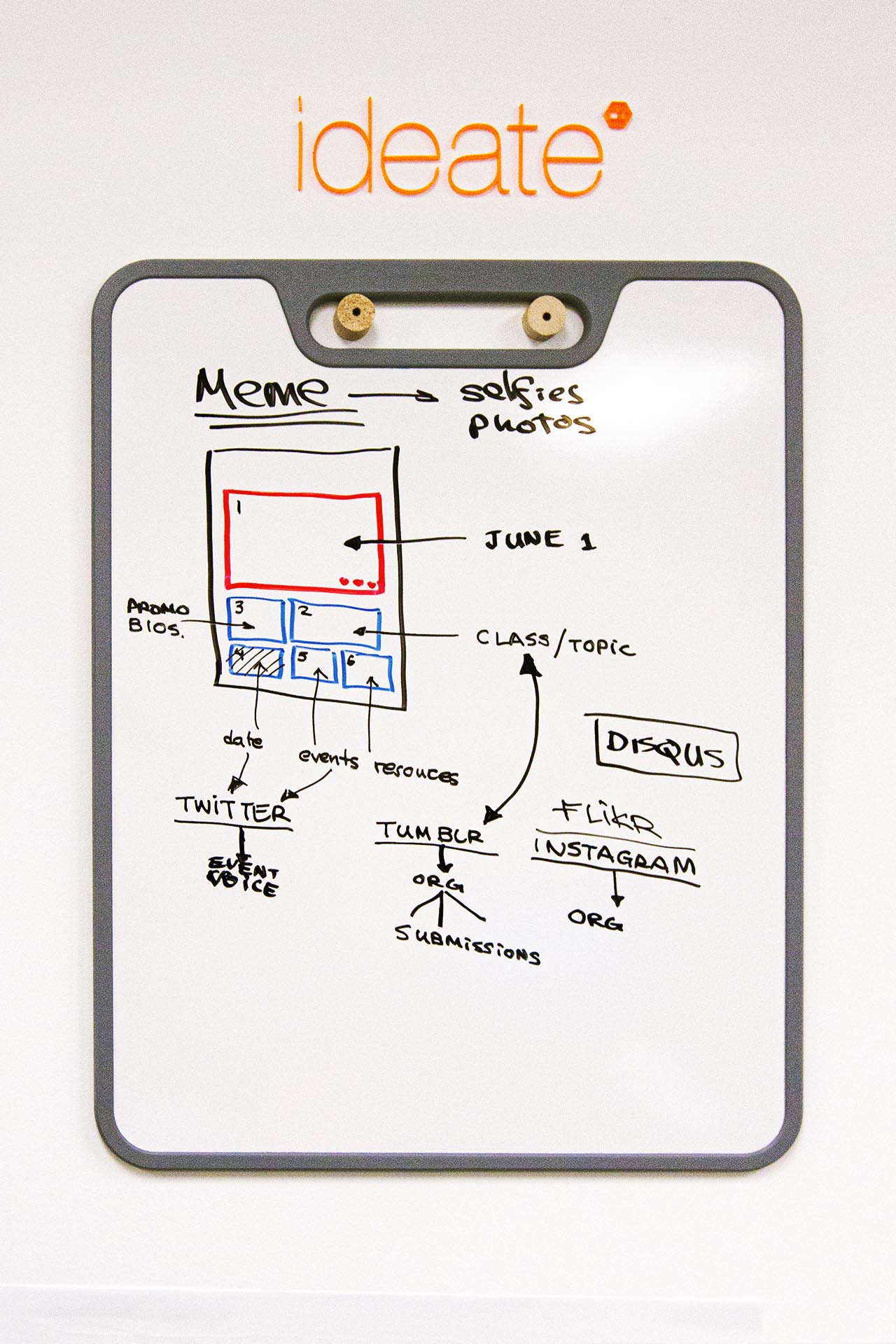
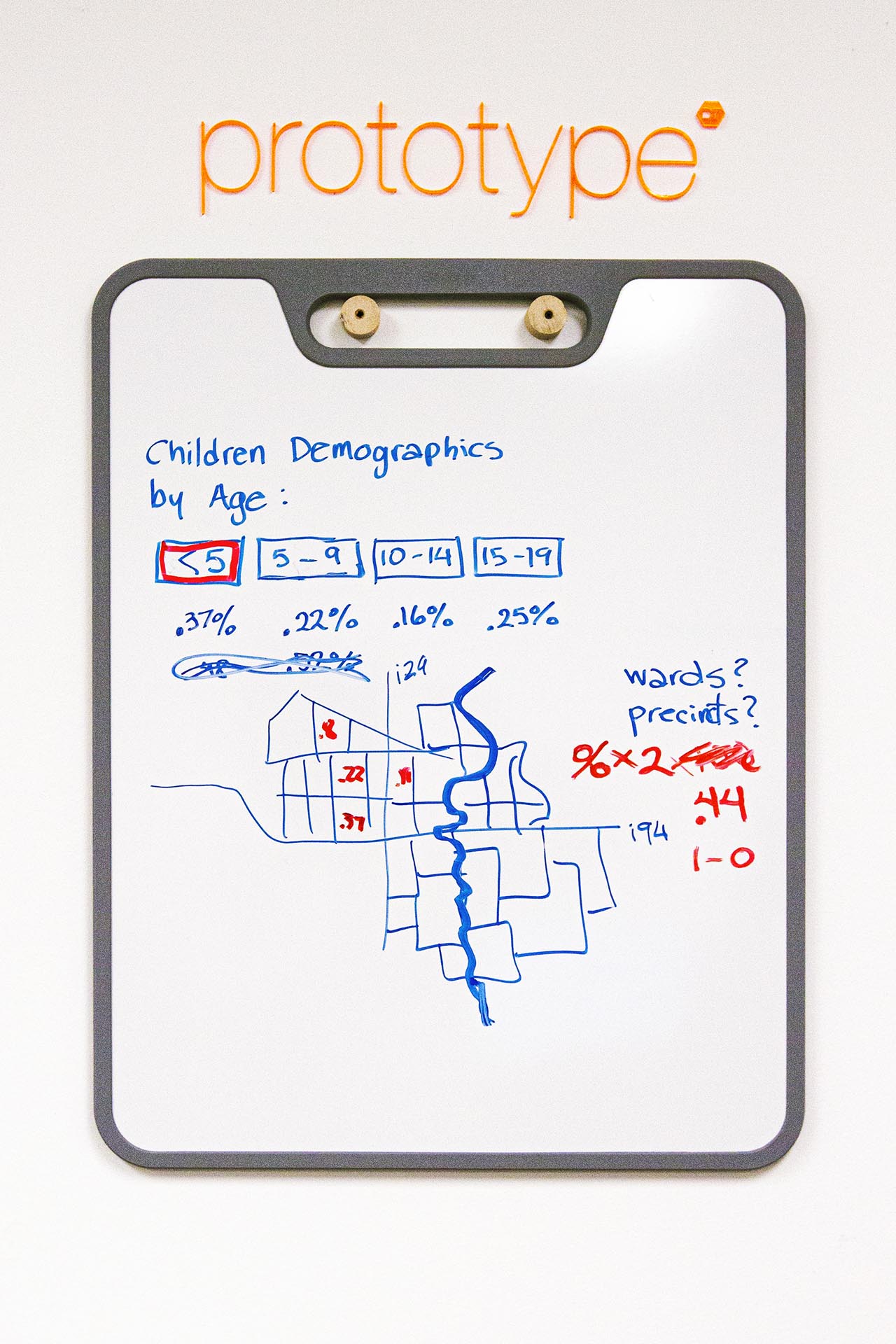
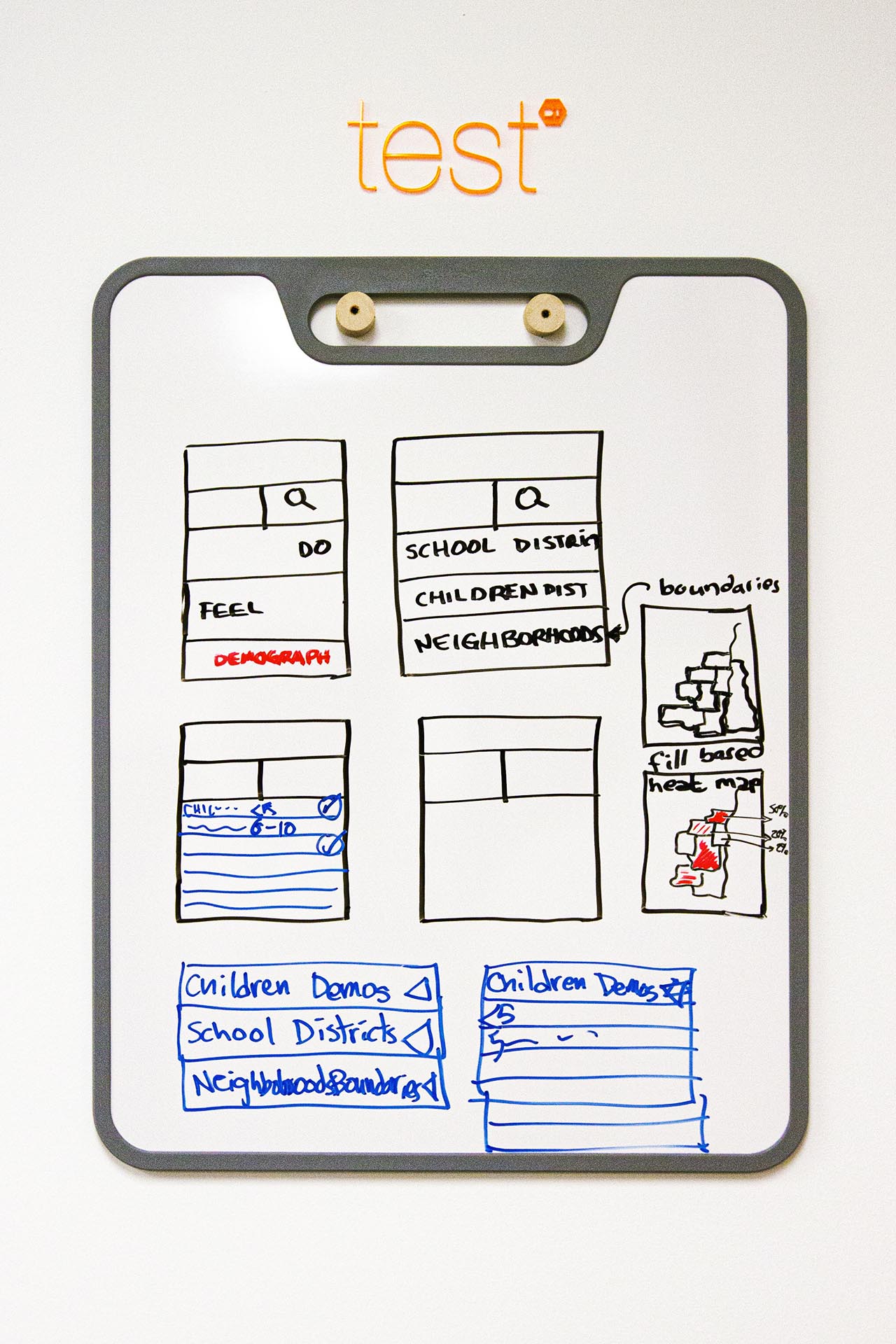
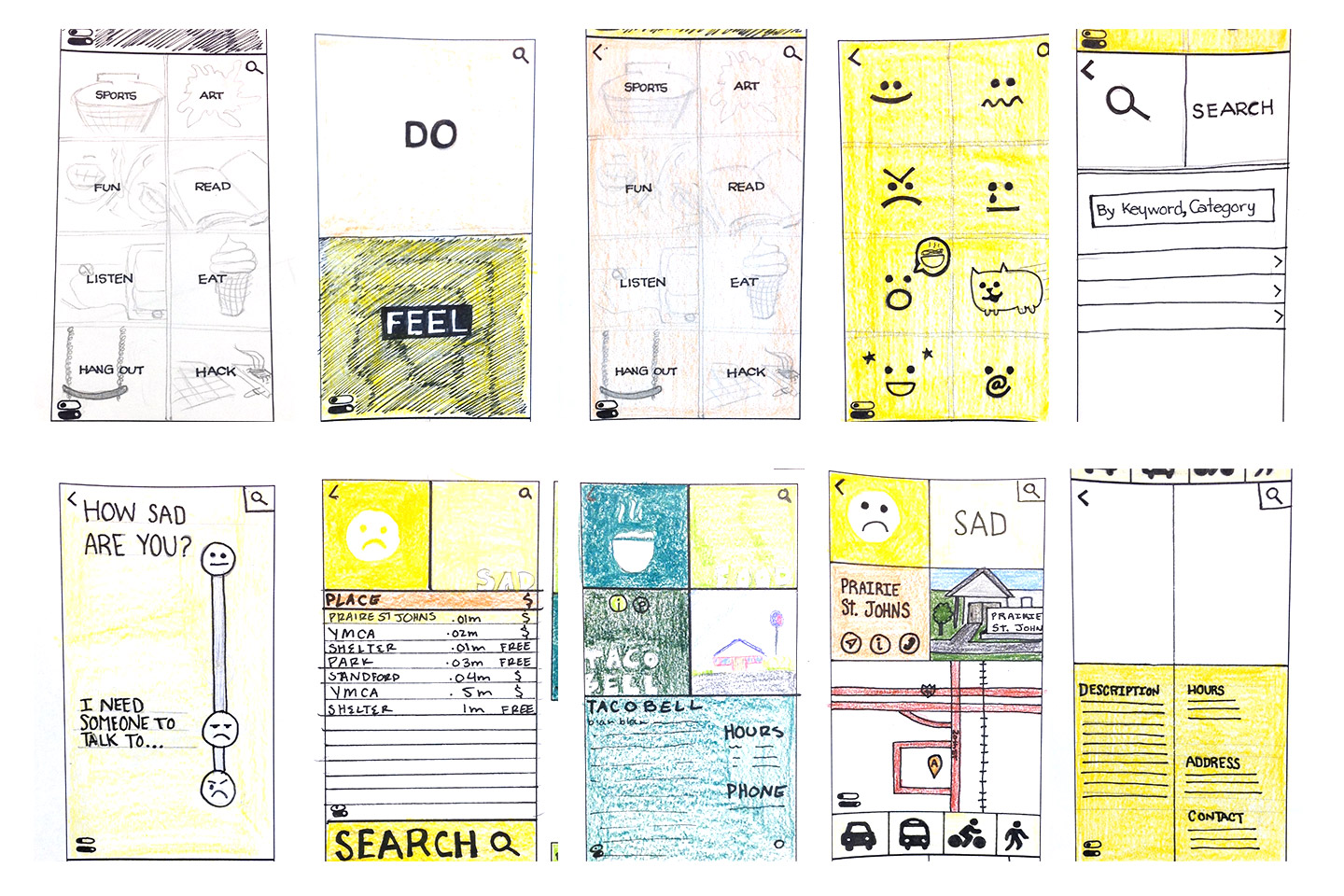
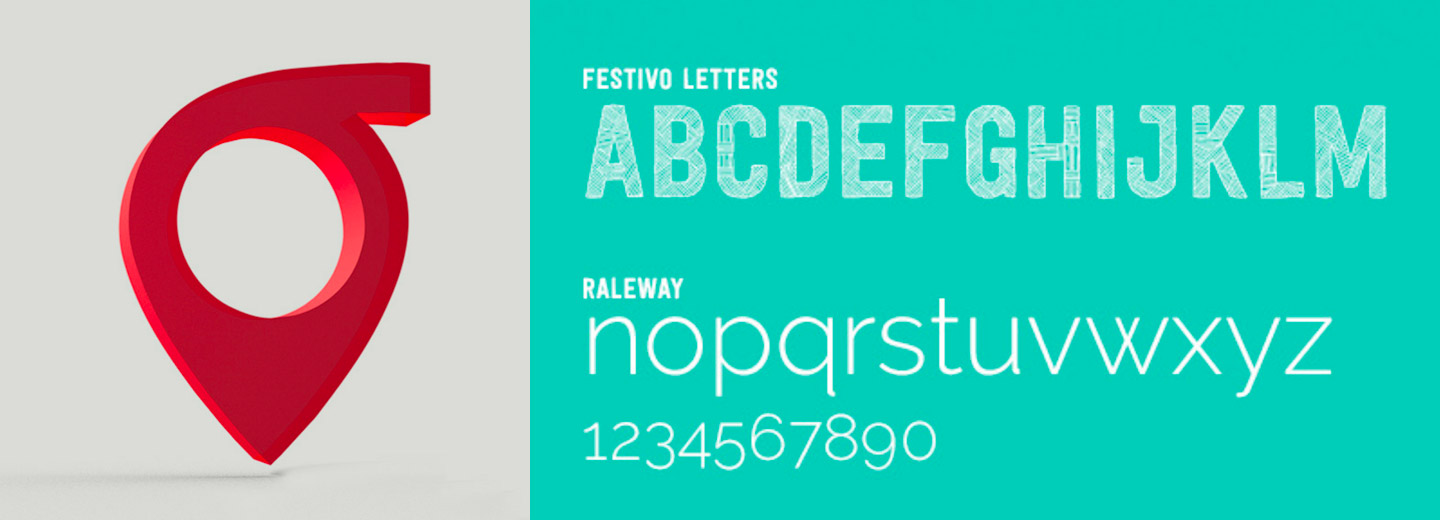
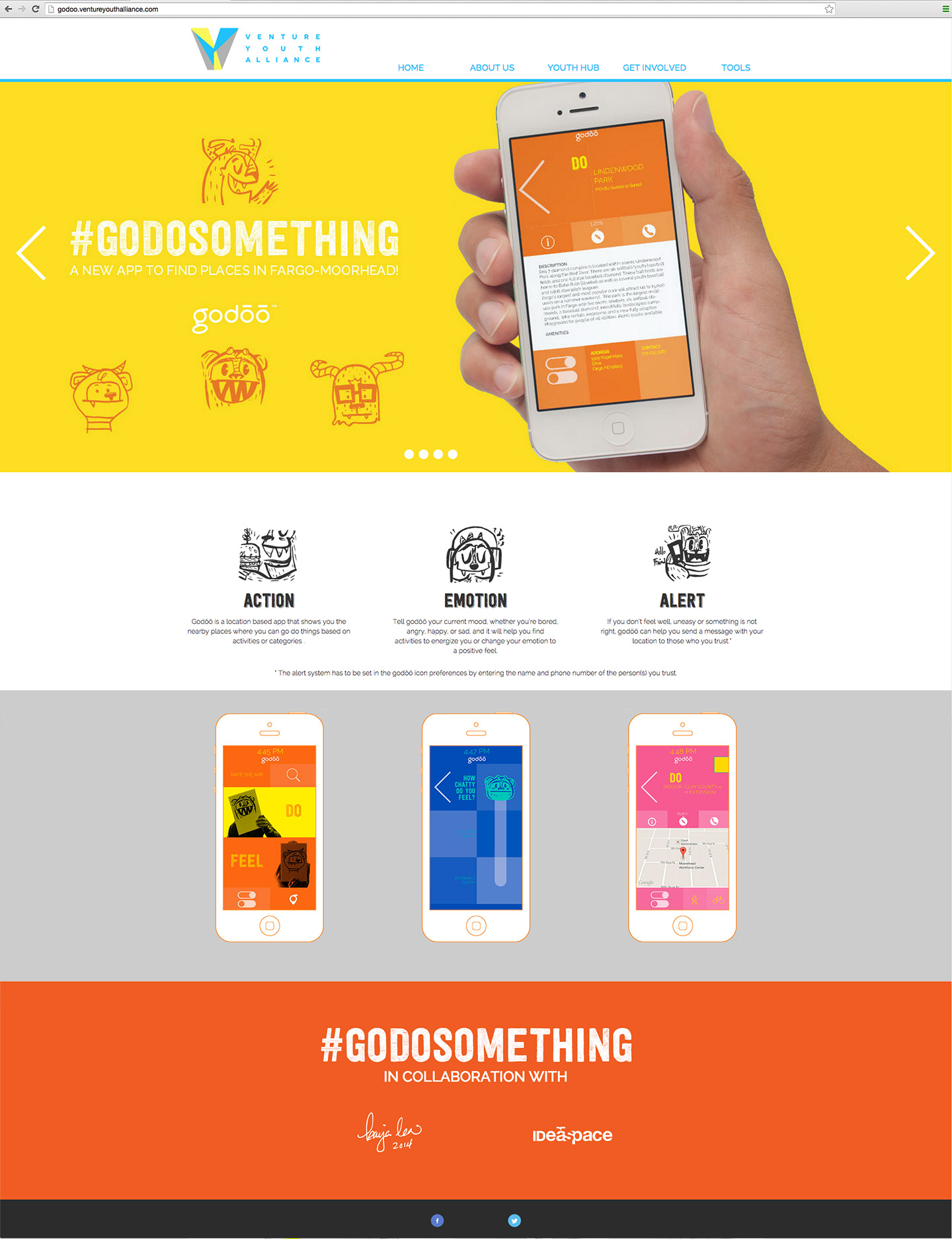
Venture Youth Alliance, a non-profit organization with the goal of bringing youth activities to children ages 2-18, wanted a solution developed for and in collaboration with local kids. As a result, we worked with several designers, illustrators, and students to create a mobile application and campaign for parents and children to discover the fun in their surroundings.
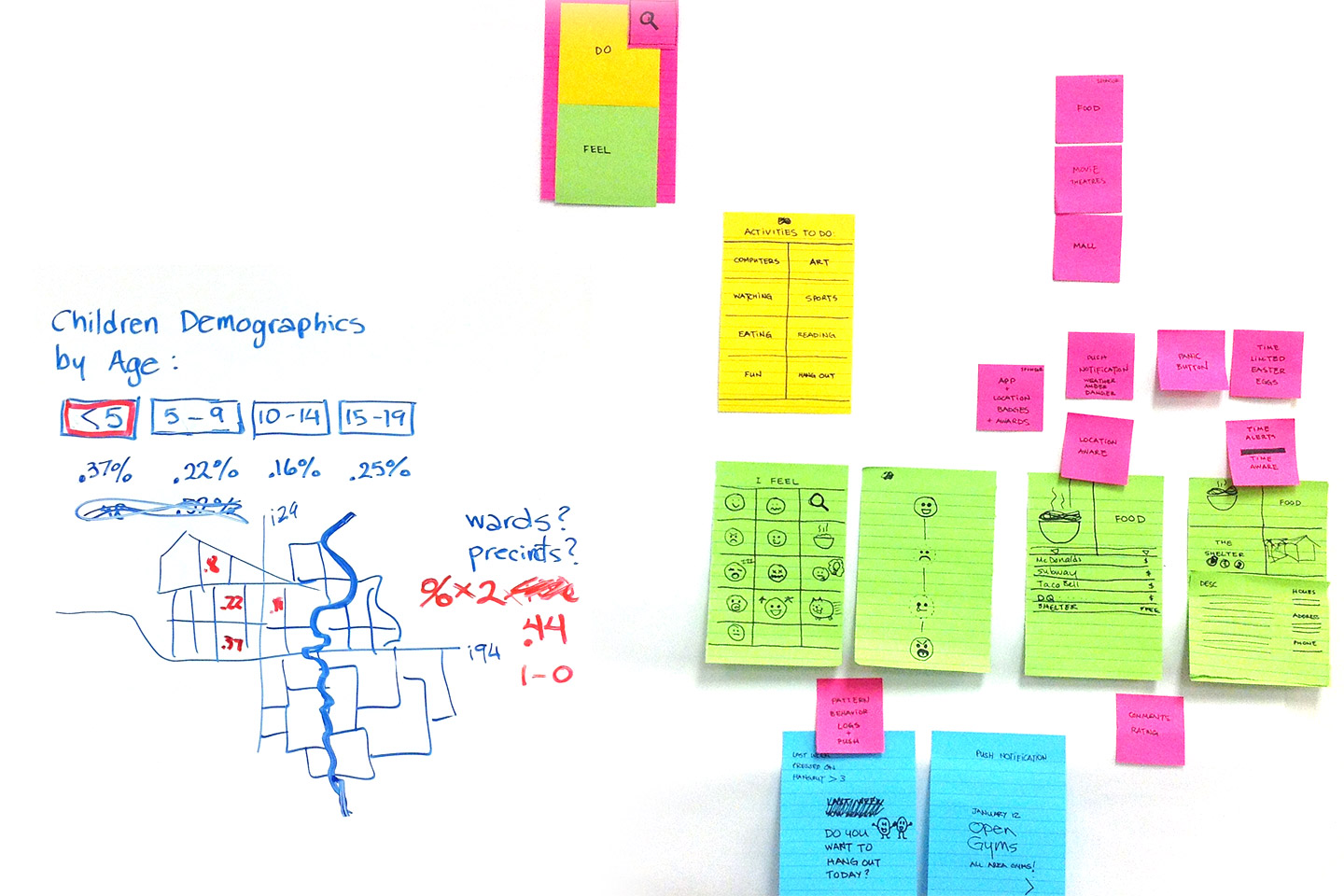
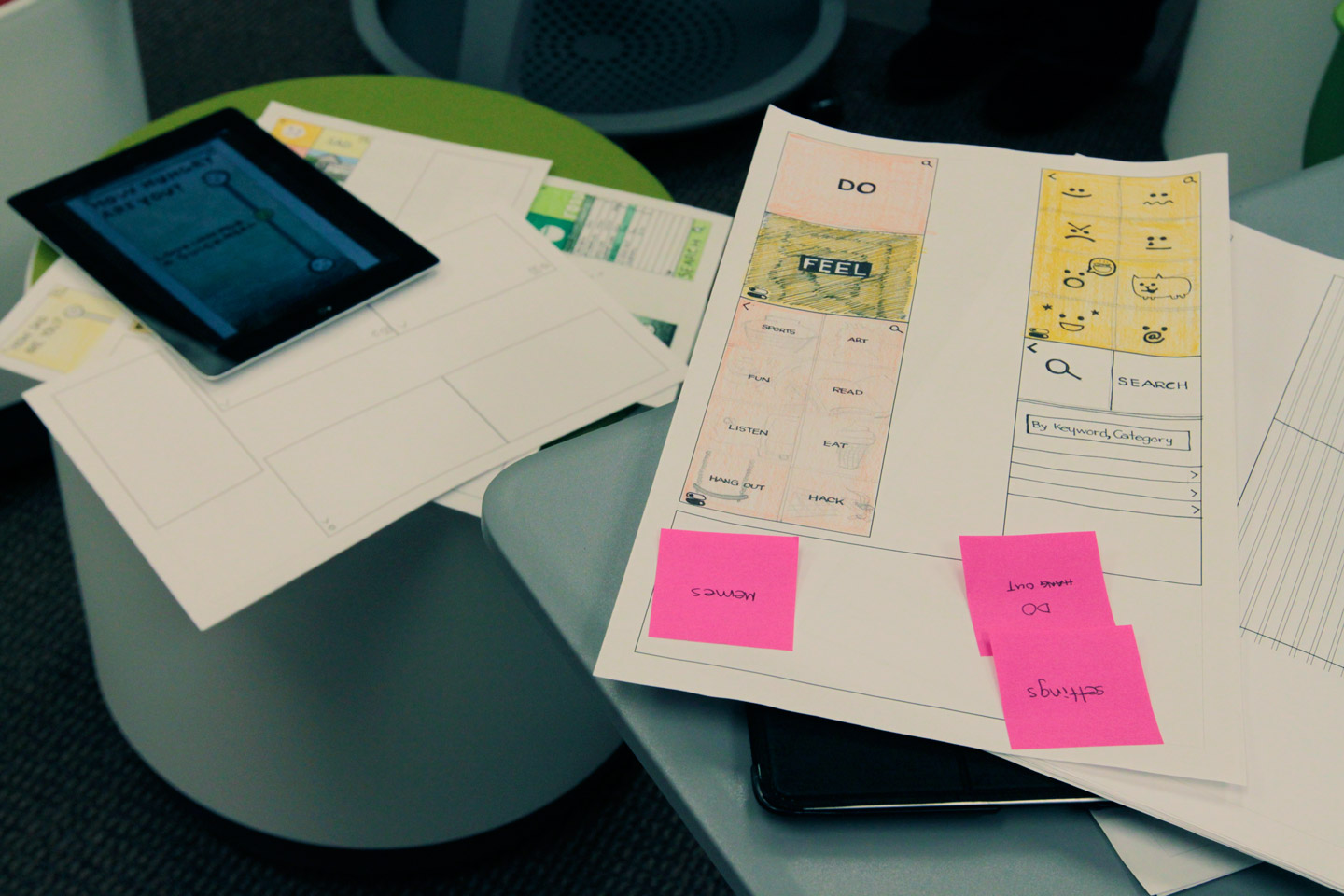
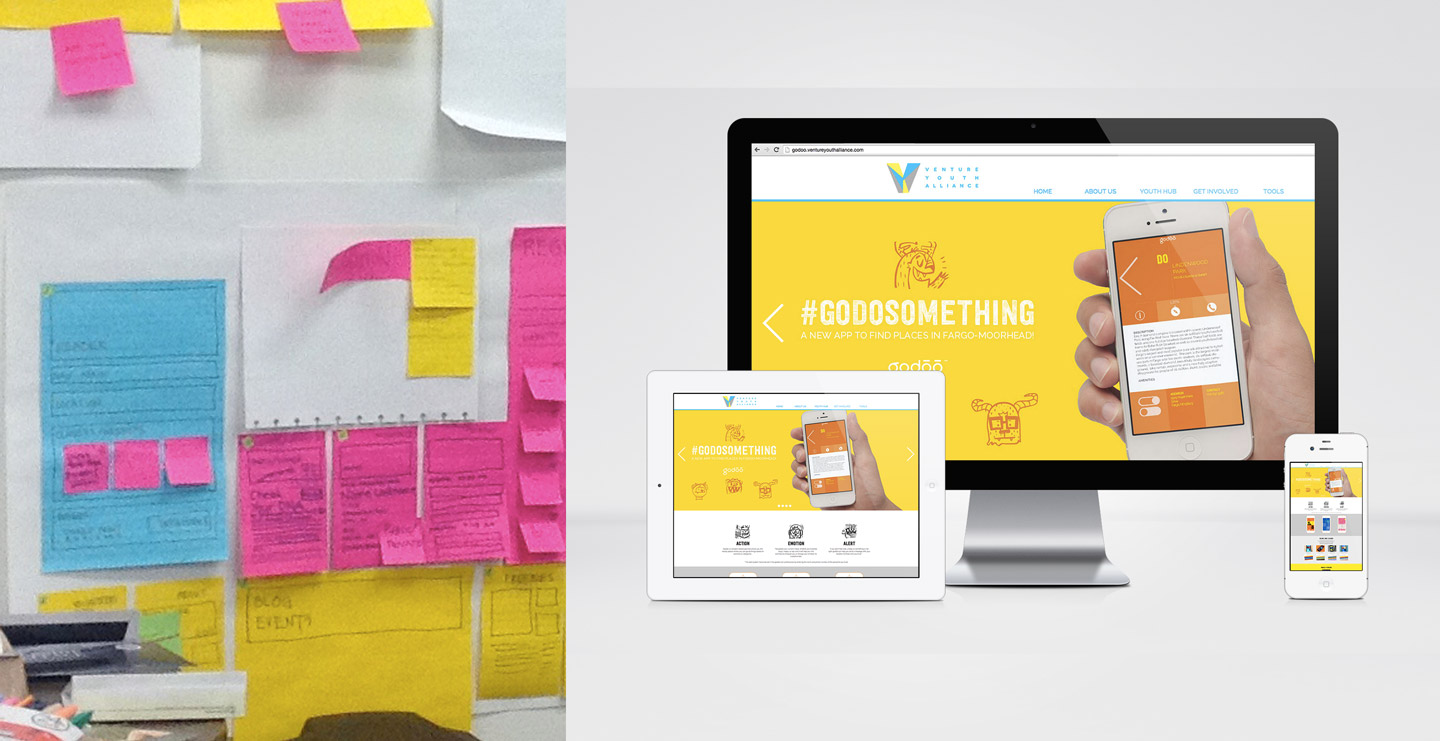
The app included detailed information about their whereabouts and displayed activities and amenities nearby.


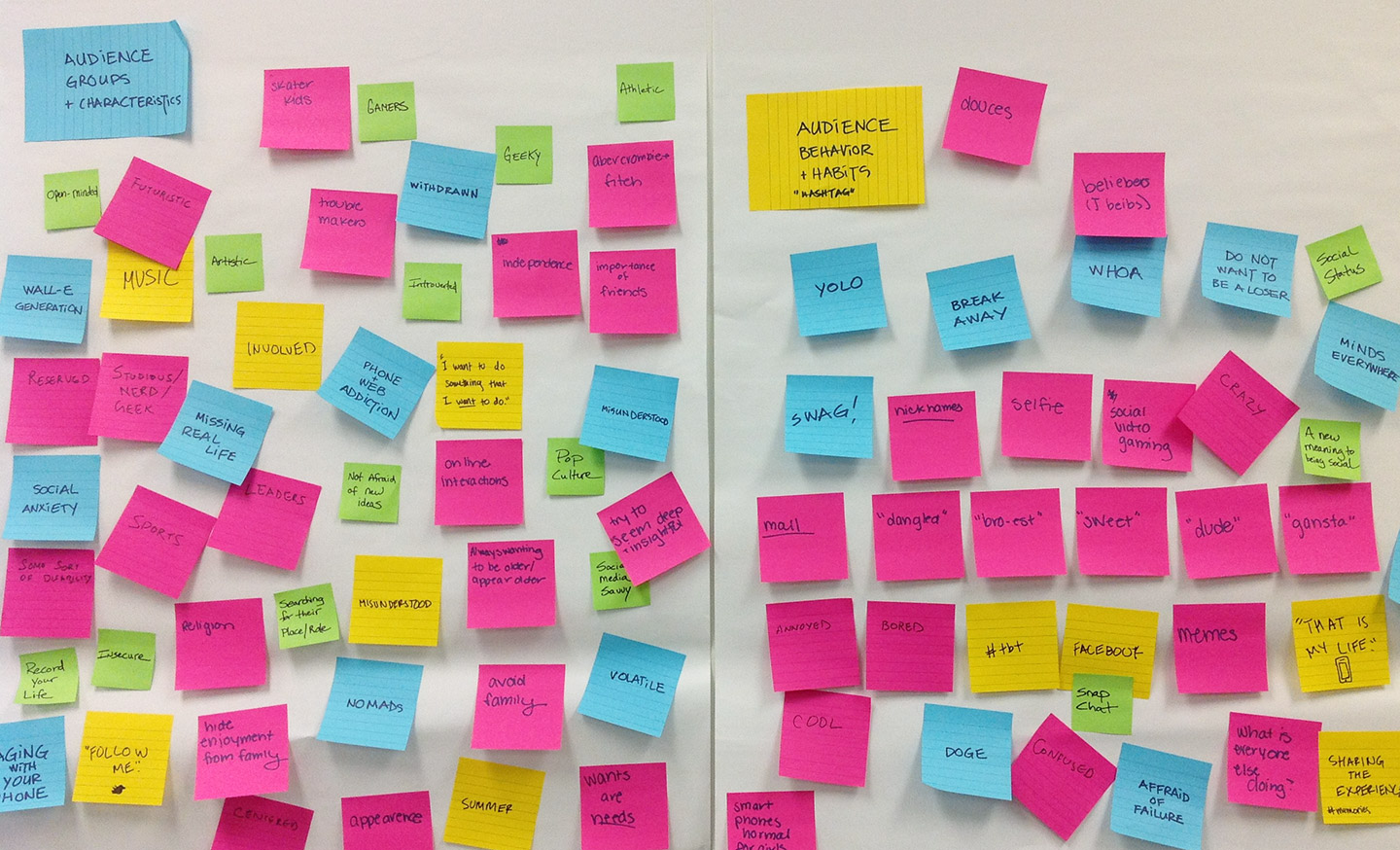
Gathering and organizing audience characteristics, behavior, and habits




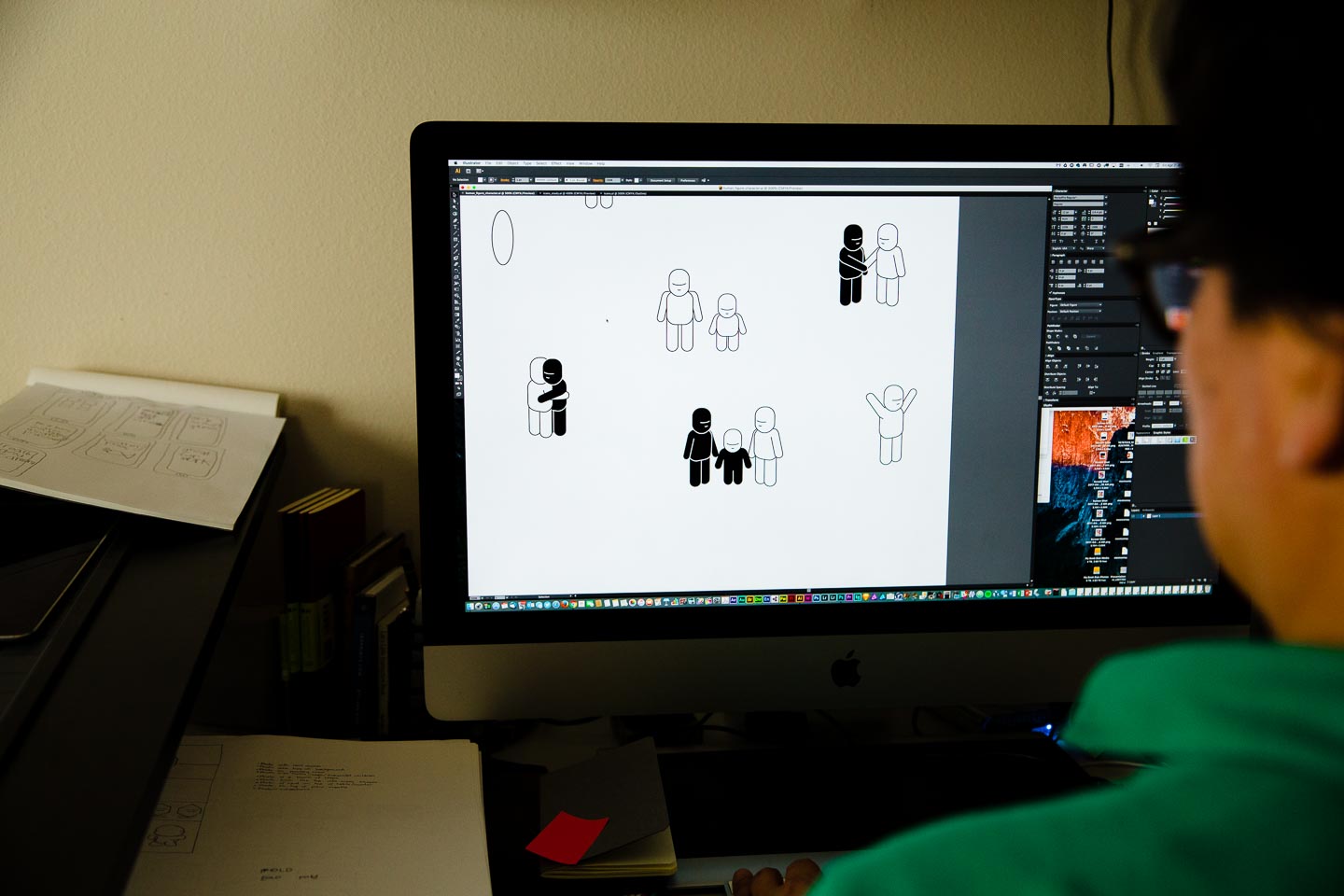
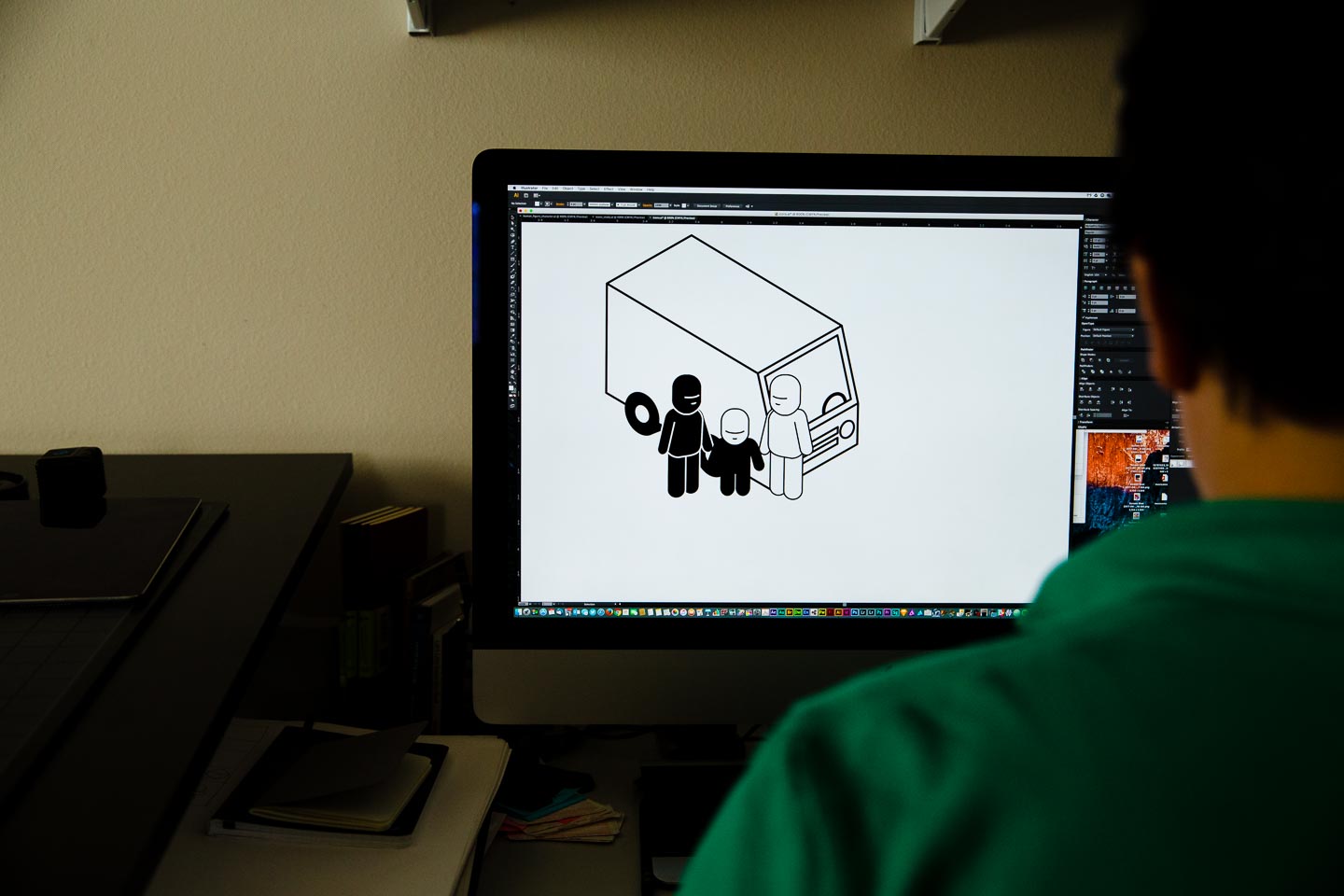
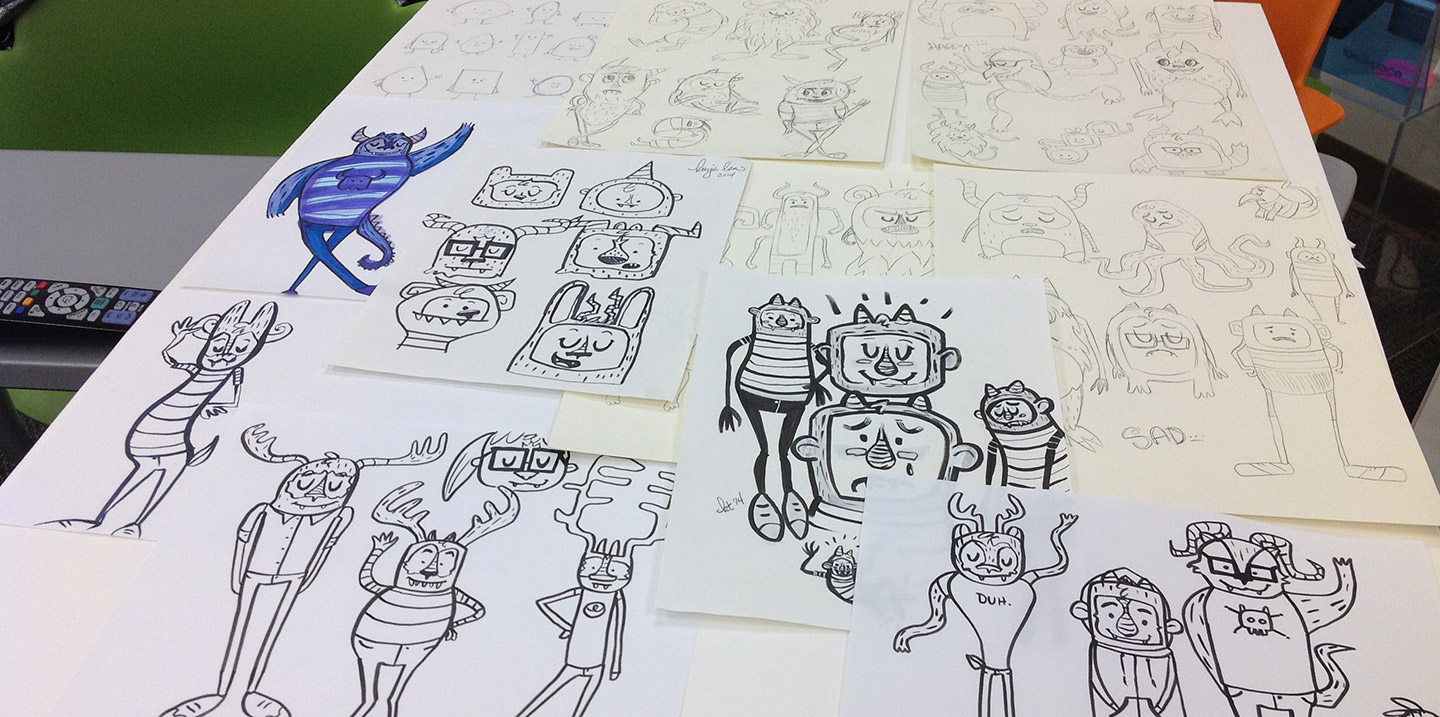
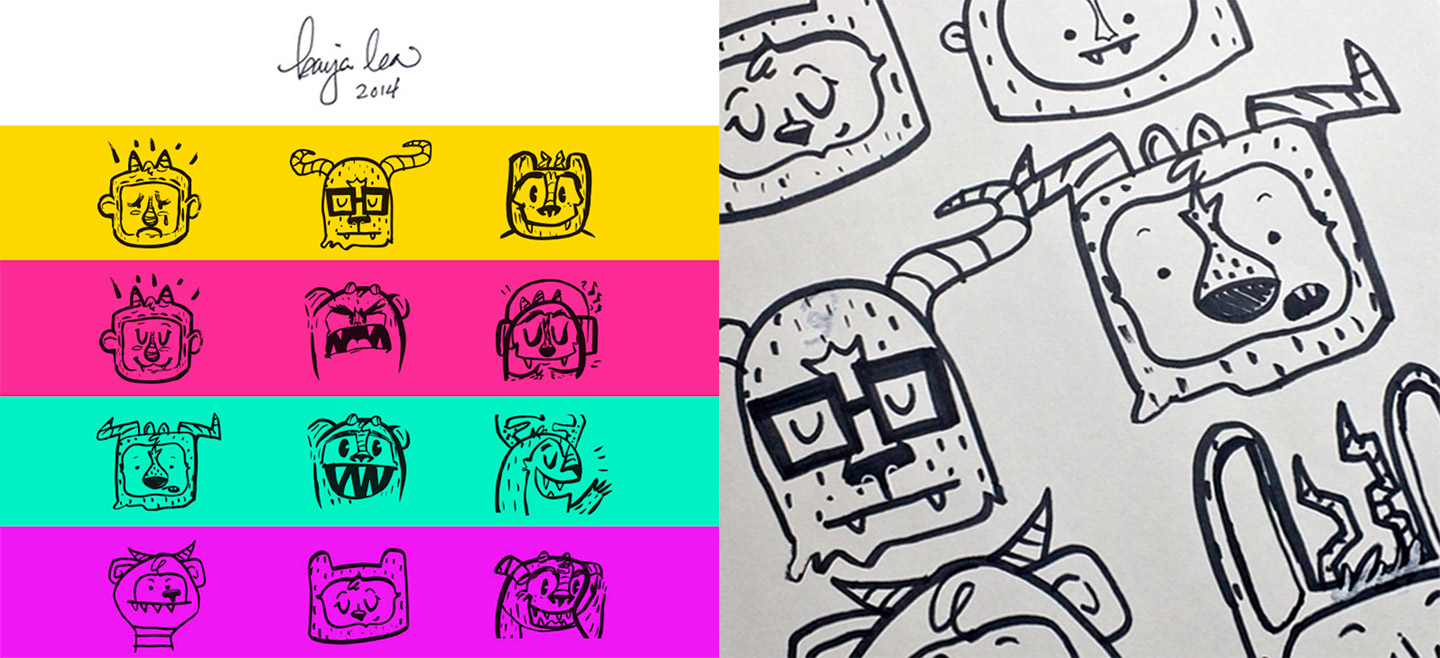
Sketches of characters with personality by Kaija Lea




Brand mark development and refinement




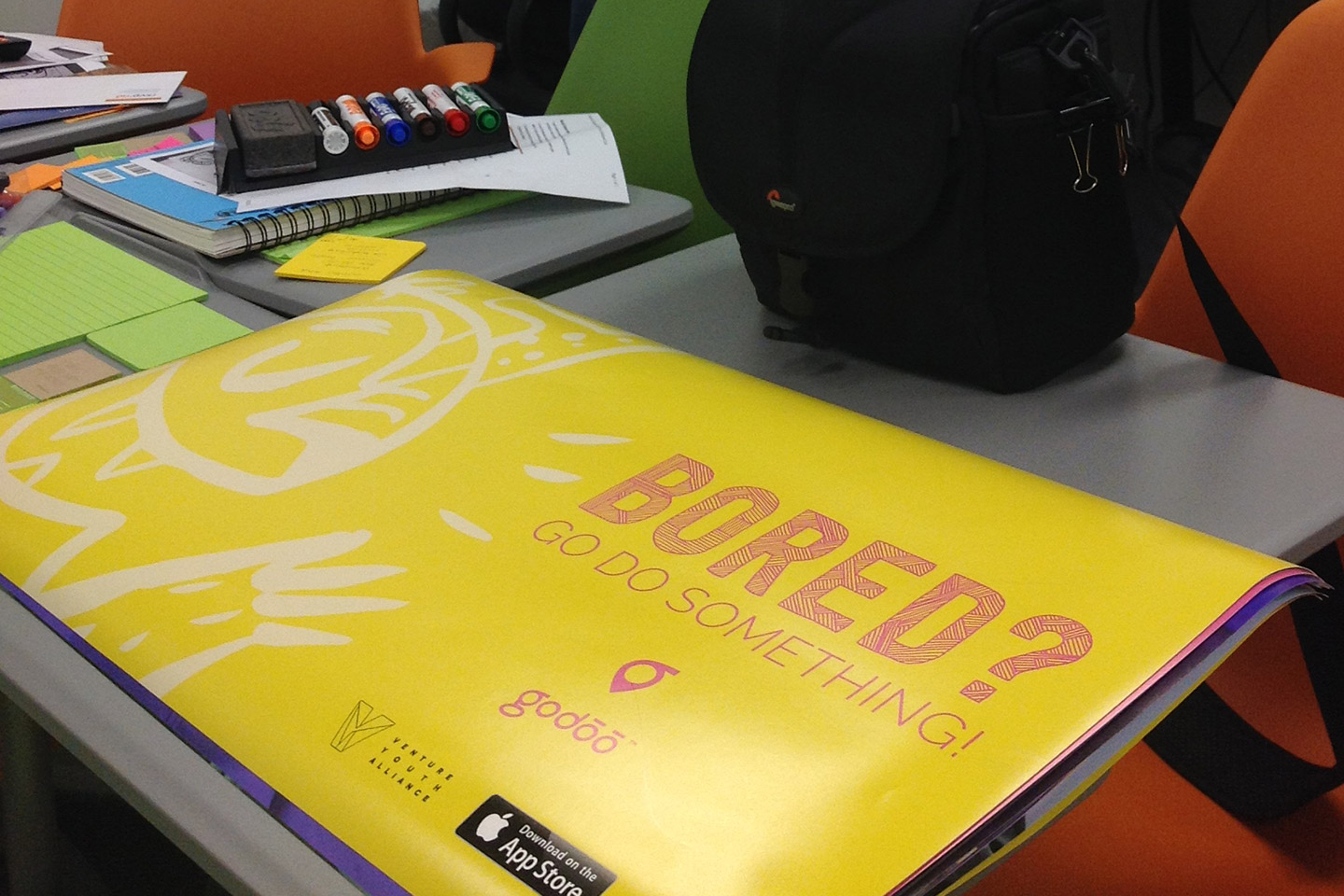
Posters to inspire action






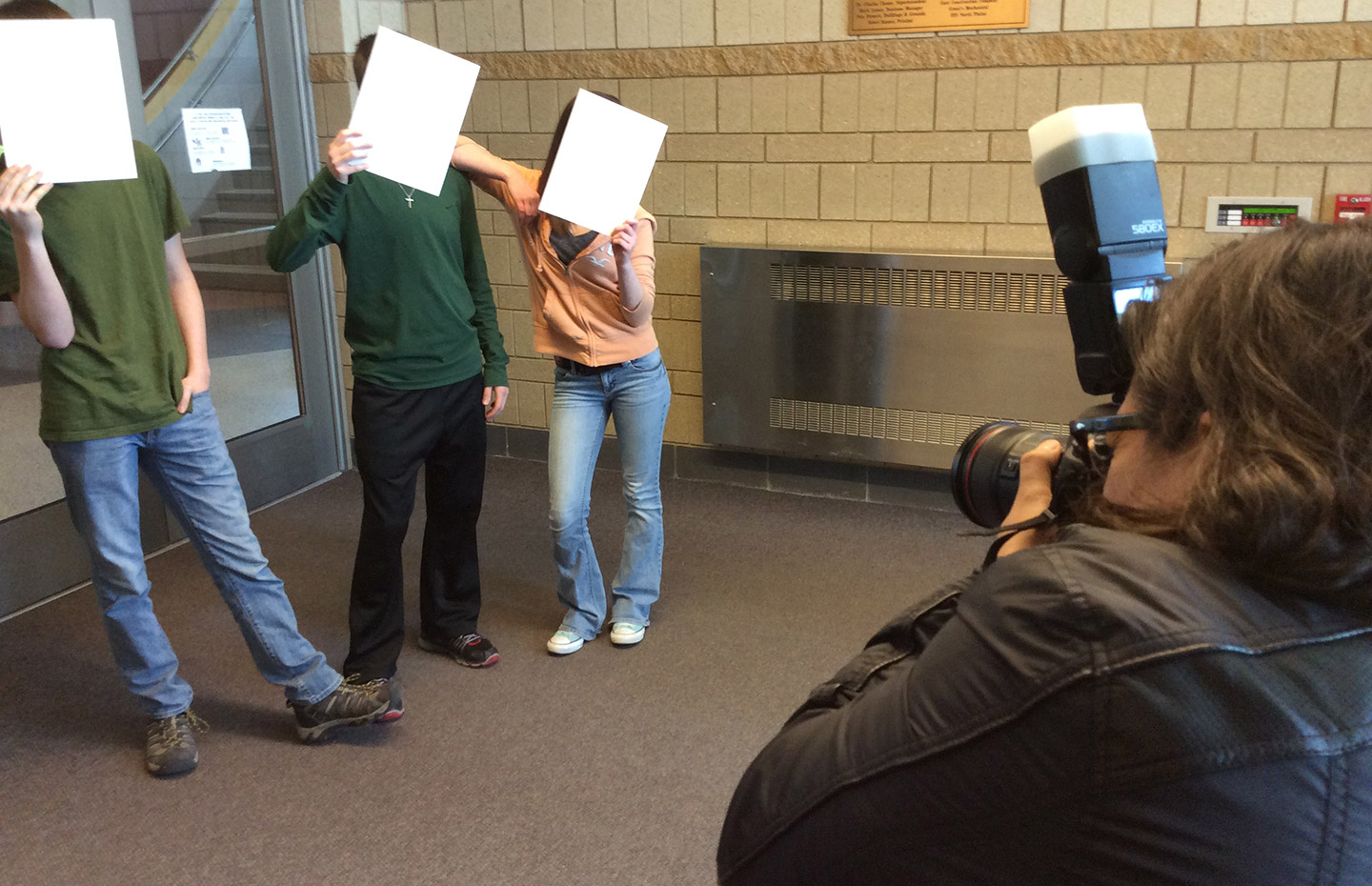
Using local youth to reflect our community




The app making the news

With the re-launch of a portfolio company for Otter Tail Corporation, a large company with operations in utilities and manufacturing, Nupolitan was tasked with the creation of a design system composed of several elements to be created and launched within a few months. The message was clear and simple: excellence. Nupolitan created an elegant and timeless brand which was followed by a full system of print materials, stationery, promotional video, and website.

Examining over 25 attributes to create a synergetic and concise brand



Sketching with intentional excellence as the focus





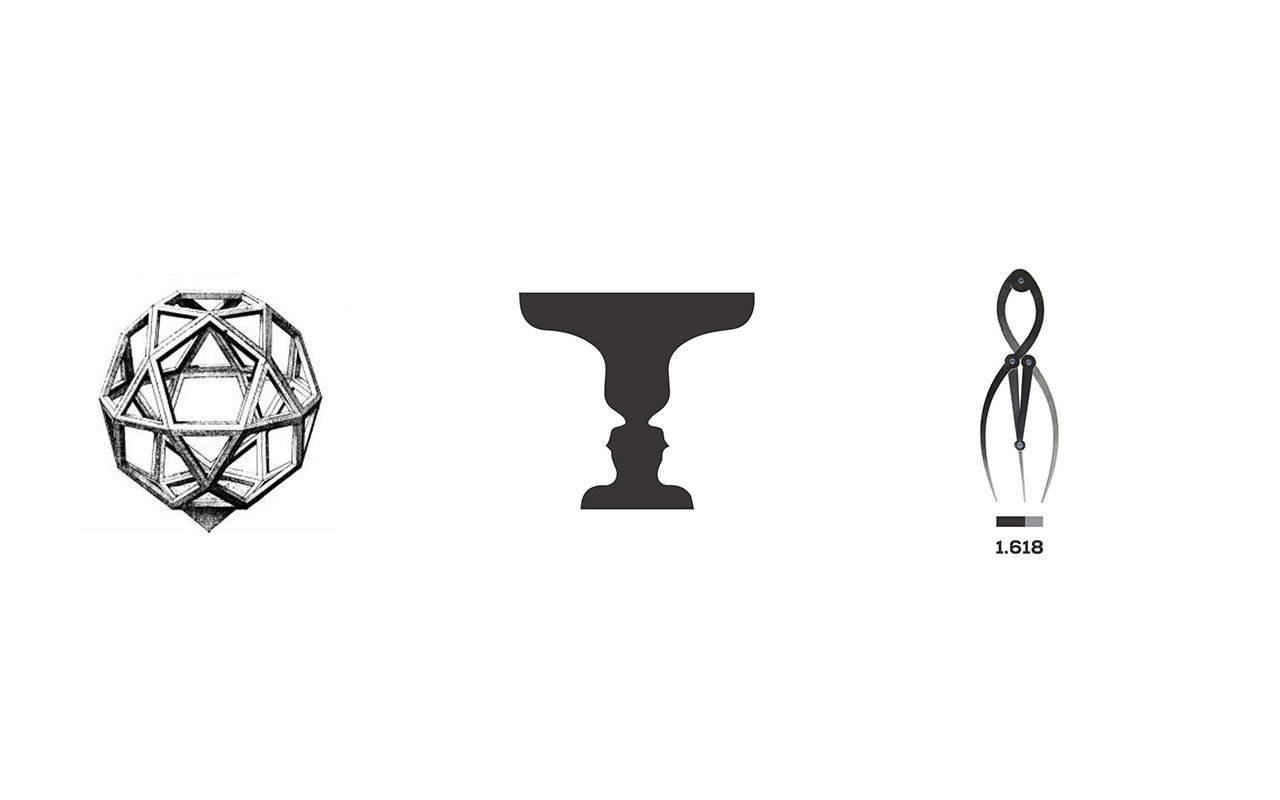
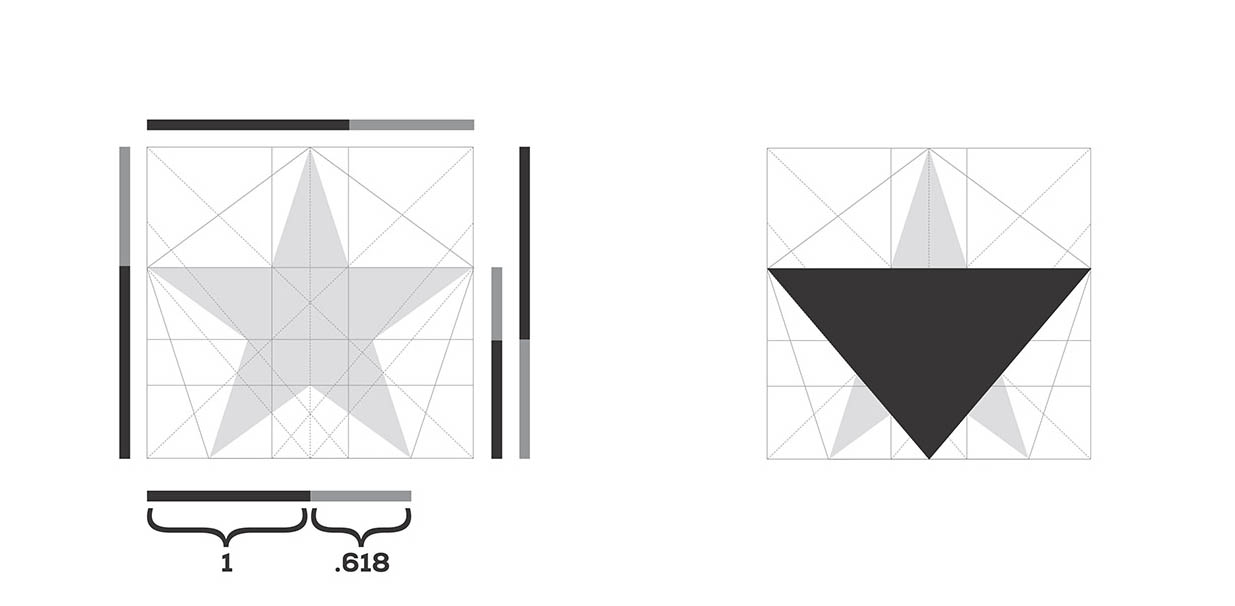
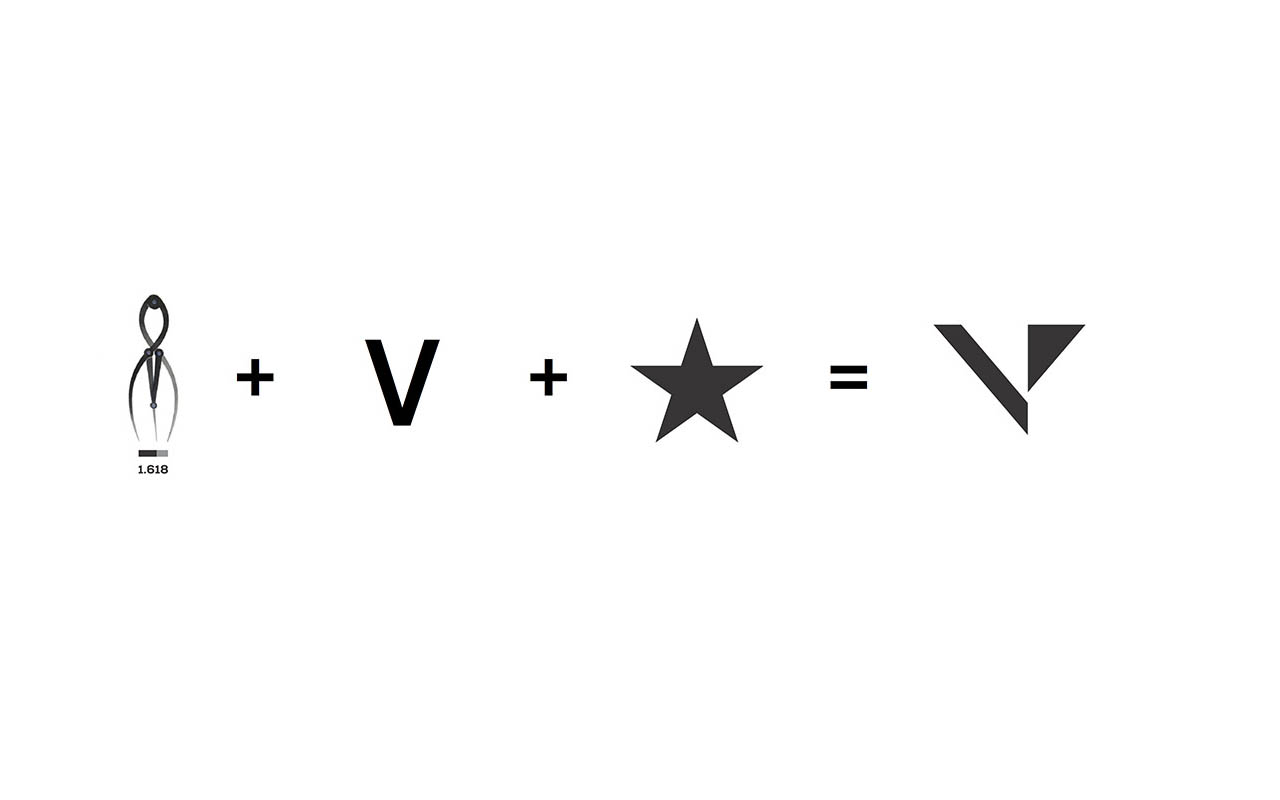
Elements of geometry and the golden ratio work together to form the brand mark


Organization of deploying a design system


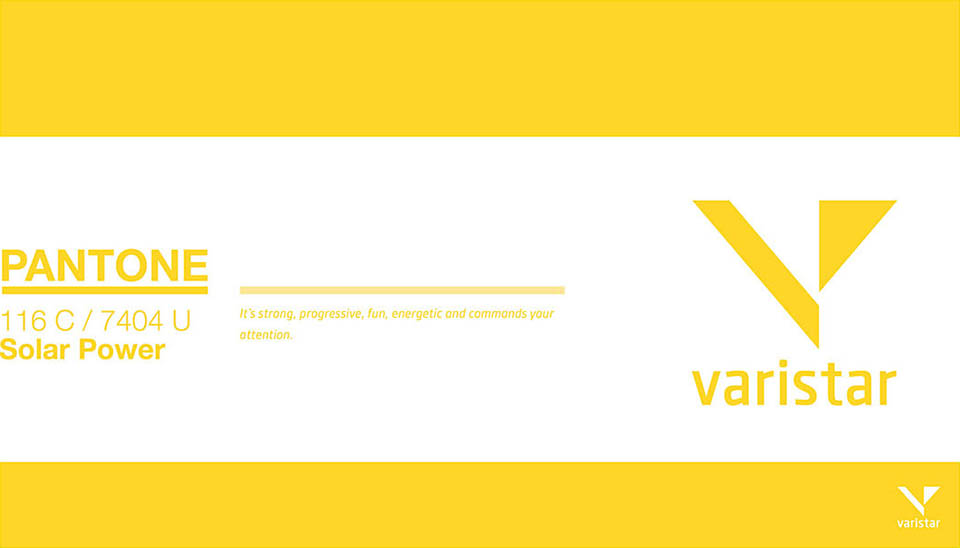
Strong and modern color palette

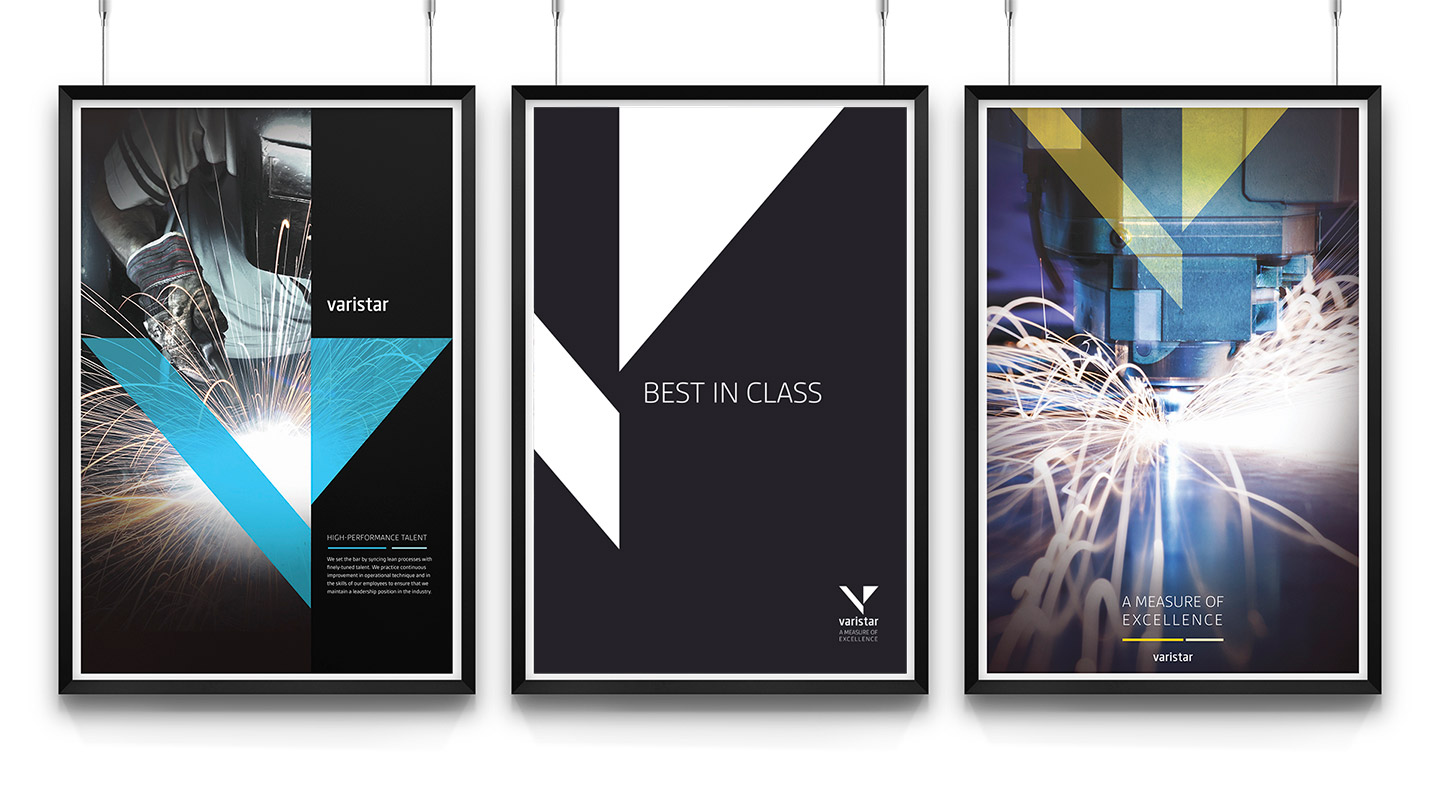
Posters designed with a simple, yet powerful message




Conceptualization through sketches

Full design system

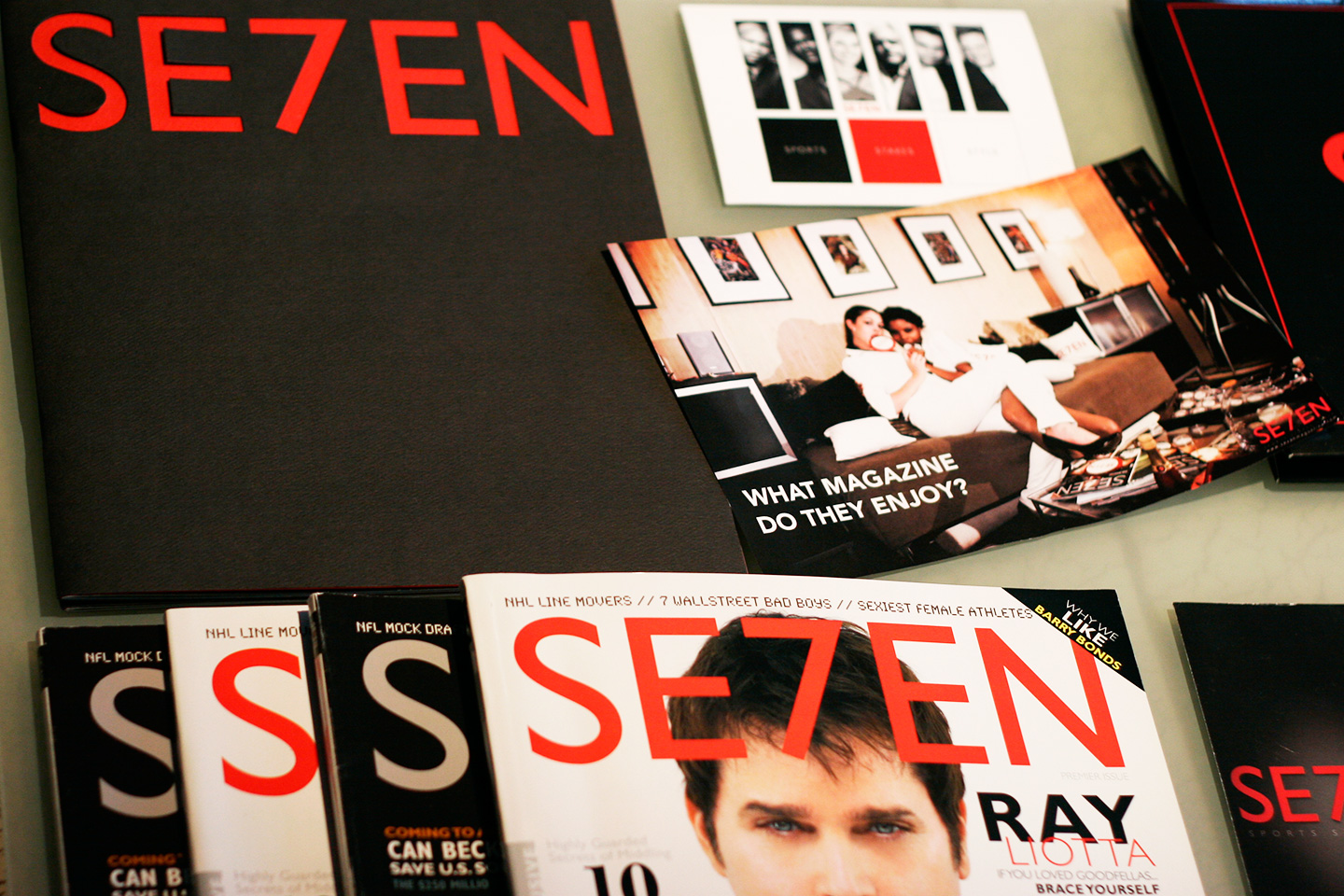
By combining many years of knowledge in interactive and print design fields and publications, we worked to create strong messaging in niche magazine markets. This led to the design of exciting pieces of promotional and marketing materials and the procurement of several clients with the goal being reached in two short months.

Our focus: newsprint



Complex fashion with a simple message




Limited edition posters


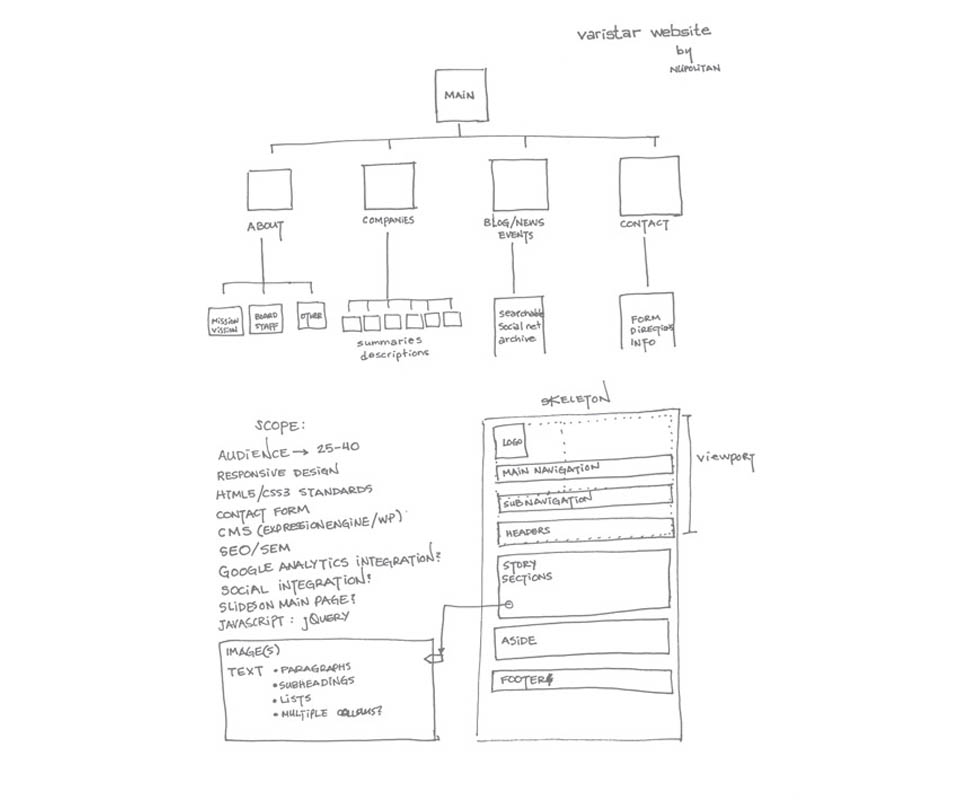
Developing media kits for publications in the publishing sector has many challenges. Selling a publication to publishing professionals lies in understanding what will attract the attention of professionals that are continuously bombarded by publications and visual impact.
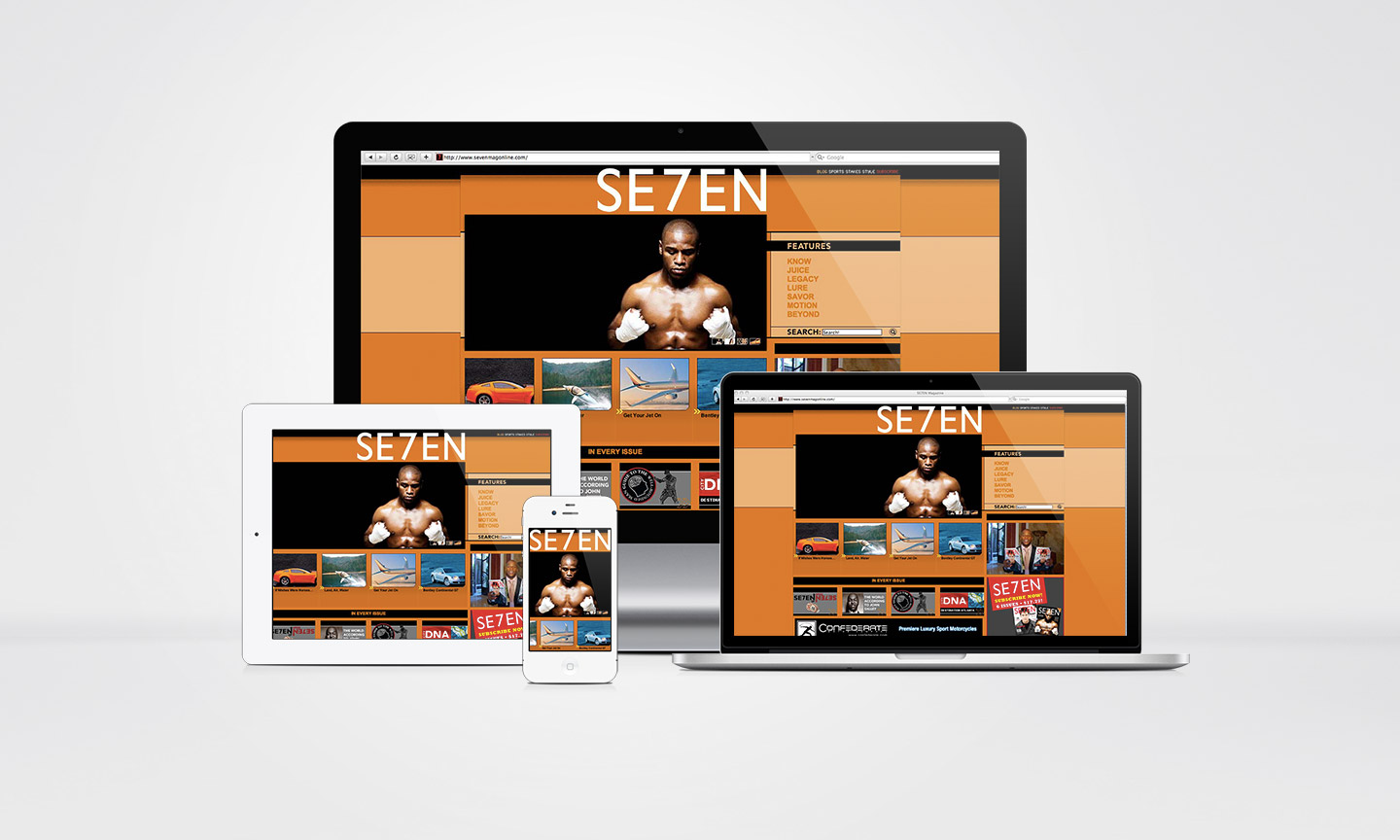
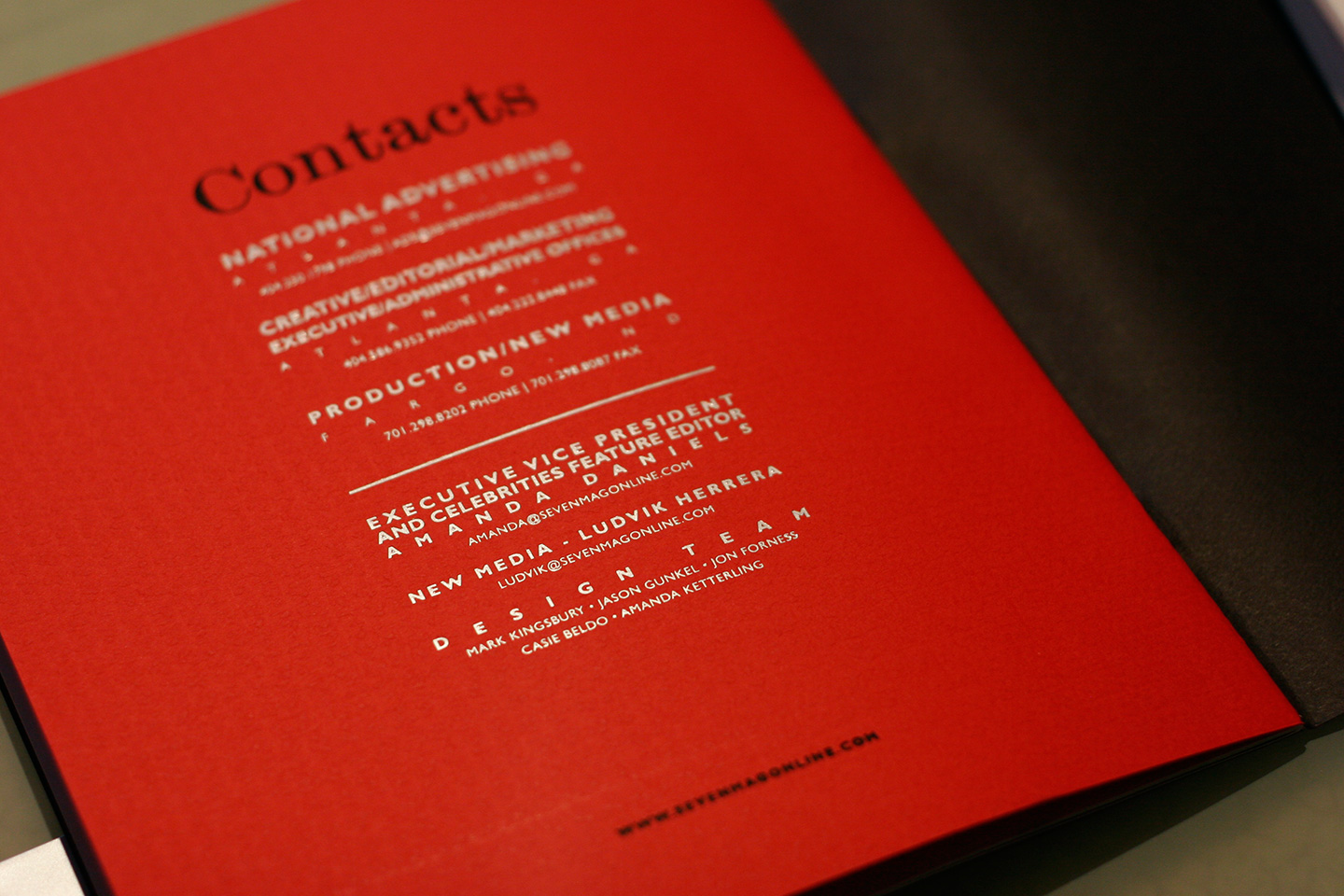
We designed a brand system and several other materials for the promotion of a luxury lifestyle magazine whose mission was selling luxury and high-cost, high-reward style. The media kit, as well as the brand identity, created an elegant and sophisticated image and experience.

Three words to convey the brand





Texture and foil add an elegant touch




Always high stakes