Tasked to bring energy to a series of articles and integrate them into a cohesive field manual, we used a mixture of structured grids and hand-drawn elements to create nearly 40 unique article layouts built on an atomic design system.
Giving each category of articles its own set of elements and tools allowed us to make articles heavy with text come alive and entice readers to keep reading. An integration of dot grids throughout encourages readers to scribble notes in the margins. Colorful, accented key messages prompt further highlighting by the reader.





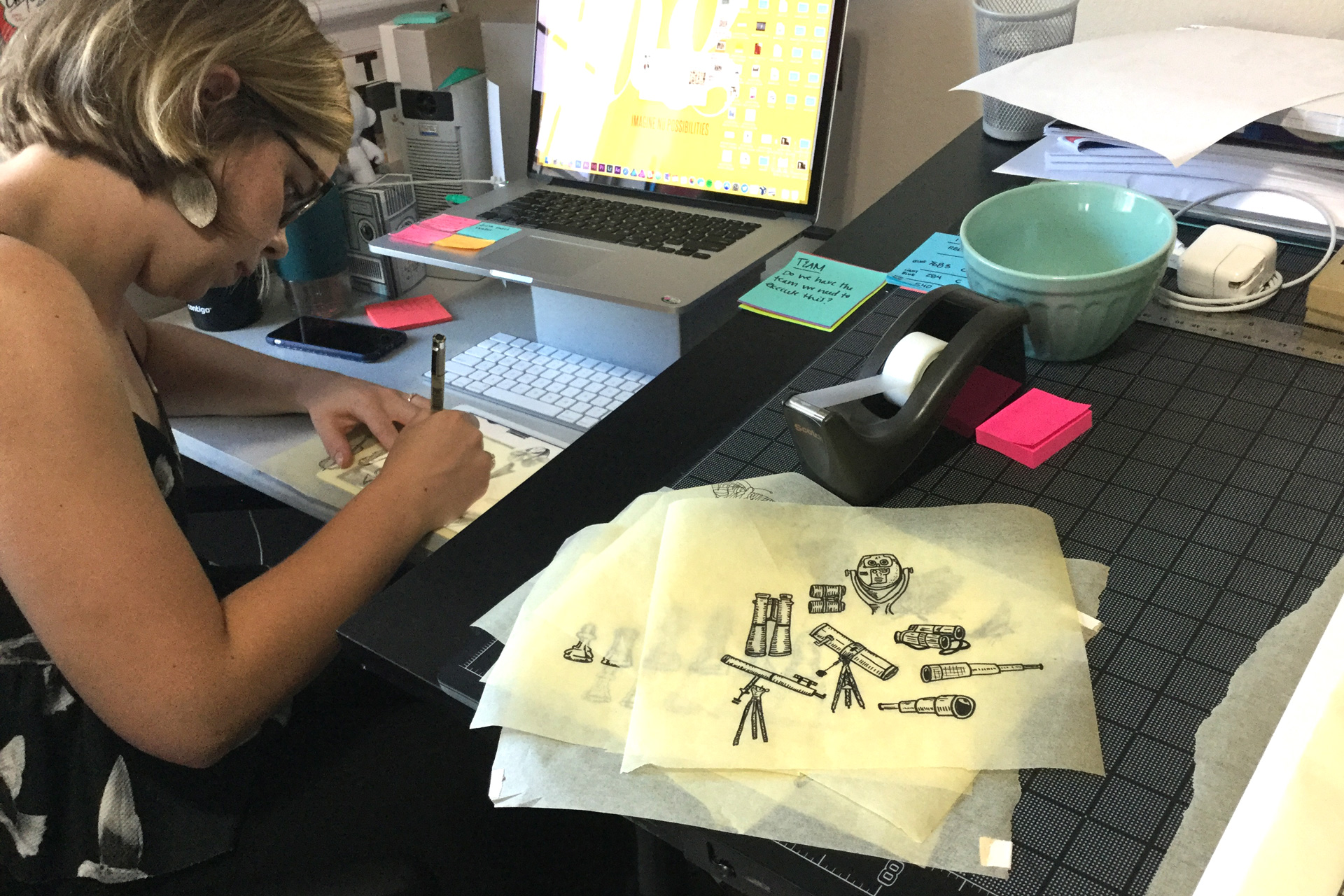
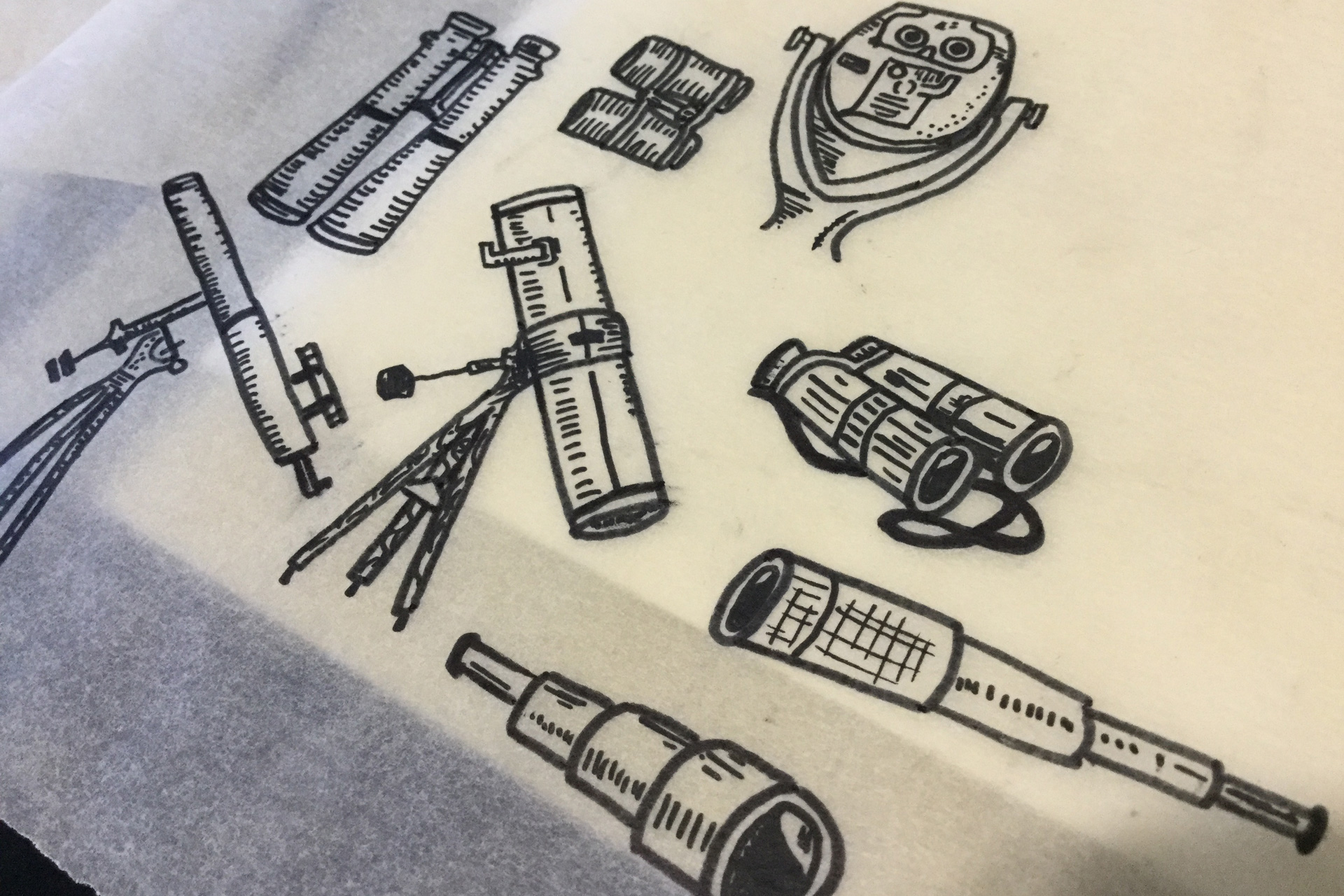
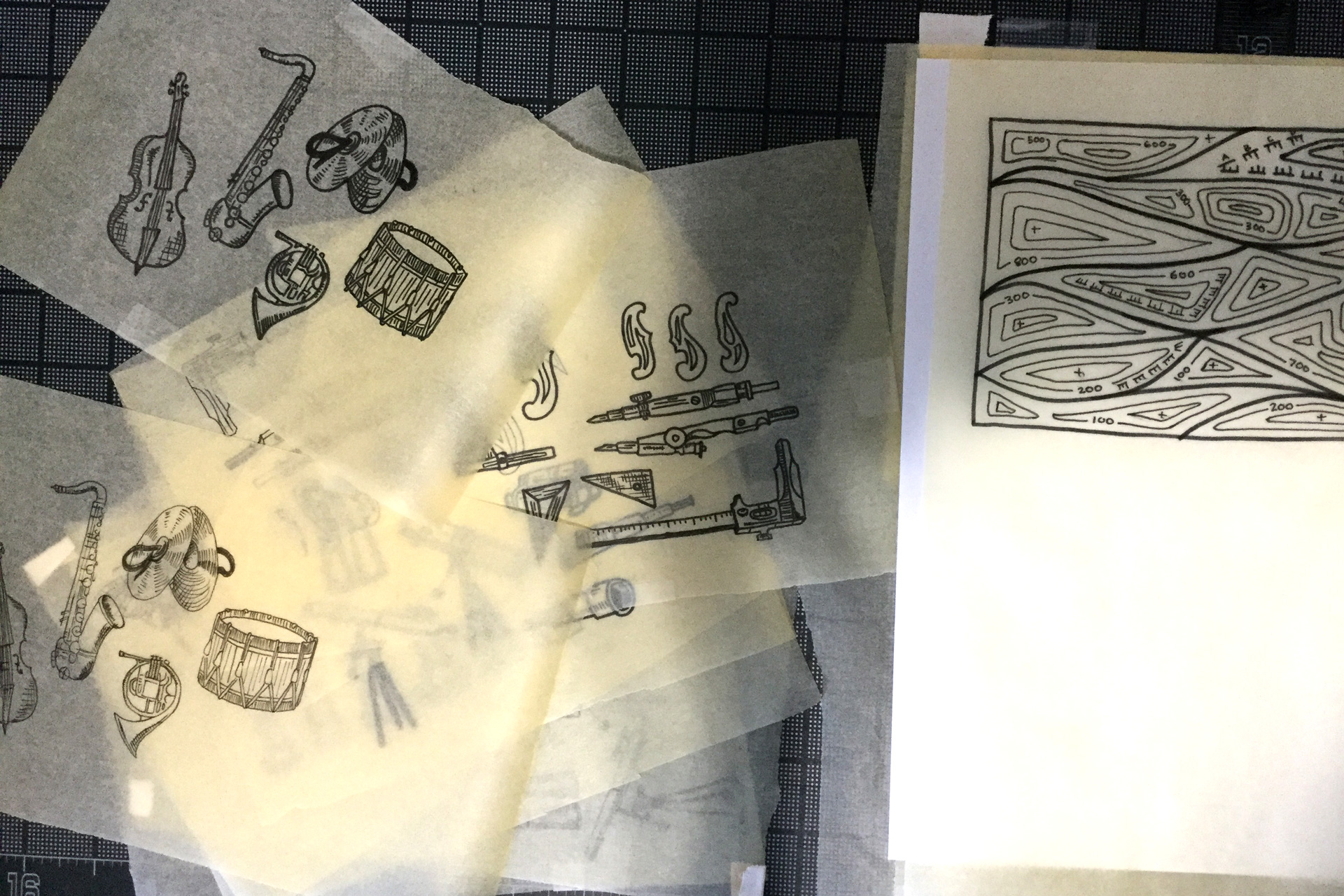
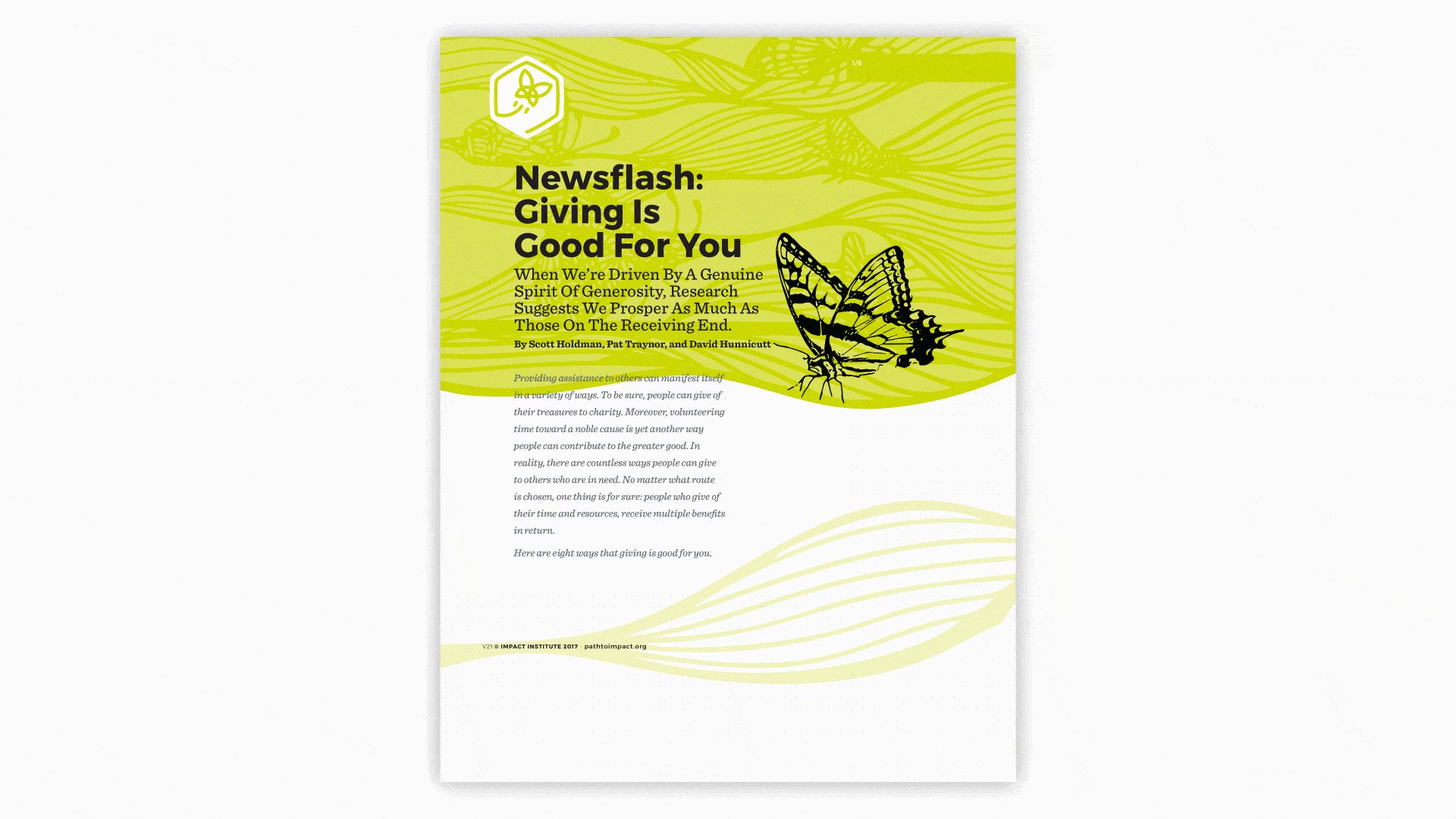
Hand-drawn illustrations accompany each category of article

Iterations of typography layouts









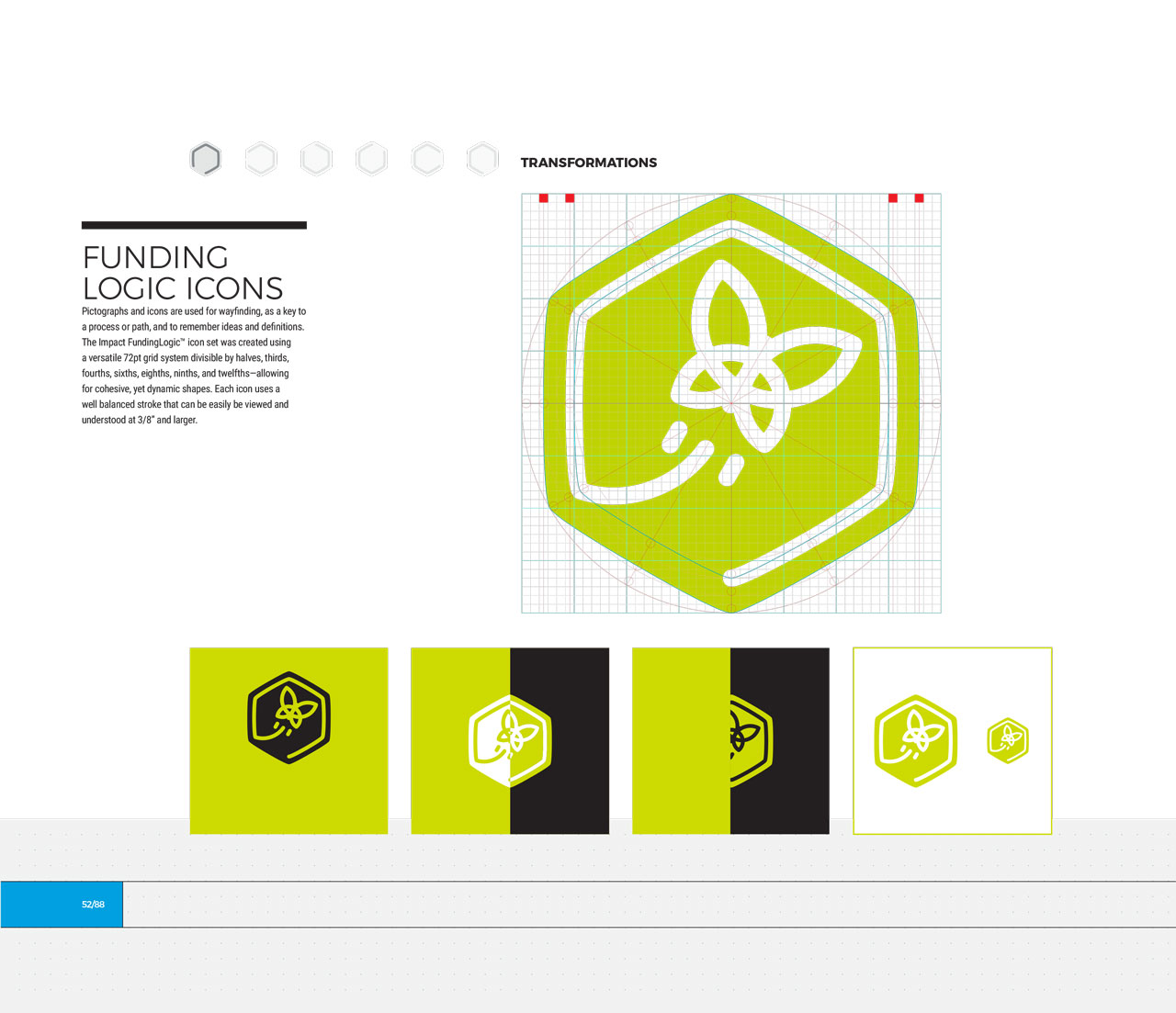
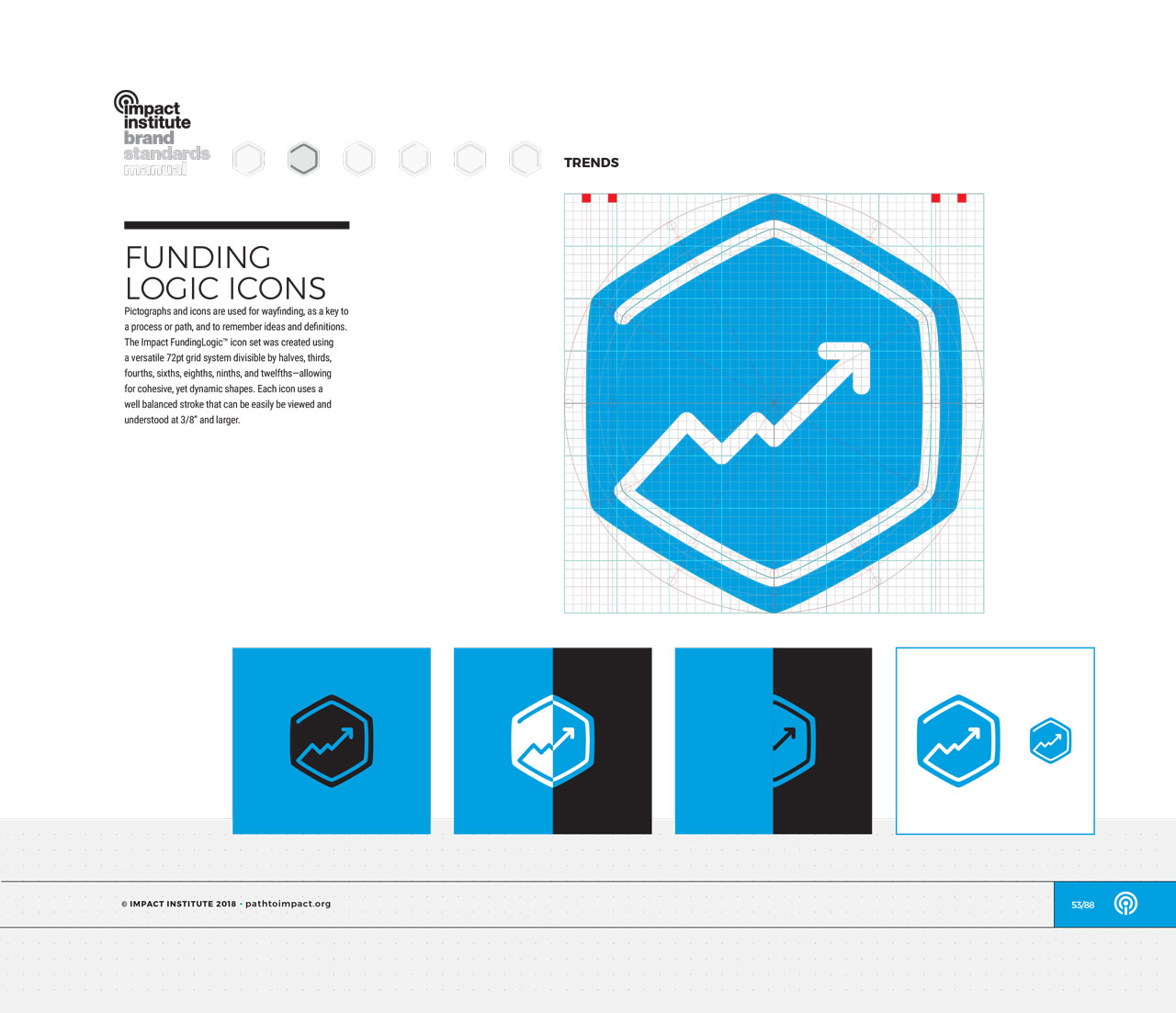
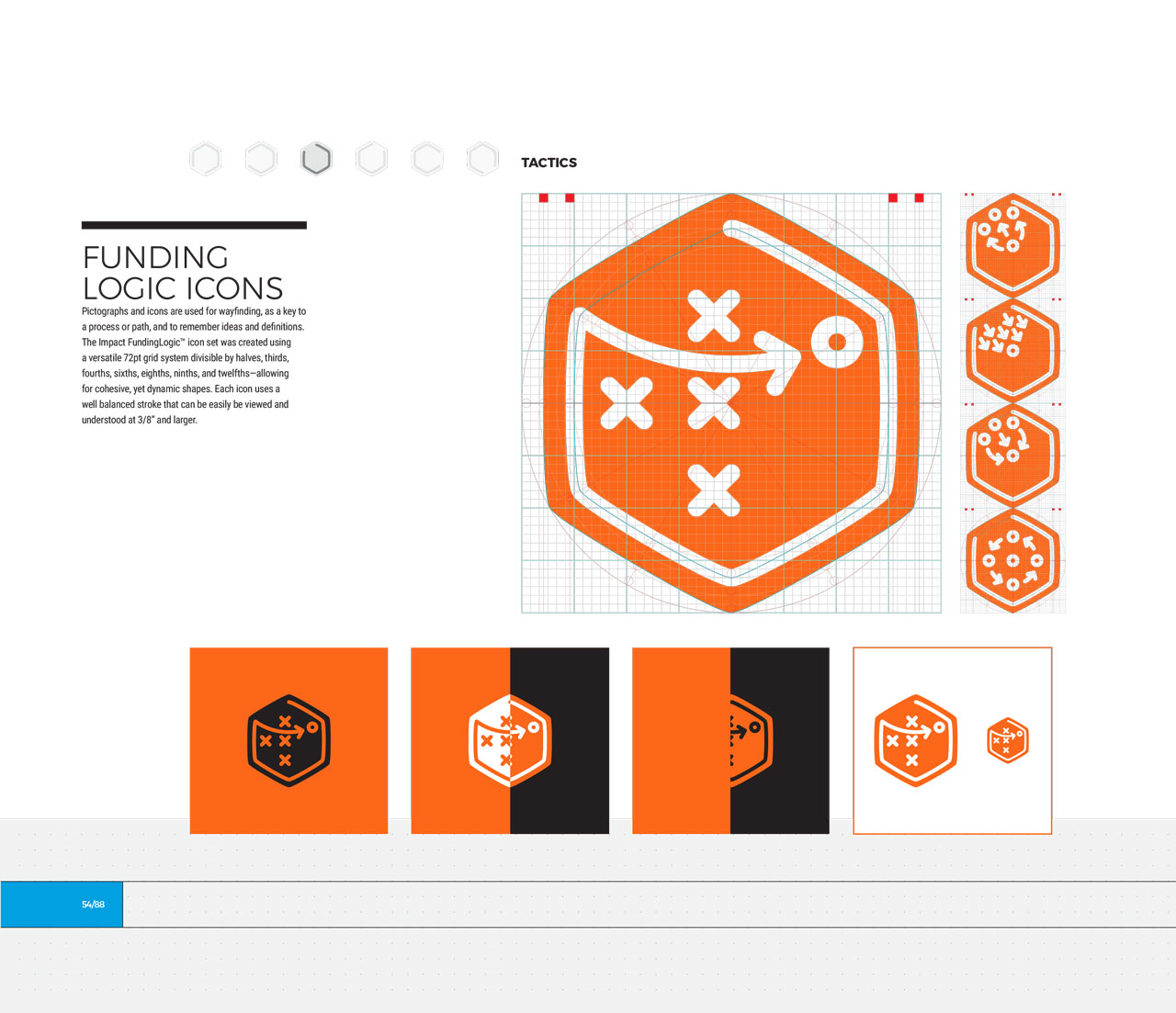
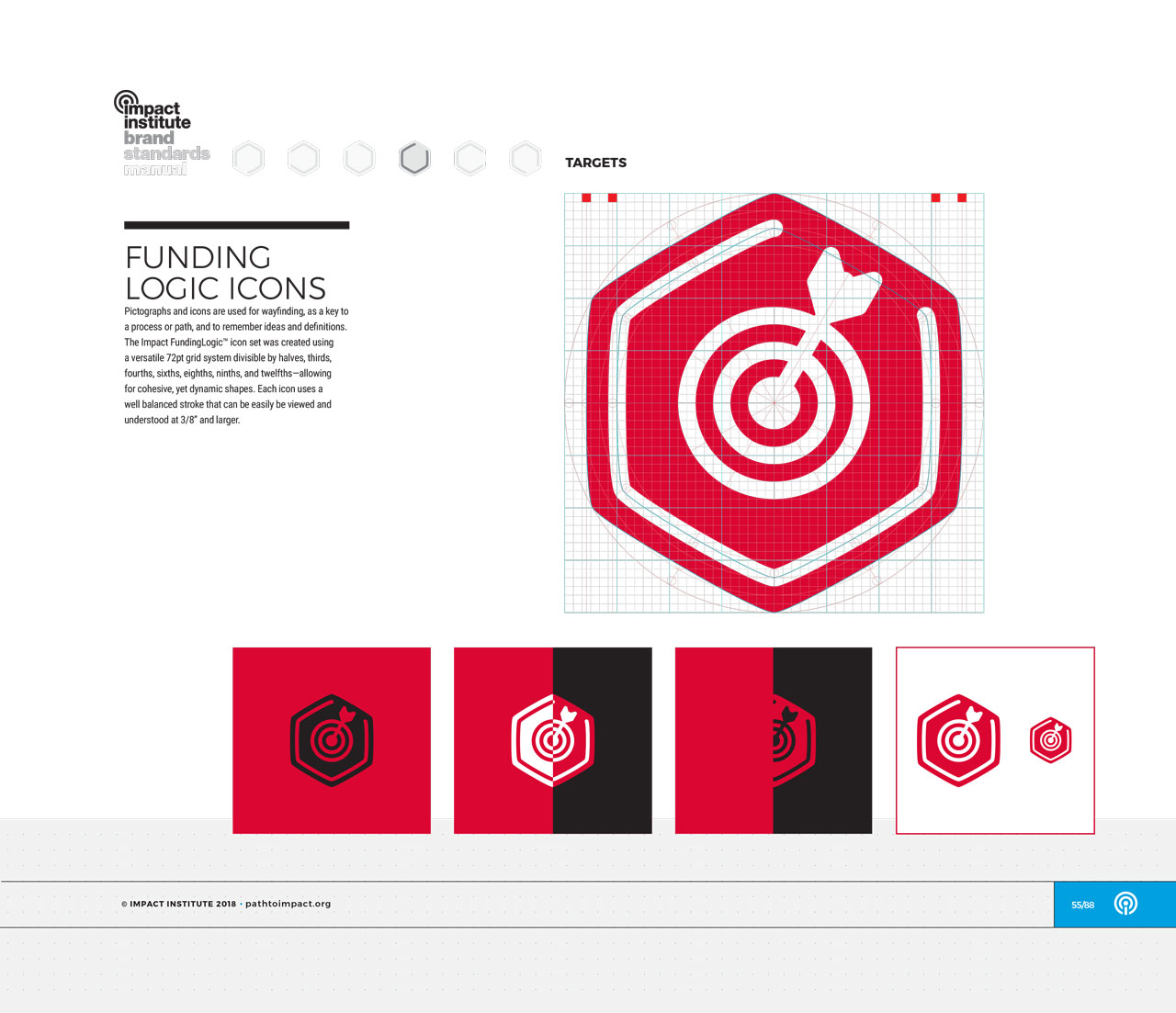
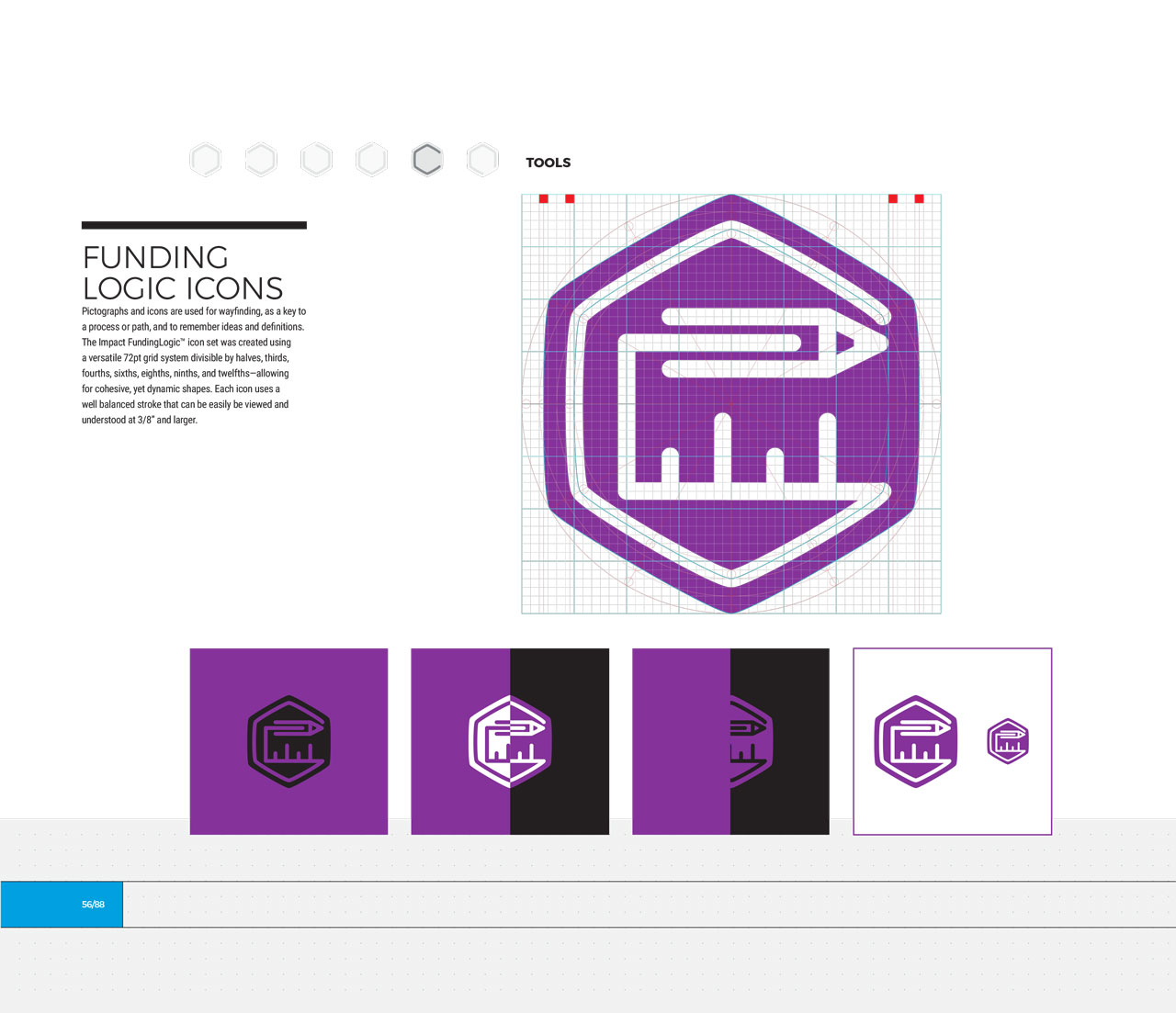
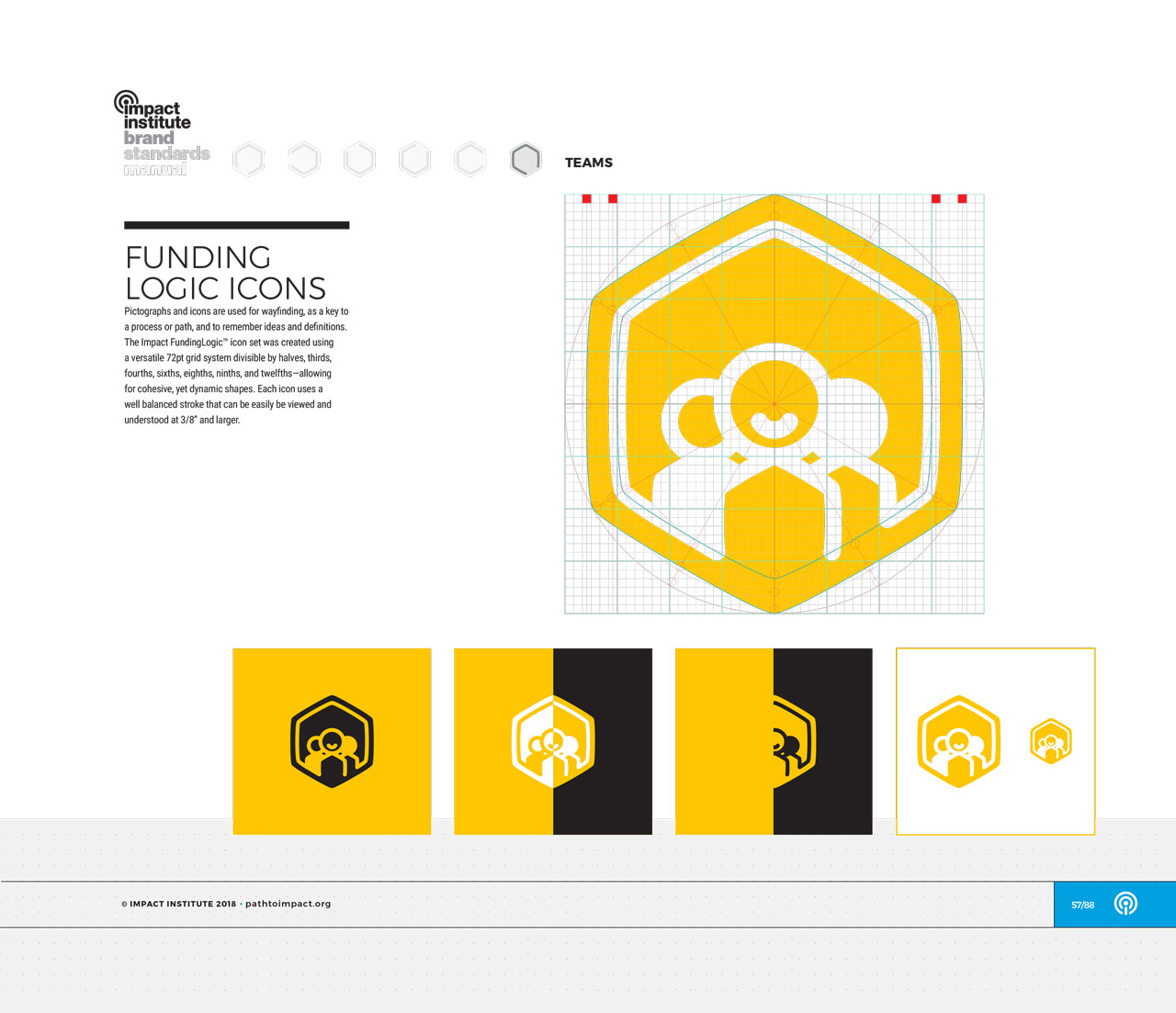
Custom icons and color-scheme for each step in the FundingLogic methodology




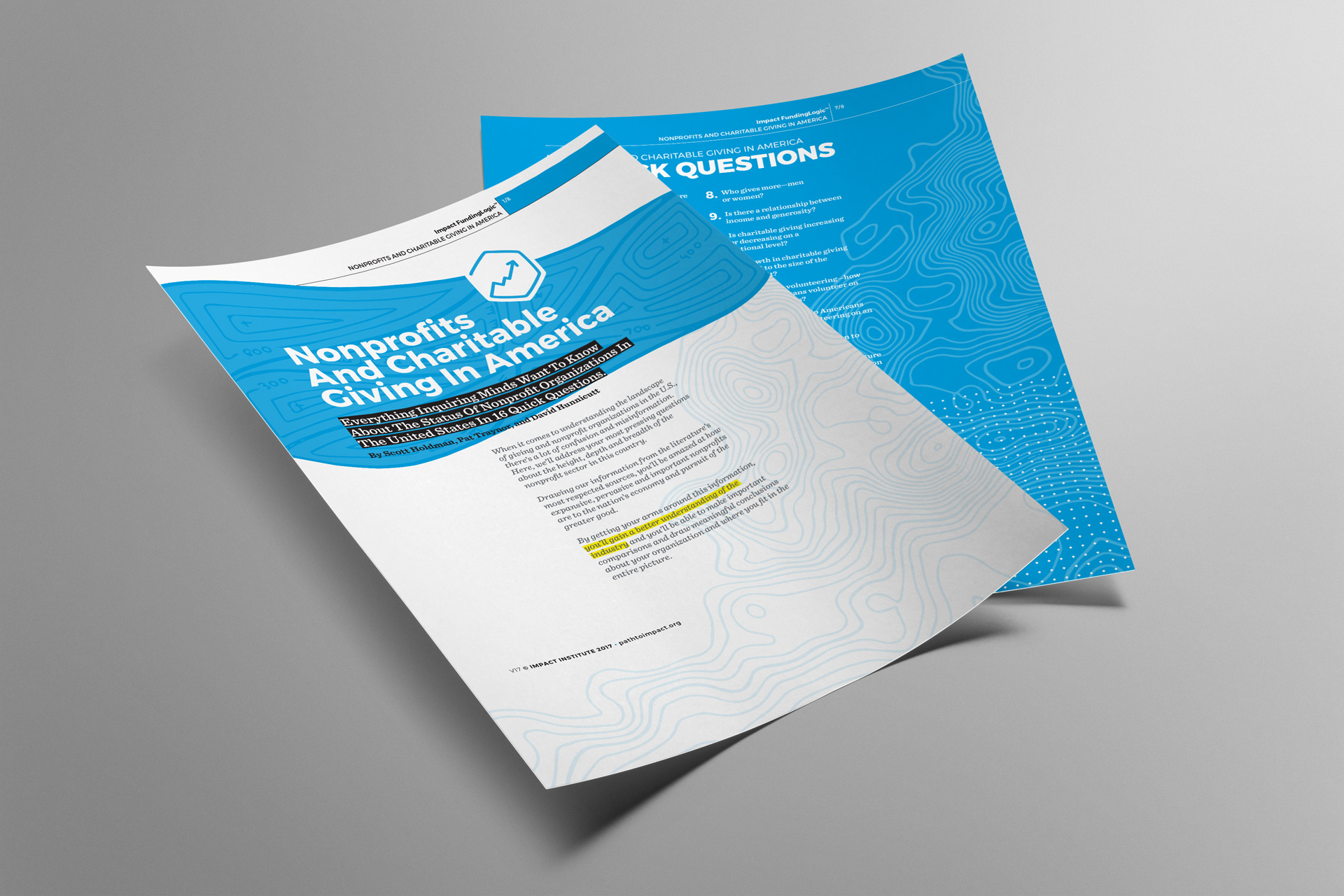
A printed booklet of a selection of articles from the manual was used at FundingLogic trainings for nonprofits
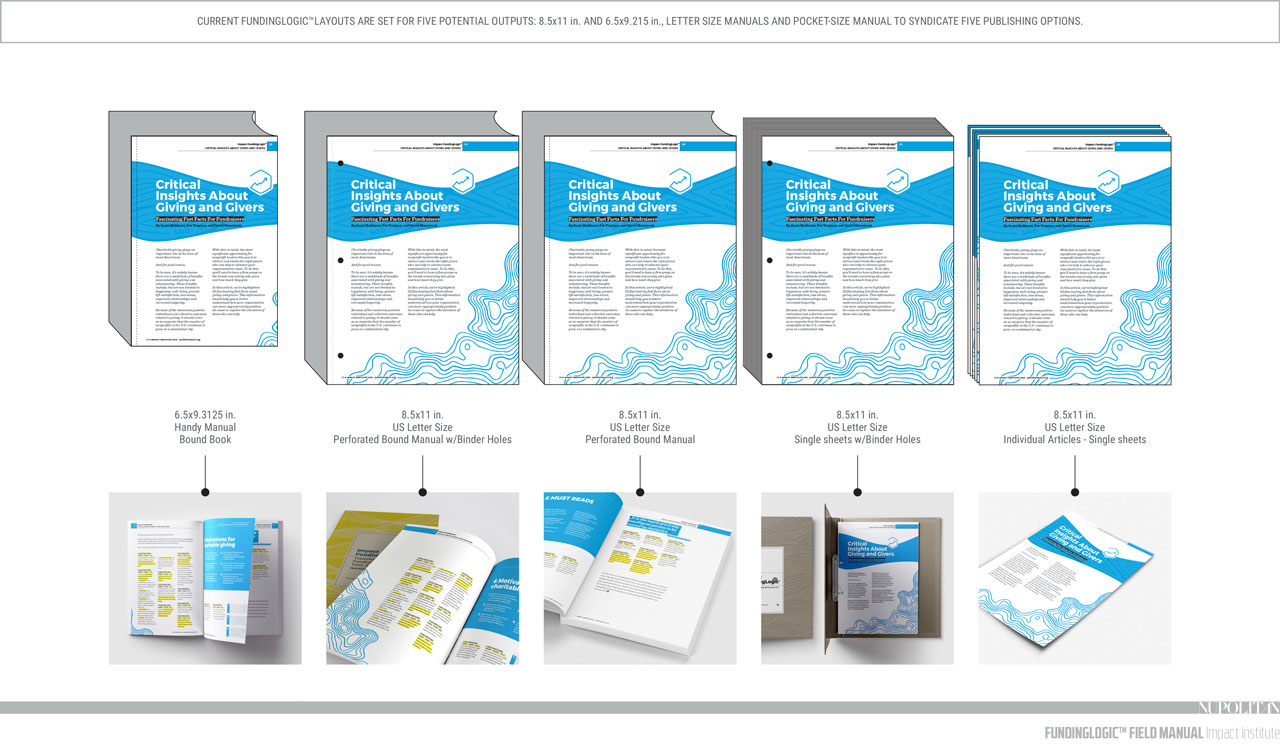
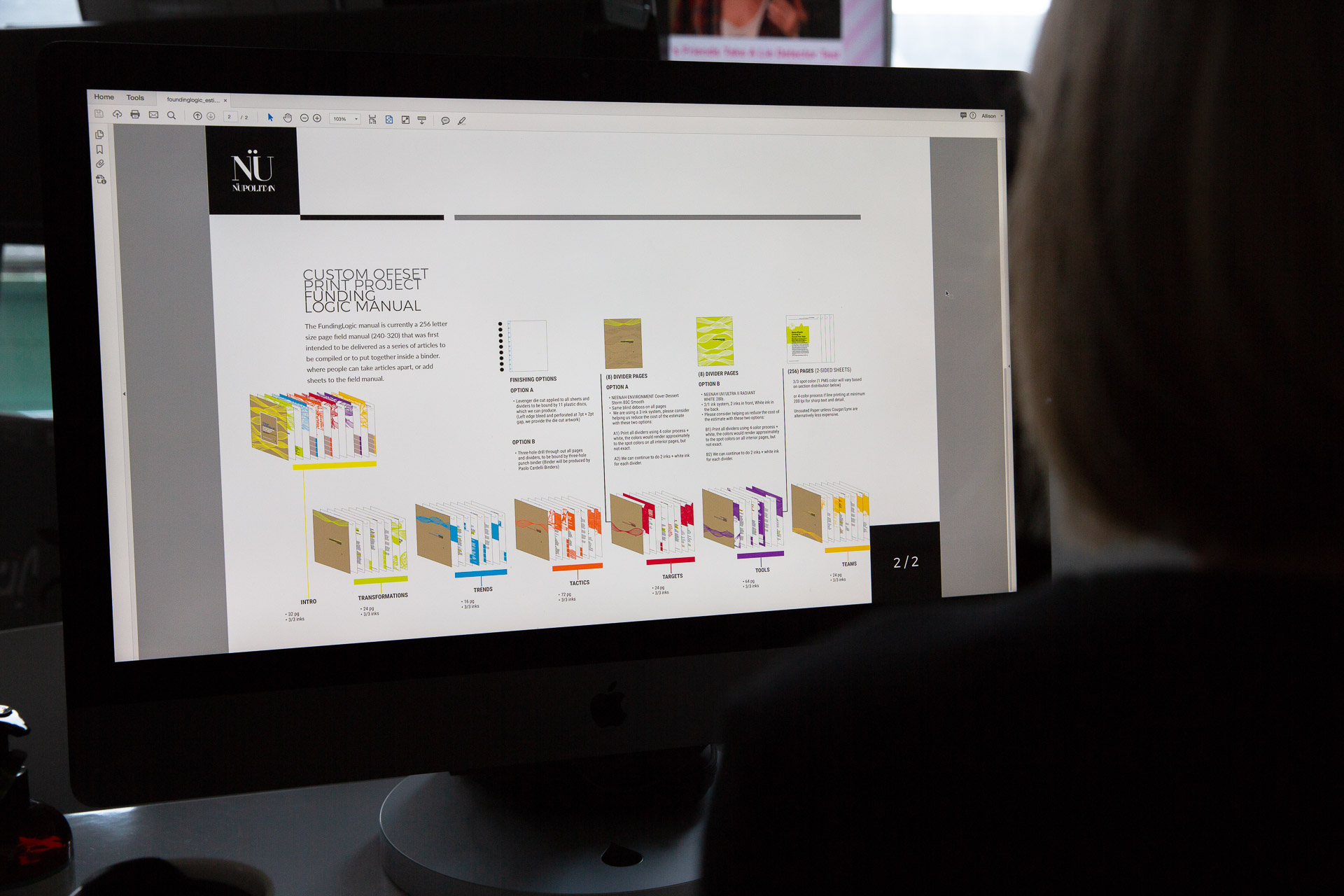
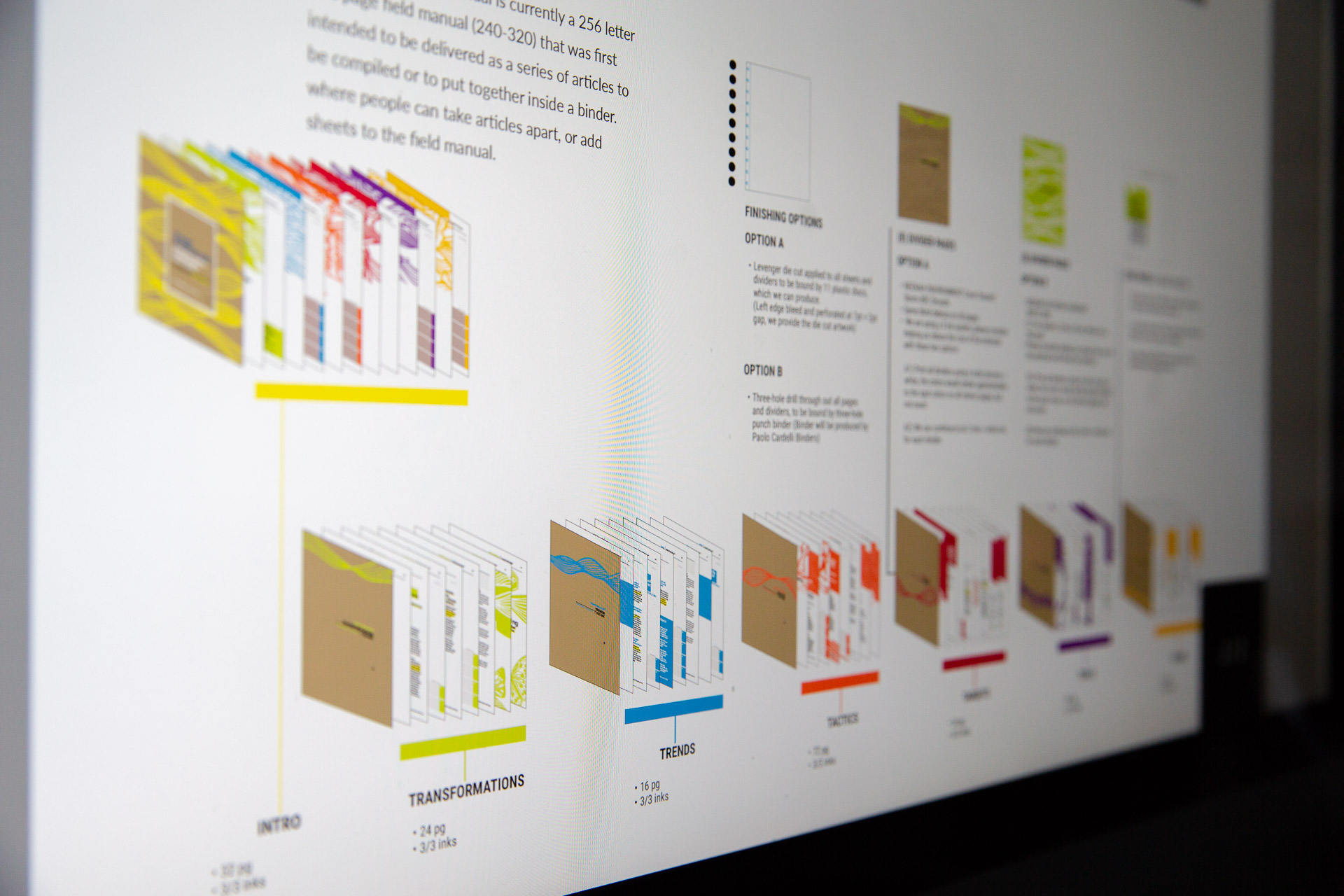
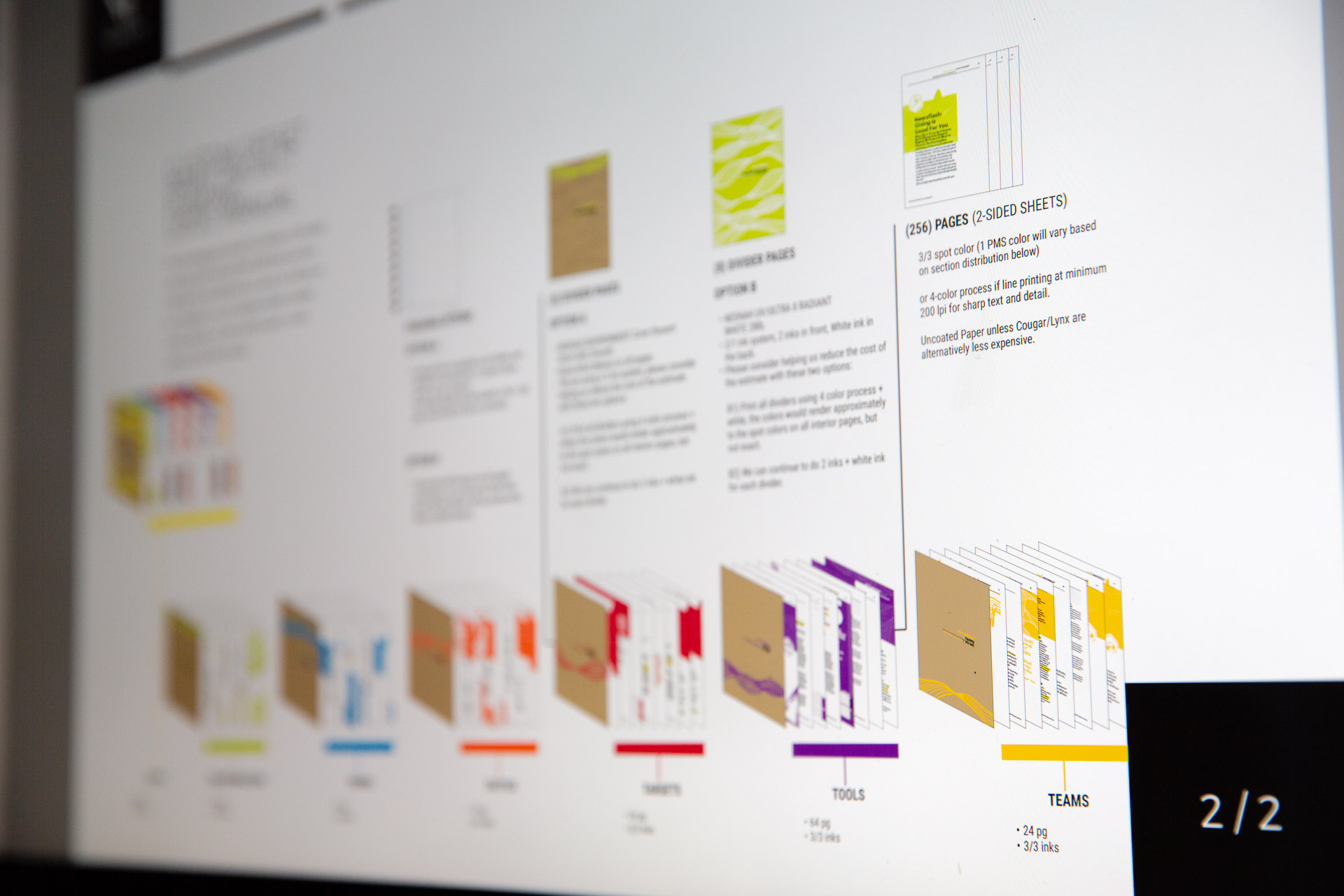
We knew the articles and subsequent handbook needed to be adaptable, flexible, and responsive. Designing each article with expandable margins allowed for a single page to adapt to the size needed, depending on the intended use of the materials at any given time. Each article is designed to fit a 9” x 6” field manual printed magazine style with an expanded version for articles printed individually at home or for use in workshops.








A mockup of the proposed field guide
Attributes chosen by the client drove the illustration style and font choices incorporated into the final design of the articles individually and as a system. The client described themselves as modern, refined, energetic, innovative, and welcoming. Based on the organization’s ethos and the project’s objectives, the articles and field guide were designed to be:
- Big
- Futuristic
- Vibrant
- Refined
- Simple
- Flexible
- Modern
- Methodical
- Elegant
- Timeless
And NOT
- Formal
- Traditional
- Serious